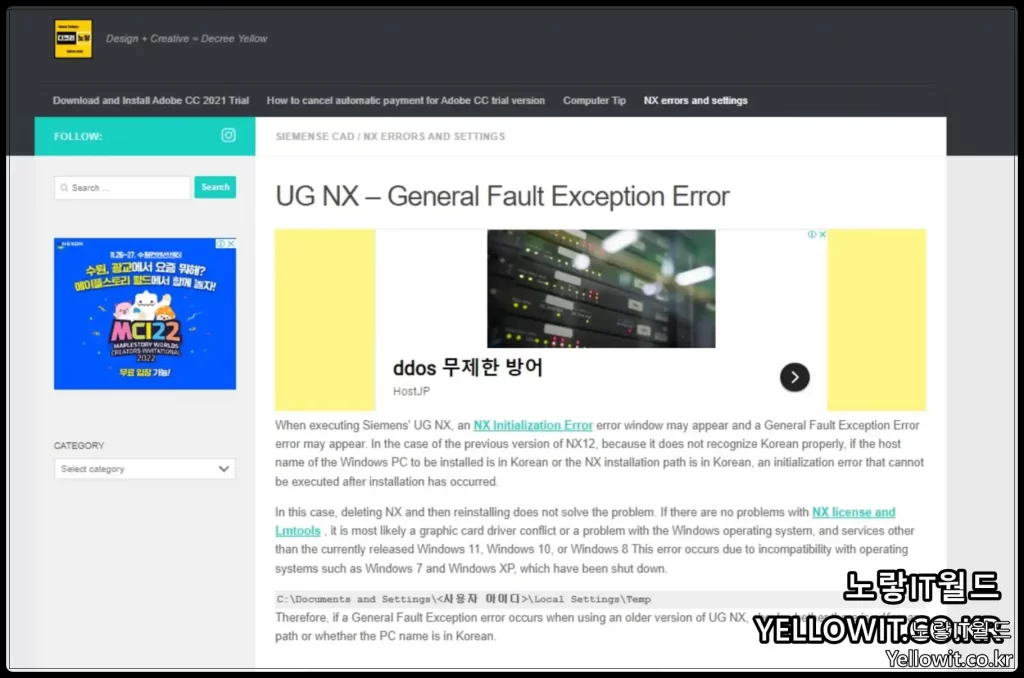
자신의 웹페이지의 광고 중 애드센스 노란색 배경으로 인해 홈페이지와 일체화 되지 않는 느낌으로 광고가 보이는 경우가 있습니다.
티스토리나 워드프레스 등 블로그나 웹사이트에 구글 애드센스 광고를 설정한 경우 간혹 모바일이나 데스크탑 등 테마를 변경한 상태에서 애드센스 광고의 주변 배경색상이 기존에 딱 맞게 표시되거나 흰색으로 투명하게 보이는게 간혹 애드센스 광고주변 색상이 노랗게 보이는 경우가 있는데 이렇게 애드센스 노란색 배경이 보이는 경우 통일성이 떨어지기 때문에 필요하다면 반응형 광고에 따른 광고색상의 테두리를 노란색이 아닌 흰색이나 투명한 색상으로 변경하거나 배경색상과 맞는 색으로 변경하는 방법 2가지를 알아봅니다.
애드센스 광고코드 배경색상 변경
노랗 목차

구글 애드센스 홈페이지를 통해 발급받은 광고코드를 보면 백그라운드 배경색상을 설정할 수 있으며 이를 투명으로 변경하는 방법입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 노랗IT월드 애드센스 광고 -->
<ins class="adsbygoogle"
style="display:block; background:transparent"
data-ad-client="ca-pub-0000"
data-ad-slot="0000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>위 코드를 활용해 애드센스 코드를 자신의 코드를 넣어주면 됩니다.
위 코드는 애드센스 광고의 스타일의 백그라운드 색상을 Transparent로 설정해 광고테두리 색상을 투명하게 해 애드센스 광고 주위가 노란색으로 보이느것을 변경합니다.
워드프레스 CSS 코드 추가
애드센스 광고의 스타일 색상을 노란색이 아닌 투명으로 하나하나 변경하느게 귀찮다면 워드프레스의 CSS를 변경하는 방법이 있습니다.
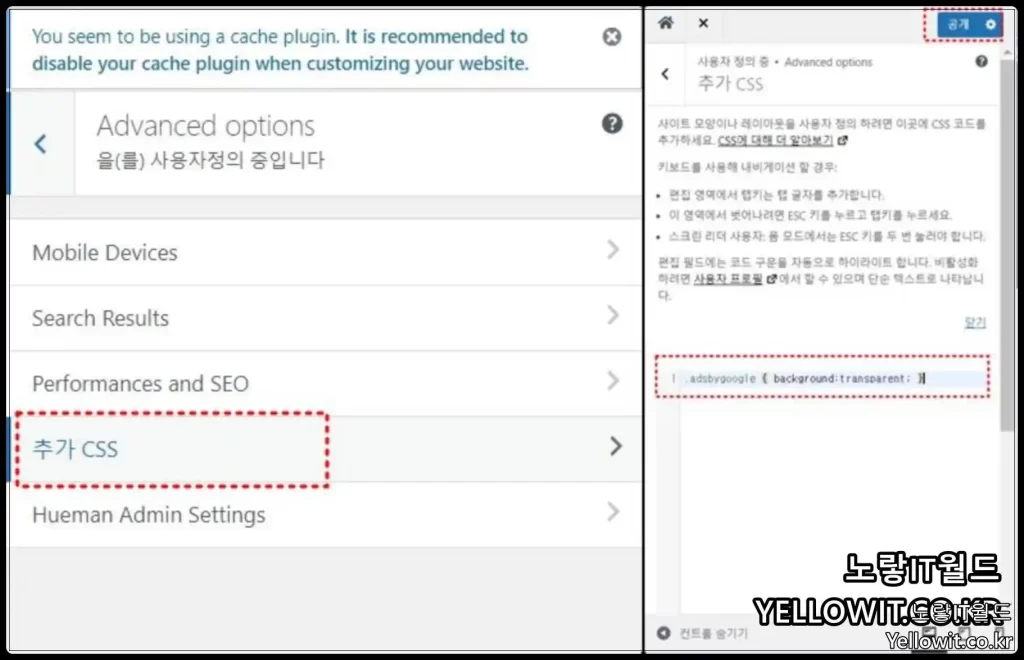
워드프레스 관리자모드로 접속합니다.

테마디자인 -> 사용자 정의하기 -> 추가CSS 아래 애드센스 배경색상 투명코드를 추가합니다.
.adsbygoogle { background:transparent; }위 방법을 활용하면 애드센스 광고 주위색상을 투명이나 노란색이 아니라 원하는 색상으로 흰색, 검정색등으로 변경할 수 있습니다.