저는 블루호스트의 가장 저렴한 버전을 사용하고 있으며 테마는 아바다 테마 사용하고 있습니다.
전공이 이런 웹페이지나 개발 java 쪽을 거의 모르다보니 많이 고생을 하고 있는데요 하루에 페이지뷰5000을 기준으로 블루호스트 Basic 버전에서 매우 느려서 고생을 하고 있습니다.
이러한 문제를 해결하기 위해 많은 최적화 플러그인을 사용해봤으며 그중에서 큰 도움이 되었던건 Gzip,CSS 압축 및 다양한 최적화 기능이 탑재된 Hummingbird 플러그인이였습니다.
워드프레스 아바다 테마 최적화 방법
노랗 목차
하지만 이것도 제대로 사용법을 알지 못하고 욕심이 크다보니 다양한 오류를 일으켜서 알아보던중 큰마음먹고 유료플러그인 WP Rocket 을 사용중에 있습니다.
기존에 매우 느린 속도에서 비약적인 개선을 맛보았고 쉬운 설정 및 기존의 잘못된 세팅으로 문제가 일어나는 사고가 없었던 장점이 있습니다.
참고로 홈페이지 개선은 있지만 구글속도측정에서 점수는 크게 개선되는점은 없으며 이부분에도 함께 최적화가 필요하다면 PWA 와 AMP 적용한다면 SEO 인터넷검색최적화 도움됩니다.
아바다 최적화 설정
그리고 이번에는 제가 사용하는 Avada 테마에서 제공하는 성능 부분의 옵션에 대해 알아보겠습니다.

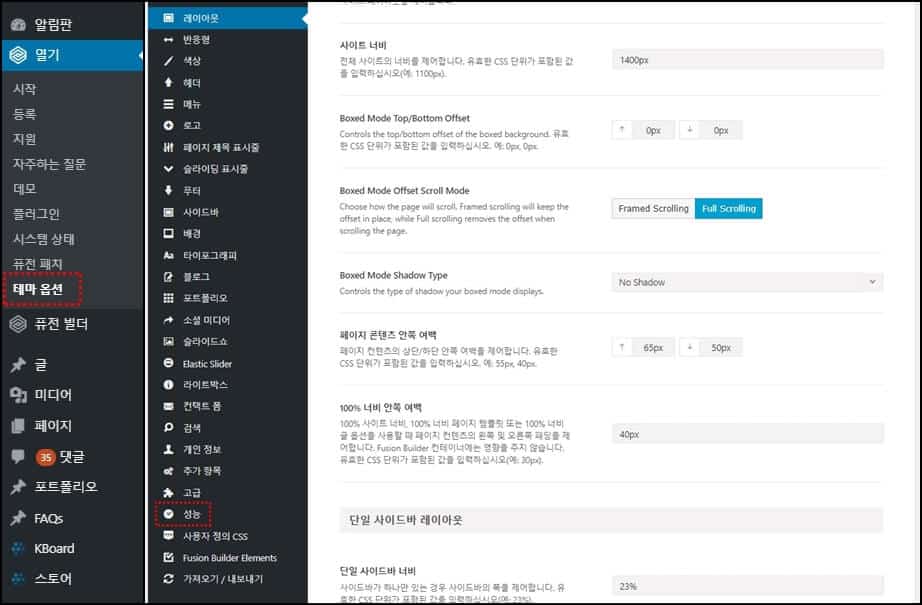
아바다 테마의 테마옵션 하단부에 보면 성능 – performance 선택합니다.

해당 성능 옵션에서 “성능” “동적 css” 및” js” 탭이 있습니다.
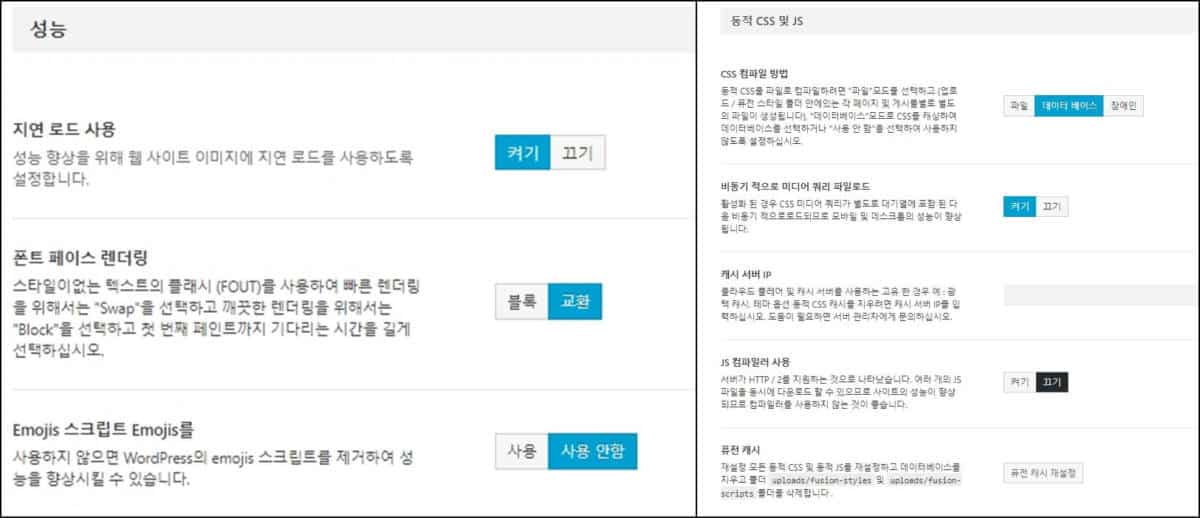
아바다 테마 성능 최적화 옵션
- 지연 로드 사용 : 성능 향상을 위해 웹 사이트 이미지에 지연 로드를 “켜기” 설정합니다.
- 폰트 페이스 렌더링 : 스타일이없는 텍스트의 플래시 (FOUT)를 사용하여 빠른 렌더링을 위해서는 “Swap“을 선택합니다
깨끗한 렌더링을 위해서는 “Block”을 선택하고 첫 번째 페인트까지 기다리는 시간을 길게 선택하십시오. - Emojis 스크립트 Emojis를 사용하지 않으면 WordPress의 “emojis 스크립트를 제거”하여 성능을 향상시킬 수 있습니다.
아바다 동적 CSS 및 JS CSS 컴파일 방법
동적 CSS를 파일로 컴파일하려면 “파일”모드를 선택하고 (업로드 / 퓨전 스타일 폴더 안에있는 각 페이지 및 게시물별로 별도의 파일이 생성됩니다),
"데이터베이스"모드로 CSS를 캐싱하여 "데이터베이스"를 선택하거나 "사용 안 함"을 선택하여 사용하지 않도록 설정합니다.
비동기 적으로 미디어 쿼리 파일로드
활성화 된 경우 CSS 미디어 쿼리가 별도로 대기열에 포함 된 다음 비동기 적으로로드되므로 모바일 및 데스크톱의 성능이 향상됩니다.
캐시 서버 IP
클라우드 플레어 및 캐시 서버를 사용하는 고유 한 경우 예 : 광택 캐시. 테마 옵션 동적 CSS 캐시를 지우려면 캐시 서버 IP를 입력하십시오. 도움이 필요하면 서버 관리자에게 문의하십시오.
JS 컴파일러 사용
서버가 HTTP / 2를 지원하는 것으로 나타났습니다. 여러 개의 JS 파일을 동시에 다운로드 할 수 있으므로 사이트의 성능이 향상되므로 "컴파일러 사용하지 않는 것"이 좋습니다.
퓨전 캐시
재설정 모든 동적 CSS 및 동적 JS를 재설정하고 데이터베이스를 지우고 폴더 uploads/fusion-styles및 uploads/fusion-scripts폴더를 삭제합니다 .