워드프레스를 통해 사이트를 만든경우 인터넷 검색엔진 최적화 “SEO”와 홈페이지의 블랜딩을 위해서 자신만의 로고와 파비콘을 만들어 설정하는것을 추천합니다. 눈에 뛰고 시각적으로 이쁜 로고는 검색엔진에서 뜨는 다른 여러 사이트 중에서도 시선을 끌 수 있기 때문에 Call To Action으로 이어지는 요소로서 처음 워드프레스 설치해서 만든 경우에 워드프레스 로고와 파비콘을 설정하지 않았다면 테마에서 설정하는 방법을 알아보겠습니다.
워드프레스 테마설정
노랗 목차

무슨 테마를 사용하던 상관없지만 Avada 테마나 OceanWP등 대부분의 테마에는 자체 플러그인을 제공하느데 이러한 기능을 사용하면 쉽게 홈페이지를 꾸밀 수 있습니다.
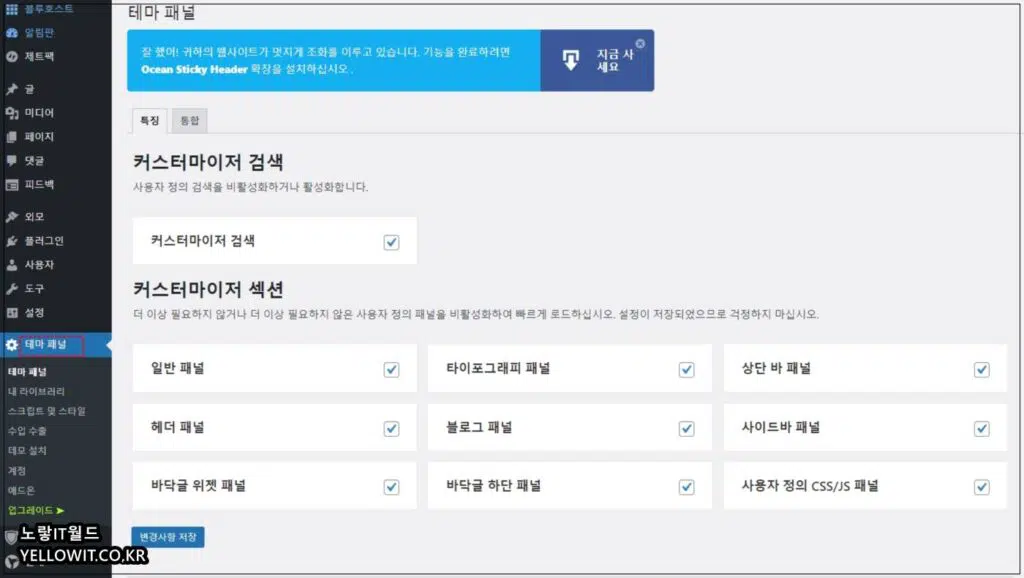
제가 사용하는 OceanWP 테마에서는 자체적으로 커스터마이즈 가능한 플러그인으로 일반패널, 텍스트 “타이포그래픽“, 상단바 배털, 헤더테마, 블로그패널, 사이드바, 바닥글, 사용자 정의 CSS / JS 패널을 쉽게 수정할 수 있는 메뉴를 제공합니다.

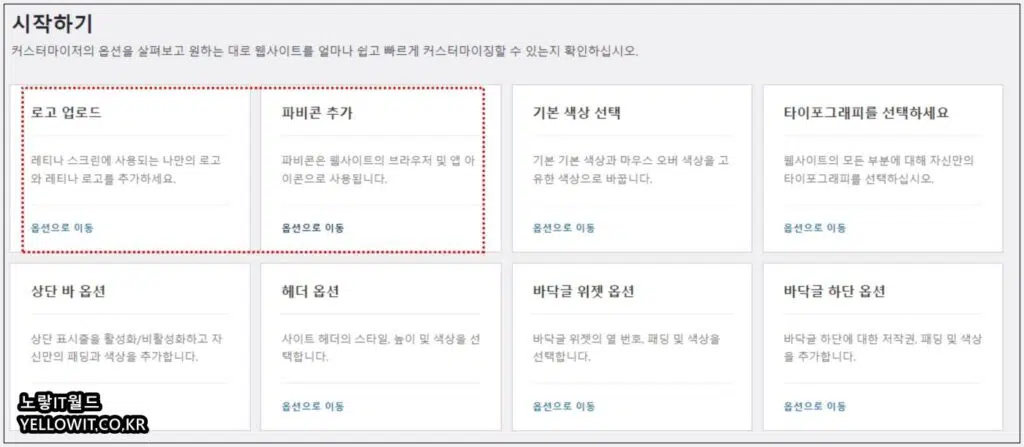
추가로 시작하기를 통해 로고 업로드와 파비콘 추가를 통해 워드프레스 로고와 파비콘을 추가할 수 있습니다.
참고 : 포토샵 로고 및 파비콘 만드는 방법
워드프레스 로고 추가방법

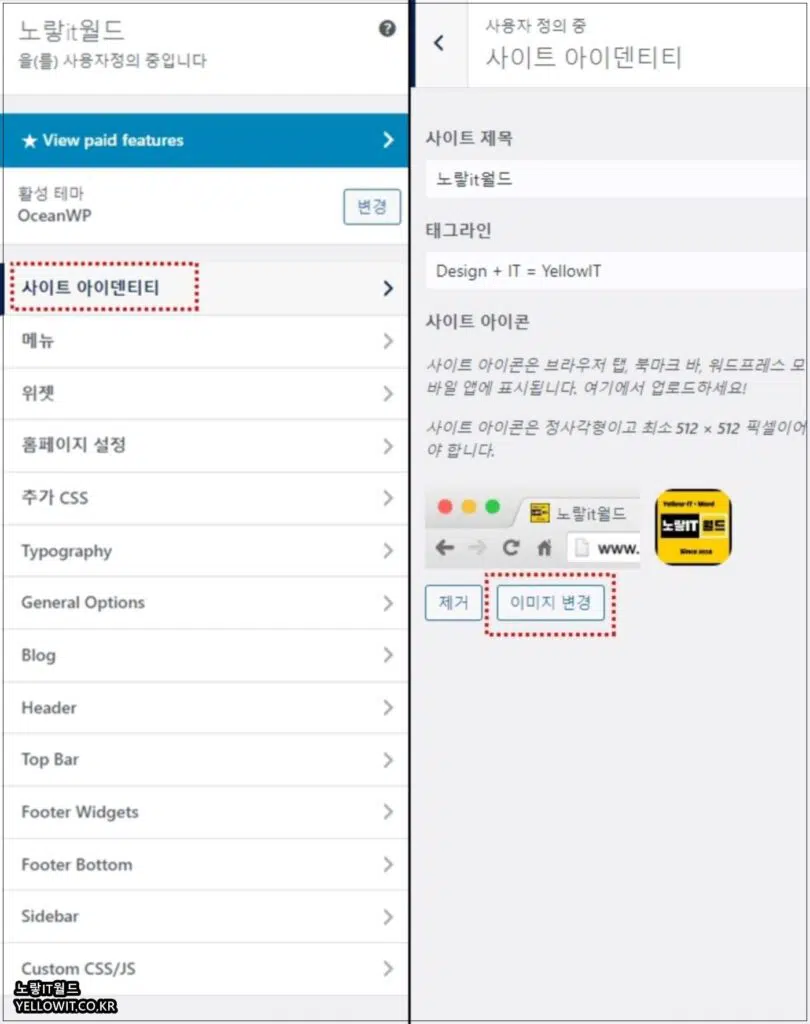
워드프레스 테마 설정 -> 사이트 아이덴티티에서 이미지 변경을 통해 파비콘을 추가할 수 있습니다.
이렇게 설정한 파비콘 아이콘은 인터넷 브라우저 상단이나 구글크롬 북마크 “즐겨찾기” 모바일 앱등에서 표시되며 이때 사이즈는 정사각형의 512px X 512px 사이즈여야 합니다.
워드프레스 로고 설정 추가방법

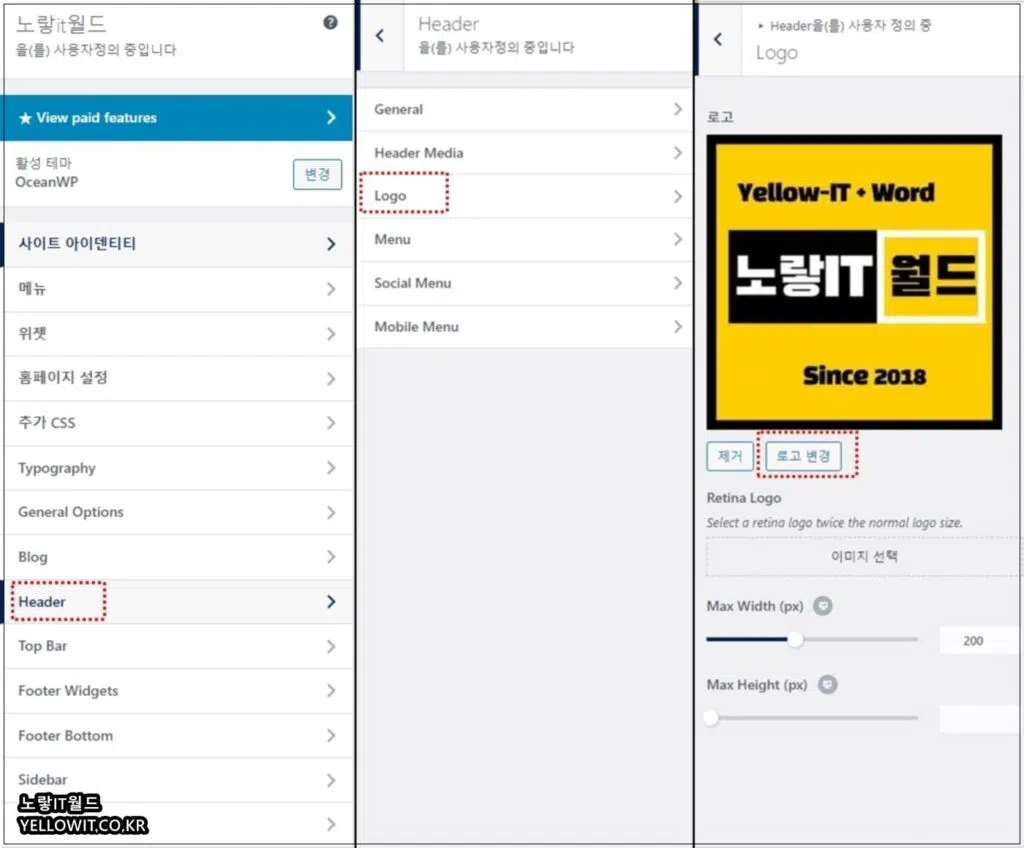
자신의 홈페이지를 대표하는 로고를 추가하기 위해서는 테마설정으로 들어갑니다.
Header -> Logo -> 로고변경
그리고 모바일로 접속시 AMP “모바일 최적화“를 사용중이라면 별도의 AMP 로고를 추가해야합니다.