구글 검색엔진에서는 모바일 유입이 늘어나면서 모바일 접속을 위한 AMP “Accelerated Mobile Pages“로서 말그대로 모바일 페이지를 가속화할 수 있는것을 의미합니다. 이걸 왜하느가 하면 데스크탑 PC와 달리 모바일의 경우 인터넷 속도가 유선 인터넷이 아닌 무선 모바일데이터, 와이파이등으로 데이터 소모가 클 분만 아니라 작은 디스플레이로 PC버전으로 제작된 레이아웃을 시각화하기에는 무리가 있기 때문입니다.
참고 : 워드프레스 AMP 애드센스 자동광고 수동광고 설정
참고 : 티스토리 애드센스 수동 상단 하단 광고 삽입 등록방법
모바일최적화 AMP 워드프레스 속도 개선
AMP 자동광고 설정방법
노랗 목차

그렇기 때문에 워드프레스와 같은 플랫폼은 PC버전에서 보여지는 화면과 모바일용 레이아웃 2가지를 꾸며야 하며 이에 대해서 구글 애드센스 광고도 인터넷속도를 저하시키는 요인이기 때문에 제한합니다.
그 외에도 HTML이나 자바스크립트등을 제한하여 최대한 속도위주로 가속화하는것으로 모바일최적화의 티스토리에서 애드센스 AMP 자동광고를 설정하려고 하는 분들이 있습니다.
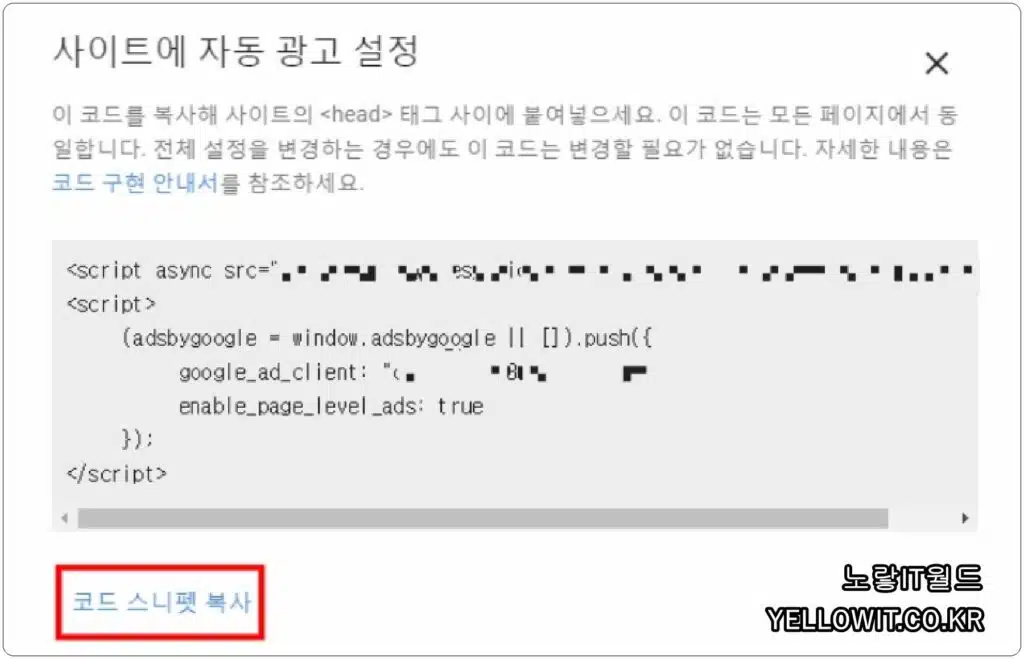
우선 애드센스 AMP 자동광고를 설정하기 위해서는 2가지가 필요합니다.
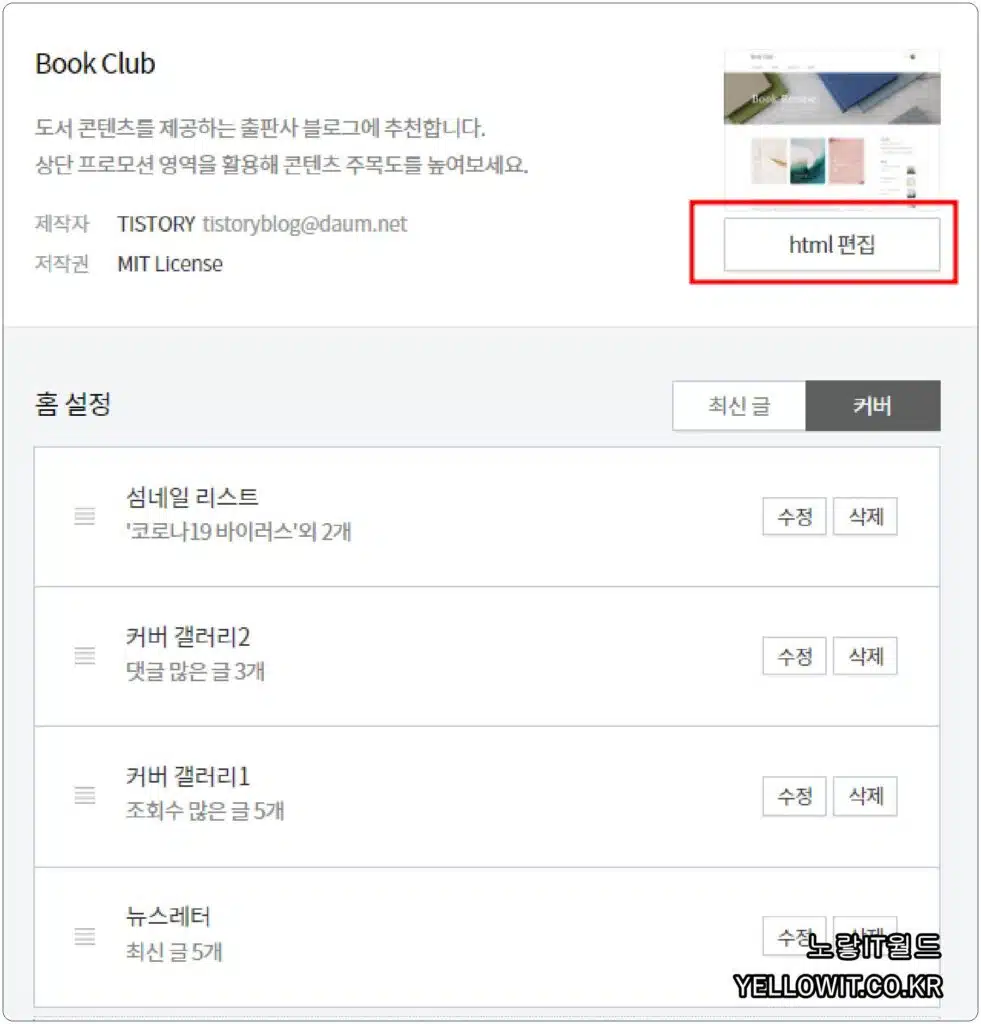
- <HEAD> </HEAD> 사이에 애드센스 광고코드를 넣습니다.
- <BODY> </BODY> 사이에 애드센스 광고코드를 넣습니다.
이 2가지를 해야 모바일 AMP 애드센스 자동광고 설정이 가능해집니다.

그리고 이 자동광고를 위해서는 AMP 페이지를 활성화해야하는데 워드프레스는 AMP 환경을 만들어주는 플러그인이 있습니다.

하지만 티스토리의 경우 모바일로 리디렉션되는 항목이 존재하지만 AMP 태그를 확인할 수 없습니다.
AMP 환경의 HTML 방식
<!DOCTYPE html>
<amp-html lang="en" dir="ltr">
<amp-head>
<amp-meta charset="utf-8">
<amp-title>제목</title>
</amp-head>
<amp-body>
글 내용
</amp-body>
</amp-html>
AMP 환경의 HTML 주소는 위와 깉이 AMP 태그가 있는 환경을 의미합니다.
티스토리 HTML 주소 방식
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>제목</title>
</head>
<body>
글 내용
</body>
</html>하지만 티스토리는 AMP HTML 환경을 제공하지 않고 일반 HTML 환경을 제공하기 때문에 별도의 작업을 할 수 없는 상황이기 때문에 AMP 자동광고를 설정할 수 없습니다.

이러한 AMP 모바일환경은 구글에서 권장하는 방식일뿐 네이버나 다음등에서는 중요하지 않기 때문에 티스토리 사용자라면 자체적으로 허용하기 전까지는 그냥 무시하고 사용하면 됩니다.

1 thought on “티스토리 애드센스 AMP 자동광고 설정”