티스토리, 워드프레스, 네이버블로그 HTML CSS RGB 색상코드 블랜딩
노랗 목차
웹 사이트를 만들 때 색상은 중요한 역할을 합니다. HTML과 CSS를 사용하여 웹 사이트의 색상을 지정하는 여러 가지 방법이 있으며 이러한 색상코드를 통해 티스토리나 워드프레스, 네이버블로그등 웹사이트에 원하는 색상을 표현할 수 있습니다.
참고 : 포토샵 캔버스 크기 변경 RGB CMYK 해상도 확인
포토샵 CMYK RGB 정의 및 모드변환 방법

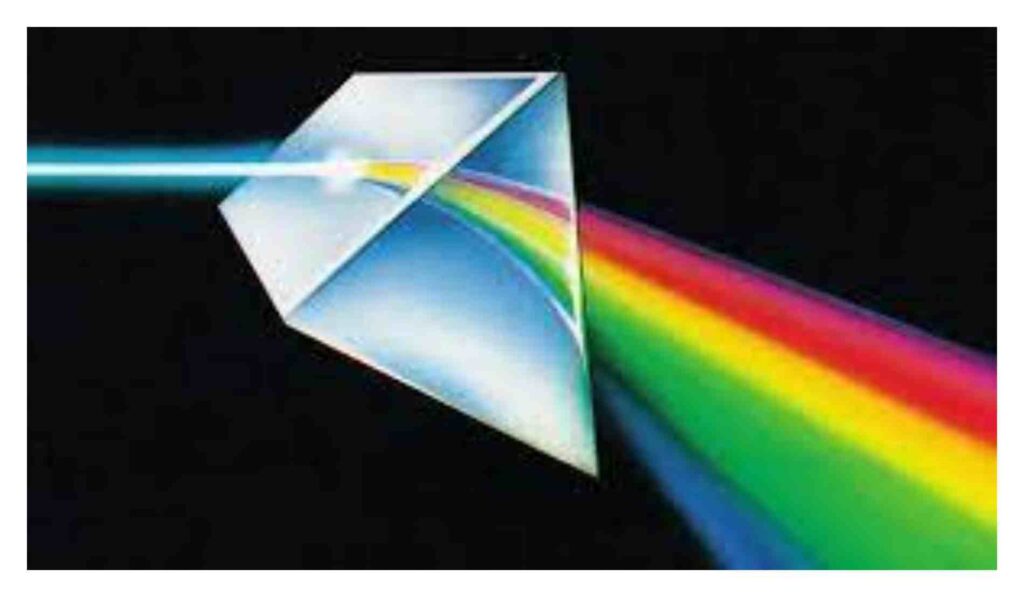
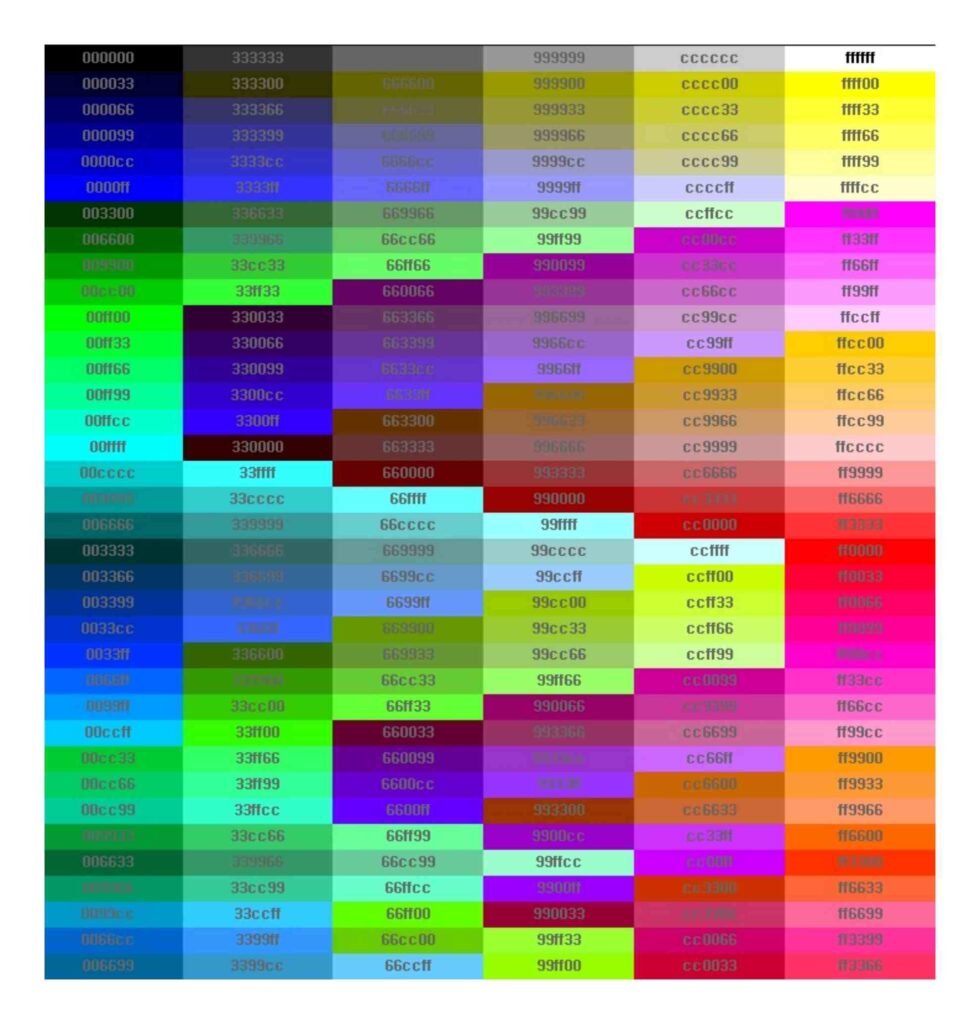
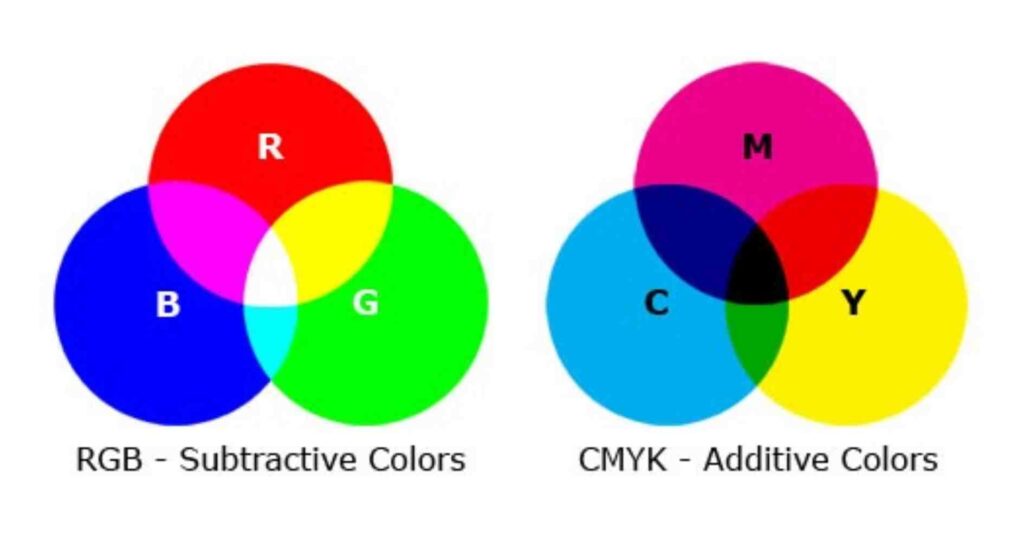
가장 일반적인 방법은 십육진법으로 색상을 표현하며 RGB 가산혼합을 사용하여 빨강, 녹색, 청록색을 나타내는 두 자리 십육진수 세 쌍을 조합하여 색상을 지정합니다.
각 채널은 0부터 255까지의 값을 가질 수 있으며, 이를 두 자리 십육진수로 표현합니다. 예를 들어, #FF0000은 빨간색을 나타내며, #00FF00은 녹색을, #0000FF는 청록색을 나타냅니다.
| 구분 | 설명 | 색상 코드 예시 |
|---|---|---|
| 배경색 (Background Color) | HTML 요소의 배경색을 지정 | background-color: #RRGGBB |
| 글자색 (Text Color) | HTML 요소의 글자색을 지정 | color: #RRGGBB |
| 테두리색 (Border Color) | HTML 요소의 테두리색을 지정 | border-color: #RRGGBB |
| 색상 코드 (Color Codes) | 색상을 표현하기 위해 사용되는 코드 | #RRGGBB: 16진수 RGB 값(예: #FF0000는 빨간색을 의미) rgb(R, G, B): 10진수 RGB 값(예: rgb(255, 0, 0)은 빨간색을 의미 rgba(R, G, B, A): 10진수 RGBA 값(예: rgba(255, 0, 0, 0.5) 반투명한 빨간색 의미 |

또한, 몇 가지 색상에는 이름이 지정되어 있습니다. HTML 4.01 표준에는 16가지 색깔 이름이 정의되어 있으며, 예를 들어 검정은 “black“, 빨강은 “red“, 초록은 “green“과 같이 이름으로 색상을 지정할 수 있습니다.

또한 X11 색 이름을 사용하여 색상을 지정할 수도 있으며 이는 넷스케이프나 인터넷 익스플로러와 같은 브라우저에서 지원되는 색상 이름입니다.
마지막으로, 웹 안전 색상이라고도 하는 표준으로 설정된 색상을 사용할 수 있습니다. 이러한 색상은 호환성을 위해 216가지로 제한되어 있으며, 모두 51의 배수로 이루어져 있습니다.
이러한 다양한 방법을 사용하여 웹 사이트에서 원하는 색상을 선택할 수 있습니다. 색상은 웹 디자인의 중요한 요소이므로 적절한 색상 선택은 사용자 경험과 브랜딩에 큰 영향을 미칠 수 있습니다.
HTML 특정요소 색상설정
- HTML 태그 배경색 변경:
- 태그 뒤에
style속성과background-color속성을 사용하여 배경색을 변경합니다. - 색 이름(gold, greenyellow, tomato) 또는 색 코드(#D6B1EA)를 입력합니다.
- 태그 뒤에
- HTML 글자 색 변경:
- 태그 뒤에
style속성과color속성을 사용하여 글자 색을 변경합니다. - 색 이름(red, green, blue, hotpink) 또는 색 코드(#83AB57)를 입력합니다.
- 태그 뒤에
- HTML 테두리 색 변경:
border속성을 사용하여 테두리 색을 변경합니다.style속성 뒤에border값을 입력합니다.- 선 두께(px), 선 종류(solid), 색 이름(red, blue, green) 또는 색 코드(#57AB9A)를 입력합니다.
<element style="color: code;"></element>을 사용하여 특정 요소의 색상을 설정합니다.

예시: 단락 텍스트 색상을 빨간색으로 설정:
- 특정 단락의 색상 설정:
<p style="color: #FF0000;">Some text ...</p> - 모든 단락의 색상 설정
<style> p { color: #FF0000; } </style>- 요소의 배경색 설정:
element { background: code; }형식으로 요소의 배경색을 설정합니다.
- 예시: 단락 배경색을 빨간색으로 설정:
- 특정 단락의 배경색 설정:
<p style="background: #FF0000;">Some text ...</p>
- 모든 단락의 배경색 설정
- 특정 단락의 배경색 설정:
<style> p { background: #FF0000; } </style>- 요소의 테두리 색상 설정:
element { border-color: topcode rightcode bottomcode leftcode; }형식으로 요소의 테두리 색상을 설정합니다.
- 예시: 단락 테두리 색상을 빨강, 녹색, 파랑, 검정으로 설정:
- 특정 단락의 테두리 색상 설정:
<p style="border-color: #FF0000 #00FF00 #0000FF #000000; border-style: solid;">Some text ...</p> - 모든 단락의 테두리 색상 설정
- 특정 단락의 테두리 색상 설정:
<style> p { border-color: #FF0000 #00FF00 #0000FF #000000; } </style>웹페이지 HTML CSS 색상표
HTML 색상 CSS 코드 표 색 색상 이름 HEX
White #FFFFFF
Snow #FFFAFA
Honeydew #F0FFF0
MintCream #F5FFFA
Azure #F0FFFF
AliceBlue #F0F8FF
GhostWhite #F8F8FF
WhiteSmoke #F5F5F5
Seashell #FFF5EE
Beige #F5F5DC
OldLace #FDF5E6
FloralWhite #FFFAF0
Ivory #FFFFF0
AntiqueWhite #FAEBD7
Linen #FAF0E6
LavenderBlush #FFF0F5
MistyRose #FFE4E1
Cornsilk #FFF8DC
BlanchedAlmond #FFEBCD
Bisque #FFE4C4
NavajoWhite #FFDEAD
Wheat #F5DEB3
Burlywood #DEB887
Tan #D2B48C
RosyBrown #BC8F8F
SandyBrown #F4A460
Goldenrod #DAA520
DarkGoldenrod #B8860B
Peru #CD853F
Chocolate #D2691E
SaddleBrown #8B4513
Sienna #A0522D
Brown #A52A2A
Maroon #800000
LightSalmon #FFA07A
Salmon #FA8072
DarkSalmon #E9967A
LightCoral #F08080
IndianRed #CD5C5C
Crimson #DC143C
Firebrick #B22222
DarkRed #8B0000
Red #FF0000
OrangeRed #FF4500
Tomato #FF6347
Coral #FF7F50
DarkOrange #FF8C00
Orange #FFA500
Yellow #FFFF00
LightYellow #FFFFE0
LemonChiffon #FFFACD
LightGoldenrodYellow #FAFAD2
PapayaWhip #FFEFD5
Moccasin #FFE4B5
PeachPuff #FFDAB9
PaleGoldenrod #EEE8AA
Khaki #F0E68C
DarkKhaki #BDB76B
Gold #FFD700
DarkOliveGreen #556B2F
Olive #808000
OliveDrab #6B8E23
YellowGreen #9ACD32
LimeGreen #32CD32
Lime #00FF00
LawnGreen #7CFC00
Chartreuse #7FFF00
GreenYellow #ADFF2F
SpringGreen #00FF7F
MediumSpringGreen #00FA9A
LightGreen #90EE90
PaleGreen #98FB98
DarkSeaGreen #8FBC8F
MediumAquamarine #66CDAA
MediumSeaGreen #3CB371
SeaGreen #2E8B57
ForestGreen #228B22
Green #008000
DarkGreen #006400
Aqua #00FFFF
Cyan #00FFFF
LightCyan #E0FFFF
PaleTurquoise #AFEEEE
Aquamarine #7FFFD4
Turquoise #40E0D0
MediumTurquoise #48D1CC
DarkTurquoise #00CED1
LightSeaGreen #20B2AA
CadetBlue #5F9EA0
DarkCyan #008B8B
Teal #008080
LightSteelBlue #B0C4DE
PowderBlue #B0E0E6
LightBlue #ADD8E6
SkyBlue #87CEEB
LightSkyBlue #87CEFA
DeepSkyBlue #00BFFF
DodgerBlue #1E90FF
CornflowerBlue #6495ED
SteelBlue #4682B4
RoyalBlue #4169E1
Blue #0000FF
MediumBlue #0000CD
DarkBlue #00008B
Navy #000080
MidnightBlue #191970
Pink #FFC0CB
LightPink #FFB6C1
HotPink #FF69B4
DeepPink #FF1493
PaleVioletRed #DB7093
MediumVioletRed #C71585
Lavender #E6E6FA
Thistle #D8BFD8
Plum #DDA0DD
Violet #EE82EE
Orchid #DA70D6
Fuchsia #FF00FF
Magenta #FF00FF
MediumOrchid #BA55D3
MediumPurple #9370DB
BlueViolet #8A2BE2
DarkViolet #9400D3
DarkOrchid #9932CC
DarkMagenta #8B008B
Purple #800080
Indigo #4B0082
DarkSlateBlue #483D8B
SlateBlue #6A5ACD
MediumSlateBlue #7B68EE
RebeccaPurple #663399
Gainsboro #DCDCDC
LightGray #D3D3D3
LightGrey #D3D3D3
Silver #C0C0C0
DarkGray #A9A9A9
DarkGrey #A9A9A9
Gray #808080
Grey #808080
DimGray #696969
DimGrey #696969
LightSlateGray #778899
LightSlateGrey #778899
SlateGray #708090
SlateGrey #708090
DarkSlateGray #2F4F4F
DarkSlateGrey #2F4F4F
Black #000000
참고 : 사진인화 인쇄 깨지지 않는 해상도 및 DPI – 이미지 사이즈