워드프레스나 티스토리 블로그를 관리하면서 구글 검색엔진의 구글 서치 콘솔에서 ‘Comment’ 객체가 CreativeWork 객체 내부에 중첩된 오류는 스키마 설정으로 발생하며 이러한 오류는 웹페이지의 구조화된 데이터(스키마 마크업)에서 발생하는 문제로, SEO 최적화에 영향을 미칠 수 있습니다.
워드프레스 스키마 수정
노랗 목차
‘Comment’ 객체는 ‘CreativeWork’ 객체 내부에 중첩되어야 합니다.
심각하지 않은 문제입니다. 이러한 문제가 있는 항목은 유효하기는 하지만 더 많은 기능이 표시되거나 더 관련성 높은 쿼리에 최적화될 수 있습니다
‘Comment’ 객체를 ‘CreativeWork’ 객체 내부에 중첩시켜야 합니다.

이를 위해 구조화된 데이터를 수정하여 JSON-LD, Microdata, 또는 RDFa를 사용하여 적절한 마크업을 해야 합니다.
스키마 마크업 플러그인 사용
워드프레스를 사용하는 경우, 스키마 마크업을 도와주는 플러그인을 사용할 수 있습니다. 예를 들어, ‘Schema & Structured Data for WP & AMP‘와 같은 플러그인을 사용하면 쉽게 구조화된 데이터를 추가할 수 있습니다.

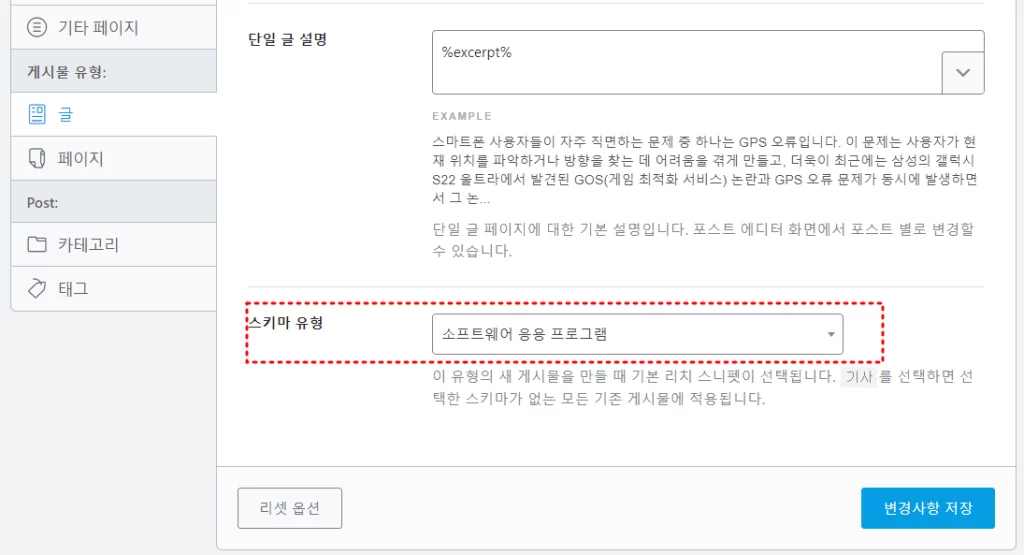
저는 워드프레스 SEO 플러그인인 RankMath를 사용하여 스키마 유형을 설정했습니다.
예시를 통해 ‘Comment’ 객체를 ‘CreativeWork’ 객체 내부에 중첩하는 방법을 보여드리겠습니다:
"@context": "https://schema.org",
"@type": "CreativeWork",
"name": "제목",
"comment": {
"@type": "Comment",
"text": "댓글 내용"
}이러한 조정을 통해 웹페이지의 스키마 마크업을 수정하면 Google Search Console에서 해당 오류를 해결할 수 있습니다.
워드프레스 스키마 수정 후에는 구글 서치 콘솔의 ‘URL 검사‘ 도구를 사용하여 변경사항이 제대로 적용되었는지 확인할 수 있습니다. 이 작업은 웹페이지의 HTML을 직접 수정하는 것을 포함하므로 웹개발에 대한 이해가 필요합니다. 웹개발에 익숙하지 않은 경우, 전문가의 도움을 받는 것이 좋습니다.