기존에 홈페이지를 만든다고 하면 자바스크립트를 공부하거나 나모웹에디터, 드림위버등을 사용하느것이 대부분이였지만 요새는 네이버블로그나 다음 티스토리처럼 CMS형 맞춤 홈페이지를 제작할 수 있는 방법이 많이 있습니다. 그 중 국내에서 가장 대표적인 건 Xpress Engine : XE를 통해 홈페이지를 만들고 파일질라나 알FTP와 같은 FTP 프로그램을 통해 웹사이트를 업로드하는 번거로움과 어려운 난위도가 있었습니다.
이러한 워드프레스는 현재 국내 LG전자나 대부분의 대기업 홈페이지로 만들어졌으며 전세계 50% 이상이 워드프레스로 사이트가 만들어졌으며 이 50%라고 하는 수치는 수십년동안 만들어진 오래된 모든 웹사이트를 통틀어 50%를 차지한다는건 대부분의 홈페이지는 워드프레스로 만들어졌다고 할 수 있습니다.
워드프레스 종류
Worlpress 가입형
블로그처럼 워드프레스에서 제공하는 기본기능만 사용
- 무료가 아닌 단점이 있으나 추가 비용이 들지 않음
- 플러그인이나 스크립트 수정이 불가능한 단점이 있으나 잘 모르는 유저라면 오히려 신경쓰지 않아도 되기 때문에 편함
- 초보자들이 쉽게 접근하기 좋음
Worldpress 설치형
FTP 업데이트 및 스크립트 수정이 가능
- 호스팅과 도메인을 별도로 진행 워드프레스 설치해야함
- 플러그인이나 스크립트 수정이 가능하며 FTP 를 통한 업데이트 및 다양한 커스터마이즈가 가능함
- 설정에 따라 무한에 가까운 커스텀이 가능하지만 CSS나 HTML, CSS, 자바스크립트등을 다룰 줄 아는게 좋음
워드프레스는 티스토리와 같이 웹사이트 형으로 가입형 방식이 있으며 XE 방식처럼 FTP나 플러그인 설치등이 가능한 설치형이 있으며 이 부분은 아래 내용에서 담겠습니다.
워드프레스 설치 – 호스팅 및 도메인

워드프레스 설치형의 경우 가장 먼저 호스팅과 도메인을 구입해야 합니다.
- 호스팅 : 홈페이지가 작동할 수 있는 하드웨어 서버
- 도메인 : 홈페이지가 접속할 수 있도록 주소 URL
이때 국내의 경우 카페24를 통해 호스팅과 도메인을 구입할 수 있으며 해외의 경우 블루호스트를 통해 워드프레스를 설치할 수 있습니다.
워드프레스 호스팅 및 도메인 구입
카페24를 사용하는 경우 별도의 보안인증서를 구입해야 HTTPS SSL 인증서 구입이 가능하지만 블루호스트를 호스팅으로 사용시 무료로 보안인증서가 제공됩니다.
워드프레스 보안인증서 참고
- 무료 SSL 보안인증서 발급 HTTPS Free SSL Certificate
- SSL 보안인증서 HTTPS 구입 워드프레스 설치방법
- Cloud Flower 보안인증서 HTTPS 설정방법
인터넷을 접속하다보면 “이 사이트는 안전하지 않습니다“와 같은 사이트가 표시되는에 보안인증서가 설치되지 않은 사이트로서 인터넷 결제등의 쇼핑몰의 경우 개인정보 유출로 인해 이러한 사이트를 조심해야하며 쇼핑몰 제작을 원한다면 이러한 https 보안인증서는 필수라고 할 수 있습니다.

그 외에도 무료 보안인증서 설치방법은 다양하지만 CloudFlower를 통한 CDN 설정을 하면 웹을 통한 페이지 로딩을 개선하여 워드프레스 속도를 개선할 수 있으며 HTPS와 HTTPS의 보안인증서를 무료로 제공합니다.
CDN 사용 트래픽 및 속도개선
CDN(Content Delivery Network)은 웹 콘텐츠를 전 세계적으로 분산된 서버 네트워크를 통해 전달하는 서비스입니다. 이를 통해 웹 사이트의 성능과 가용성을 향상시키고, 트래픽을 효과적으로 관리할 수 있습니다.
CDN을 사용하면 일반적으로 다음과 같은 이점이 있습니다:
- 속도 향상: CDN은 사용자와 가까운 지역에 위치한 서버를 사용하여 콘텐츠를 전송합니다. 이로 인해 사용자는 빠른 응답 시간과 빠른 다운로드 속도를 경험할 수 있습니다.
- 대역폭 절약: CDN은 콘텐츠를 원본 서버에서 가져와 사용자에게 전달하는 동안 캐싱을 수행합니다. 이는 원본 서버로의 요청 횟수를 줄여 대역폭 사용을 절약할 수 있습니다.
아래는 일반적인 예시를 통해 CDN 사용 시 속도 향상과 대역폭 절약의 정도를 보여주는 표입니다. 이는 일반적인 시나리오를 기반으로 하며, 실제 결과는 여러 요소에 따라 다를 수 있습니다.
| CDN을 사용하지 않을 때 | CDN을 사용할 때 | 성능 향상 (%) | 트래픽 감소 (%) | |
|---|---|---|---|---|
| 페이지 로드 시간 | 4초 | 2초 | 50% | N/A |
| 대역폭 | 100GB | 50GB | N/A | 50% |
위의 표에서 “페이지 로드 시간”은 일반적인 웹 페이지의 로딩 시간을 나타냅니다. “대역폭”은 일정 기간 동안의 트래픽 양을 의미합니다.
CDN을 사용하면 페이지 로드 시간이 약 50% 감소할 수 있으며, 대역폭은 약 50% 감소할 수 있습니다. 하지만 이는 일반적인 예시이며, 사이트의 특성, 콘텐츠의 크기, 사용자의 지리적 위치 등에 따라 실제 결과는 다를 수 있습니다.

워드프레스 설치형을 사용하게 되면 호스팅 성능에 따라 홈페이지 속도가 크게 달라지고 트레픽등을 신경써야 하기 때문에 신중한 선택이 필요합니다.
대신 워드프레스의 장점은 작업물에 대한 소유권을 본인이 가지는것인데 워드프레스 가입형의 경우 웹사이트에 귀속되기 때문에 소유권이 완전히 자기것이라고 말하긴 애매하기 때문에 호스팅을 옮길 경우 데이터 마이그레이션이 가능한지도 확인이 필요합니다.
워드프레스 설치 후 기본설정

워드프레스를 설치했다면 가장 먼저 자신의 홈페이지에 대한 사이트이름과 사이트 설명을 컨텐츠에 맞게 등록합니다.
참고 : 워드프레스 사이트이름 및 주소 변경
이렇게 등록한 정보는 각 검색엔진의 Meta정보로 활용하여 검색노출에 도움이 되며 이는 구글과 네이버에 대한 각 권장하는 설명 글자수가 다르기 때문에 어느한쪽에 맞춰 등록하느것을 권장합니다.
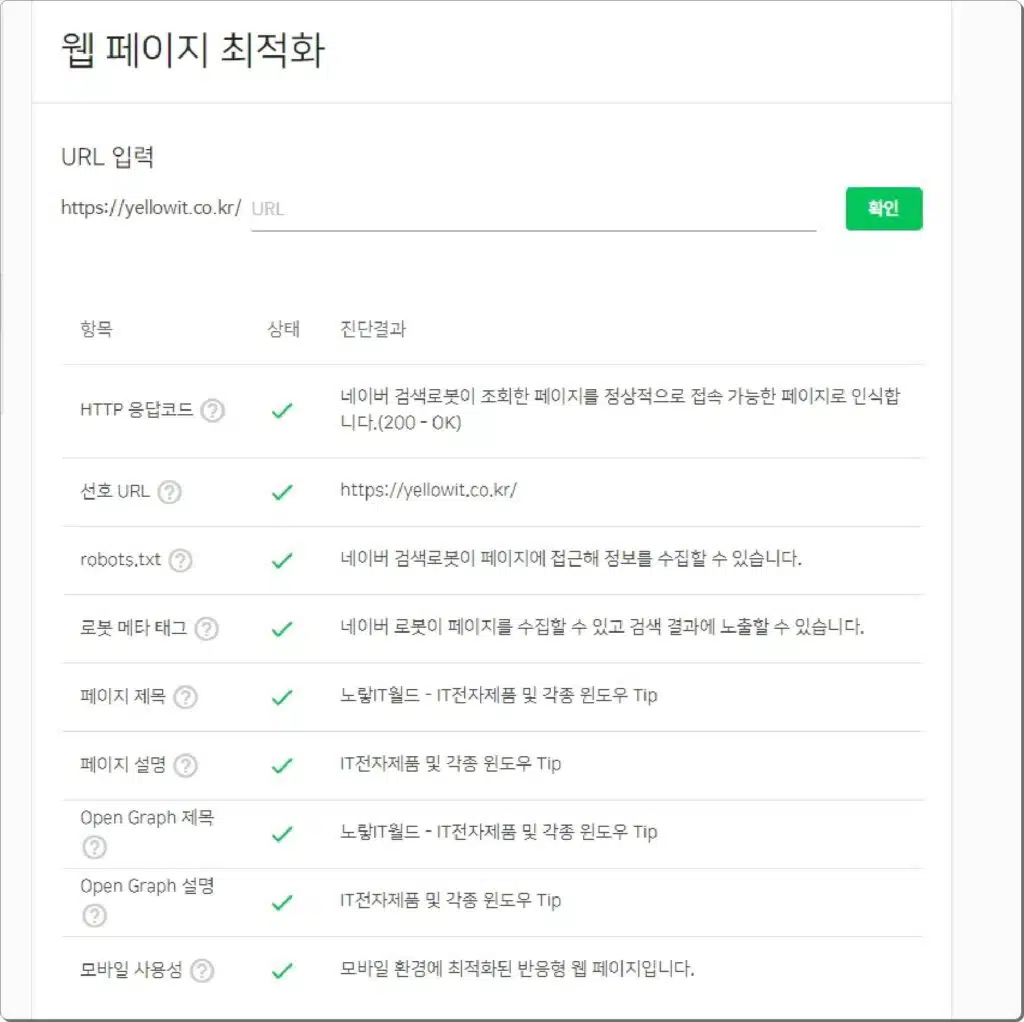
| 구분 | 설명 |
|---|---|
| HTTP 응답코드 | 웹 브라우저와 웹 서버의 통신을 위한 표준규약으로 검색엔진 로봇이 정상적으로 조회가능한 페이지인지 확인합니다. |
| 선호 URL | 여러개의 글이 작성될 때 해당 컨텐츠에서 가장 선호하는 대표 URL로서 모든 글의 앞에 위치하게 되는 홈페이지 주소를 의미합니다. |
| Robots.txt | 검색엔진이 수집 접속허용 및 차단을 하는 사이트 루트에 Robots.txt 확인합니다. |
| 로봇 메타태그 | 로봇이 페이지를 수집하고 검색에 노출할 수 있는지 확인 |
| 페이지 제목 | HTML 문서에서 <Head> </Head> 사이에 위치하는 홈페이지 이름 |
| 페이지 설명 | HTML 문서에서 </Head>태그 위에 위치하는 Description 메타정보로 홈페이지에 대한 설명 |
| Open Graph 제목 | HTML 문서에 <Head> 태그내에 있는 og:title 메타정보 |
| Open Graph 설명 | HTML 문서에 </Head> 태그내에 있는 og:description 메타정보 |
| 모바일 사용성 AMP | 모바일로 접속 시 인터넷속도와 가독성 레이아웃을 위한 반응형 모바일최적화 앱인지 확인합니다. |
인터넷 검색엔진에 등록하기 위해서는 기본적으로 검색엔진 최적화 SEO 설정 “Search Engine Optimize“이 되어 있어야 하며 기본적으로 위 항목은 가장 중요하고 기본적인 요소입니다.
워드프레스 최적화 속도개선
워드프레스 최적화를 통한 속도개선은 크게 2가지로 잡을 수 있는데 데스크탑 모드와 핸드폰으로 접속시 AMP최적화로 나눌 수 있습니다.

워드프레스 최적화를 위해서는 아래와 같은 설정이 필요합니다.
- 사용하지 않는 자바스크립트 줄이기
- 오프스크린 이미지 지연하기
- css, 자바스크립트, 텍스트 압축
- 차세대 형식의 이미지 .webp 사용하기
- 초기 서버응답시간 단축하기
- 과도한 DOM 크기 지양하기
- 사용하지 않는 CSS 줄이기
- 웹포튼가 로드되는 동안 텍스트 표시 확인하기
- 스크롤성능 개선에 패시브 리스너 사용하지 않기
- Document.write 피하기
- 효율적인 캐시정책 사용하여 정적인 애셋 제공하기
- 중요요청 체이닝 차단
- 요청수는 낮게 전송크기는 작게 압축하기
- 콘텐츠가 포함된 최대 페인트 요소 피하기
- 대규모 레이아웃 변경 피하기
- 긴 기본 스레드 작업 피하기
- 활성 작업을 거치지 않은 애니메이션 피하기
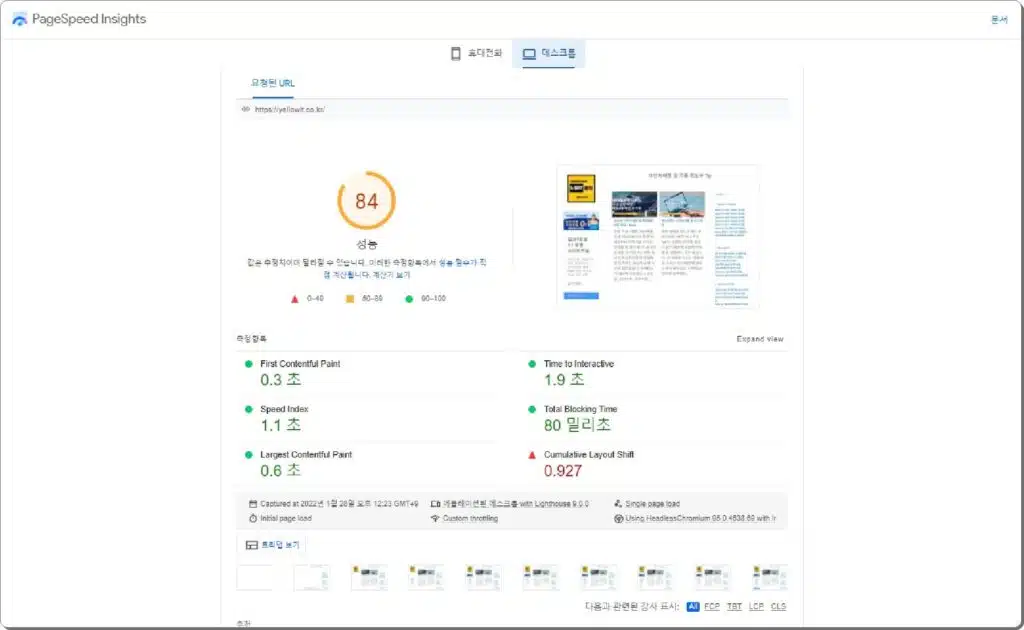
이를 확인하기 위해서는 구글 페이지 스피드를 통해서 각각 홈페이지 속도를 측정하고 워드프레스 최적화에 필요한 요소가 무엇인지 확인해서 하나하나 해결해 나가는것입니다.

워드프레스 설치 후 접속을 해보면 2가지 모드가 존재합니다.
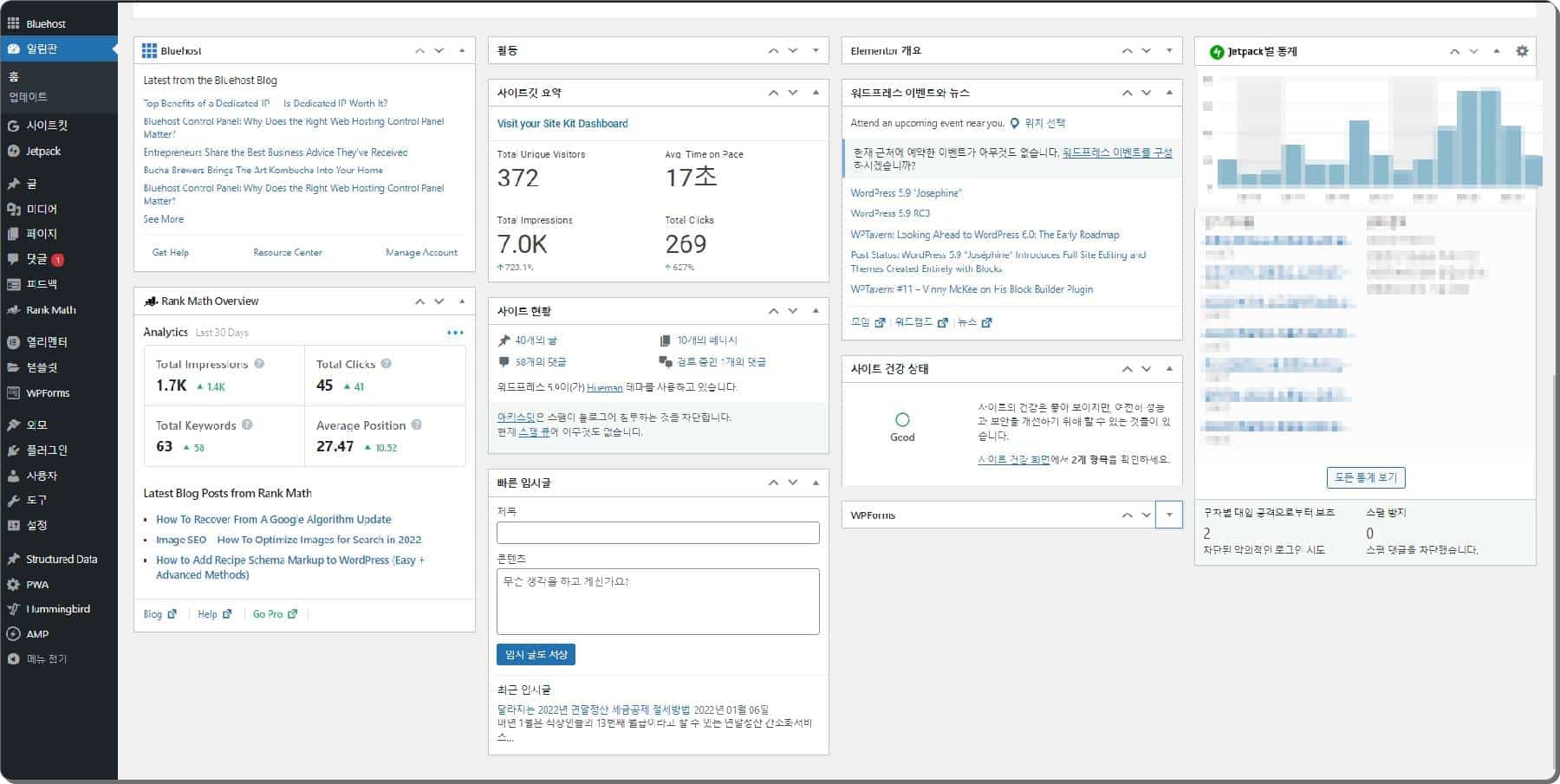
- 워드프레스 관리자모드 : 홈페이지 설정 및 분석 최상위 모드
- 워드프레스 비주얼모드 : 일반 사용자가 접속 시 보여지는 화면

바로 Admin 접속을 통한 Administrator 관리자모드로 접속해서 홈페이지 설정을 변경하거나 관리할 수 있으며 테마를 변경, 플러그인 설치 및 삭제등이 가능한 모드와 일반 사용자들이 접속했을 때 보여지는 일반모드입니다.
자신의 워드프레스 주소/wp-admin
워드프레스 관리자모드 접속방법
이렇게 관리자모드 접속 시 주소의 뒤에 wp-admin만 붙히면 되기 때문에 보안에 취약하기 때문에 관리주소라고 하는 백엔드 주소는 보안을 위해 변경하느것이 좋습니다.
일반적으로 워드프레스 설치 후 자신의 호스팅이 하드디스크나 나스, VPS 서버에 따라 홈페이지 속도가 크게 달라지고 테마나 플러그인을 설치에 따라서도 크게 달라지기 때문에 워드프레스 속도를 개선하기 위해서 최적화 플러그인으로 대표적인 플러그인을 설치합니다.
- 워드프레스 무료 최적화 플러그인
- 워드프레스 유료 최적화 플러그인
그리고 홈페이지 유입이 핸드폰 유입이 많다면 AMP 플러그인을 통한 모바일최적화도 추가로 진행합니다.
기본적인 설정이 완료되었다면 워드프레스 홈페이지 기본적인 설정이 완료되었습니다. 최적화 부분은 추후에 진행해도 되지만 필요한 플러그인을 설치했다면 미리 최적화가 완료된 상태에서 검색엔진에 등록 후 카테고리와 글을 작성하느것이 깔끔한 절차라고 생각합니다.
다음은 워드프레스 메인페이지와 함께 카테고리, 글을 작성하고 각 검색엔진에 노출시키기 위한 방법에 대해 알아보도록 하겠습니다.