Google에서 표준으로 간주되는 페이지를 확인하고자 할 때, URL 검사 도구를 활용할 수 있습니다. 그러나 표준 페이지를 명시적으로 지정하더라도, Google은 다양한 원인으로 인해 다른 표준 페이지를 선택할 수 있습니다.
CMS를 사용한 표준 페이지 설정
노랗 목차
워드프레스(WordPress), Wix, Blogger와 같은 컨텐츠 관리 시스템(CMS)을 사용하면 HTML 직접 수정이 제한될 수 있습니다. 그럼에도 불구하고 걱정하지 마세요. 이와 같은 상황에서도 검색 엔진에게 표준 URL을 알리는 방법을 활용할 수 있습니다. CMS는 검색 엔진 설정 페이지나 다른 메커니즘을 통해 이를 제공합니다. 이를 통해 표준 URL을 설정하고 관리할 수 있습니다.
rel=”canonical” 태그의 활용
특히, rel=”canonical”이라는 HTML 태그를 사용하여 표준 페이지를 설정할 수 있습니다. 이 태그는 중복 콘텐츠 문제를 해결하고 검색 엔진에게 어떤 페이지가 표준 버전인지 알려줍니다. 예를 들어, WordPress를 사용하는 경우 다음과 같은 방법을 사용할 수 있습니다.
- 워드프레스 대시보드에 로그인합니다.
- “포스트”를 선택하고 원하는 글을 편집합니다.
- <head> 섹션에 있는 “편집” 옵션을 선택합니다.
- rel=”canonical” 링크 태그를 추가하고 표준 URL을 지정합니다.
이와 유사한 방식으로 Wix, Blogger 등에서도 rel=”canonical” 태그를 추가하여 표준 페이지를 설정할 수 있습니다.

워드프레스를 사용하는 경우, 검색 엔진 설정 페이지를 활용하여 표준 URL을 설정할 수 있습니다.
- 워드프레스 대시보드에 접속합니다.
- “설정” 메뉴로 이동하고 “퍼머링크 (고유주소)” 옵션을 선택합니다.
- “일반 설정” 아래에서 “퍼머링크 설정”을 찾아 “글 이름”을 선택합니다.
- 변경사항을 저장하면 WordPress는 모든 포스트와 페이지의 URL을 해당 제목으로 표준화합니다.
캐노니컬 태그 표준 페이지 지정
중복 URL이나 비슷한 페이지에 대해 표준 URL을 지정하는 방법은 여러 가지가 있습니다. 이러한 방법은 필수적은 않지만, 사용하는 것이 좋습니다. 표준 URL을 지정하지 않으면 Google은 어떤 버전이나 URL이 최선인지를 결정합니다. 이러한 방법을 사용할 때 일반적인 가이드라인을 따르는 것이 중요합니다.

CMS(Cotent Management System)를 사용하는 경우, 검색 엔진 설정 페이지나 기타 메커니즘을 통해 표준 URL을 설정할 수 있습니다. CMS에서 페이지의 수정에 관한 안내를 검색하여 방법을 찾아볼 수 있습니다.
일반 가이드라인
- robots.txt 파일을 통해 표준화를 설정하지 않습니다.
- URL 삭제 도구를 사용하여 표준화를 시도하지 않습니다.
- 같은 페이지에 대해 다양한 표준화 기술을 사용하지 않습니다. 예를 들어, 사이트맵에서 URL을 지정하거나 rel=”canonical”을 사용하여 표준 URL을 설정하고, 같은 페이지에 대해 다른 URL을 지정하지 않습니다.
- noindex를 사용하여 표준 페이지 선택을 방지하지 않습니다.
rel=”canonical”을 활용한 표준화 방법
캐노니컬 태그 = rel=”canonical” 링크 태그는 페이지가 다른 페이지와 중복된다는 것을 표시하기 위해 HTML의 헤드 섹션에 사용되는 태그입니다. 중복 페이지에 대해서는 rel=”canonical” 링크 태그를 사용하여 표준 페이지를 설정할 수 있습니다.

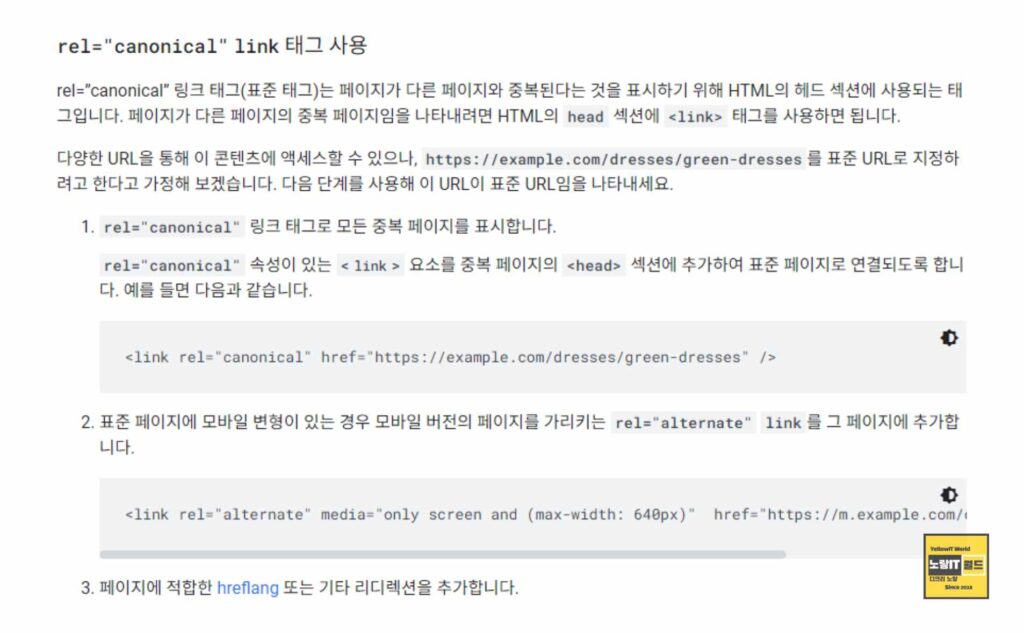
예를 들어, https://example.com/dresses/green-dresses를 표준 URL로 설정하고 싶다고 가정해보겠습니다. 다음과 같은 방법으로 설정할 수 있습니다.
<link rel="canonical" href="https://example.com/dresses/green-dresses" />또한 표준 페이지에 모바일 변형이 있는 경우, 모바일 버전의 페이지를 가리키는 rel=”alternate” 링크를 추가하는 것이 좋습니다.
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/dresses/green-dresses">표준 URL에는 HTTP보다 HTTPS를 사용하는 것이 좋습니다. Google은 HTTPS 페이지를 표준 페이지로 더 선호하며, HTTPS 페이지에 SSL 인증서 문제나 보안 취약점이 없어야 합니다.
사이트맵 사용
사이트맵을 통해 각 페이지의 표준 URL을 제출하면 Google은 사이트맵에 명시된 URL을 통해 페이지의 표준화를 인식할 수 있습니다. 하지만 사이트맵에 명시된 URL이 반드시 표준으로 간주되는 것은 아닙니다. 중복 페이지가 있는 경우, Google은 콘텐츠의 유사성을 고려하여 어떤 페이지가 표준인지를 결정합니다.
지원 중단된 URL에 301 리디렉션 사용
기존의 중복 페이지를 폐기하고 싶을 때, 301 리디렉션을 사용하여 새로운 URL로 매끄럽게 전환할 수 있습니다. 이를 통해 사용자와 검색 엔진을 정확한 페이지로 이동시킬 수 있습니다. 이는 큰 변화를 가하는 경우 유용한 방법입니다.
문제 해결

표준 URL이 다른 속성에 존재하는 경우 몇 가지 원인이 있을 수 있습니다. 예를 들어, 언어 설정이 잘못되거나 CMS 설정이 잘못되어 URL이 다른 페이지를 가리키는 등입니다. 이 경우에는 해당 원인을 찾아 수정해야 합니다.
표준 페이지를 명시하고 검색 엔진의 지침을 따르는 것이 중요하며, rel=”canonical” 링크 태그나 HTTP 헤더, 사이트맵을 통한 표준화 방법을 사용하여 중복 콘텐츠 문제를 방지하고 검색 결과의 품질을 높일 수 있습니다.
참고 : 동일한 페이지에 대한 다중 URL 관리 및 Google의 표준 URL 선택
