구글에서는 모바일로 접속시 모바일 친화적인 최적화를 위해 AMP 접속을 권장하며 AMP로 제작된 모바일 홈페이지를 권장합니다. 그래서 구글서치콘솔에서는 이러한 AMP 구성요소 스크립트 태그라던가 스타일에 대한 다양한 AMP URL 오류가 발생하는데 워드프레스를 사용하는 경우 쉽게 모바일 설정 및 AMP 애드센스 설정이 가능합니다.
이때 워드프레스 및 구글에서 추천하는 AMP 플러그인으로는 AMP가 있으며 가장 많이 사용하는 플러그인으로는 AMP For WP – Accelerated Mobile Page가 있습니다.
이렇게 AMP “Accelerated mobile page“모바일 페이지를 만들게 되면 핸드폰으로 접속 시 주소 뒤에 ?AMP 같은 식으로 강제 리디렉션되면서 디자인이 강제적으로 변경됩니다.
다행인것은 모바일접속 시 화면 비율이나 텍스트등이 매우 깔끔하게 변경되며 AMP 전용테마도 제공됩니다.
하지만 단점으로는 기존에 설정해 놓은 애드센스 광고가 표시되지 않는데 이 문제를 해결하기 위해서는 구글 애드센스 홈페이지에서 설정과 광고코드를 변경할 필요가 있습니다.
구글 애드센스 AMP 자동광고 설정
노랗 목차

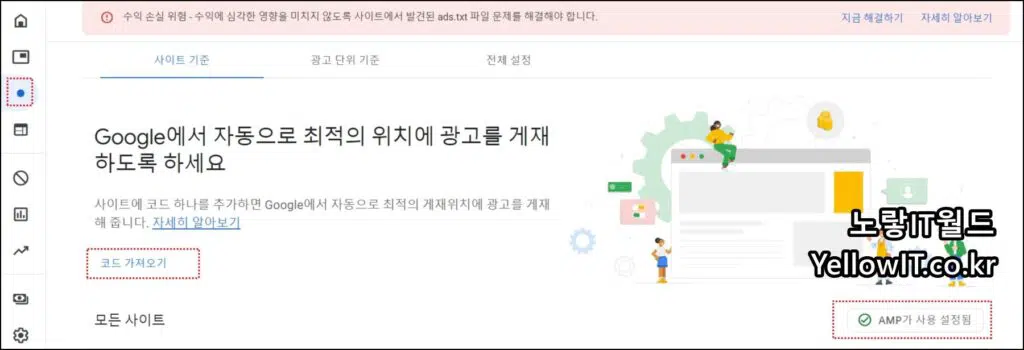
구글 애드센스 홈페이지로 접속합니다.
광고설정에서 AMP 자동광고를 선택합니다.

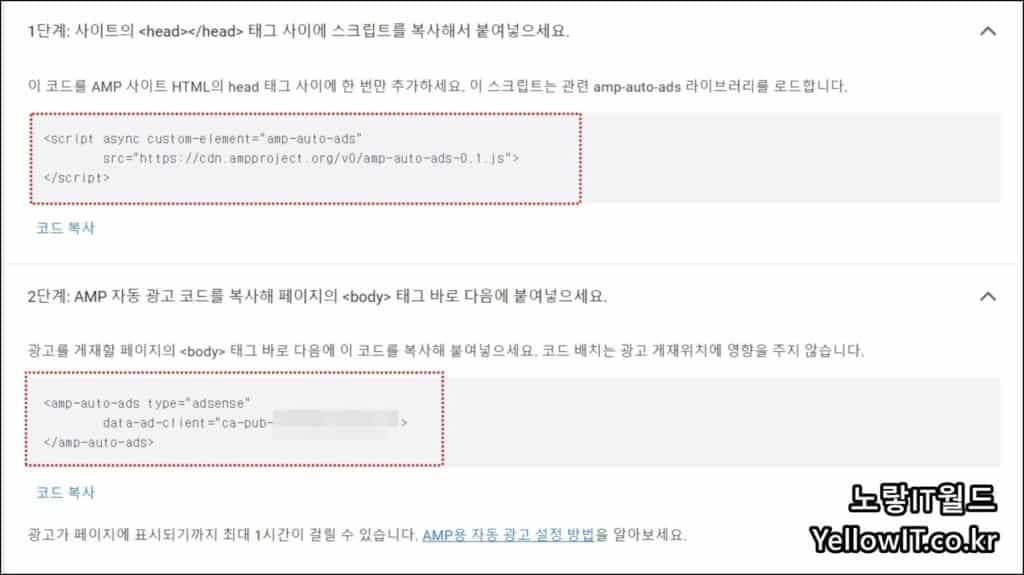
그럼 AMP 광고설정을 하기 위해서 2가지의 태그 스크립트를 넣어줘야 합니다.
- 1단계는 Head 태그 사이에
- 2단계는 Body 태그 사이에
각각 태그를 복사한 다음 자신의 워드프레스 관리자 계정으로 접속합니다.
워드프레스 AMP 애드센스 자동광고 설정

워드프레스 관리자 계정으로 접속합니다.
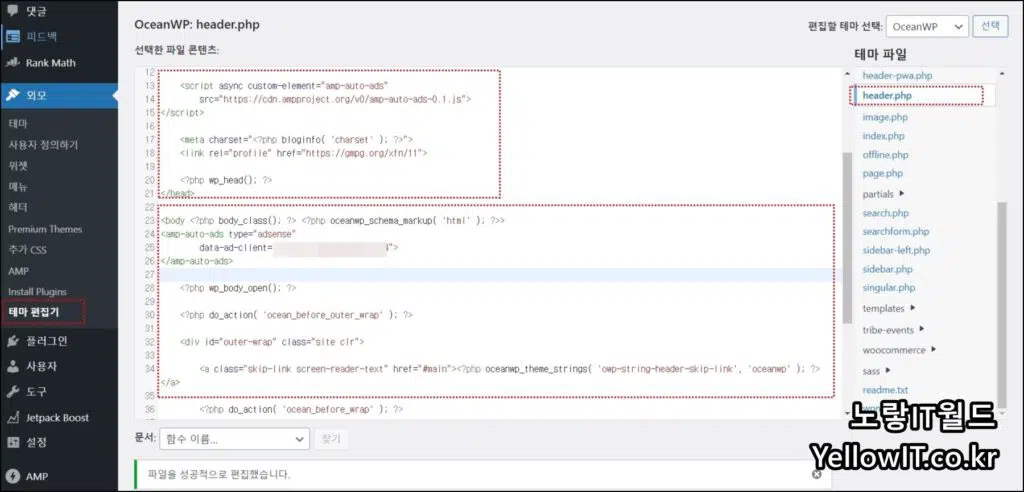
외모 -> 테마편집기 -> Header.php를 선택합니다.
그리고 각각 복사한 태그 스크립트를 하나는 Head 사이에 또 하나는 Body 사이에 붙여넣기 하고 저장합니다.
워드프레스 AMP 애드센스 광고 수동설정
자동광고 뿐만 아니라 애드센스 플러그인을 통해 AMP 광고를 설정할 수 있습니다.
AD Inserter 플러그인을 실행합니다.

우측상단 스패너 아이콘을 선택합니다.

좌우 화살표 아이콘을 선택합니다.

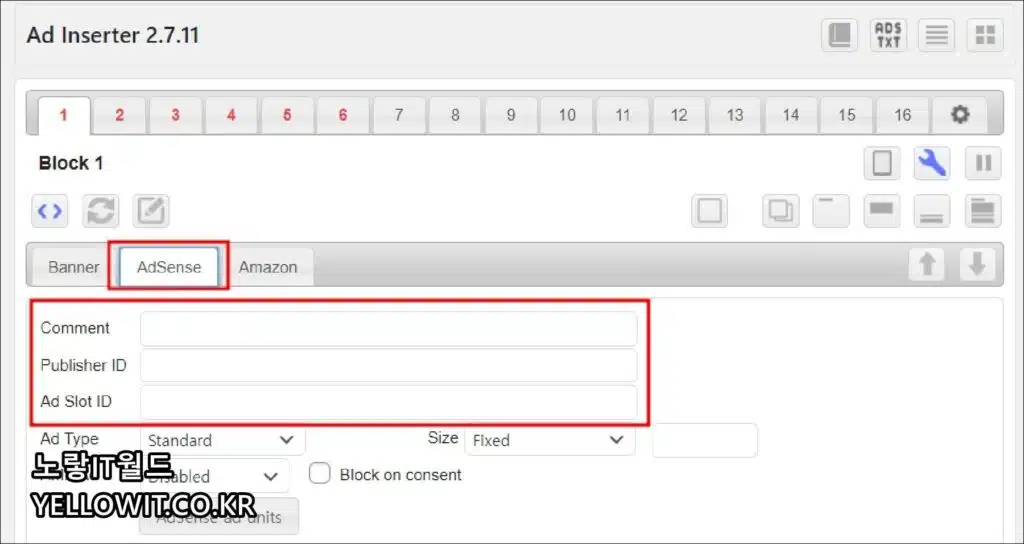
Adsense 탭으로 이동하면 3가지 메뉴가 보입니다.
- Comment
- Publisher ID
- AD Slot ID
삽입하고자 하는 애드센스 코드를 삽입합니다.

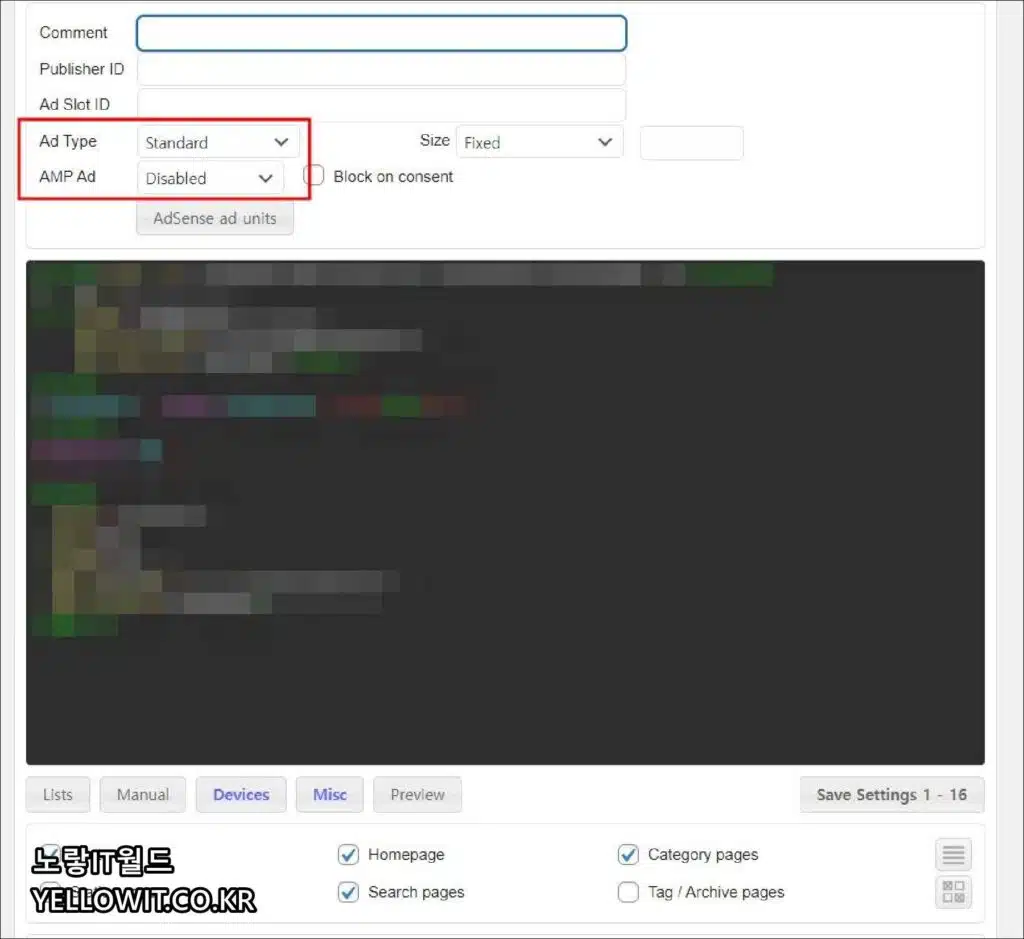
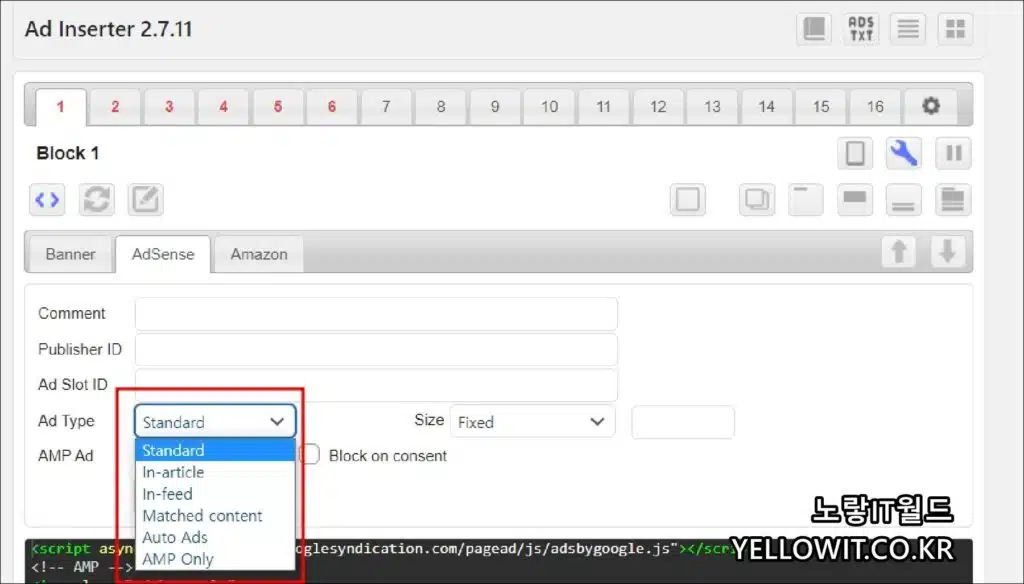
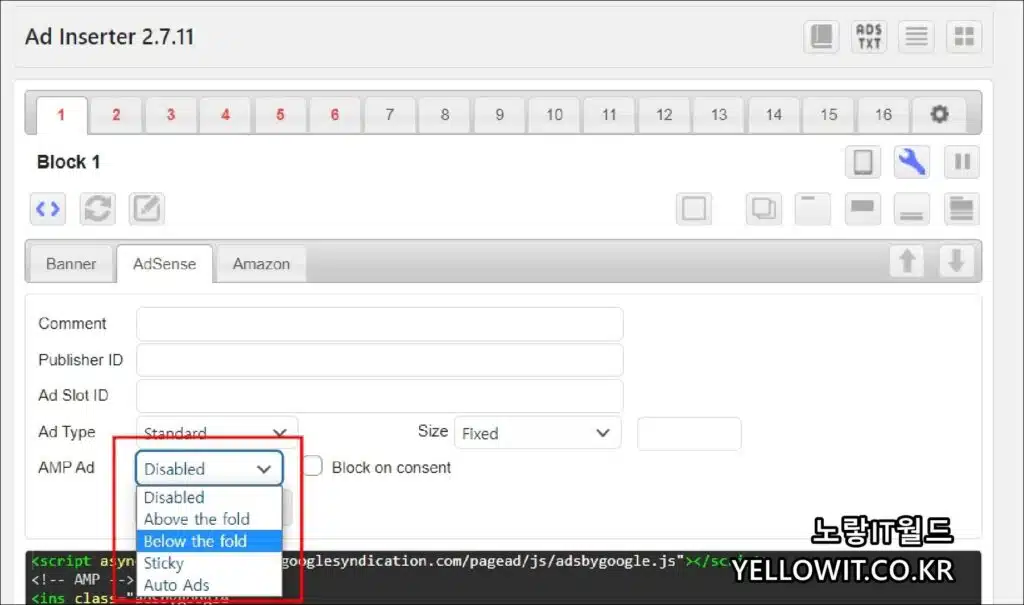
아래 옵션을 보면 애드센스 타입과 AMP 애드센스 Disabled 설정되어 있습니다.


각 광고타입과 위치등 지정합니다.
- Standard
- In-Article
- in-feed
- Matched Content
- Auto-Ads
- Amp-Only

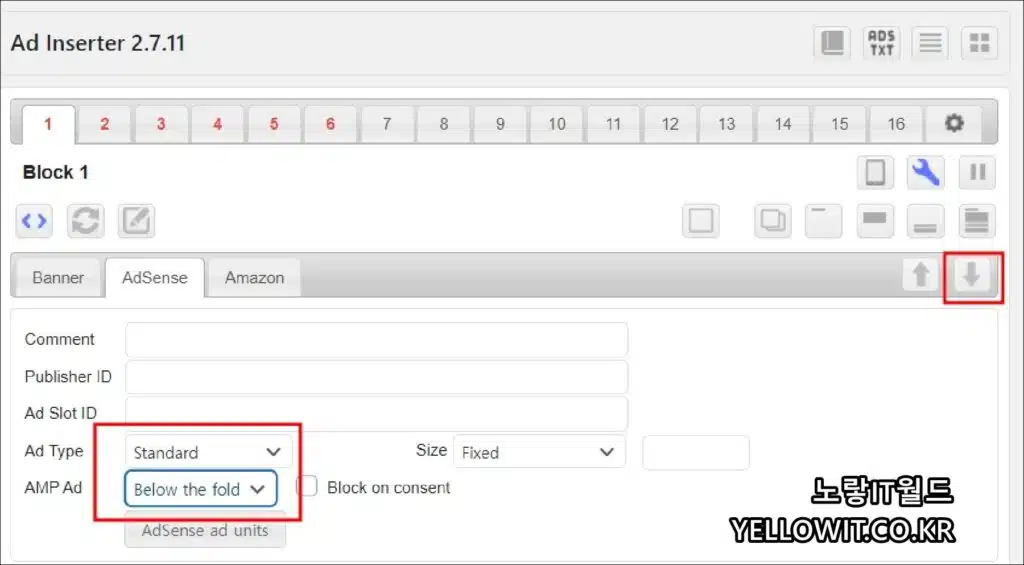
우측 상단 화살표 아래아이콘을 누르고 3~5초정도 기달려줍니다.

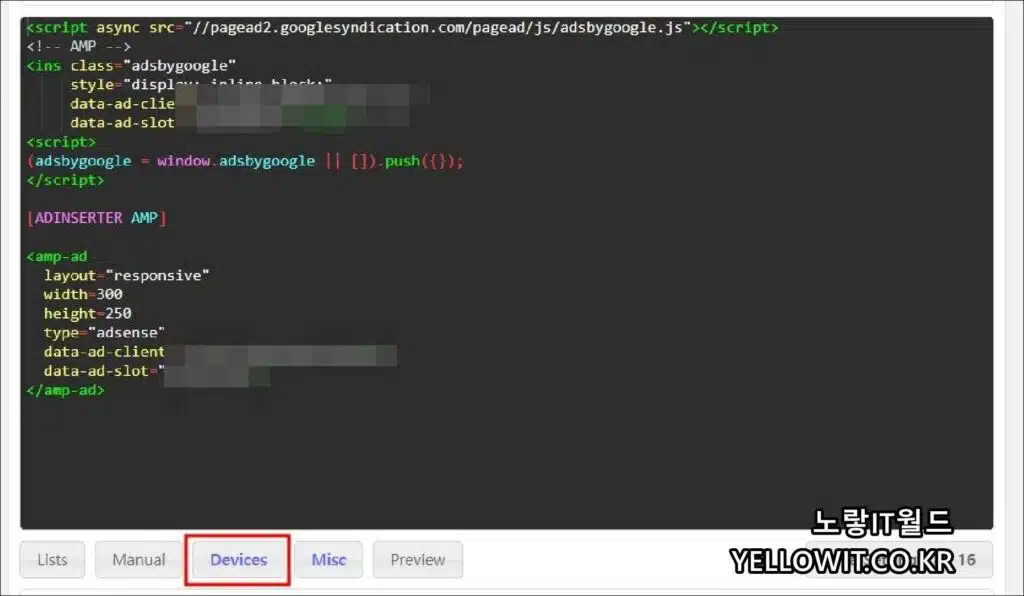
[ADINSERTER AMP]
<amp-ad
layout="fixed-height"
height=300
type="adsense"
data-ad-client="ca-pub-xxxx"
data-ad-slot="xxxxx">
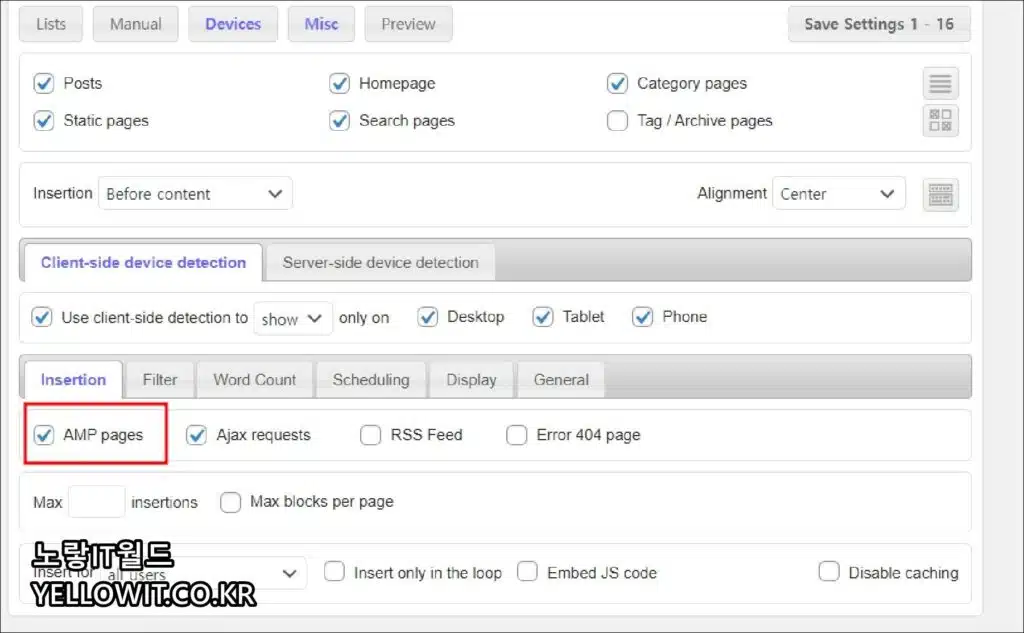
</amp-ad>AMP 애드센스광고코드로 자동변환되며 하단 디바이스 탭을 선택합니다.

Insertion 탭을 보면 AMP Pages를 체크해줍니다.
그럼 워드프레스 AMP 페이지에서도 애드센스 광고가 표시됩니다.
그리고 시간이 지나면 ?AMP로 접속시에 애드센스 광고가 표시되는것을 볼 수 있습니다.