웹 개발을 하면서 로컬 환경에서의 테스트는 필수적인 과정입니다. 특히, 보안이 중요한 웹 애플리케이션을 개발할 때 HTTPS 연결을 사용하는 것이 일반적입니다. 그러나 로컬 개발 환경에서는 실제 웹에서 사용하는 것과 같은 SSL/TLS 인증서를 갖추기 어렵습니다. 이로 인해 크롬과 같은 웹 브라우저에서 로컬호스트(localhost)에 HTTPS로 접속하려 할 때 보안 경고가 나타나게 되는데, 이는 브라우저가 해당 연결이 안전하지 않다고 판단하기 때문입니다.
이러한 보안 경고는 사용자 보호를 위한 것이지만, 개발 과정에서는 불편함을 초래할 수 있습니다.

매번 경고를 수동으로 우회하여 개발 화면을 확인하는 것은 상당히 비효율적이기 때문입니다. 이에 대한 해결책으로, 개발자들은 로컬 개발 환경에서 SSL/TLS 인증서 경고를 우회할 수 있는 방법을 찾게 되었습니다.
로컬호스트 SSL 인증서 알림 끄기
크롬 브라우저에서 로컬호스트 SSL 보안 경고를 비활성화하는 방법은 다음과 같습니다:

크롬 브라우저를 열고 주소창에 아래 주소를 입력합니다.
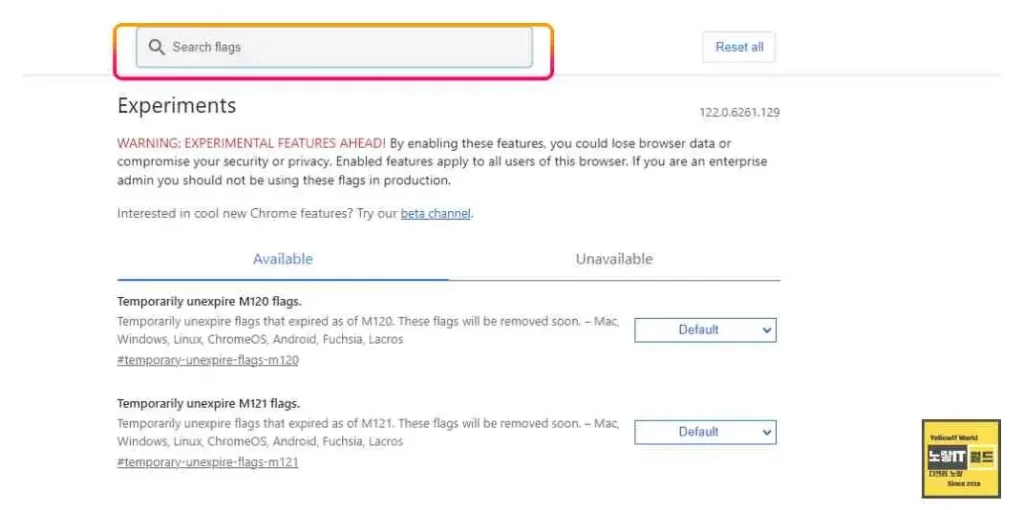
chrome://flags/ 또는 chrome://flags/#allow-insecure-localhost그럼 크롬의 실험적 기능을 조정할 수 있는 페이지로 이동합니다.

페이지에 접속하면 다양한 실험적 기능의 목록을 볼 수 있습니다.

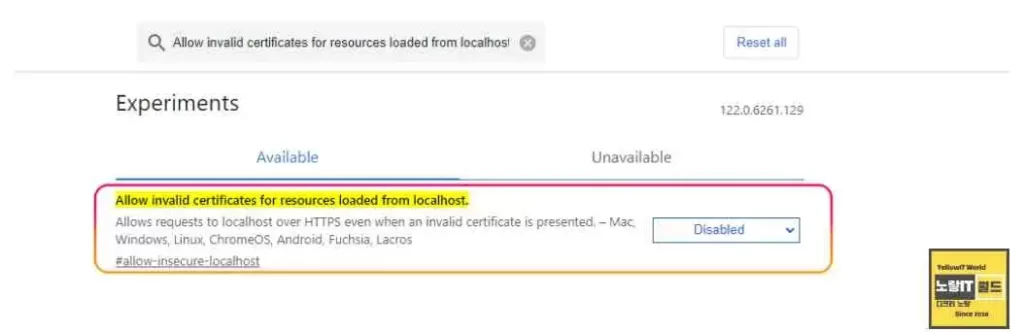
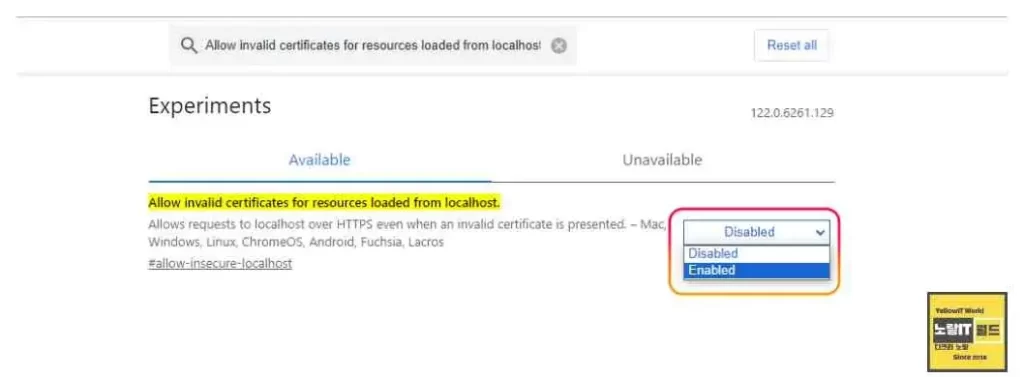
여기서 “Allow invalid certificates for resources loaded from localhost.“라는 옵션을 찾아서 ‘Enabled‘로 설정합니다.
이 옵션을 활성화하면 로컬호스트로부터 로드되는 리소스에 대해 유효하지 않은 인증서를 허용하게 되어, 보안 경고 없이 HTTPS 연결이 가능해지며 설정을 변경한 후, 크롬 브라우저를 재시작합니다.
이후 로컬 프로젝트에 접속하면 이전에 보았던 보안 경고가 더 이상 표시되지 않음을 확인할 수 있습니다.
이 방법은 특히 단기간의 개발 작업이나 빠른 테스트가 필요할 때 유용합니다. 하지만 장기적인 프로젝트나 실제 서비스 환경에서는 보안을 위해 유효한 SSL/TLS 인증서를 구축하고 사용하는 것이 권장됩니다. 로컬 개발 환경에서도 가능한 한 실제 운영 환경과 유사하게 구성하여 개발하는 것이 여러 문제를 사전에 예방하고 해결하는 데 도움이 됩니다.
