구글의 애드센스 광고를 티스토리 애드센스 플러그인을 이용해 등록하는 가장 기본적인 방법을 알아보도록 하겠습니다 애드센스 최종 광고승인까지 가는방법이 쉽지 않지만 이보다 더 중요한것이 바로 광고의 위치를 적절하게 잡는것이 중요합니다.
광고가 어디에 위치하느냐에 따라서 같은 홈페이지라고 하더라도 수익은 천차만별로 차이가 나기 때문인데요 그렇다고 다른 티스토리를 보고 따라한다고해서 똑같은 수익이 나지도 않는것이 현실이며 현재는 티스토리에 자동광고만을 설정해서 사용하고 있습니다.
그 이유는 각 홈페이지의 스킨에 따른 특성과 주제 디자인 그리고 글쓰는 유형에 따라 광고의 위치와 유형은 달라지기 때문인데요 그러기 때문에 초보자분들은 티스토리 플러그인을 이용해 상단과 하단에 제일 기본적인 광고를 다느것을 추천합니다.
그리고 어느정도 백데이터가 쌓인 뒤 자신의 스타일에 맞게 본문 중간이나 사이드바등에 광고를 삽입하는것을 추천합니다.
그리고 워드프레스에서는 워드프레스 애드센스 플러그인을 사용하면됩니다.
배너 위치 조정의 중요성
- 광고 배치 위치에 따라 블로그 수익이 크게 달라질 수 있습니다.
- 블로그 디자인, 주제, 글 유형에 맞게 상단과 하단, 제목 위아래에 애드센스 광고 배너를 배치하세요.
- 초기에는 상단과 하단에 기본적인 애드센스 광고 배너를 추가한 후 데이터를 축적한 뒤 더 많은 위치에 광고를 조절하며 추가하는 것이 좋습니다.
워드프레스에서의 애드센스 사용
워드프레스 블로그를 운영한다면 “워드프레스 애드센스 플러그인”을 이용하여 간편하게 애드센스 광고를 등록하고 관리할 수 있습니다.
애드센스 플러그인 애드센스 등록방법
노랗 목차
애드센스 홈페이지로 접속합니다.
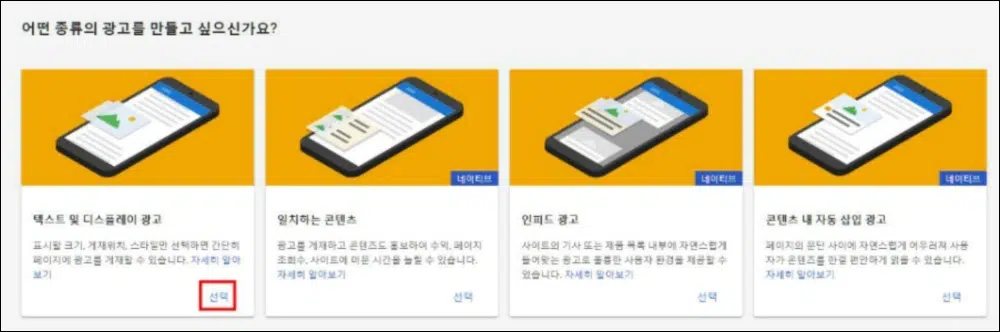
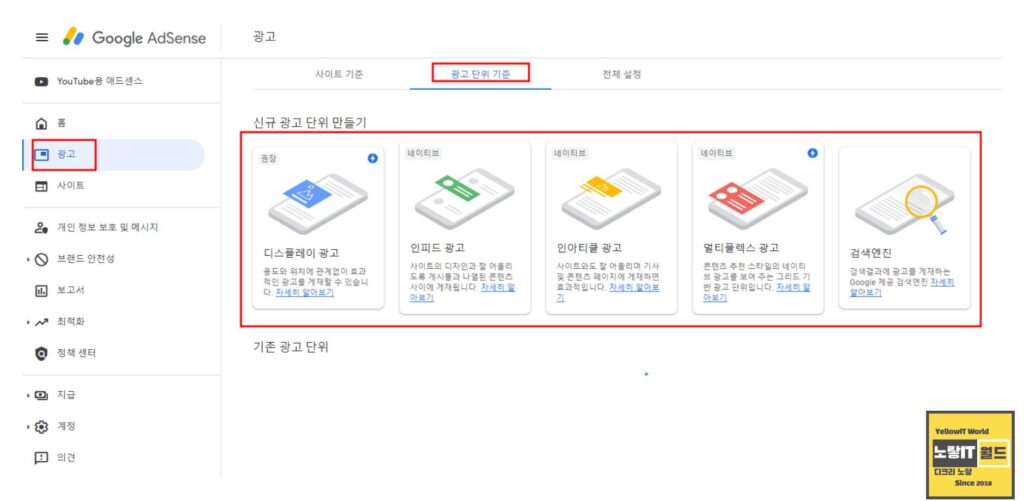
우선 애드센스 광고코드를 가져오기 위해서는 좌측의 내광고 – 광고단위에서 새 광고단위를 선택합니다.

광고는 크게 5가지로 나눌수 있으며 반응형스킨인 Fastboot 스킨을 사용한다는 가정하에 반응형 광고을 사용한느것을 추천합니다.
- 반응형 광고
- 리더보드
- 큰 사각형
- 큰 모바일 배너
- 큰 스카이스크래퍼

그리고 사이드바에 애드센스 광고를 달기에는 큰 스카이스크래퍼 광고를 사용하길 추천합니다.
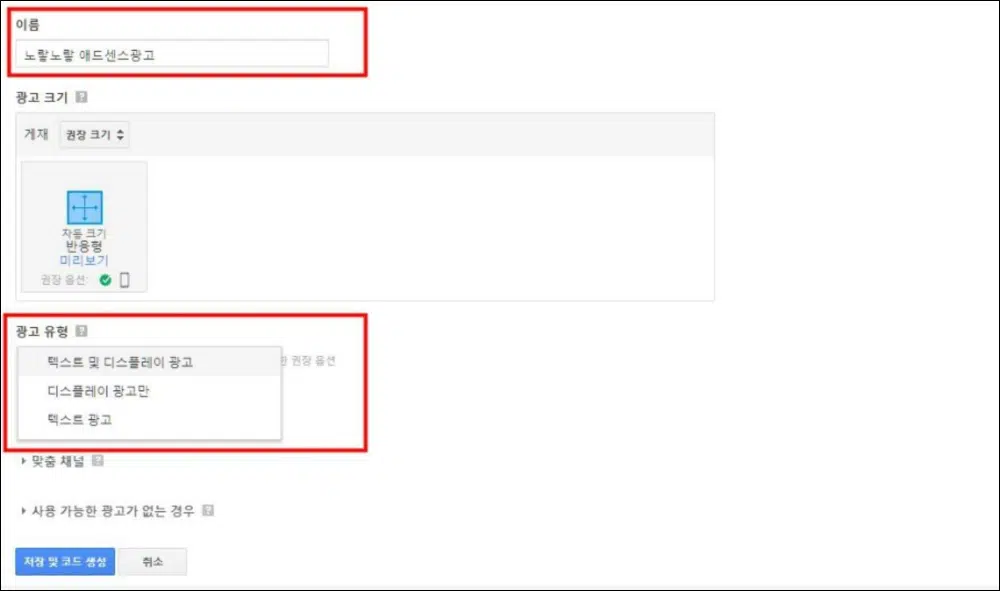
반응형 광고를 선택하면 광고이름을 설정 합니다
그리고 원하는 형태의 광고크기를 설정하는데 우선은 권장크기를 선택하는것을 추천합니다.
그리고 원하는 텍스트 스타일이 있다면 만져주는데 우선은 기본적으로 하느것이 좋습니다.
저장 및 코드생성을 눌러줍니다.

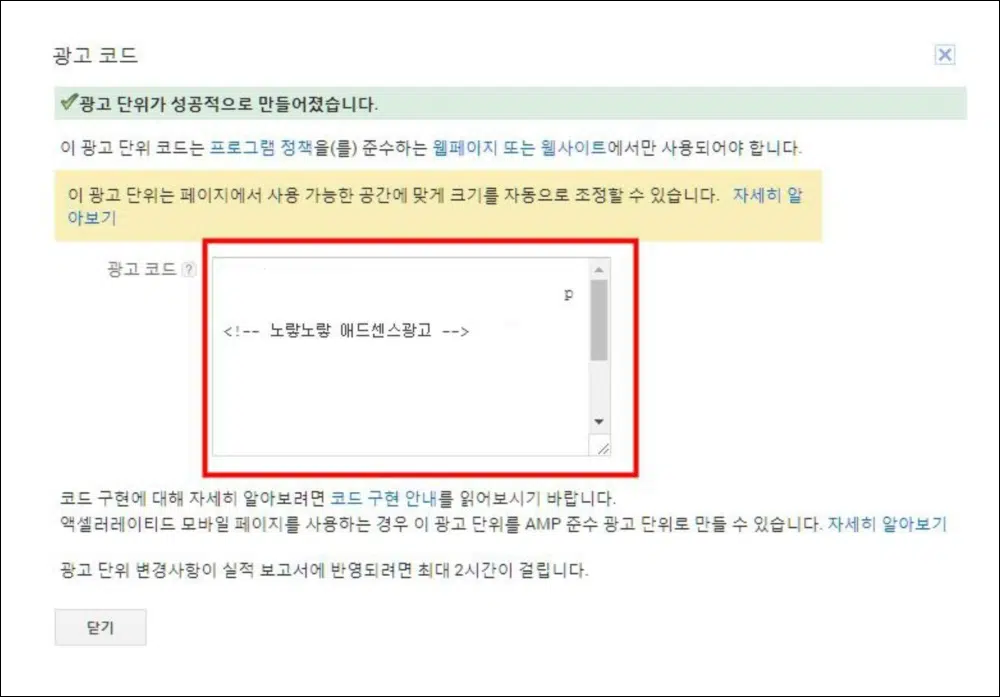
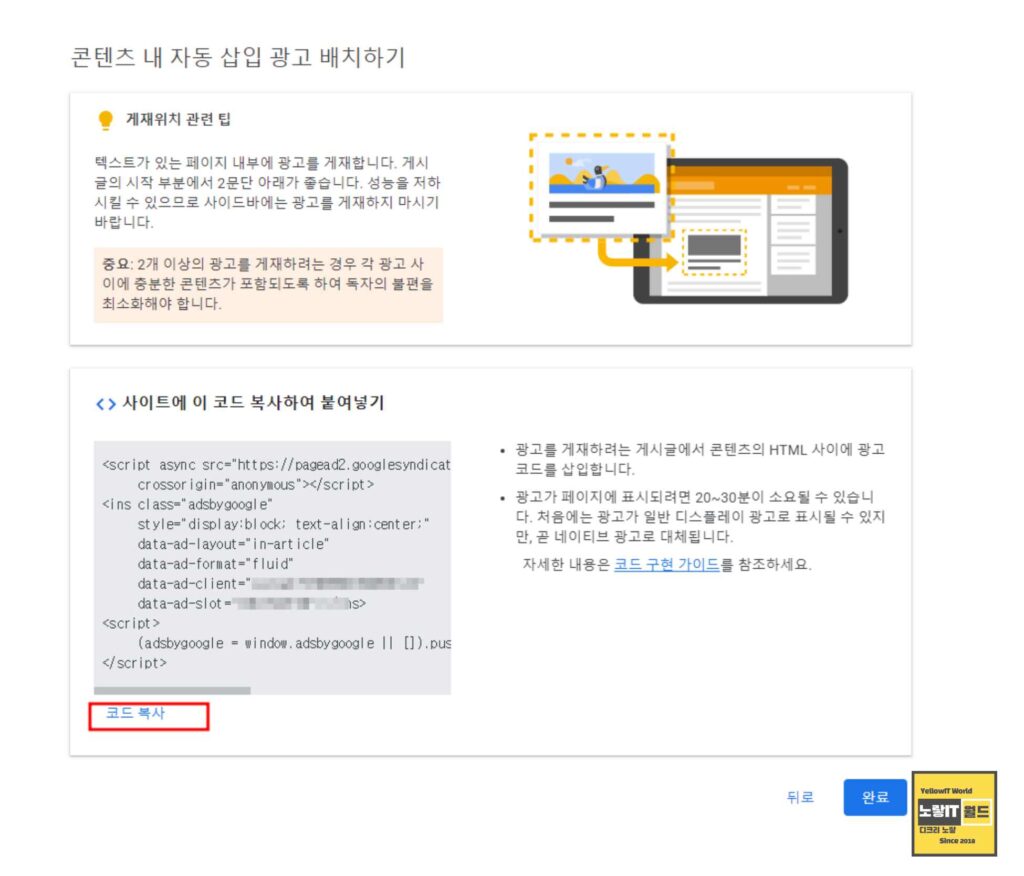
그럼 자신의 계정에 맞는 애드센스 광고코드를 나오며 해당 코드를 복사하여 티스토리에 넣어줍니다.
참고 : 애드센스 자동광고 설정
티스토리 애드센스 설정

티스토리 애드센스 플러그인을 사용하기 위해 “애드센스” 검색하면 총 3가지의 구글 애드센스가 나옵니다.
- 구글 애드센스 PC용
- 구글 애드센스 모바일용
- 구글 애드센스 반응형
기본적으로 반응형 웹스킨을 사용을 많이 하기 때문에 PC나 모바일 모두 필요 없고 반응형광고 하나에만 광고를 설정하면 각 상황에 맞게 자동으로 삽입됩니다.

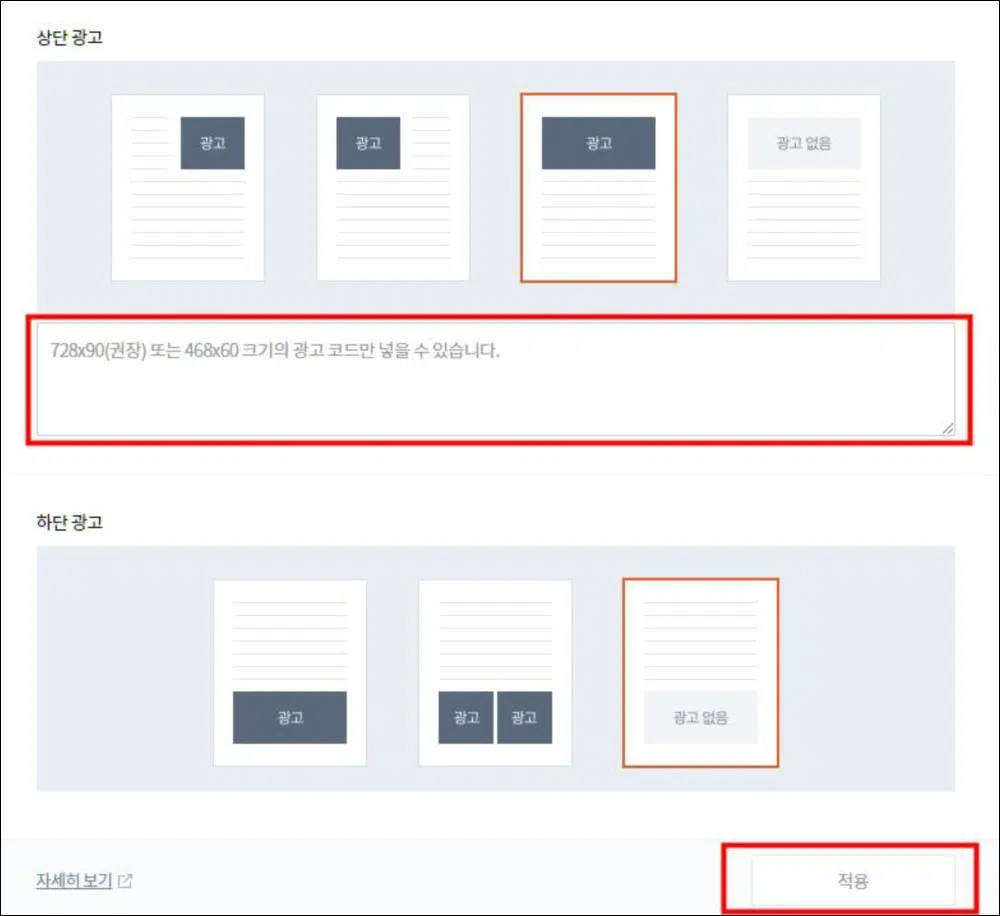
기본적으로 상단과 하단 두개를 체크해서 각각 코드를 넣어주고 변경사항 적용을 눌러줍니다.
그럼 모바일이나 태블릿 PC등 해상도에 맞게 적절한 광고가 나온느데 모든걸 테스트한 결과 제일 수익이 괜찮은 구조이며 광고가 꼬일걱정도 없는 장점이 있습니다.
기존에 각기 다른 광고를 삽입하다보니 어떤게 무슨광고인지 헷갈리고 관리가 안되었느데 그렇다고해서 수익이 좋은것도 아니라 처음하시는분들은 이렇게 광고설정을 하는것을 추천하며 추후 본문 중간에 내가 원하는 위치에 광고를 삽입하는 방법과 HTML 을 이용한 커스텀 설정방법도 알아보도록 하겠습니다.
티스토리 제목 위 아래 상단배너 광고설정
미 티스토리 블로그에는 애드센스 자동 광고가 적용되어 있습니다. 그럼에도 불구하고 가끔 글에 따라 광고가 나타나지 않는 경우가 있습니다. 이런 상황을 보완하고 글 제목 위에 애드센스 광고를 상단 배너로 수동으로 추가하는 방법을 소개하고자 합니다.
작년까지는 블로그의 디자인을 깔끔하게 유지하기 위해 수동 광고를 제거하고 본문 내용을 강조했습니다. 그러나 최근에는 자동 광고를 다시 적용함으로써 블로그 수익을 향상시키는 경험을 하게 되었습니다.
자동 광고는 블로그 수익을 증대시키는 데 유용하지만, 글의 내용에 따라 광고가 표시되지 않는 경우가 있을 수 있습니다. 이런 경우를 대비하여 최소한 한 개의 광고가 항상 표시될 수 있도록 글 제목 위에 애드센스 광고 배너를 추가하는 방법을 알아봅니다.

티스토리 홈페이지에 접속 후 로그인합니다.

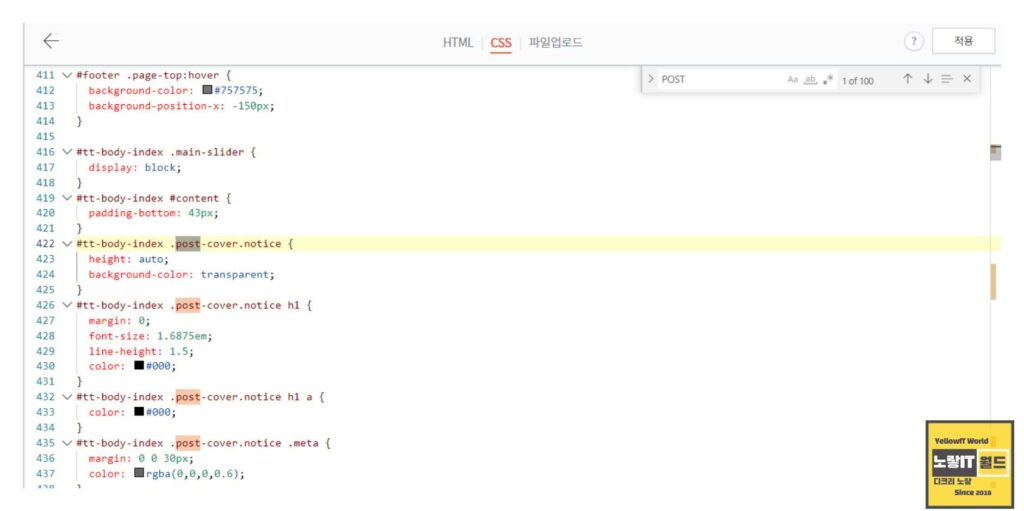
스킨편집으로 들어가 html 편집을 선택 후 html에서 C trl + F를 눌러 찾기를 눌러줍니다.

- 화면에서 해당 스킨의 HTML 코드를 찾아서 편집합니다.
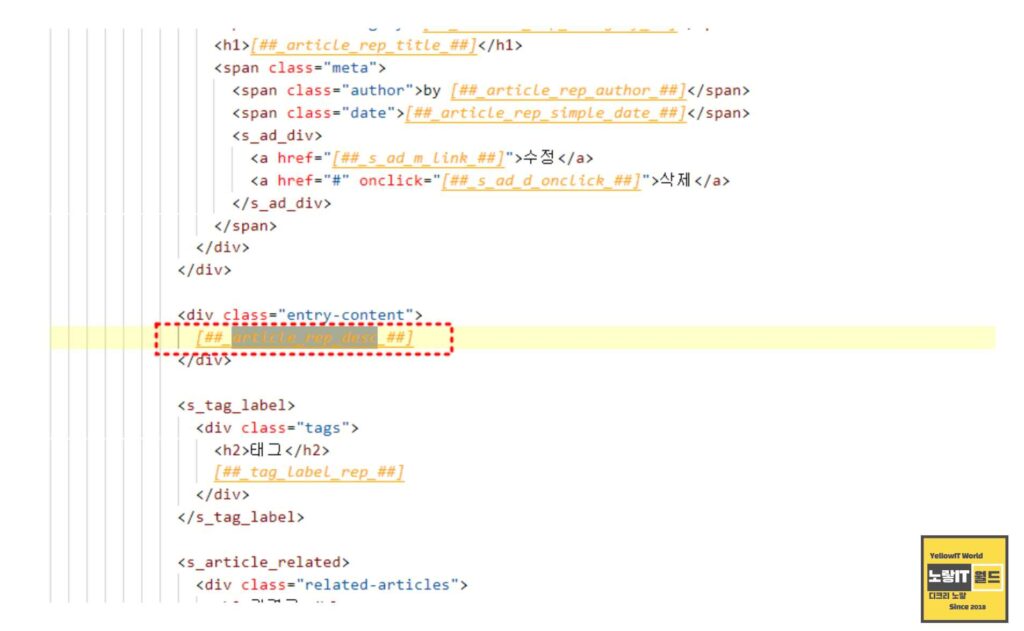
- <s_article_rep> 태그를 찾습니다. 이 태그는 글 제목을 나타내는 부분입니다.
- <s_article_rep> 태그 바로 위에 구글 애드센스 반응형 광고 코드를 넣어줍니다.
구글애드센스 광고코드를 수동으로 추출하는 방법은 아래 참고하세요
애드센스 광고코드 삽입

구글애드센스 홈페이지에 접속 후 광고코드 중 하나를 선택합니다.

예를 들어, 구글 애드센스 광고 코드는 다음과 같은 형식일 수 있습니다

위의 코드를 <s_article_rep> 태그 바로 위에 넣어주면 됩니다. 이렇게 하면 애드센스 광고가 글 제목 위에 나타나게 됩니다.
위 코드에서 “YOUR_AD_CLIENT_ID”와 “YOUR_AD_SLOT_ID” 부분을 실제 광고 클라이언트 ID와 광고 슬롯 ID로 바꿔주어야 합니다.
이와 같은 방법으로 자동 광고와 함께 수동으로 배너 광고를 추가하여 더 많은 광고 수익을 얻을 수 있습니다.
애드센스 광고를 효율적으로 사용하기 위해서는 적절한 배너 위치 선택이 중요합니다. 티스토리 블로그에서는 애드센스 플러그인을 활용해 상단과 하단, 제목 위아래에 광고를 배치하고, 블로그의 스타일과 주제에 맞게 조정하면서 블로그 수익을 증대시키세요.
추가로, 애드센스 광고를 활용하려면 구글 애드센스에 가입하고 광고 승인을 받아야 합니다.
애드센스 참고
- ads.txt 워드프레스 애드센스 수익손실 위험
- 애드센스 승인거절 받는다면 체크 포인트
- 애드센스 수익 높이는 워드프레스 티스토리 유튜브
- 유튜버 애드센스 수익 세금신고 어떡해야 할까?
- 애드센스 본문 중간 광고 설정방법