PWA(Progressive Web App)란 무엇일까요? PWA는 Progressive Web Application의 약어로, 웹 애플리케이션의 형태 중 하나입니다. 이 기술은 웹사이트를 앱과 유사한 경험을 제공하도록 개선하는 것을 목표로 합니다. PWA는 웹 기술을 사용하여 브라우저를 통해 설치 및 실행되는 애플리케이션입니다. 그러나 완전히 설치할 필요가 없으며, 브라우저에서 바로 실행됩니다. 이것이 웹과 앱 사이의 중간 지점인 PWA의 주요 특징 중 하나입니다.
워드프레스에서 PWA를 설정하는 것은 중요한 이슈 중 하나입니다. 왜냐하면 PWA를 통해 웹사이트를 앱과 유사한 경험으로 전환할 수 있기 때문입니다. 사용자는 브라우저를 통해 사이트에 접근하면서도 앱처럼 빠르게 로드되고, 오프라인 상태에서도 접근할 수 있습니다. 이것은 사용자 경험을 크게 향상시킬 수 있는데, 특히 느린 인터넷 속도에서도 웹사이트가 빠르게 로드되는 장점이 있습니다.
또한 PWA를 설정함으로써 모바일 속도도 개선됩니다. 모바일 기기에서 웹사이트에 접근할 때 더 빠르게 로드되며, 사용자들은 웹사이트를 앱처럼 간편하게 사용할 수 있습니다. 뿐만 아니라 PWA는 앱 스토어에 등록하고 업데이트하는 번거로움을 줄여줍니다.
워드프레스 PWA 설정은 모바일 사용자들에게 뛰어난 사용자 경험을 제공하고, 웹사이트의 성능을 향상시키며, 고객 유입을 높이기 위해 중요한 단계입니다. 더불어 보안 측면에서도 PWA를 통해 사용자 데이터를 안전하게 다룰 수 있어, 웹사이트 운영자에게 매우 중요한 이점을 제공합니다. 이러한 이유로 워드프레스 사용자들은 PWA 설정을 고려하고, 미래의 웹 기술 트렌드를 반영하기 위해 이를 채택하는 것이 좋습니다.
Progressive Web App 플러그인 적용효과
노랗 목차

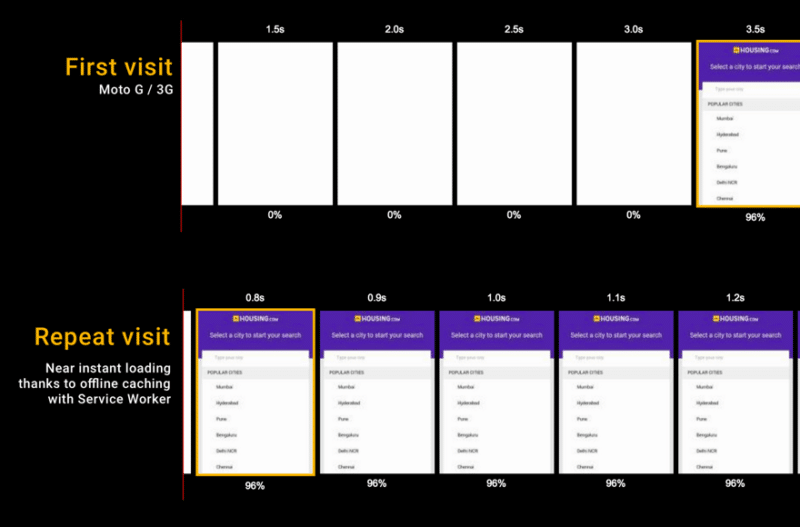
Progressive Web App for WP & AMP 플러그인을 설치한 결과, 기존에는 모바일에서 3.5초가 걸려 96%가 로딩되던 웹사이트가, 플러그인을 설치한 후에는 단 0.8초만에 로딩되는 것을 확인할 수 있습니다. 이러한 효과는 PWA 기술을 활용하여 웹사이트의 성능을 혁신적으로 개선하고 사용자 경험을 향상시키는 결과입니다. PWA 플러그인을 적용함으로써 사용자는 빠른 페이지 로딩을 경험하며, 웹사이트에 더욱 쉽게 접근할 수 있게 됩니다. 이는 웹사이트의 성능 향상과 사용자 만족도 증대에 기여하며, 사용자들이 더 오랜 시간을 웹사이트에서 보낼 가능성을 높입니다.
워드프레스 최적화 PWA Progressive Web App
PWA 플러그인은 프로그래시브 웹 앱의 WP & AMP에 가져다줌으로써 사용자 경험을 한 차원 높여주며 APP와 유사한 경험을 잠재 고객에게 제공하여 웹 사이트를 홈 화면으로 가져오고 오프라인 지원이있는 APP와 같이 즉시 작동 할 수 있다고 하며 실제 적용 후 반나절 이후에 방문자 유입도 증가하는것을 느껴 인터넷검색최적화 SEO 도움이 된다고 느꼈습니다.

설정을 원한다면 왼쪽의 PWA fOR WP & AMP 추천하며 설정값이 필요없는 플러그인은 오른쪽 PWA 추천합니다.
PWA for WP & AMP Plugin 기능
- AMP 지원 : AMP에 대한 전체 PWA 호환성. AMPforWP & AMP for WordPress for Automattic에서 작동합니다.
- 새로운 기능 : 다중 사이트 지원
- UTM 추적
- Progressive Web App 사용 자산에 대한 캐싱 전략
- 캐시 만료 옵션이 추가
- 서비스 작업자 : 백그라운드에 자동으로 설치되는 서비스 작업자를 개발하고 요청을 줄이기 위해 외부 개체 캐싱과 같은 필요한 작업을 수행
- 홈 화면의 APP 배너 : 방문자 및 홈 화면 목록에 직접 추가되는 웹 사이트의 APP 버전을 얻으려면 방문자에게 자동으로 알립니다. 이 아이콘도 사용자 정의.
- Web App Manifest :이 기능을 구현하려면 Manifest 파일이 필요하며이 기능을 자동으로 만들어 옵션과 연결
- 오프라인 지원 : 사용자의 오프라인 상태에서도 사이트가 빠르게 빠르게로드됩니다. 사용자가 온라인 상태가되면 콘텐츠를 다시 업데이트합니다. 또한 분석을 계산하여 사용자가 다시 온라인 상태가되면 업데이트
- 전체 화면 및 초기 화면 : 모바일에서 Progressive Web App 버전을 열면 브라우저 도구 모음 없이도 전체 화면으로로드되어 프로그래시브 웹 앱 버전의 느낌과 같은 기본 응용 프로그램을 제공합니다. 완전히 사용자 정의 할 수있는 환영 스플래시 화면
- 지속적인 개발 : 프로그래시브 웹 앱 솔루션을 지속적으로 개발하고 업데이트를 지속적으로 발표하여 양식이 완벽하게 작동 할 수 있도록 노력할 것입니다.
- 대시 보드 시스템 상태 Progressive Web App의 설치 상태를 이해하는 데 도움이되는 상태
- 응용 프로그램 아이콘 업로드 중
- 시작 화면의 배경색 옵션
해당 플러그인은 설정값을 통해 웹페이지 최적화가 진행되지만 설정 후에는 자신의 홈페이지 기능에 문제가 발생하지 않는지 확인해야 합니다.

그 외에 설정없이 프로그래시브 웹 앱 플러그인을 사용하고 싶다면 현재 아바다테마에서 제공하는 무료플러그인 Progressive Web App 추천합니다.
로 그레시브 웹 앱은 웹을 통해 도달 할 수있는 사용자 경험이며 다음과 같습니다.

PWA 플러그인 장점
| PWA 장점 | PWA 기능설명 |
|---|---|
| 신뢰할 수 있음 | PWA는 불확실한 네트워크 환경에서도 신속하게 로드되며 다운타임 없이 서비스를 제공합니다. 서비스 작업자(Service Worker)는 클라이언트 측 프록시 역할을 하며 캐싱과 리소스 요청에 대한 제어를 제공합니다. 사전 캐싱을 통해 네트워크 의존성을 없애고 사용자에게 안정적인 환경을 제공합니다. |
| 빠름 | PWA는 빠른 응답 시간을 보장하여 부드러운 애니메이션과 스크롤을 제공합니다. 사용자 경험 향상을 위해 3초 이상 걸리지 않도록 로딩 시간을 최적화해야 합니다. |
| 매력적인 사용자 환경 | PWA는 몰입형 사용자 환경을 제공하며, 사용자는 앱 스토어 없이도 홈 화면에서 앱과 유사한 경험을 느낄 수 있습니다. Web App Manifest를 활용하여 홈 화면 아이콘, 기본 로딩 페이지, 화면 방향 등을 사용자 정의할 수 있으며 푸시 알림을 통해 사용자와 상호작용할 수 있습니다. |
Progressive Web App(PWA)의 장점은 사용자 경험 향상, 신속한 응답 시간, 몰입형 환경을 제공하는 데 있습니다. 불확실한 네트워크 환경에서도 안정적으로 동작하며, 서비스 작업자를 통해 사전 캐싱을 수행하여 네트워크 의존성을 없애고 사용자에게 즉각적이고 안정적인 환경을 제공합니다. 빠른 로딩 시간은 사용자의 웹사이트 이탈을 줄여주며, 매력적인 사용자 환경은 웹사이트를 앱과 유사한 경험으로 만들어줍니다. 이러한 이점들은 PWA를 웹사이트 최적화의 핵심 요소로 만들고 있으며, 사용자들에게 탁월한 웹 경험을 제공하기 위한 중요한 도구 중 하나입니다.

1 thought on “PWA Progressive Web App – 워드프레스 최적화 플러그인”