지금까지 사용하던 워드프레스 웹사이트의 성능 최적화를 위해 무료 플러그인만 사용하다가 원하는 퍼포먼스 향상을 얻을 수 없었습니다. 그래서 여러 사용자로부터 추천받은 WP Rocket 플러그인을 구매하고 설치했습니다.
WP Rocket은 워드프레스 웹사이트의 성능을 향상시키는 플러그인으로, 구매 및 설치 방법에 대한 자세한 정보는 해당 사이트에서 확인할 수 있습니다.
구입 및 설치방법이 궁금하다면 이곳 참고하세요.
그러면 이제, 이전에 성능 개선이 이루어지지 않았던 내 워드프레스 웹사이트가 WP Rocket 플러그인을 설치한 후에 어떻게 개선되었는지 살펴보겠습니다. WP Rocket은 웹사이트 캐싱, 리소스 최적화, 이미지 지연 로딩 및 기타 성능 향상 기능을 제공하여 웹사이트의 로딩 속도를 향상시키고 사용자 경험을 개선하는 데 도움이 될 것으로 기대됩니다.
| 특징 및 장점 | 설명 |
|---|---|
| 페이지 캐싱 (Page Caching) | 웹페이지의 캐시 버전을 생성하여 로딩 속도를 빠르게 합니다. |
| 브라우저 캐싱 (Browser Caching) | 브라우저에서 웹페이지 자원을 캐시하여 재방문 시 로딩 속도 향상 |
| GZIP 압축 (GZIP Compression) | 웹페이지 리소스를 압축하여 대역폭을 절약하고 로딩 속도 향상 |
| 이미지 최적화 (Image Optimization) | 이미지 파일을 자동으로 최적화하여 로딩 속도 향상과 서버 부하 감소 |
| CSS 및 JavaScript 최적화 | CSS 및 JavaScript 파일을 압축 및 병합하여 웹페이지 로딩 속도 최적화 |
| 미디어 지연 로딩 (Lazy Loading) | 이미지 및 동영상을 필요할 때 로딩하여 초기 페이지 로딩 속도 향상 |
| DNS 프리페치 (DNS Prefetch) | 외부 도메인의 DNS를 미리 로딩하여 로딩 지연 최소화 |
| 모바일 최적화 (Mobile Optimization) | 모바일 사용자를 위한 최적화 기능으로 모바일 로딩 속도 향상 |
| 특별한 기술 지원 (Rocket Add-ons) | WooCommerce, Cloudflare 등과 통합하여 특별한 기능 추가 지원 |
이로써, WP Rocket 플러그인을 통해 웹사이트의 성능을 최적화하고 향상시킬 수 있을 것입니다.
그전 과연 플러그인에 대한 설정부분이 무엇이 있는지 하나하나 캡쳐해봤으며 위 링크를 통해 WP-ROCKET을 구입하면 20% 할인쿠폰이 적용되어 저렴하게 구입할 수 있으니 참고하세요
- 단일 라이센스 의 경우 $47.20 ($59 대신)
- Plus 라이선스 의 경우 $95.20 ($119 대신)
- Infinite 라이선스 의 경우 $239.20 ($299 대신)
WP Rocket 플러그인 설정
노랗 목차

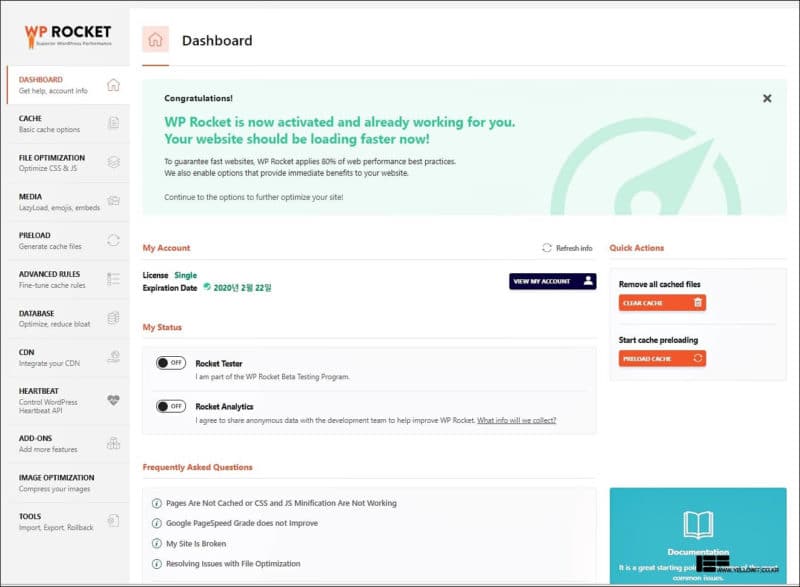
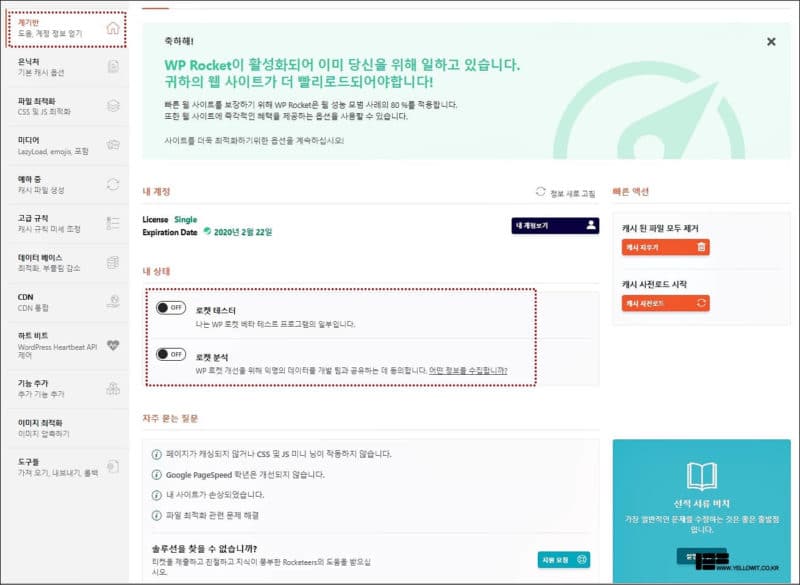
플러그인을 설치한 모습입니다. 기본적으로 UI부분은 깔끔한데 영어로 보면 힘들기 때문에 한글로 번역해서 하나하나 보도록 하겠습니다.

대시보드 부분을 보면 현재 상태와 자주묻는 질문등을 볼수 있습니다.
우측에는 캐쉬파일을 간편하게 삭제할수 있고 이부분에선 크게 볼 부분은 없는거 같습니다.

로켓 테스터를 설정으로 프로그램 개선에 도움을 줄수도 있습니다.
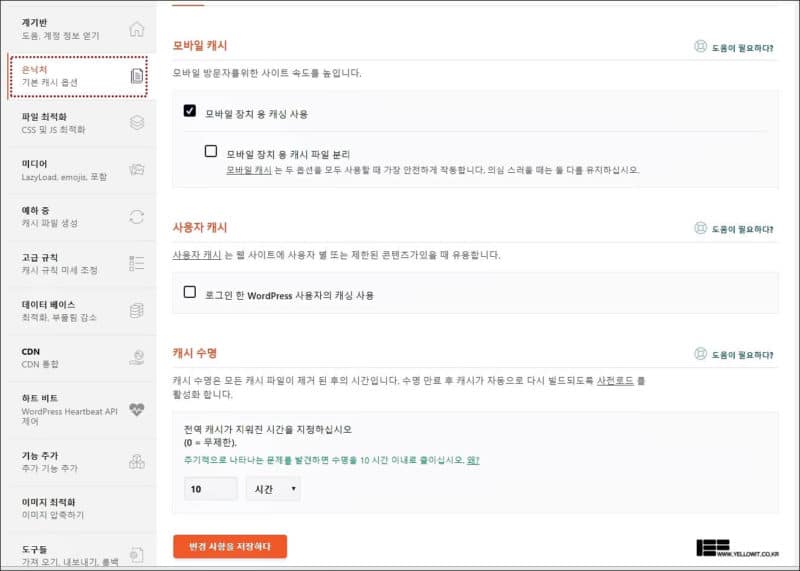
모바일 캐시

제가 WP-Rocket 을 구입한 결정적인 이유가 바로 모바일캐시부분입니다.
다른 무료플러그인에서 찾기 힘든부분으로 요즘 구글 페이지 스피드에서는 모바일 속도를 중요시하기 때문에 AMP 속도를 개선을 할수 있습니다.
모바일장치용 캐싱과 캐시수명등을 설정을 합니다.
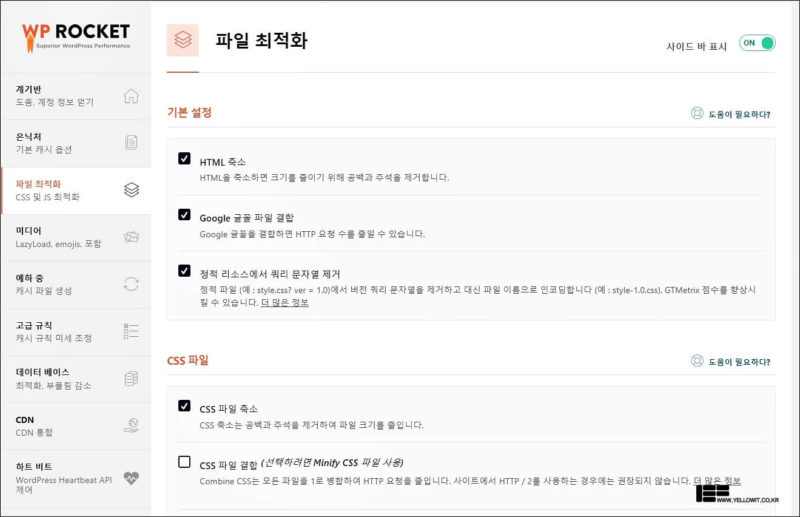
파일최적화

제일 핵심적인 부분으로 워드프레스의 파일을 최적화시켜줍니다.
기능으로는 html 축소,구글폰트 파일결합정적 리소스의 쿼리 문자열 제거등으로 불 필요한 용량 및 http 요청수를 줄일수 있습니다.
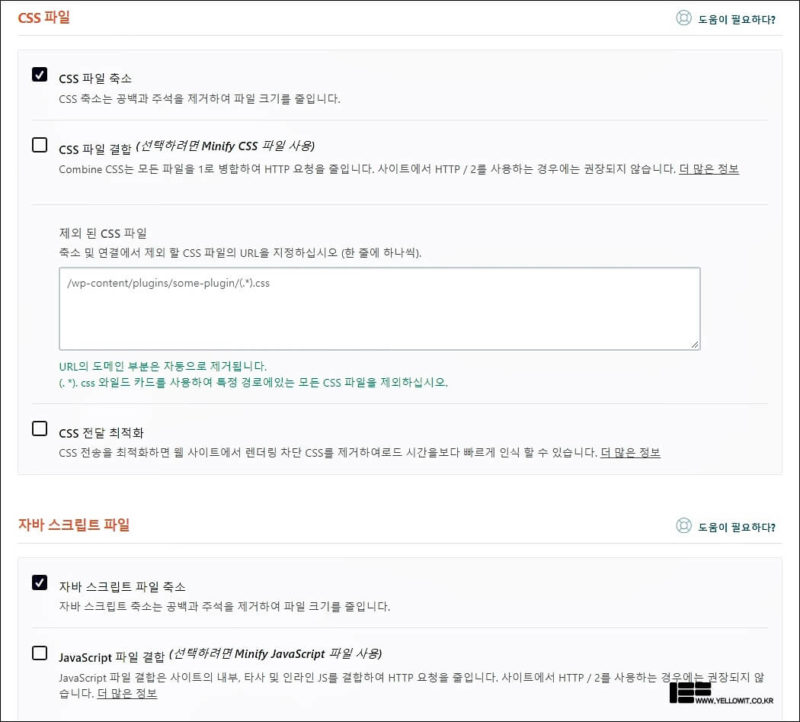
그리고 css파일을 축소하고 결합할 수 있습니다.

하단으로 내리면 css 전송을 최적화하여 렌더링 차단 css를 제거할 수 있는 부분이 마음에 듭니다.
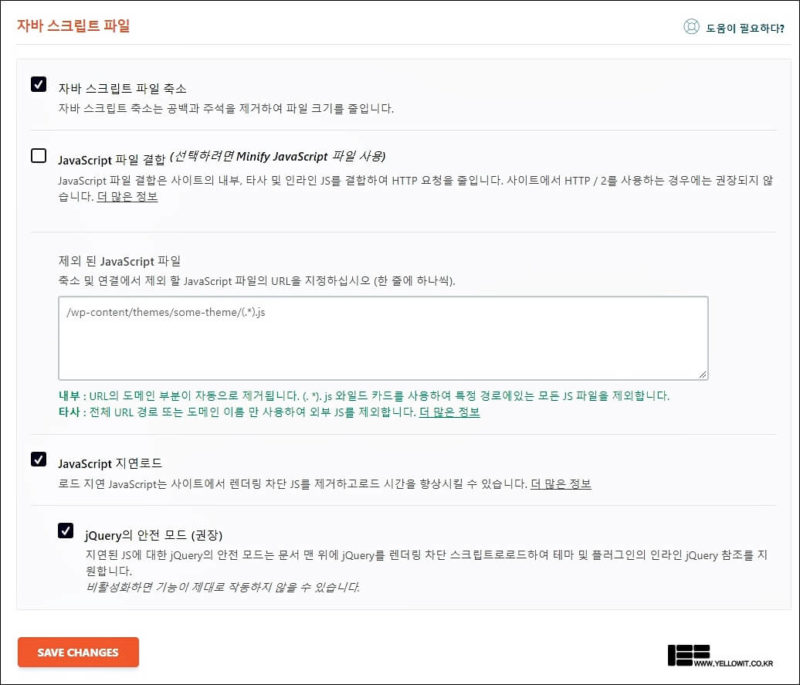
자바스크립트 파일 축소 및 파일결합도 가능합니다.
해당긴으을 이용하면 공백에 대한 부분을 제거해주고 사이트의 인라인 js를 결합하여 http요청을 줄일수 있으나 http/2 를 사용하는경우에는 권장하지 않는다 합니다.

마지막으로 자바스크립의 렌더링 차단 js를 제거해 로딩속도를 향상시키고 제이쿼리 jQuery 를 문서 맨 위에 렌더링 차단 스크립트로 로드하여 테마 및 플러그인의 인라인 제이쿼리를 지원합니다.
저는 모든 기능에 체크했습니다.
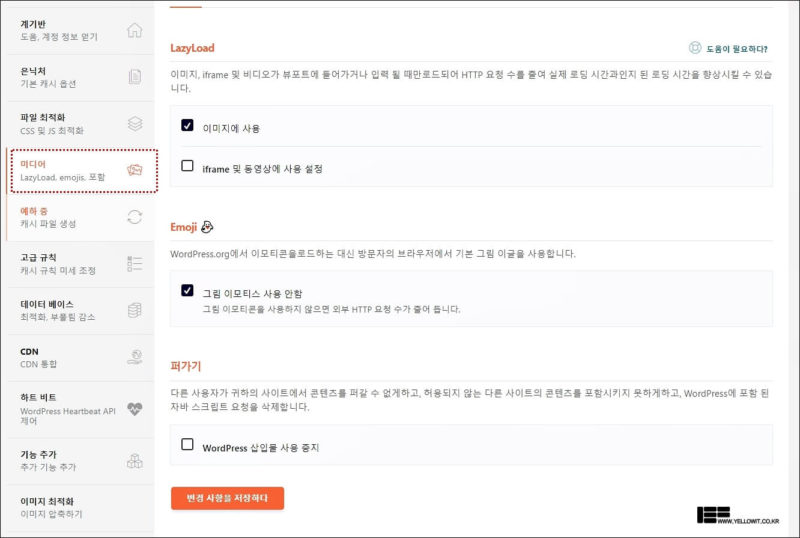
미디어 이미지 최적화

이미지나 비디오등의 HTTP 요청수를 줄여 실제 로딩 시간을 향상시킬수 있습니다.
그 외에 이모지 사용안함으로 외부 HTTP 요청 수를 줄일 수 있으며 퍼가기를 제한할수 있습니다.
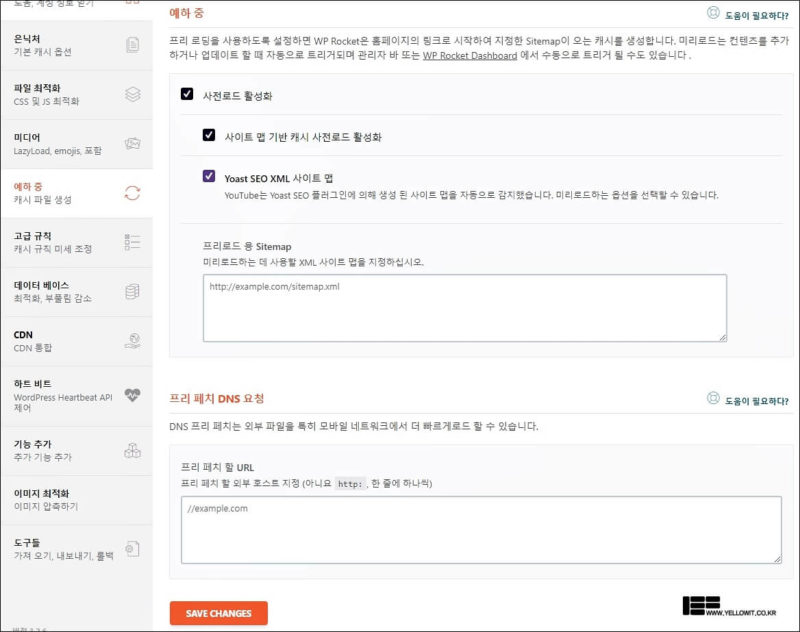
캐시 파일생성

캐시파일생성에서는 사전로드 활성화 및 사이트맵 기반의 캐시ㄹㄹ 사전로드활성화 설정이 가능합니다.
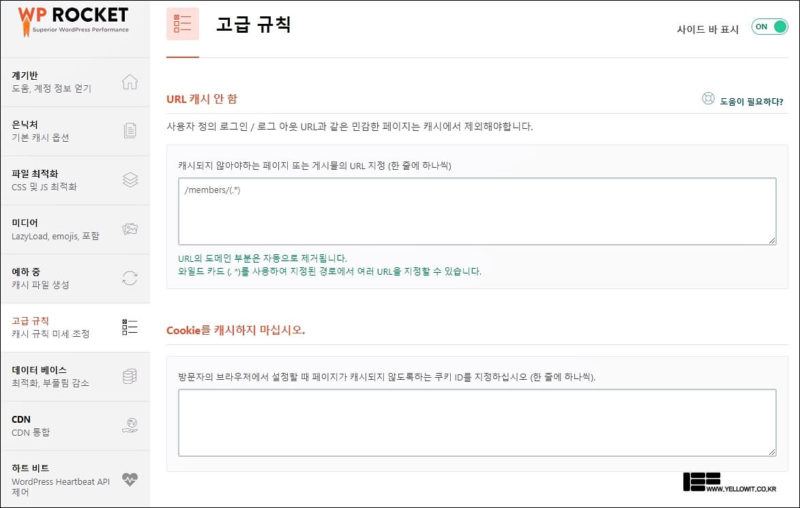
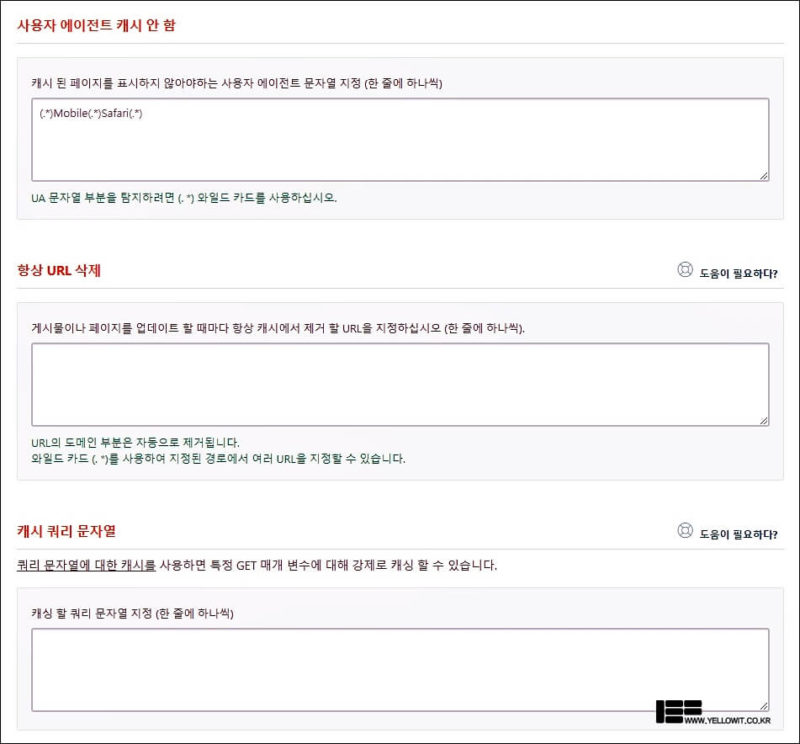
고급규칙

고급캐시부분에선 원하는 URL에 대해 캐시 사용을 제한할 수 있습니다.

URL 삭제를 하고 싶거나 캐시 쿼리 문자열에 대한 캐시를 사용하여 특정 매개 변수를 강제로 캐싱할 수 있습니다.
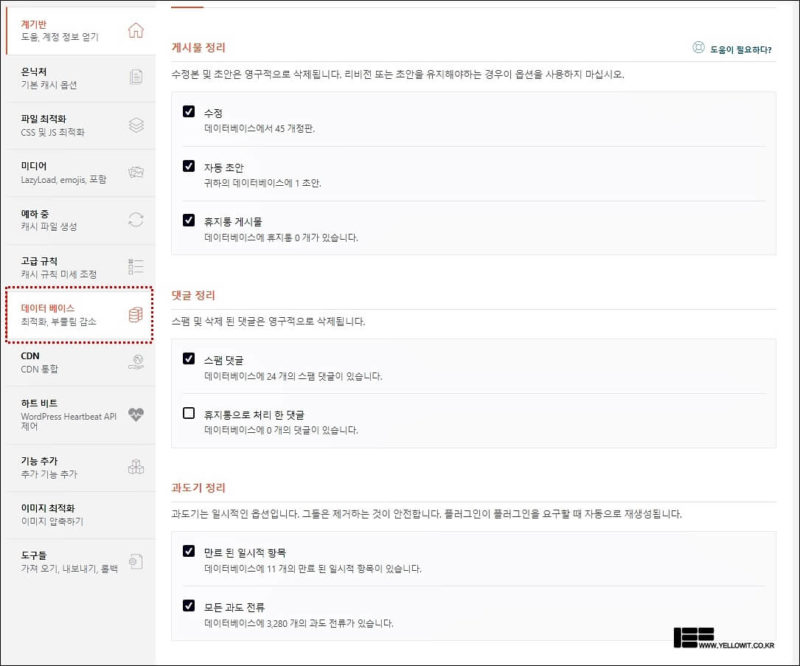
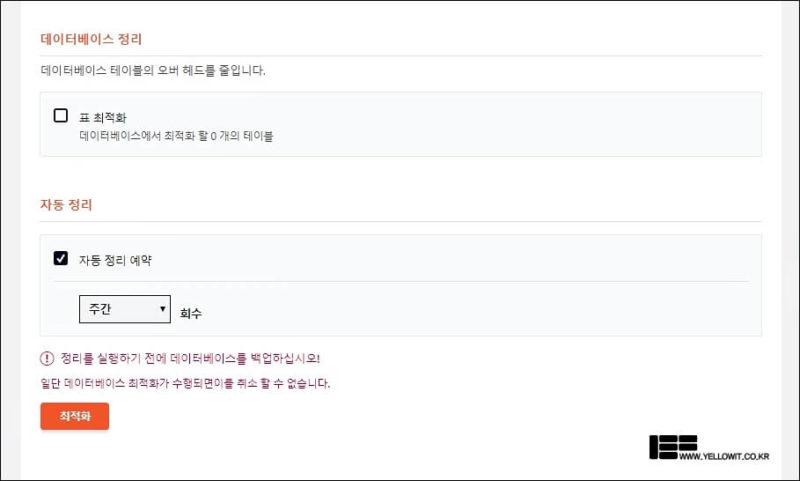
데이터베이스

데이터베이스에서는 지금까지 작성한 찌꺼기 데이터나 초안 리비전,휴지통 및 스팸 댓글,만료 예정인 데이터베이스등을 삭제해 워드프레스를 가볍게 할수 있습니다.
워드프레스를 오래 관리하다보면 데이터베이스 용량 DB가 커지고 느려지게 되는데 주기적으로 필요없는 DB는 삭제해서 테이블을 정리하느것이 속도를 개선하는데 도움이 되며 트래픽절약효과도 볼 수 있습니다.

나아가 잘못 만들어진 표가 있다면 이또한 수동 최적화 및 자동 정리예약이 가능합니다.
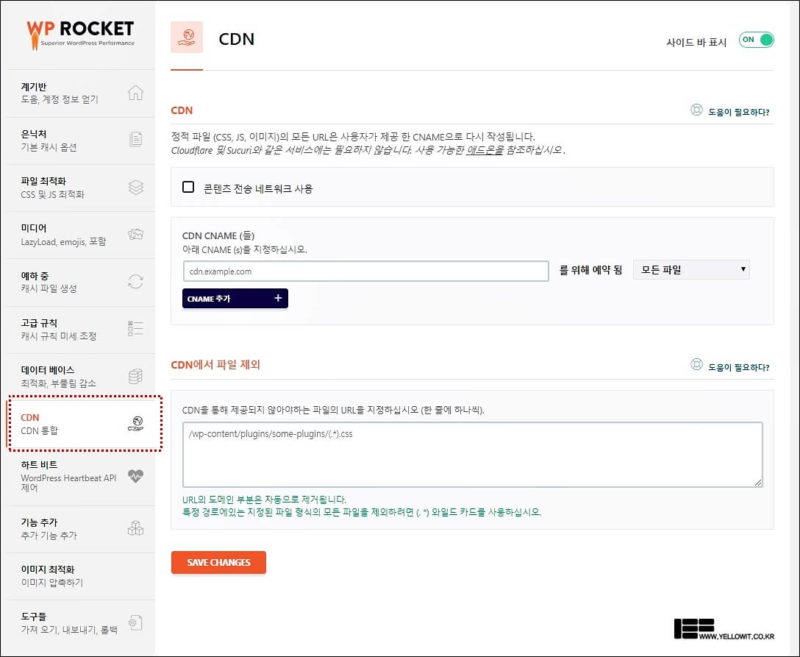
WP Rock CDN 통합

CDN기능은 정적인 파일인(CSS,JS,이미지)의 모든 URL은 사용자가 제공한 CNAME 다시 작성이 가능합니다.
그리고 CDN에 제외하고 싶은 파일은 아래에 수동으로 추가할 수 있습니다
2022년 기준 CND 은 유료로 한달에 7.99달러에 구입할 수 있으며 이를 통해 더욱 빠른 CDN을 활용할 수 있습니다..
- 무제한 대역폭 의 고성능 CDN(콘텐츠 전송 네트워크)
- 간편한 구성: 최상의 CDN 설정 이 자동으로 적용됩니다 .
- WP Rocket 통합: CDN 옵션은 플러그인에서 자동으로 구성 됩니다.
- 맞춤형 CDN 네트워크로 대기 시간, 왕복 시간(RTT)을 줄이고 대역폭 비용을 절감하세요. RocketCDN은 웹사이트를 더 빠르게 만들고 방문자를 만족시킬 수 있습니다.
- 정적 파일(CSS, JS, 이미지)의 모든 URL은 제공한 CNAME으로 다시 작성됩니다.
- Cloudflare 및 Sucuri와 같은 서비스에는 필요하지 않습니다. 사용 가능한 애드온을 참조하십시오 .
CDN 사용 트래픽 및 속도개선
CDN(Content Delivery Network)은 웹 콘텐츠를 전 세계적으로 분산된 서버 네트워크를 통해 전달하는 서비스입니다. 이를 통해 웹 사이트의 성능과 가용성을 향상시키고, 트래픽을 효과적으로 관리할 수 있습니다.
CDN을 사용하면 일반적으로 다음과 같은 이점이 있습니다:
- 속도 향상: CDN은 사용자와 가까운 지역에 위치한 서버를 사용하여 콘텐츠를 전송합니다. 이로 인해 사용자는 빠른 응답 시간과 빠른 다운로드 속도를 경험할 수 있습니다.
- 대역폭 절약: CDN은 콘텐츠를 원본 서버에서 가져와 사용자에게 전달하는 동안 캐싱을 수행합니다. 이는 원본 서버로의 요청 횟수를 줄여 대역폭 사용을 절약할 수 있습니다.
아래는 일반적인 예시를 통해 CDN 사용 시 속도 향상과 대역폭 절약의 정도를 보여주는 표입니다. 이는 일반적인 시나리오를 기반으로 하며, 실제 결과는 여러 요소에 따라 다를 수 있습니다.
| CDN을 사용하지 않을 때 | CDN을 사용할 때 | 성능 향상 (%) | 트래픽 감소 (%) | |
|---|---|---|---|---|
| 페이지 로드 시간 | 4초 | 2초 | 50% | N/A |
| 대역폭 | 100GB | 50GB | N/A | 50% |
위의 표에서 “페이지 로드 시간”은 일반적인 웹 페이지의 로딩 시간을 나타냅니다. “대역폭”은 일정 기간 동안의 트래픽 양을 의미합니다.
CDN을 사용하면 페이지 로드 시간이 약 50% 감소할 수 있으며, 대역폭은 약 50% 감소할 수 있습니다. 하지만 이는 일반적인 예시이며, 사이트의 특성, 콘텐츠의 크기, 사용자의 지리적 위치 등에 따라 실제 결과는 다를 수 있습니다.
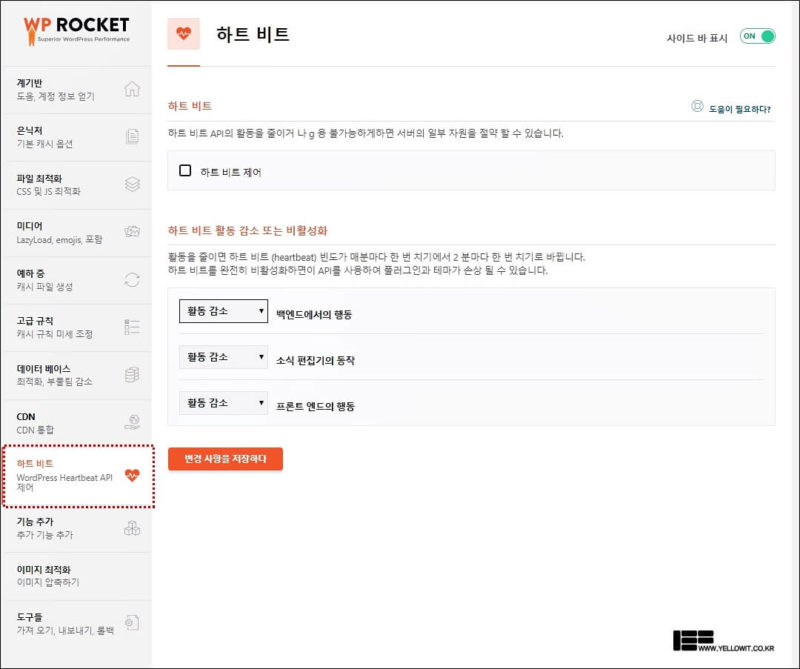
Heartbeat API 제어

이 기능은 저도 처음 사용해보는 기능인데 하트비트 API를 이용하면 기본적으로 서버에 생기는 부하를 막을수 있느거 같습니다.
그러기 위해서 활동을 줄이고 싶은부분 (백엔드,편집기,프론트엔드)부분을 활동주기를 설정해 부하를 줄입니다.
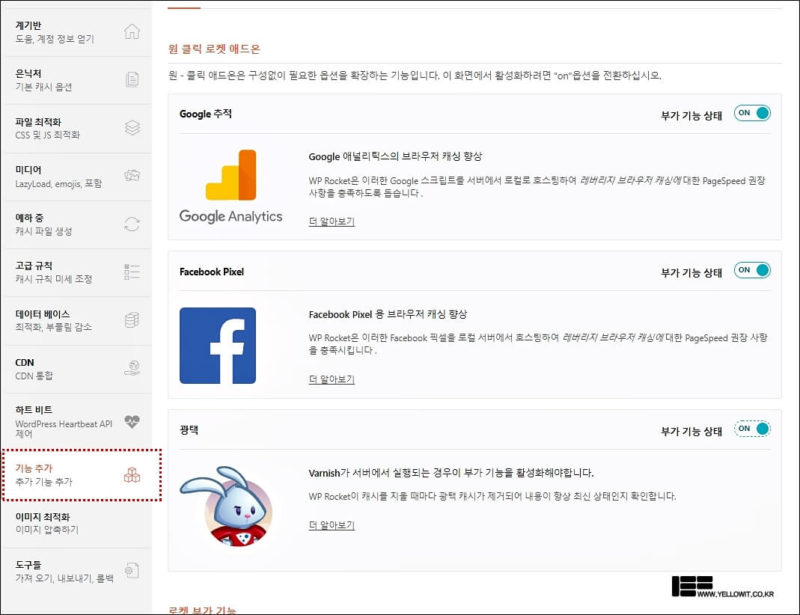
WP Rock기능추가

그외 페이스북이나 구글애널리틱스를 통한 브라우저 캐싱 향상을 할 수 있습니다.
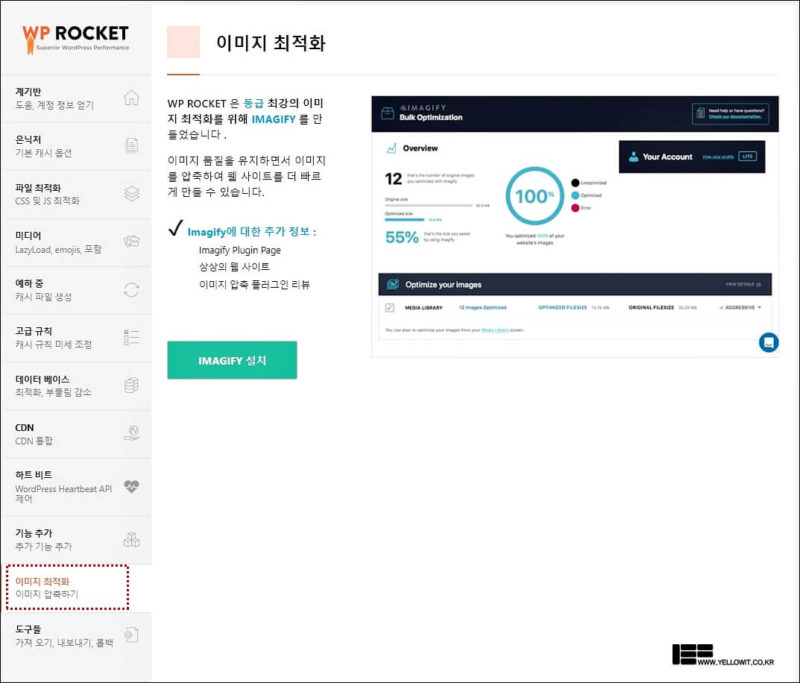
WP Rocket Imagify 이미지 최적화

저는 지금까지 이미지최적화는 Smush 플러그인을 주로 사용했는데 WP-Rocket 에서는 Imagify 이미지 최적화를 추천합니다.

이참에 기존의 이미지최적화 플러그인을 삭제후 설치를 해봅니다.
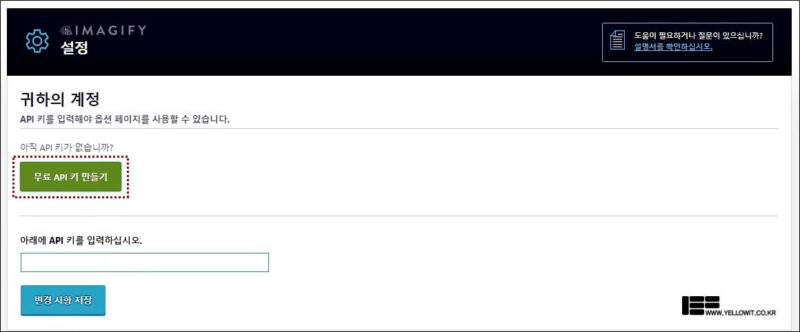
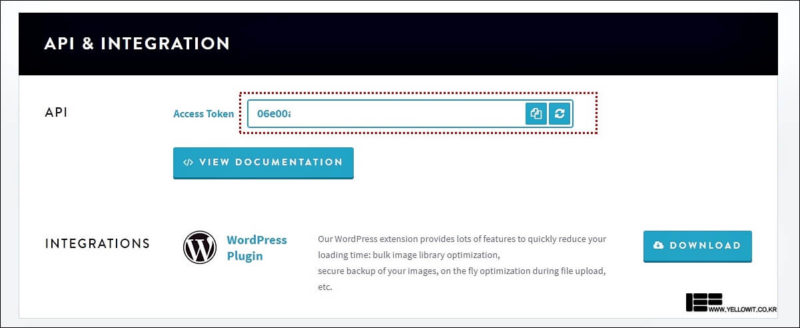
무료 api키를 발급받습니다.

발급방법은 매우 간단합니다.

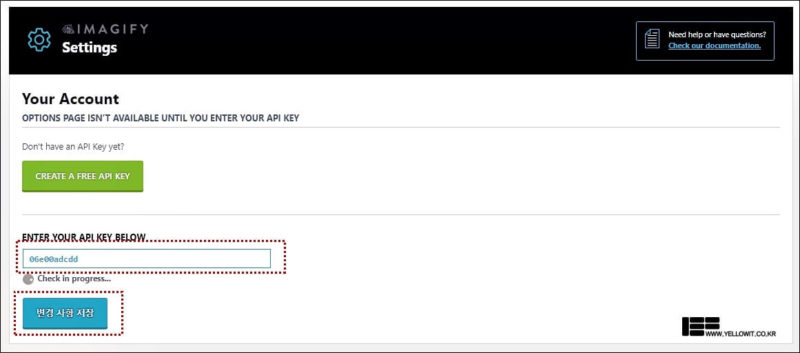
발급받은 키를 입력해줍니다.

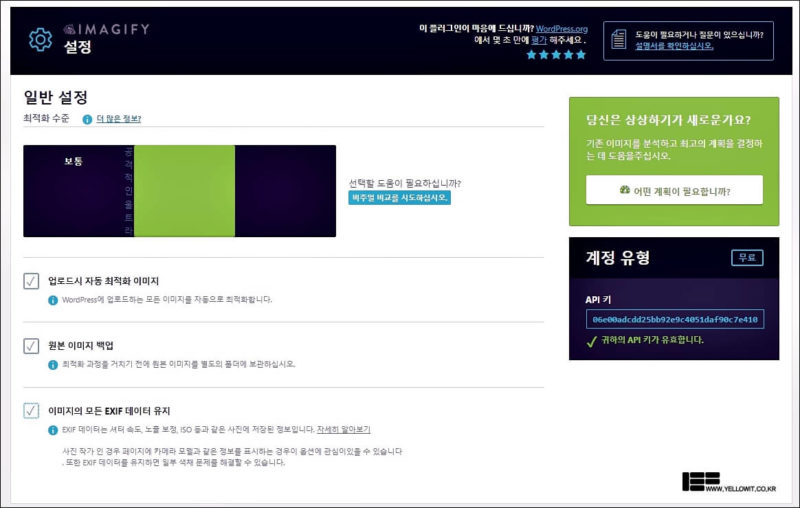
Imagify 플러그인을 사용하면 업로드시 자동으로 이미지를 최적화하고 원본이미지를 백업 및 이미지의 EXIF 데이터를 유지 or 삭제할 수 있습니다.

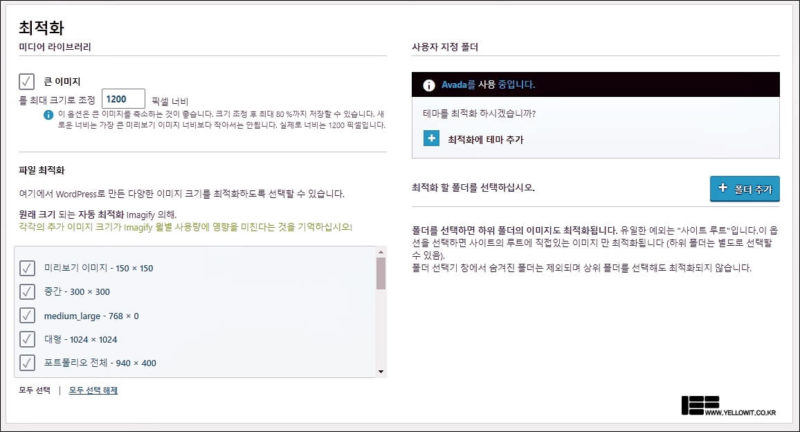
최적화 하고 싶은 크기당 픽셀을 설정합니다.

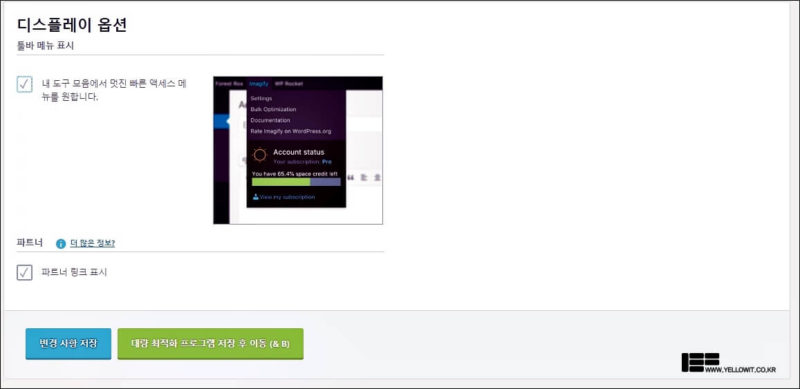
그 외 디스플레이 옵션입니다.
WP Rocket 워드프레스 속도비교
과연 기존의 수많은 무료 플러그인으로 개선을 보지 못했던 부분이 과연 도움이 되엇을가 테스트를 해보았습니다.

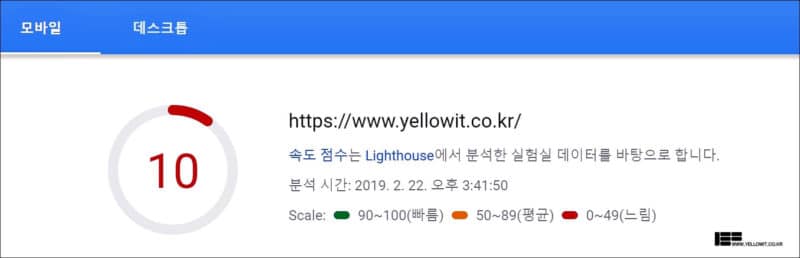
기존의 사용전 모바일 속도의 경우 10점으로 매우 느린속도였습니다.

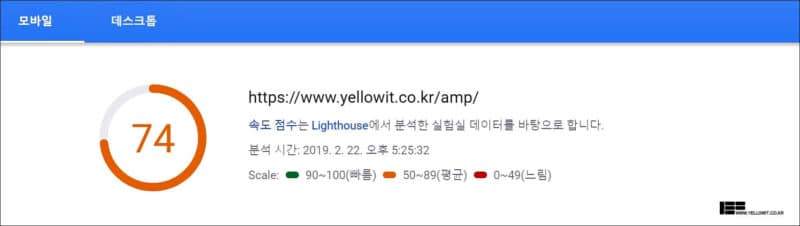
그러나 WP Rocket 플러그인을 설치한 후, 웹사이트의 성능이 상당히 개선되었습니다. 로딩 속도는 74까지 올라갔으며 데스크탑 환경에서도 이전보다 상당한 향상이 이루어졌습니다.
모바일 AMP 속도가 설정 변경으로 인해 약간 느려졌지만, 전반적인 결과는 만족스러운 것으로 평가됩니다. 웹사이트 최적화에 대한 복잡한 코딩 지식이 필요하지 않고, 해당 분야에 대한 경험이 부족한 사용자에게도 WP Rocket 플러그인은 큰 도움이 될 것으로 보입니다.
만약 마음에 들지 않는다면 환불을 요청하기로 생각했지만, 1년간 사용해보고 나서 결정해보겠다는 생각입니다. WP Rocket 플러그인을 계속 사용하면서 웹사이트의 성능과 사용자 경험을 더 개선할 수 있을 것입니다.

안녕하세요
계속 눈팅하다 결국 20% 코드로 결제 했습니다.
^^ 감사합니다.
정보가 많아 계속 머무르게 되네요
로켓 잘 쓰겠습니다!
감사합니다 저도 다른 무료플러그인으로 최적화를 해봤는데 썩 마음에 드는 답이안나와서 이후 3.4년째 쓰고 있네요 이마져도 설정을 너무 한번에 하면 효과가 없고 옵션 체크 하나하고 저장하고 체크하나 하고 저장하고 하는방식으로 하는게 좋은거 같습니다. 전에 한번에 체크하고 저장을 누르니 오히려 속도가 느려지고 과부화가 발생한적이 있습니다.