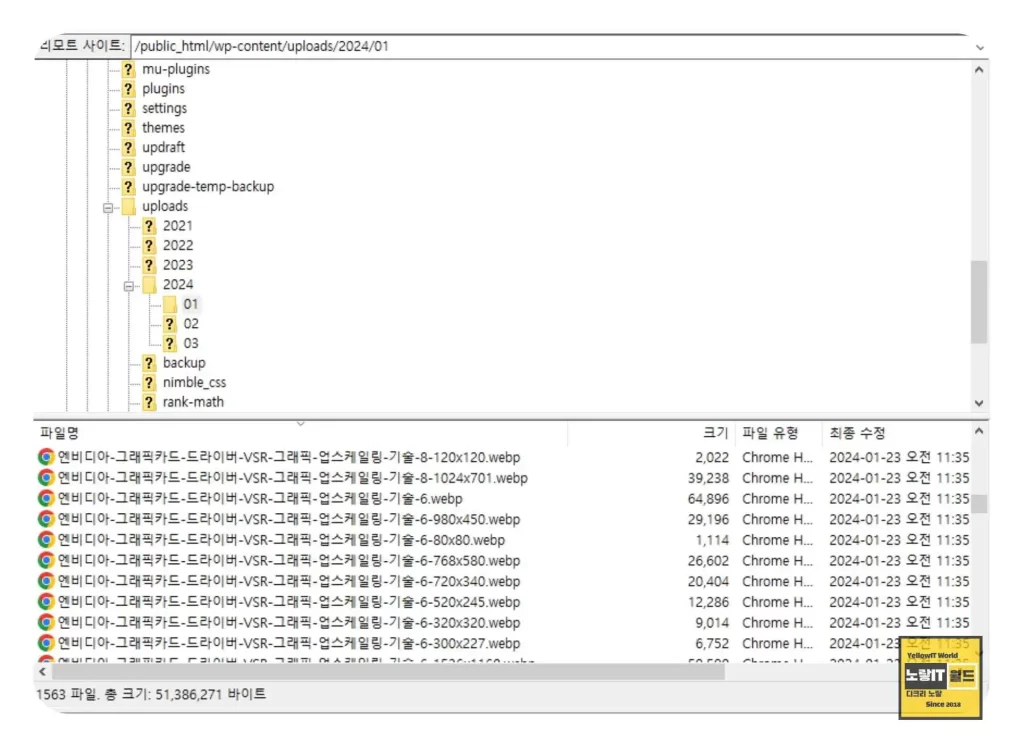
워드프레스의 미디어 라이브러리에 이미지를 업로드하면 서버에는 기본 이미지 외에도 여러 가지 크기의 추가 이미지가 생성됩니다. 이는 워드프레스 이미지를 다양한 장소에 사용할 때 필요한 다양한 해상도와 크기의 이미지를 제공하기 위함입니다.
워드프레스 이미지 여러개 사이즈 생성되는 이유
노랗 목차

예를 들어, 웹 페이지에서 썸네일은 메인 페이지의 슬라이더보다 작은 해상도를 가질 수 있습니다. 따라서 워드프레스는 썸네일용 이미지와 슬라이더용 이미지를 별도로 생성하여 제공합니다.
이렇게 함으로써 웹사이트 관리자는 이미지 크기를 수동으로 조정하지 않고도 웹사이트의 여러 위치에 적합한 이미지 크기를 사용할 수 있습니다.

이미지를 업로드하면 기본적으로 원본 이미지 파일과 함께 썸네일, 중간 크기, 큰 크기의 추가 이미지 파일이 생성됩니다.
이 때, 이미지의 크기에 따라 더 많은 파일이 생성될 수 있습니다. 이러한 추가 이미지 파일은 워드프레스 설정에서 관리자가 지정한 크기에 따라 생성됩니다.
워드프레스 이미지 별 사이즈 추천
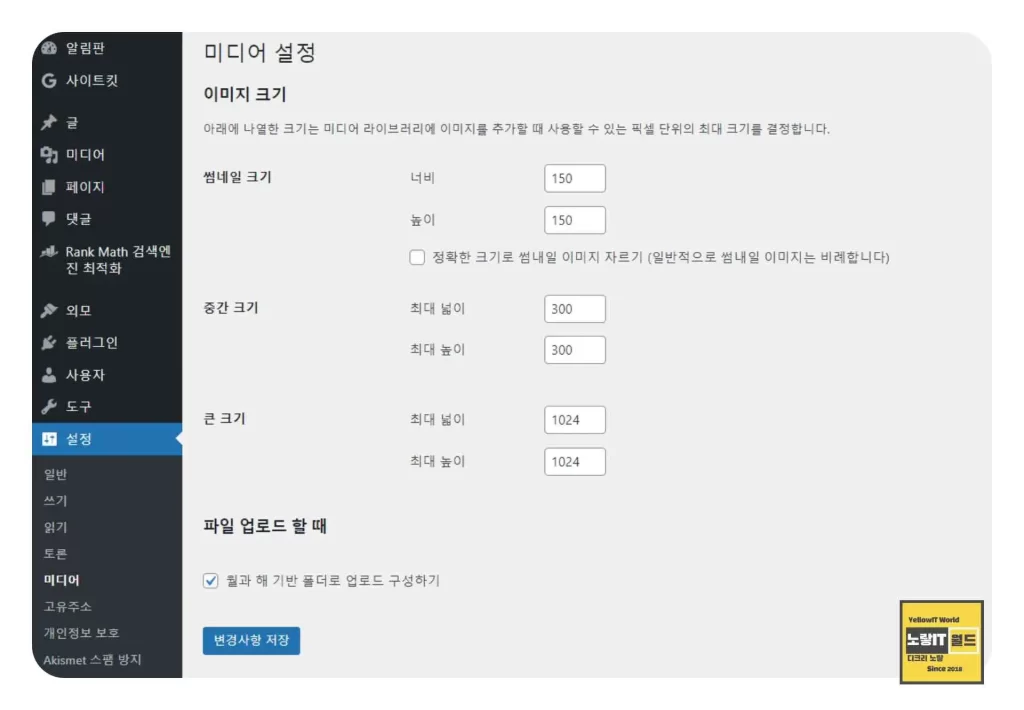
예를 들어, 워드프레스의 미디어 설정에서는 각 이미지 크기를 픽셀 단위로 변경할 수 있습니다. 관리자는 여기서 이미지 크기를 조정하여 필요한 크기로 설정할 수 있습니다. 설정을 저장하면 워드프레스는 관리자가 지정한 크기에 맞게 이미지 파일을 생성하고 서버에 저장합니다.
- 포스트 내 이미지 크기: 1200 x 630 px
- 해더 이미지 크기: 1048 x 250 px
- 추천 이미지 크기: 1200 x 900 px 또는 900 x 1200 px
- 워드프레스 백그라운드 이미지 크기: 1920 x 1080 px
- 로고 이미지 크기: 200 x 100 px
- 썸네일 이미지 크기: 150 x 150 px
워드프레스에서는 각 이미지 크기에 대해 권장되는 크기가 있습니다. 예를 들어, 포스트 내 이미지의 경우 1200 X 630 픽셀이 권장되며, 해더 이미지의 경우 1048 X 250 픽셀이 권장됩니다. 워드프레스 백그라운드 이미지, 로고 이미지, 썸네일 이미지 등 각각의 용도에 맞는 권장 이미지 크기가 있습니다.

따라서 워드프레스를 사용하는 웹사이트 관리자는 미디어 설정을 통해 이미지 크기를 조정하고, 원하는 크기의 이미지가 웹사이트에 자동으로 적용되도록 설정할 수 있습니다.
추천하는 이미지 포맷
이를 통해 사용자는 웹사이트에서 보다 빠르고 효율적으로 이미지를 관리하고 표시할 수 있으며 용량이 큰 무손실 .Png 확장자의 이미지보다는 jPG 이미지를 추천하며 최근에는 차세대 웹 이미지 포맷인 .Webp 확장자의 이미지가 웹페이지 용 이미지 포맷으로 각광받고 있습니다.
이에 대해서 기존에 업로드한 이미지를 .Webp 확장자로 변경해주는 Imagify 플러그인 또한 존재하니 아래 링크를 참고하세요
참고 : 워드프레스 이미지 압축 Webp 변환 – Imagify