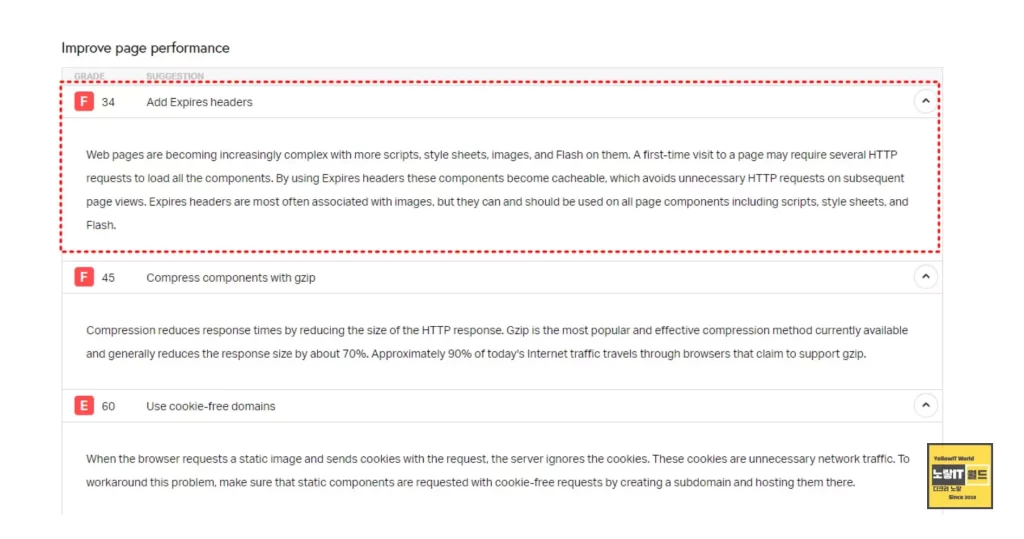
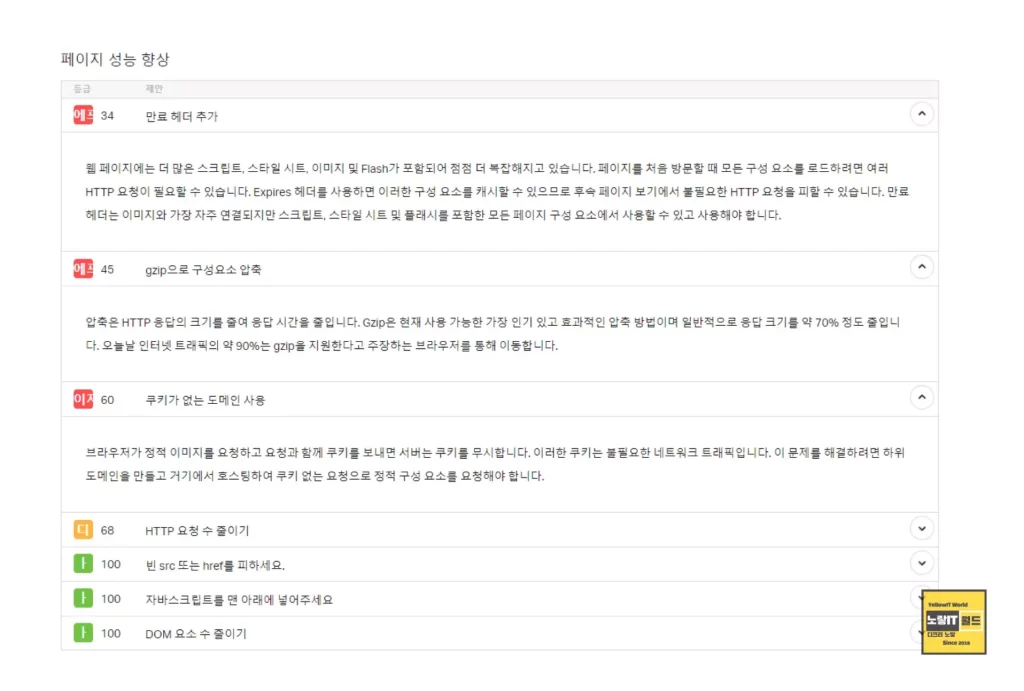
워드프레스 “Expires 헤더 추가”는 워드프레스 웹 페이지의 성능을 향상시키는 중요한 최적화 방법 중 하나로서 “tools.pingdom.com” 사이트 등을 통해서 웹페이지 속도를 측정해보면 개선사항에서 만료 Expires 헤더 추가하라는 문구를 확인할 수 있습니다. 특히 웹 페이지가 더 많은 스크립트, 스타일 시트, 이미지 및 Flash로 구성되면 초기 페이지 로딩에 필요한 HTTP 요청 수가 증가하고, 이로 인해 웹 페이지의 로딩 시간이 늘어날 수 있습니다.
워드프레스에 Expires 헤더를 추가함으로써 콘텐츠를 캐시하고, 반복 방문자가 웹 페이지를 요청할 때마다 브라우저가 이 캐시된 콘텐츠를 사용하도록 할 수 있습니다.
만료 Expires 헤더 추가 – Add Expires headers
노랗 목차

이렇게 하면 웹 페이지의 성능이 크게 향상되며, 많은 페이지 속도 테스트 도구에서 권장하는 최적화 가능합니다.
워드프레스 캐싱 플러그인 사용

워드프레스에는 캐싱 플러그인이 다수 있으며, 이러한 플러그인을 사용하면 간단하게 Expires 헤더를 설정할 수 있습니다. 인기 있는 캐싱 플러그인 중 하나인 WP Super Cache 또는 W3 Total Cache를 설치하고 활성화합니다. 플러그인 설정에서 Expires 헤더를 구성할 수 있습니다.
.htaccess 파일 수정
워드프레스 설치 디렉터리에 있는 .htaccess 파일을 수정하여 Expires 헤더를 추가할 수 있습니다.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
해당 명령어를 추가하게 되면 이미지 파일은 1년 동안, CSS 및 JavaScript 파일은 1개월 동안 캐시됩니다. 다른 파일 유형에 대한 만료 Expires 헤더 추가 – Add Expires headers도 설정할 수 있습니다.
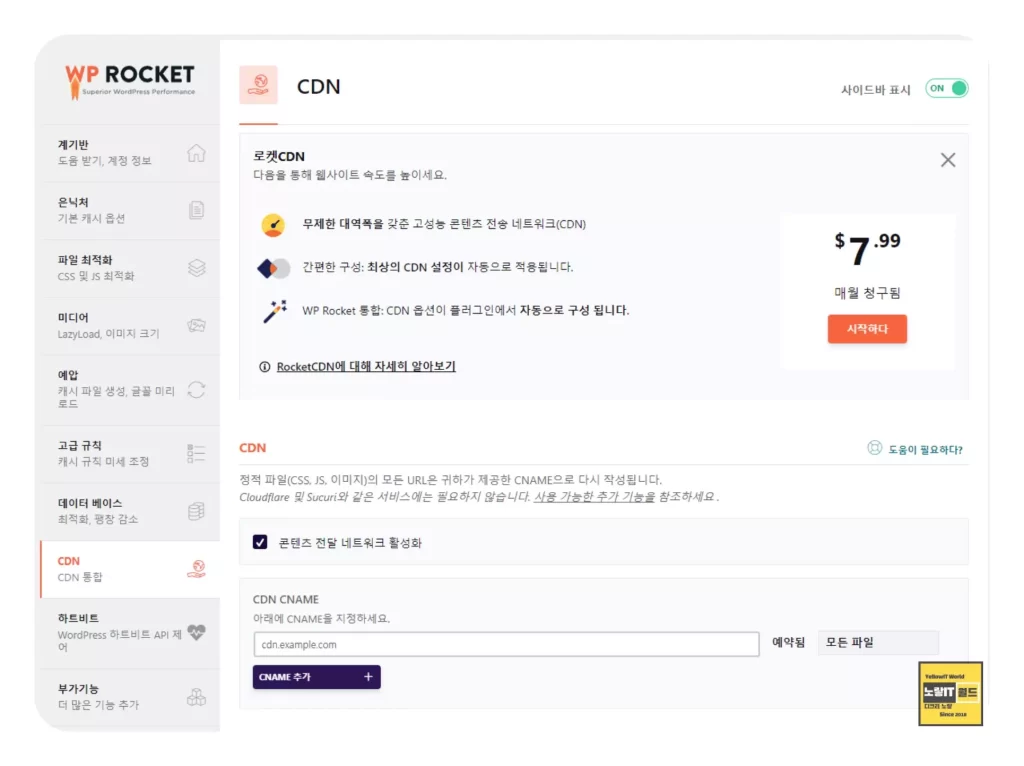
CDN 사용
콘텐츠 전달 네트워크(CDN)는 웹 사이트와 애플리케이션의 성능 향상을 위한 빠르고 효율적인 솔루션으로, 다양한 이점을 제공합니다. CDN을 사용하면 웹 콘텐츠를 사용자에게 빠르게 전송하고 로딩 시간을 최소화할 수 있으며, 이것은 웹 경험을 향상시키고 사이트의 성능을 향상시키는 중요한 요소 중 하나입니다.

먼저 CDN이 Expires 헤더를 처리하는 방법에 대해 살펴보겠습니다.
만료 Expires 헤더 추가 – Add Expires headers는 웹 페이지의 콘텐츠가 얼마나 오래 캐시될지를 브라우저에 알려줍니다. 이를 통해 브라우저는 일정 기간 동안 동일한 콘텐츠를 새로 다운로드하지 않고 이전에 다운로드한 콘텐츠를 재사용할 수 있습니다.
| CDN 플러그인 | 주요 기능 및 설명 |
|---|---|
| Cloudflare | 전세계에 분산된 서버 네트워크를 통해 콘텐츠 전달 웹 방화벽 및 보안 서비스 제공 무료 및 유료 계정 제공 |
| StackPath CDN | 빠른 콘텐츠 전송 및 보안 서비스 무료 플랜과 유료 플랜 제공 |
| KeyCDN | 글로벌 서버 네트워크를 통한 빠른 전송 사용하기 쉬운 플러그인 설정 유료 서비스로 사용 가능 |
| Jetpack by WordPress.com | 워드프레스의 공식 플러그인 중 하나 이미지 및 정적 콘텐츠를 Photon 서비스로 캐 추가 모듈로 보안 및 통계 기능 제공 |
| CDN Enabler | 빠른 CDN 설정을 위한 경량 플러그인 KeyCDN, StackPath 및 다른 CDN 제공자와 통합 가능 |
| WP CloudFront | Amazon CloudFront CDN을 위한 플러그인 S3 저장소 및 CloudFront를 쉽게 통합 간단한 설정 |
| Shift8 CDN | Shift8 CDN 서비스에 연동하기 위한 플러그인 무료 및 유료 플랜 제공 |
CDN은 이 Expires 헤더를 적극적으로 활용하여 콘텐츠를 효율적으로 관리합니다. CDN 서버는 원본 서버에서 콘텐츠를 가져와 브라우저에게 제공하기 전에 Expires 헤더를 확인합니다. 만약 CDN 서버에 이미 해당 콘텐츠의 캐시가 있고 Expires 헤더에 따라 아직 유효하다면, CDN 서버는 캐시된 콘텐츠를 브라우저에 제공합니다. 이로써 네트워크 대역폭을 절약하고 웹 페이지 로딩 속도를 향상시킵니다.
CDN 서비스의 사용은 웹 사이트 성능을 향상시키는 데 중요한 역할을 합니다. CDN은 글로벌 네트워크를 통해 사용자에게 가장 가까운 서버에서 콘텐츠를 제공하므로 지연 시간을 최소화하고 웹 페이지 로딩 시간을 단축합니다. 또한, CDN은 트래픽 분산을 관리하고 과부하를 방지하여 웹 서버의 안정성을 향상시킵니다. 이로 인해 웹 사이트는 빠르게 응답하고 고객들에게 원활한 경험을 제공할 수 있습니다.
게다가 CDN은 보안 측면에서도 이점을 제공합니다. DDoS 공격 및 웹 보안 위협으로부터 웹 사이트를 보호하며, 웹 방화벽과 같은 고급 보안 기능을 제공하여 데이터의 안전을 유지합니다.
요약하면, CDN은 웹 사이트 성능 향상과 안정성을 제공하는 강력한 도구입니다. Expires 헤더를 효과적으로 처리하여 콘텐츠를 캐시하고 사용자에게 빠르게 제공하는 CDN은 웹 사이트 운영자와 사용자 모두에게 이점을 제공합니다. 따라서 CDN 서비스를 고려하는 것은 웹 사이트의 성능과 사용자 경험을 개선하는 데 도움이 될 것입니다.
위의 방법 중 하나를 선택하여 워드프레스 웹 페이지에 Expires 헤더를 추가하면 웹 페이지의 성능을 개선하고 빠른 로딩 시간을 제공할 수 있습니다.
