워드프레스나 티스토리 등 CMS 웹사이트를 관리하면서 사이드바를 마우스 횡스크롤을 내리더라도 사이드는 페이지이동과 달리 티스토리 및 워드프레스 사이드바 고정을 하기 위해서는 고정을 지원하는 테마를 사용하느방법이 있으며 대표이미지가 포스팅 상단 및 전면페이지에 표시되는 경우 TTFB (초반 로딩속도)가 저하되기 때문에 필요에 따라 제거할 수 있습니다.
하지만 대부분 유료테마인 아바다 (Avada)와 같은 테마에서만 지원하며 무료테마를 사용하는 경우에는 지원하지 않는 기능이 많고 현재 사용하고 있으며 Generatepress 테마 또한 무료버전에서는 지원하지 않고 유료버전인 GP 플러그인을 사용해야 합니다.
참고 : 워드프레스 위젯 사이드바 모바일 숨기기 및 순서변경
워드프레스 아바다 테마 사이드바 고정방법
워드프레스 사이드바 고정 CSS
노랗 목차

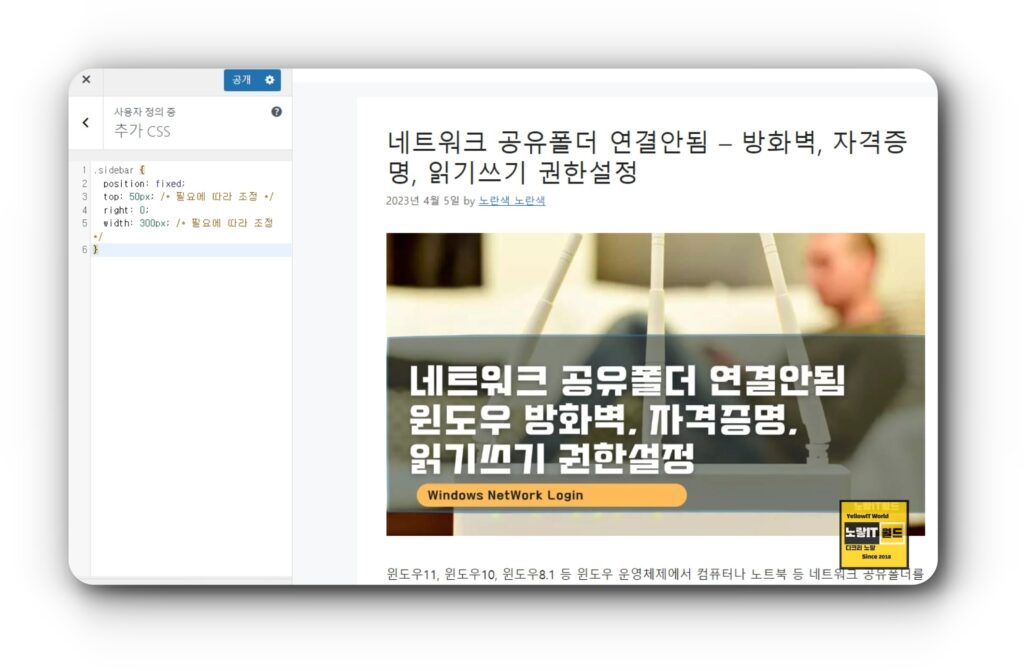
그렇다면 쉽게 워드프레스 사이드바 고정을 하는 방법으로는 워드프레스 테마설정에서 CSS 수정에서 아래와 같이 입력하면됩니다.
.sidebar {
position: fixed;
top: 50px; /* 필요에 따라 조정/
right: 0;
width: 300px; / 필요에 따라 조정 */
}설명에따라 style.css 시트를 수정해도 되며 고정 및 위치값을 각각 필요에 따라 조정합니다.
사이드가를 오른쪽이 아닌 좌측으로 고정하고 싶다면 아래와 같이 입력합니다.
.sidebar {
position: fixed;
top: 50px; /* 필요에 따라 조정 /
left: 0;
width: 300px; / 필요에 따라 조정 */
}워드프레스 전면 포스팅 썸네일 사진제거

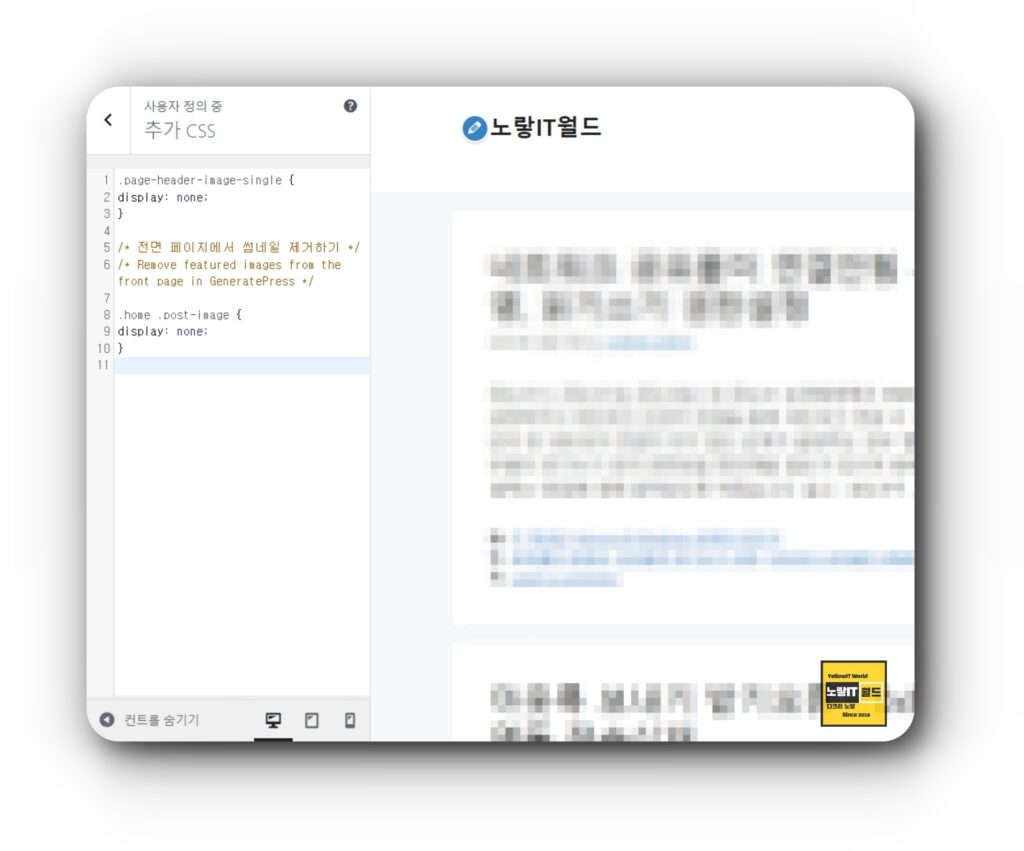
추가로 워드프레스 속도를 개선하기 위해서는 포스팅 상단에 표시되는 썸네일 대표이미지를 제거하느것이 좋으며 이때에 아래와 같이 추가로 CSS 입력합니다.
.page-header-image-single {
display: none;
}홈페이지 메인 첫화면에서의 썸네일 (대표이미지) 도 제거하고 싶다면 아래 태그를 추가로 입력합니다.
/* 전면 페이지에서 썸네일 제거하기 / /
Remove featured images from the front page in GeneratePress */
.home .post-image {
display: none;
}