이번에 티스토리에서 시행 된 카카오 자체광고로 인해 애드센스 광고수익이 크게 줄어들었습니다. 그 이유가 바로 랜덤으로 송출되는 카카오광고와 애드센스광고의 충돌인데 애드센스 광고가 티스토리 자체광고 아래 뜨기 때문에 블로그도 지저분해질 뿐만 아니라 광고클릭율도 떨어지고 있습니다. 그래서 이 문제를 해결할 방법으로 티스토리의 제목 위 H1 태그 위나 아래에 애드센스 광고를 설정하느것으로 카카오 정책에 위반하지 않은채로 수익을 그나마 유지할 수 있습니다.
실제로 티스토리 제목 위 애드센스로 설정 시 수익이 어느정도 돌아왔으며 다른사람들의 후기를 보니 티스토리 제목 아래로 해도 크게 달라지지 않는거 같습니다.
참고 : 티스토리 본문 글씨크기 및 크기 색상 – 제목 H1 H2 CSS 수정
티스토리 제목 위 애드센스 광고 설정방법
노랗 목차
티스토리의 H1에 광고를 추가하기 위해서는 티스토리 스킨에서 html을 수정해야합니다.
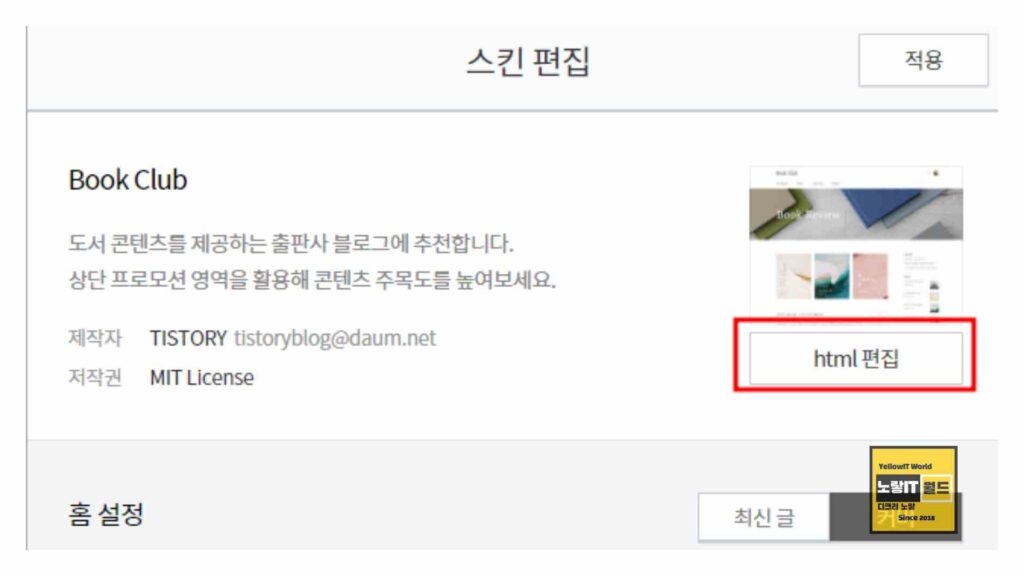
먼저, 티스토리 블로그 관리 페이지에 로그인합니다.

“꾸미기” -> “스킨편집” 옵션을 차례로 선택합니다.

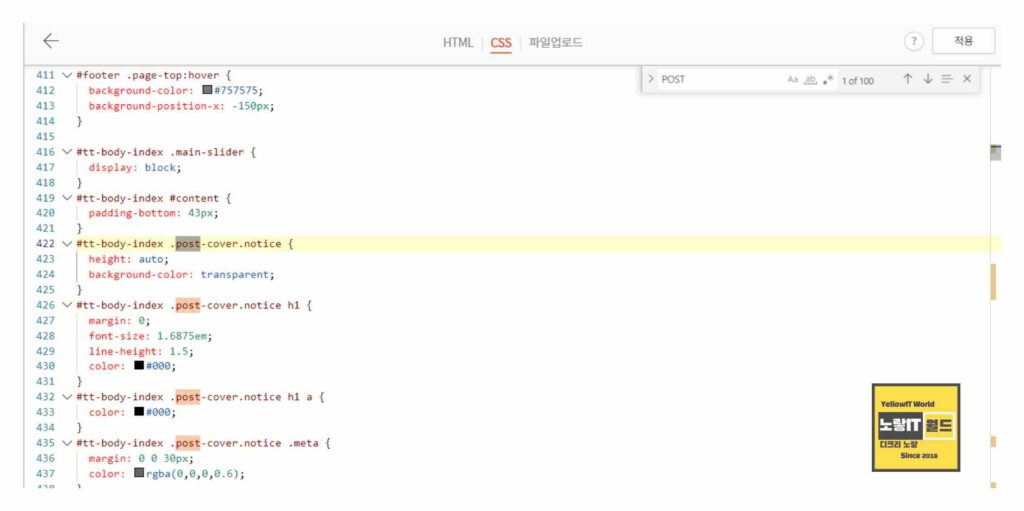
다음 Ctrl + F 를 눌러 검색을 통해 아래 키워드를 찾아줍니다.
<s_article_rep>해당 태그를 찾았다면 애드센스 수동광고 코드를 추출해야합니다.
애드센스 광고 만들기
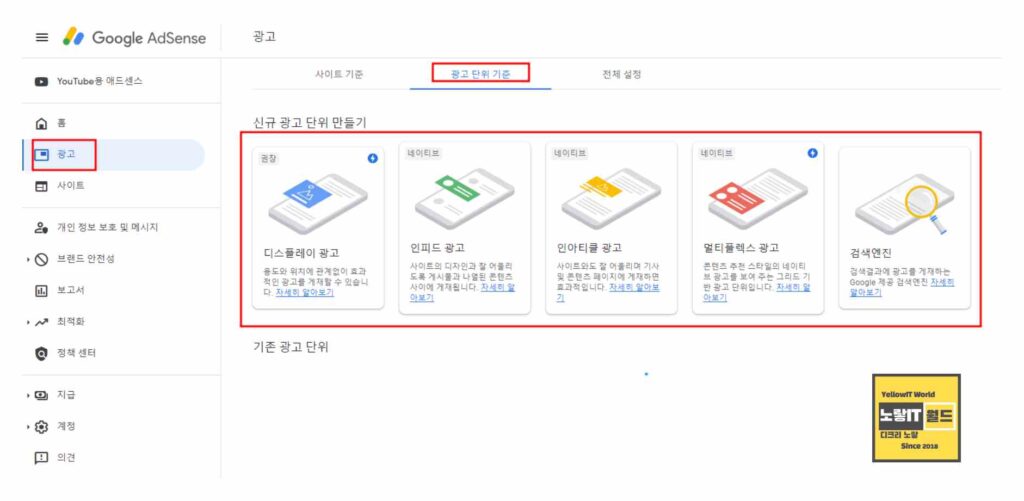
구글 애드센스 홈페이지로 접속 후 로그인합니다.

광고를 선택 후 원하는 광고를 만들 수 있는데 이 때 자동광고를 설정하느것을 가장추천하며 이렇게 설정하게 되면 데스크탑 및 태블릿 모바일등 각 해상도에 맞게 자동으로 광고크기가 설정됩니다.
티스토리 스킨테마 애드센스 광고 추가하기
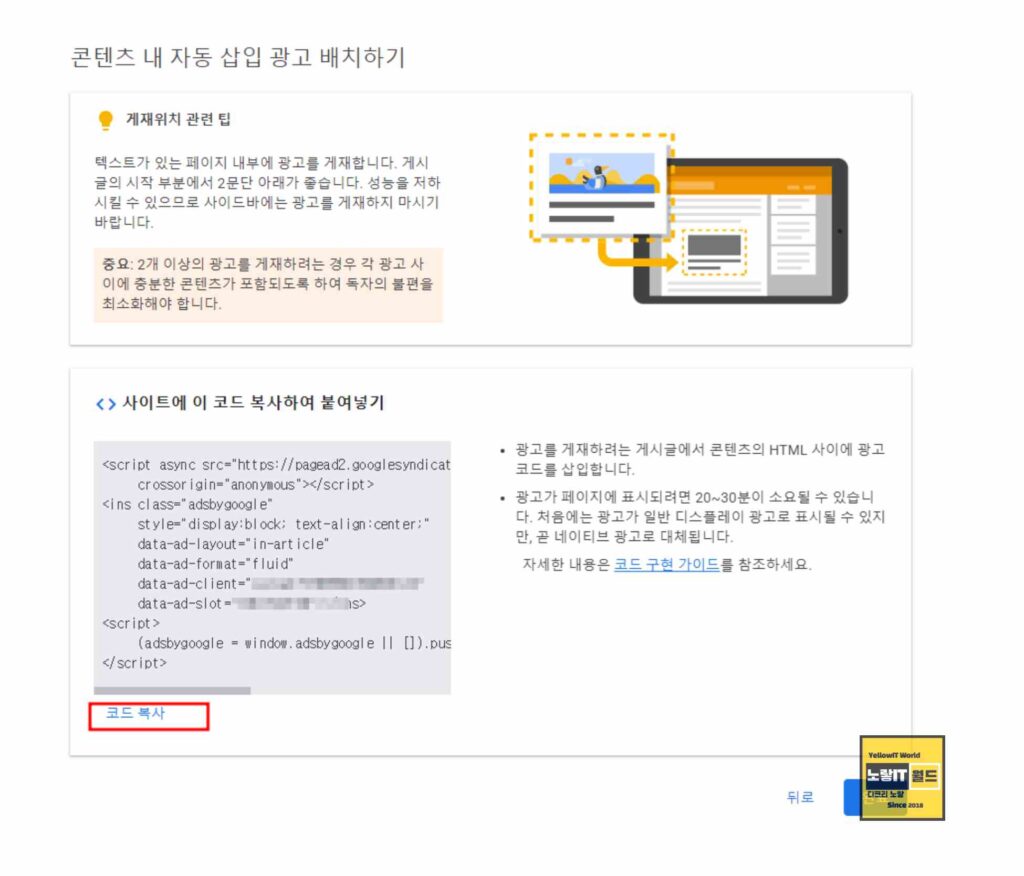
아래와 같이 애드센스 광고코드를 복사합니다.

다음 티스토리의 스킨의 HTML 태그의 위에 애드센스 광고를 추가하면 제목 위 애드센스 광고가 나오게 됩니다.
<!-- 구글 애드센스 광고 코드 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="YOUR_AD_CLIENT_ID"
data-ad-slot="YOUR_AD_SLOT_ID"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
이때 광고가 연달아 나오는게 원치 않는다면 티스토리 광고설정에서 상단광고를 제거하면 됩니다.

러나, 상단 배너나 사이드바의 크기에 따라서 테마가 깨질 가능성이 있으므로, 이 경우 CSS를 통해 사이즈를 조정하거나 필요에 따라 수정 삭제를 고려해야 합니다. 일부 테마에서는 사이드바의 경계선을 제거하는 것이 더 좋은 결과를 가져올 수 있습니다.
이상 자동 광고와 함께 수동으로 배너 광고를 적절히 활용하면, 사용자는 더 많은 광고 수익을 얻을 수 있습니다. 이를 통해, 티스토리 블로그 사용자들은 자신의 블로그 수익을 최적화할 수 있습니다.