티스토리에서 본문 글씨 크기와 색상을 변경하는 방법에 대해 알아보도록 하겠습니다. 네이버 블로그와 달리 티스토리는 다양한 HTML과 CSS를 이용하여 개인의 홈페이지를 만들기 쉽게 제공하는 블로그 웹 기반 서비스로서 하나하나 글씨 크기 및 테마수정등을 할 필요 없이 HTML 및 CSS를 수정해서 한번에 일괄 티스토리 본문 글씨의 크기 및 색상 그리고 디자인적인 요소를 가미해서 다양한 스타일의 블로그를 웹사이트처럼 꾸밀 수 있다는 장점이 있습니다.
티스토리 HTML CSS 편집의 장점
노랗 목차
이는 네이버 블로그와는 달리 티스토리는 자유로운 그리드 형태의 홈페이지를 만들 수 있기 때문에, 글씨 폰트나 폰트 크기 등이 가독성을 해치거나 나만의 아이덴티티를 표현하는 데 어울리지 않을 수 있으며 이에 대해 티스토리 본문 글씨를 변경하는 방법을 알아보려고 합니다.
이렇게 CSS와 HTML을 사용해 블로그를 꾸밀 수 있다는 것은 글을 작성할 때마다 글씨 폰트와 크기를 설정하는 것은 번거롭고 시간이 많이 소요될 수 있습니다.
또한, 앞으로 글을 작성하는 데에도 불편함이 생기 때문에 홈페이지의 CSS에서 폰트 부분을 고정시키는 것을 추천하며 HTML은 홈페이지의 기본 구조를 담당하고, CSS는 홈페이지에서 스타일과 디자인을 담당하며 이 두 가지를 함께 관리하면 소스 코드를 보기 쉽게 만들고 작업하기도 편리해집니다.
티스토리 본문 글씨 스타일을 변경하기 위해서는 CSS 편집을 해야 하며 FASTBOOT 테마기준으로 본문 폰트 글씨크기 설정방법은 아래 참고하세요
티스토리 스킨편집 – CSS HTML

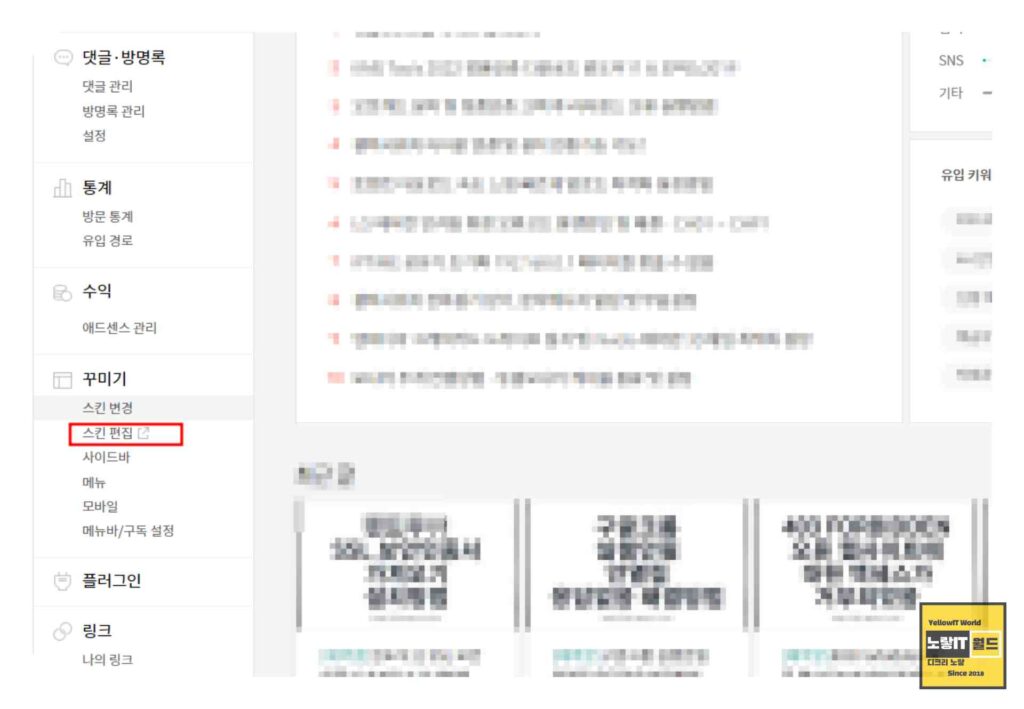
먼저 티스토리 관리 페이지에 접속한 후, “꾸미기” 메뉴로 이동 후 “스킨 편집“을 클릭하여 스킨 편집 페이지로 이동합니다.

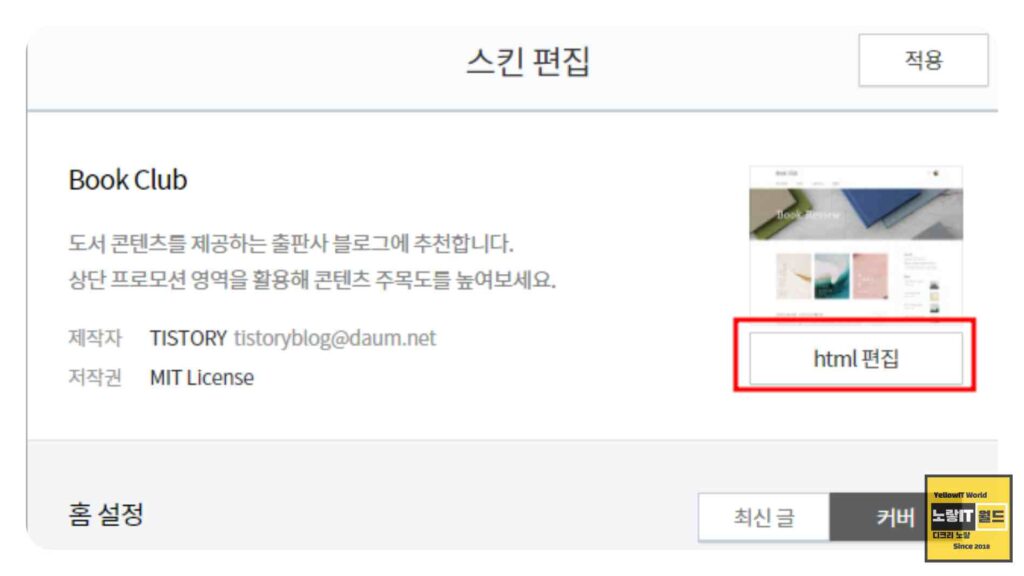
이제 “Html 편집” 탭을 선택합니다.

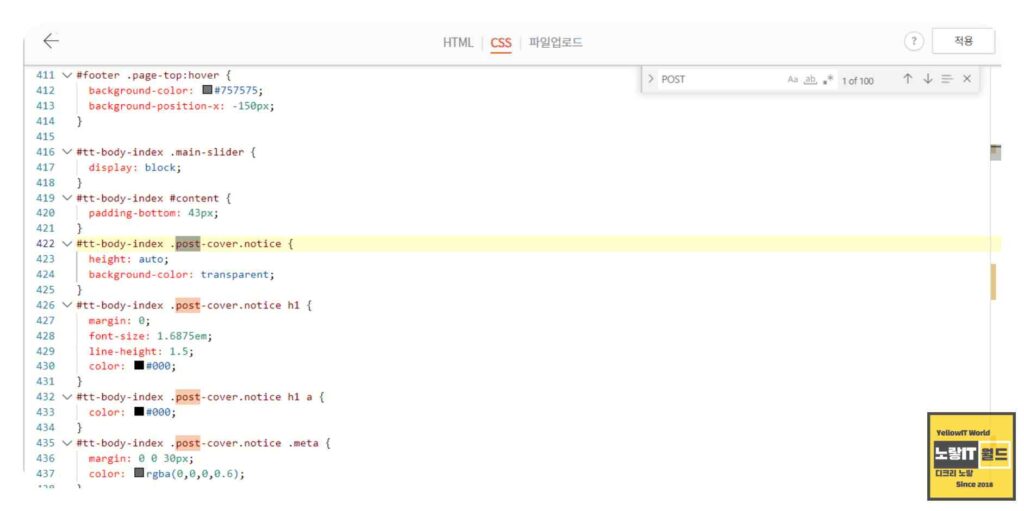
편집 페이지에서 Ctrl + F를 눌러 검색 창을 열고 “Post”라고 입력합니다.
티스토리 본문 글씨크기 변경
이렇게 하면 티스토리 본문 폰트부분을 쉽게 찾을 수 있습니다.

본문 글씨 크기를 변경하고 싶다면, 다음과 같은 코드를 찾습니다:
font-size: /*@post-body-font-size*/12px/*@*/;이 코드에서 숫자인 “12”는 현재의 폰트 크기를 나타냅니다.
원하는 폰트 크기로 변경하려면 해당 숫자를 수정하면 됩니다. 예를 들어, 14px로 변경하고 싶다면 다음과 같이 코드를 수정합니다:
font-size: /*@post-body-font-size*/14px/*@*/;이렇게 하면 글을 작성할 때마다 변경한 티스토리 폰트 크기가 자동으로 적용되어 표시되며 이와 같은 방법으로 H1, H2, H3 등의 제목 텍스트에도 동일한 방법을 적용할 수 있습니다.
티스토리 본문 글씨색상 변경
또한, 글씨 색상을 변경하고 싶다면 다음과 같이 코드를 수정합니다..
| 색상 이름 | 색상 코드 |
|---|---|
| 검정 (Black) | #000000 |
| 흰색 (White) | #FFFFFF |
| 빨강 (Red) | #FF0000 |
| 초록 (Green) | #00FF00 |
| 파랑 (Blue) | #0000FF |
| 노랑 (Yellow) | #FFFF00 |
| 주황 (Orange) | #FFA500 |
| 보라 (Purple) | #800080 |
| 핑크 (Pink) | #FFC0CB |
| 회색 (Gray) | #808080 |
이때 사용할 CSS의 색상코드는 아래 표를 참고하세요
참고 : HTML CSS 색상코드 – 컬러코드 16가지 RGB CMYK 가산혼합
color: #000000;위 코드에서 “#000000″은 현재의 글씨 색상을 나타냅니다. 이를 원하는 색상으로 변경하여 글씨 색상을 변경할 수 있습니다. 예를 들어, 빨간색으로 변경하고 싶다면 다음과 같이 코드를 수정합니다:
color: #FF0000;이렇게하면 글씨 크기와 색상을 변경할 수 있습니다. 변경한 내용은 저장한 후, 글을 확인해보면 변경된 크기와 색상으로 본문 글씨가 표시되는 것을 확인할 수 있습니다.
티스토리 제목 H1 H2 H3 제목 색상 및 헤드변경
티스토리의 본문 폰트외에도 제목인 H1 H2 H3 H4 등의 헤드태그에 대한 색상 및 글씨크기등을 바꾸는 방법은 본문 글씨와 크게 다르지 않습니다.

- 티스토리 관리 페이지에 로그인합니다.
- “꾸미기” 메뉴로 이동한 후, “스킨 편집”을 클릭합니다.
- 스킨 편집 페이지에서 “Html 편집” 탭을 선택합니다.
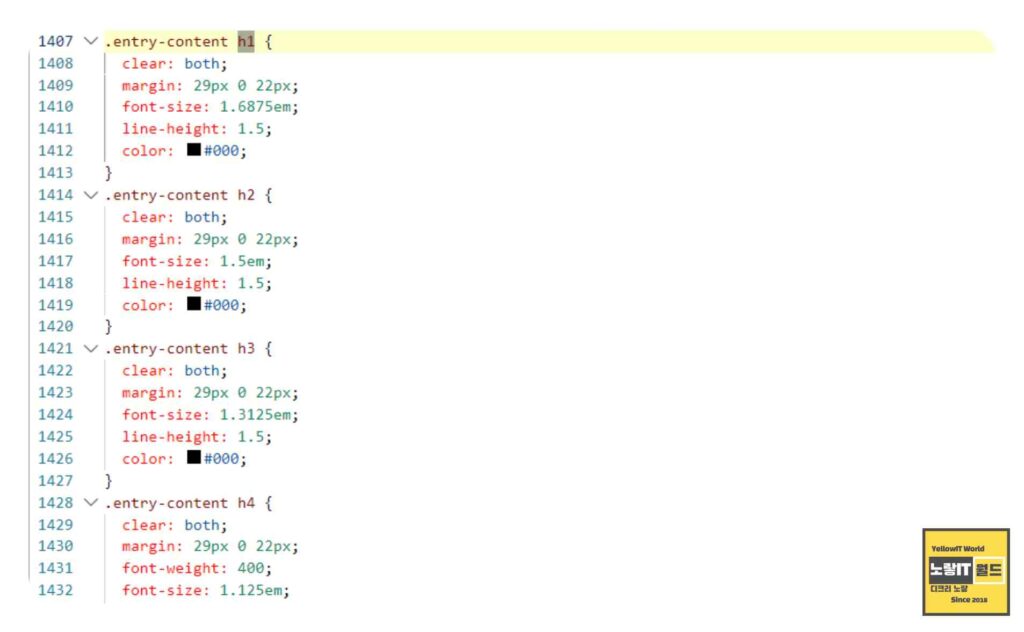
- 편집 페이지에서 Ctrl + F를 눌러 검색 창을 열고 “H1″을 입력하면 아래와 같은 코드를 찾을 수 있습니다:
h1 {
font-size: /*@heading1-font-size*/24px/*@*/;
color: /*@heading1-color*/#333333/*@*/;
}위 코드에서 /*@heading1-font-size*/24px/*@*/ 부분이 H1 글씨 크기를 설정하는 부분입니다.
여기서 원하는 크기로 수정합니다. 예를 들어, 30px로 변경하려면 다음과 같이 수정합니다:
h1 {
font-size: /*@heading1-font-size*/30px/*@*/;
color: /*@heading1-color*/#333333/*@*/;
}이어서 H2와 H3에 대해서도 동일한 작업을 진행합니다.
티스토리 H2는 h2 태그, H3는 h3 태그로 검색하여 코드를 수정할 수 있습니다.
예를 들어, H2의 글씨 크기를 24px로 변경하고 싶다면 다음과 같이 수정합니다:
h2 {
font-size: /*@heading2-font-size*/24px/*@*/;
color: /*@heading2-color*/#333333/*@*/;
}변경한 내용을 저장한 후, 블로그를 확인해보면 H1, H2, H3 제목의 글씨 크기와 색상이 변경된 것을 확인할 수 있으며 위의 과정을 따라하면 티스토리 블로그에서 H1, H2, H3 제목의 글씨 크기와 색상을 원하는 대로 변경할 수 있습니다.