인터넷검색엔진최적화에서 도움이되는 요소로 외부링크는 검색엔진에 상위에 노출되기에 도움이 되지만 반대로 콘텐츠의 글을 그대로 복사해서 가져가는경우 구글이나 네이버등의 유사문서로 검열될 수 있으며 이 경우 심각한 경우 글이 아예 노출되지 않는 문제로 발생할 수 있기 때문에 블로그를 관리하는경우에는 불펌방지를 위한 원본글을 보호할 수 있는 설정을 해야하며 이렇게 불펌이 문제되는 또 다른 원인으로는 저작권 및 타 사이트에서 내 호스팅 트래픽이 계속 사용되기 때문에 서버에 과부화가 발생할 수 있다는 점입니다.
이러한 웹사이트 및 블로그 홈페이지 등 원작자의 동의없이 불법으로 퍼가는것을 방지하기 위해 워드프레스 불펌방지를 위한 요소로는 마우스우클릭 방지 및 글을 복사해서 가져가는 경우 하단에 출처가 남게 하는방법등이 있으며 워드프레스를 사용중이라면 내 호스팅서버에서 가져온 사진이 아니라면 사진이 뜨지 않도록 락 “핫링크“을 걸어버릴 수 있습니다.
워드프레스 마우스 우클릭 방지 WP Content Copy Protection & No Right Click
노랗 목차

가장 기본적으로 워드프레스 불펌방지를 위한 요소로는 마우스우클릭을 통해 사진을 저장하거나 마우스드래그를 막는 플러그인을 설치해주느것입니다.
워드프레스 플러그인에서 WP Content Copy Protection & No Right Click 다운로드 받아 설치해줍니다.
- 귀하의 콘텐츠를 선택 및 복사로부터 보호하십시오. 이 플러그인을 사용하면
독자에게 소리를 지르지 않고도 게시물을 매우 간단하게 보호할 수 있습니다. - 아무도 귀하의 사이트에서 이미지를 저장할 수 없습니다.
- 오른쪽 클릭이나 상황에 맞는 메뉴가 없습니다.
- 이미지를 저장하거나 마우스 오른쪽 버튼을 클릭하면 경고 메시지, 이미지 광고 또는 HTML 광고가 표시됩니다.
- 다음 키 CTRL+A, CTRL+C, CTRL+X,CTRL+S 또는 CTRL+V를 비활성화합니다.
- 고급스럽고 사용하기 쉬운 제어판.
- 원하는 경우 아무도 사이트에서 이미지를 마우스 오른쪽 버튼으로 클릭할 수 없습니다.
별다른 설정은 없고 본인의 웹사이트에서 마우스 우클릭을 실행되지 않도록 기능을 활성화시켜주면 됩니다.

유료버전에서는 사진에 불펌 시 워터마크나 다양한 기능들이 추가됩니다.
- 워터마크 표시
- htacess 규칙 사용
- jquery 오버레이 보호 지원
- 마우스 오른쪽 버튼 클릭 또는 상황에 맞는 메뉴에서 전체 제어 가져오기
- 사용자가 이미지, 텍스트 상자, 링크, 일반 텍스트를 마우스 오른쪽 단추로 클릭하면 경고 메시지 표시..
- 관리자는 홈 페이지 또는 단일 게시물을 복사 방지에서 제외
- 관리자는 관리자에 대해 복사 방지를 비활성화
- 3가지 보호 계층(JavaScript 보호, RightClick 보호, CSS 보호)
- 공격적인 이미지 보호(전문 사용자가 이미지를 도용하는 것은 거의 불가능!!)
- 모든 주요 테마 프레임워크와 호환
- 모든 주요 브라우저와 호환 가능
- IE9, IE10, Firefox, Google Chrome, Opera에서 테스트됨
- 이미지 드래그 앤 드롭 기능을 비활성화합니다
- 스마트폰 및 아이폰 관련 작업 – 2015년 2-10-이후 해결, 2015년 13-11-15 업데이트
- 페이지 또는 게시물별로 다양한 수준의 보호를 설정할 수 있습니다.
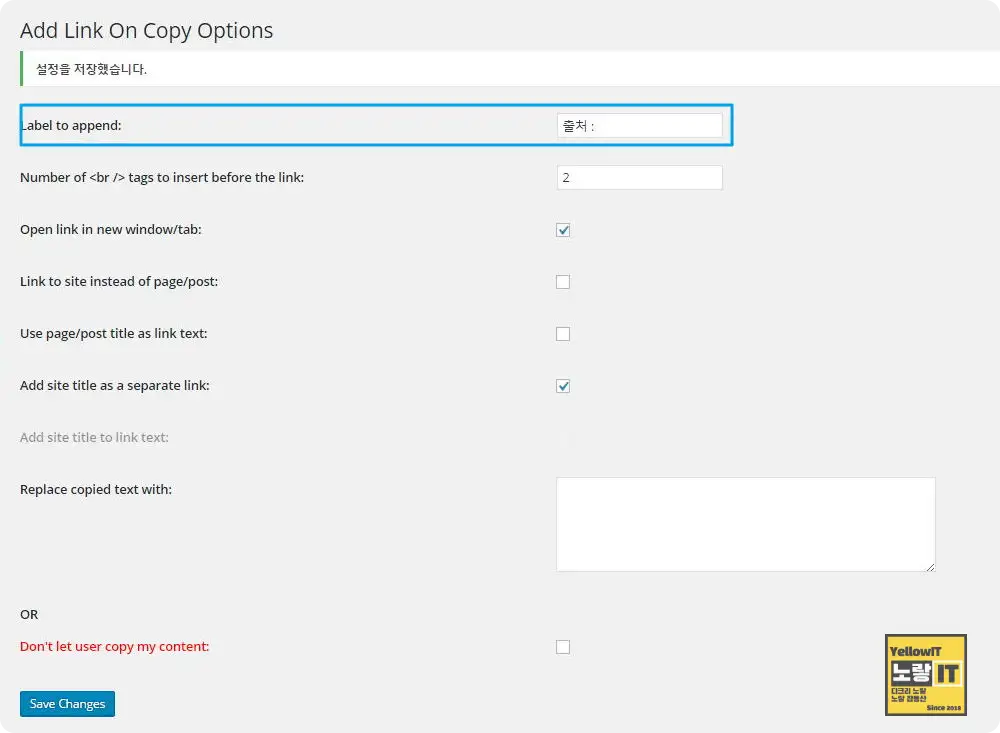
워드프레스 자동출처 – Add Link To Copied Text
복사된 텍스트에 링크 추가 플러그인은 사용자가 웹사이트에서 콘텐츠를 복사할 때마다 페이지에 대한 링크를 추가할 수 있습니다. 또는 방문자가 콘텐츠를 복사하지 못하게 하거나 복사된 텍스트를 사용자 지정 텍스트로 바꿀 수 있습니다.
티스토리나 네이버블로그에서 자신의 글을 복사해서 붙여넣기하면 하단에 출처가 자동으로 나오게 하는 기능을 워드프레스에서는 Add Link to Copied Text 플러그인으로 추가할 수 있습니다.

이를 통해 다른사람이 내 웹사이트를 홍보하거나 복사된 글을 넣게 되면 자동으로 하단에 표시되게 하는 기능으로서 출처에 표시되는 문구를 본인이 설정할 수 있다는 장점이 있습니다.
- Open Link In New Winodws / Tap : 출처를 클릭시 새창으로 열림
- Link To Site Instead Of Page / Post : 게시글 주소대신 사이트주소 남음
- Use Page / Post Title As Link Text : 게시글 링크 뒤에 사이트 제목 남김
- Add Site Title As a Separate Link : 게시글 링크 뒤에 사이트 이름남김
- Don’t Let User Copy My Content : 복사완전차단
사진불펌 트래픽 차단 핫링크 비활성화

블루호스트를 통해 워드프레스 설치해서 사용하는 분들이라면 블루호스트 보안설정을 해제하느것으로 문제를 해결할 수 있습니다.
핫링크는 내가 업로드한 사진등을 다른사람이 퍼갔을때 다른 도메인으로 사진이 송출되는것을 방지하며 이를통해 무분별한 트래픽이나 불펌을 사전에 방지할 수 있는 기능입니다.
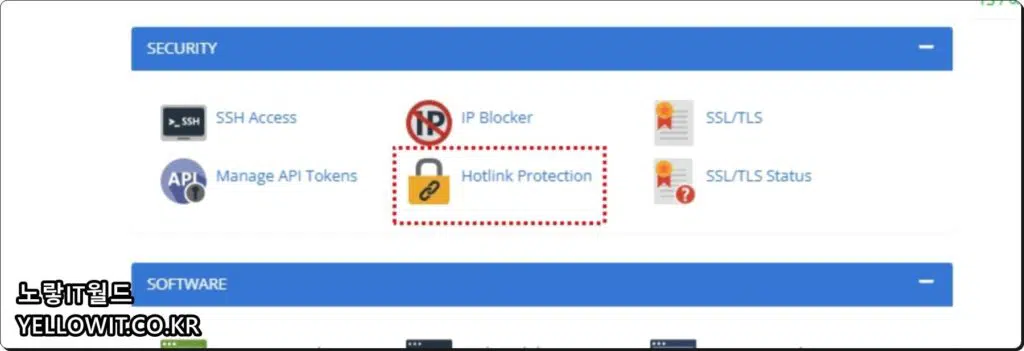
C-Panel -> Hotlink Protection
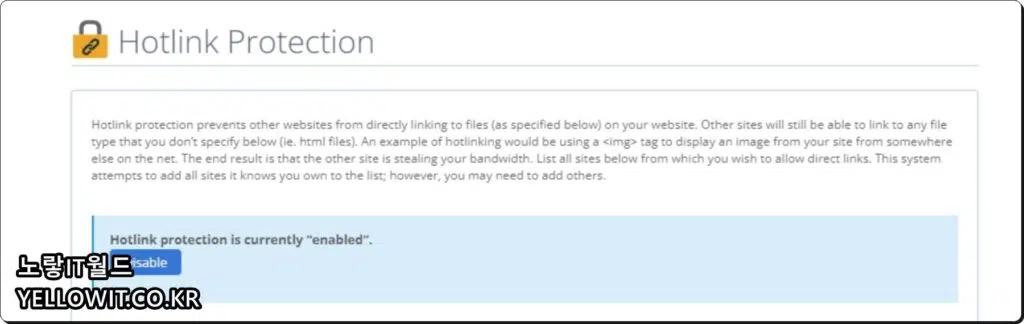
핫링크 보호는 다른 웹사이트가 귀하의 웹사이트에 있는 파일(아래에 지정됨)에 직접 연결되는 것을 방지합니다. 다른 사이트는 여전히 아래에서 지정하지 않은 모든 파일 형식(예: html 파일)에 연결할 수 있습니다. 핫링크의 예는 <img> 태그를 사용하여 인터넷의 다른 곳에서 사이트의 이미지를 표시하는 것입니다.

이미지 핫링크 보호는 .Htaccess 파일코드에서 해당 보호링크 코드를 삭제하는 방법도 있으며 이미지 핫링크 보호를 한 경우 도메인주소를 변경하거나 테마 설정등으로 인해 사이트의 이미지가 엑박으로 뜨거나 제대로 표시되지않은경우 문제를 해결할 수 있습니다.
HTML 마우스 우클릭 및 드래그 차단
그 외에도 html 을 통해 마우스 우클릭 차단 및 드래그를 하지 못하도록 막을 수 있으며 이러한 방법을 통해 별도의 개인웹사이트 및 티스토리 등에서도 적용할 수 있습니다.
아래 HTML 코드를 <head> 태그 사이에 스크립트 코드를 삽입합니다.
<head>
<script type="text/javascript">
document.oncontextmenu = function() { return false; };
</script>
</head>
위의 코드는 document.oncontextmenu 이벤트를 사용하여 우클릭을 방지하는 기능을 구현합니다.
oncontextmenu 이벤트는 마우스 우클릭이 발생할 때 실행되는 명령어이며 return false; 구문은 이벤트를 취소하고 우클릭 메뉴를 표시하지 않도록 만듭니다.
다음 아래 태그를 Body 아래에 HTML 코드를 삽입합니다.
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false" onkeydown="return false">
위의 코드는 <body> 요소에 직접 속성을 추가하여 마우스 드래그와 키보드 단축키를 비활성화합니다.
oncontextmenu="return false": 마우스 우클릭 방지onselectstart="return false": 마우스 드래그 방지ondragstart="return false": 이미지 복사 드래그 방지onkeydown="return false": 키보드 단축키 복사 방지
위의 코드들은 해당 이벤트가 발생할 때 return false; 구문을 사용하여 이벤트를 취소하며 이를 통해 마우스 드래그나 키보드 단축키를 통한 복사를 방지할 수 있습니다.
그러나 이러한 방식으로 완벽한 보안을 제공할 수는 없으며 개발자 도구를 사용하거나 다른 방법을 이용하여 웹 컨텐츠를 복사하는 것을 막는 것은 불가능합니다. 이러한 방법은 단지 일반 사용자들로부터 웹 컨텐츠를 보호하는 데 도움이 되며, 컨텐츠 제작자의 노력을 살려주는 정도로 이해하시면 됩니다. 웹사이트나 블로그를 운영 중이라면 이러한 방식을 고려해 볼 수 있습니다.
CSS 마우스 우클릭 숨기기
개발자 도구를 통해 마우스 우클릭을 막는 방법 중 하나는 스타일(CSS)을 사용하여 우클릭 메뉴를 숨기는 방법이 있습니다.
아래 코드를 <head> 태그 사이에 추가하여 우클릭 메뉴를 숨길 수 있습니다.
<head>
<style>
/* 우클릭 메뉴를 숨기는 스타일 */
body {
pointer-events: none;
}
</style>
</head>위 스타일은 <body> 요소에 pointer-events: none;를 적용하여 우클릭 이벤트를 무효화시킵니다. 이로 인해 우클릭 메뉴가 표시되지 않습니다. 하지만 이 방법은 일부 웹페이지에서 예기치 않은 동작을 유발할 수도 있으므로 조심스럽게 사용해야 합니다.
하지만 기억해야 할 중요한 점은, 위 방법들이 모든 개발자들로부터 우클릭을 완벽하게 막지는 못한다는 점입니다. 웹 개발자들은 이러한 방지를 우회하거나 더 고급스러운 방법으로 우클릭을 활성화할 수 있습니다. 따라서 이러한 방법들은 주로 일반 사용자들을 대상으로 웹 컨텐츠를 보호하는 데 사용되며, 개발자들에게는 편의를 제공하지 않을 수 있습니다.