많은 분들이 메모장에 미리 써놓은 글을 티스토리에 바로 넣으면 안 된다는 주장이 있습니다. 이에 대한 의문이 생기기도 하죠. 왜 내가 쓴 글인데 왜 안되는 걸까요? 하지만 결론부터 말하면, 메모장에 쓴 글을 티스토리에 넣는 것 자체에는 큰 문제가 없습니다.
사실, 티스토리를 처음 사용하시는 분들도 메모장에 미리 써놓은 글을 업로드하고 사용하면서 에드센스 승인을 받고 저품질 문제에 걸리지 않는 경우가 많습니다. 따라서, 메모장에 미리 작성한 글을 활용하여 블로그를 운영하는 것은 일반적으로 문제가 되지 않습니다.
물론, 글의 품질과 원본성은 중요한 요소입니다. 다른 사람의 글을 그대로 복사하여 사용하거나, 표절된 내용을 업로드하는 것은 티스토리 정책에 어긋나며, 저품질 컨텐츠로 간주될 수 있으나 메모장에 미리 작성한 글이라고 해서 자동으로 문제가 되는 것은 아닙니다.

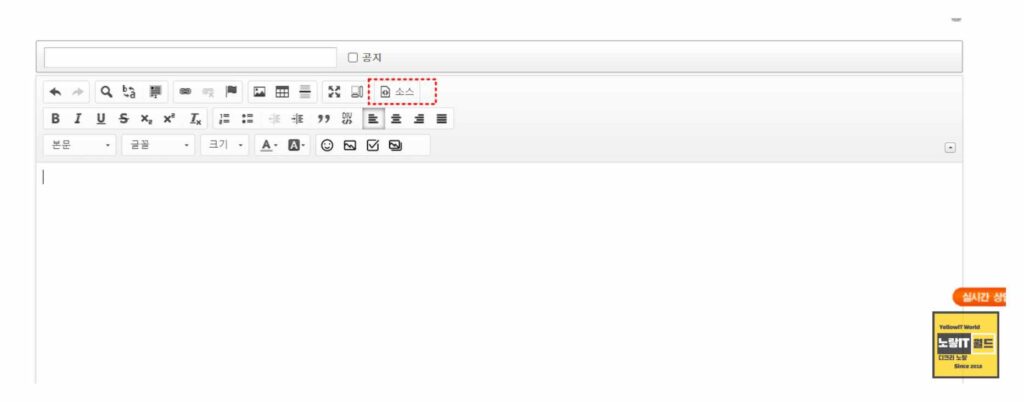
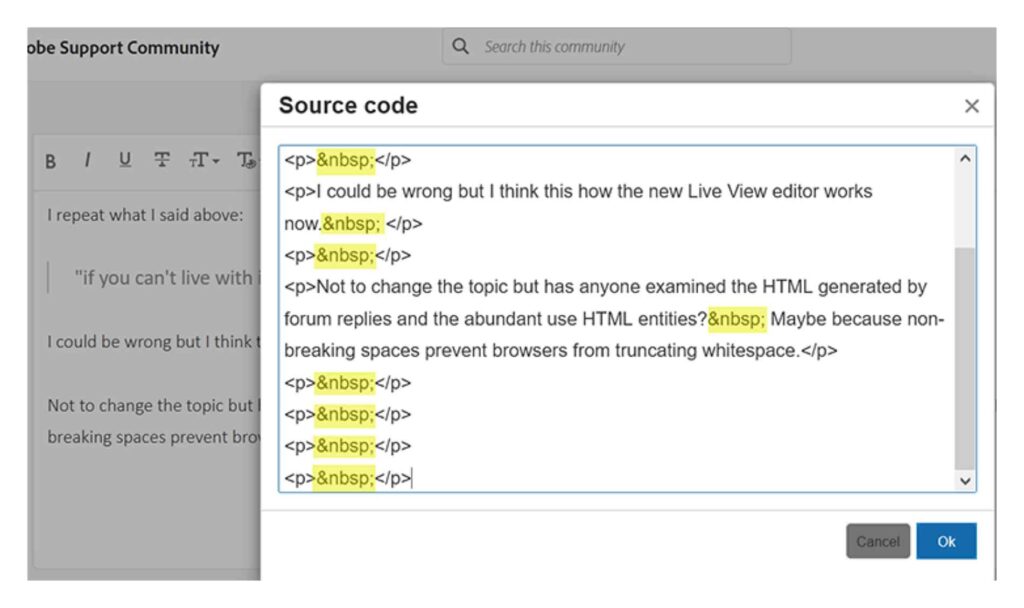
하지만 다들 조금이라도 아시는 분들이라면 메모장에 글을 쓰고 복사해서 붙여 넣기를 할 경우 기본모드→ HTML모드로 들어가시면 이런 코드들이 많이 생기게 됩니다. 티스토리를 시작하신 지 얼마 안 된 분들이 대부분 겪는 문제로서 와 같은 문구를 하나하나 지우시느라 글을 쓰는 시간에 많은 시간을 뺏기는 거 같습니다.
참고 : 윈도우11 복사 붙여넣기 안됨 – 파일 및 글자 Ctrl + C V
노랗 목차
 : 란?
는 HTML에서 사용되는 특수한 문자열로서 “Non-Breaking Space” 약자이며 일반 공백 문자(space)와는 다른 동작을 합니다.

일반적으로 HTML에서 공백 문자(space)를 사용하면 여러 개의 공백 문자가 하나로 압축되어 화면에는 하나의 공백만 표시됩니다.
즉, 여러 개의 공백을 사용하더라도 웹 브라우저에서는 하나의 공백만 표시되는데 는 이러한 일반적인 공백 문자와는 달리 여러 개의 공백을 그대로 유지합니다.
즉 인터넷 브라우저에서 를 발견하게 된다면 여러번의 공백 문자를 표시되며 텍스트에서 공백을 유지하고 싶을 때 유용합니다.
예를 들어, 텍스트에서 여러 개의 공백을 사용하여 정렬하거나 간격을 조절하고자 할 때 를 사용할 수 있으며 또한 워드프레스나 티스토리나 웹 페이지 편집 중에 텍스트를 작성할 때 이 특수 문자가 자주 사용될 수 있습니다.
HTML 코드의 문제
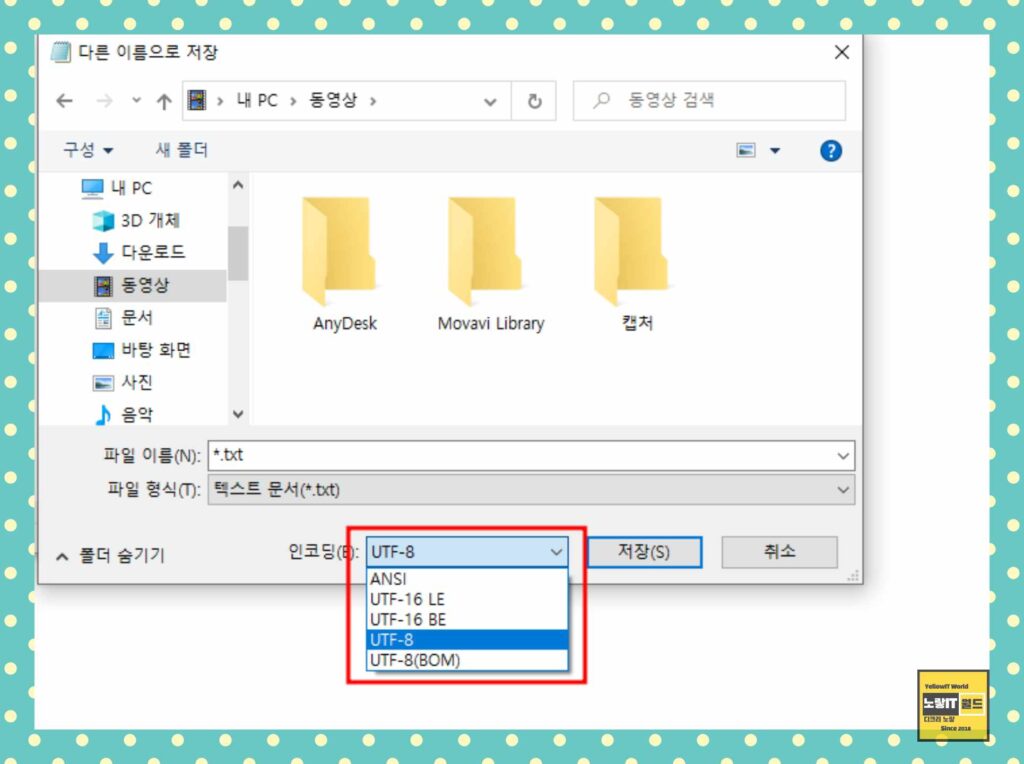
- HTML 코드가 포함된 텍스트를 복사하기 전에 텍스트를 일반 텍스트로 변환해야 합니다. 이렇게 하려면 복사할 텍스트를 메모장 등의 텍스트 편집기에 붙여 넣고 다시 복사하면 됩니다. 이렇게 하면 HTML 코드가 제거되고 순수한 텍스트만 복사됩니다.
- 복사한 텍스트를 티스토리나 다른 웹사이트에 붙여 넣으면 HTML 코드가 없어지고 정상적으로 표시됩니다.
- 필요한 경우에만 HTML 코드를 직접 작성하거나 수정하도록 하고, 일반 텍스트로 작성한 내용을 복사해서 사용하면 편리합니다.
티스토리에서 직접 글을 쓰면 없는 코드들이 생기는데 이것들은 다른 곳에서 복사, 붙여 넣기를 했다는 흔적이며 심하면 페이지의 속도를 느리게 하여 크롤링 에러의 원인이 되기도 하는데 이러한 코드는 검색 엔진 최적화에 안 좋은 영향을 줄 수 있는 건데 불필요한 코드등은 애드센스 및 검색엔진 품질저하 등의 영향을 주진 않습니다.
메모장 복사 붙여넣거 빈공간 코드
메모장에서 복사 붙여넣기를 한 경우 많이 볼 수 있으며 줄 바꿈 없는 공백을 의미합니다. 한 칸 띄어 쓰기를 의미하는 코드입니다.

오늘은 최적화하여 사이트 속도를 빠르게 까지는 아니고 불필요하게 느려지는 걸 방지해 주는 방법에 대해 알려드리겠습니다.
그리고 HTML 모드에서는 띄어쓰기를 많이 해도 기본모드에서는 한 번으로 인식하지만 기본모드에서 띄어쓰기를 한 경우에는 띄어쓰기를 한 만큼 코드가 생기는 것을 알 수 있습니다. 그리고 이걸 없애는 방법은 간단합니다. HTML 모드에서 복붙을 한 문서를 전체 드래그 해서 복사해서 메모장에 넣어줍니다. 그리고 편집 기능에서 바꾸기 모드에서 찾는 내용에서 을 넣어주고 바꿀 내용에 스페이스바 한 번을 넣어주면 깔끔하게 변경되는 것을 볼 수 있습니다.
메모장
p는 paragraph의 약자로 문단을 정의합니다. br은 break (line break)의 약자로 가독성을 좋게 하기 위해서 코딩에서 문단 같은데 단순히 눈에 보이는 줄 위치를 바꿔주는 기능입니다.
태그
문장이 끝나기 전에 너무 가로로 길게 글이 이어지는 것이 불편하여 줄을 나눠주고 싶은 분들은 엔터가 아닌 shift를 누른 상태에서 엔터를 누르면 p가 아닌 br태그로 줄 바꿈을 해 줄 수 있습니다.
메모장에서 한 줄이든 여러 줄이든 복붙을 한 경우 티스토리에서 한 문단으로 인식하기 때문에 p태그 사이에 전부 내용이 들어가므로 제목이나 어떤 스타일을 넣을 경우 동일하게 적용받게 됩니다.
제목 1→ H1태그?
h태그
많이들 오해하는 부분들이 있는데 제목 1이라서 H1이라고 생각하신 느 분들이 많습니다. 하지만 제목 1을 넣고 HTML에 들어가 보면 h2로 들어간 것을 볼 수 있습니다. 왜 그런 거냐면 글 제목이 h1으로 티스토리 스킨에서 설정되어 있어 제목 1이 h2이며, 제목 2가 h3, 제목 3이 h4가 되는 게 맞습니다. 이 내용을 따로 자세하게 다른 글에서 알려드리겠습니다.
태그2
<p> <h2> 뒤에 data-size="size16" 별도로 긴 코드가 붙어 있습니다. 이 내용은 모바일용 어플로 만들면서 모바일에 최적화된 글씨 크기를 보여주기 위하여 글자 크기를 조정하는 것으로 실제로는 별 필요 없다보고 보시면 됩니다. 억지로 바꿔도 기본모드에서 HTML로 들어오면 다시 생깁니다. 그러므로 그냥 두셔도 무방합니다. 이것을 별도로 스킨 편집에서 지우시는 분들이 계시는데 공지사항에 보면은 모바일 사용을 늘리기 위해 업데이트를 진행하고 있습니다. 그러므로 강제로 지우거나 하여 혹시 오류가 생길 수 있으므로 그냥 두는 것을 추천합니다.