티스토리 or 워드프레스 등등 구글에 검색최적화 SEO 작업을 하기 위해서는 일단은 많은 텍스트를 쓰는 것이 검색 노출에 도움이 되는데 이는 글 하나하나가 키워드로 작동하기 때문에 표 “테이블“에 있는 세세한 단어들을 이미지로 올려버리면 검색 시 이러한 키워드 등이 힘을 발휘하기 힘들기 때문인데 그래서 저는 같은 경우는 티스토리에 글을 쓸 때 표 작업을 많이 합니다
뿐만 아니라 현재는 티스토리는 지원하지 않지만 오는 2018년 9월 기준으로 HTTP SSL 보안인증서가 적용될 예정이라 더욱 구글검색이 잘 될 것으로 보입니다.
보기 어렵고 이해하기 어려운 부분은 표를 이용해 정리하면 매우 쉽기 때문인데 티스토리는 네이버와 비교했을 때 인터페이스가 직관적이거나 친절하진 않습니다.
그래도구글 블로그 스팟이나 워드프레스에 비해 매우 간편하고 깔끔하지만 네이버 블로그의 UI UX가 초보자들도 사용하기 쉽게 되어있는 경향이 있습니다
노랗 목차
티스토리 워드프레스 표 가운데 정렬기능?
- 티스토리 블로그 관리자 페이지에 로그인합니다.
- 글 작성 또는 편집 페이지로 이동합니다.
- HTML 태그를 적용하고자 하는 위치로 이동한 후, 글 작성기의 “HTML” 모드(태그 모드)를 선택합니다.
- 위에서 제시한
<table>태그와 스타일 속성을 추가하여 표를 생성하고 가운데 정렬시킵니다.

기본적으로 티스토리나 워드프레스등 홈페이지 타입의 블로그를 운영한다면 표를 작성시에 좌측 정렬로 글을 쓰지 않나 생각합니다
이유는 기본 세팅도 그러하지만 가독성 부분에서도 죄 측 정렬로 쓰는 것이 좋다고 생각하는데요 네이버 블로그를 주로 사용한 분들은 가운데 정렬에 적응이 되지 않을까 생각합니다
그리고 티스토리와 워드프레스 등 사진을 기본 세팅값으로 한 번에 올릴 시 사진은 가운데 정렬이 되면서 글도 가운데 정렬로 쓰게 됩니다
저 같은 경우는 텍스트 위주의 글은 좌측 정렬로 작성하고 이미지 위주의 글은 가운데 정렬로 쓰는 편인데요 이렇게 가운데 정렬로 글을 쓰거나 표의 크기가 매우 작을 땐 좌측 정렬로 하면 밸런스가 안 맞아 보이는 경향이 있습니다
그래서저는 이럴 때 표를 가운데 정렬하는 것을 추천하는데요 아쉽게도 티스토리에는 표 가운데 정렬 기능이 없기 때문에 표를 정렬하긴 위해선 HTML 수정을 걸쳐야 합니다
티스토리 표 가운데 정렬방법

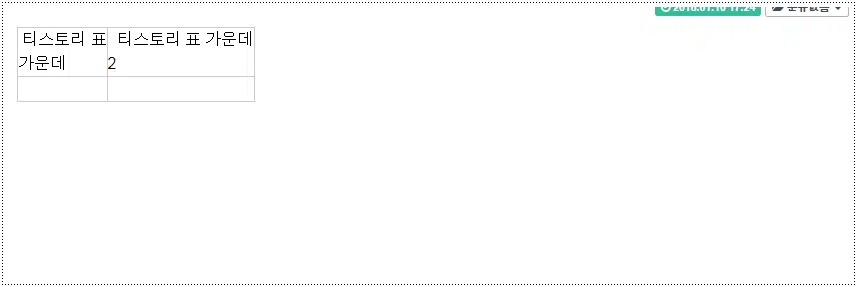
기본적인 표를 하나 만들어 보았으며 좌측 정렬로 표가 만들어집니다.

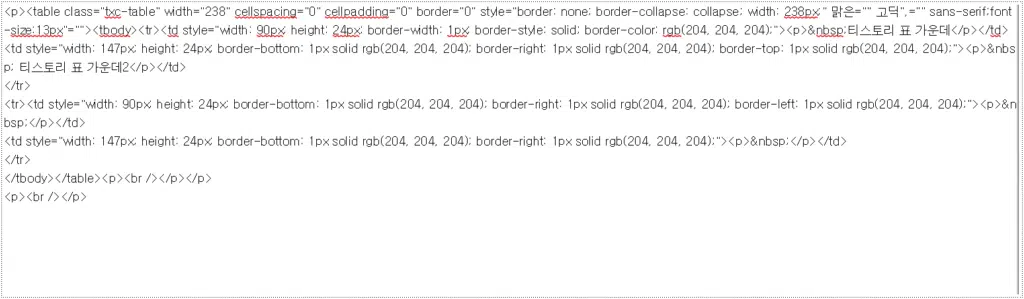
수정을 위해서는 우측 상단에 있는 HTML을 선택합니다.
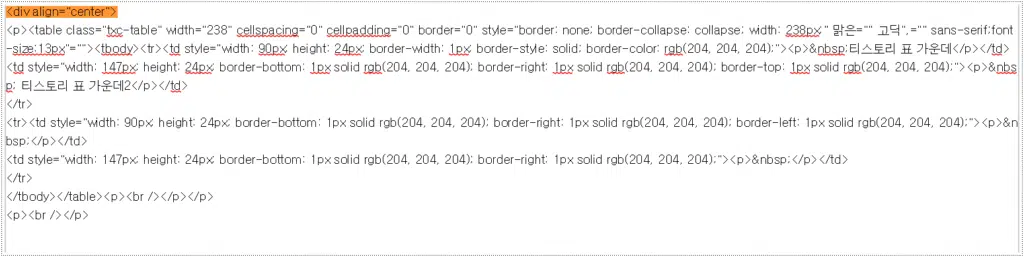
그리고 보는 것과 같이 표 HTML 앞에 아래 태그를 추가합니다.
<Div Align*"Center">
여기서 Center 외에 왼쪽 오른쪽을 원하는 경우 Right / Left 등 응용합니다.
표의 가운데 정렬은 HTML 코드 내부에 있는 <div style="text-align: center;"> 부분에서 이루어집니다. 이렇게 감싸진 표는 가운데 정렬로 표시됩니다.
주의: HTML 수정 시에는 코드를 신중하게 작성하고, 꼭 필요한 경우에만 수정하세요. 잘못된 코드 수정은 블로그의 레이아웃이나 기능에 영향을 줄 수 있습니다.

이상 표를 가운데 정렬방법에 대해 알아보았습니다.