유튜브나 비베오등에 업로드한 동영상을 티스토리나 워드프레스, 네이버블로그 그외에도 다양한 인터넷 웹 게시판등에 인터넷 동영상을 실시간 스트리밍으로 볼 수 있게 그대로 업로드 하기 위해서는 HTML 태그를 사용해서 링크를 걸 수 있습니다.
1. 인터넷 동영상 주소 확인하기
노랗 목차
우선 인터넷 게시판에 인터넷 동영상을 HTML 태그로 삽입하기 위해서는 동영상 주소를 확인할 필요가 있습니다.
먼저, 공유하려는 동영상의 주소를 확인해야 합니다. 유명한 플랫폼인 유튜브, 비메오, 네이버 카페, 블로그 등에서 동영상 주소를 복사합니다.
동영상 주소 URL을 확인하는 방법은 크게 두 가지 상황으로 나눌 수 있습니다. 마우스 오른쪽 클릭이 먹힐 때와 먹히지 않을 때에 대해 각각 설명하겠습니다.
1) 직접 동영상에서 오른쪽 버튼으로 주소 보기
- 동영상을 오른쪽으로 클릭하면 메뉴가 나타납니다.
- 나타난 메뉴 중에서 “속성”을 선택합니다.
- “속성” 메뉴에서 “위치”를 찾아서 주소를 확인할 수 있습니다.
2) 마우스 오른쪽 메뉴로 소스 보기
- 동영상이 있는 곳 근처에서 마우스 오른쪽 버튼을 클릭합니다.
- 나타난 메뉴 중에서 “소스 보기”를 선택합니다.
- 소스 보기 창에서
Ctrl + F를 눌러 검색 모드를 시작합니다. - “embed” 또는 “wmv”와 같은 적절한 키워드를 검색하면 동영상 주소로 바로 이동하게 됩니다.
3) 오른쪽 버튼이 먹지 않을 때 – 메뉴에서 소스 보기
- 일부 웹사이트에서는 오른쪽 버튼을 막아놓을 수 있습니다.
- 이런 경우 “보기” 메뉴에서 “소스”를 선택하여 소스를 확인할 수 있는 창을 엽니다.
- 소스 보기 창에서 앞서 설명한 2)의 방법을 이용하여 주소를 획득할 수 있습니다.
HTML5에서는 <video> 태그를 사용하여 누구나 간단하게 영상을 웹 페이지에 삽입할 수 있습니다. 하지만 이 태그를 사용하거나 사용해봤던 분들 중에서 정상 작동하지 않아 고민하는 경우가 있을 수 있습니다. 이런 고민을 해결하기 위한 방법에 대해 다루도록 하겠습니다.
2. HTML 태그 추가하기
이제 복사한 인터넷 동영상 주소를 이용하여 HTML 태그를 추가할 차례로 아래는 각 플랫폼별 HTML 태그 예시입니다.
유튜브 동영상 주소 확인

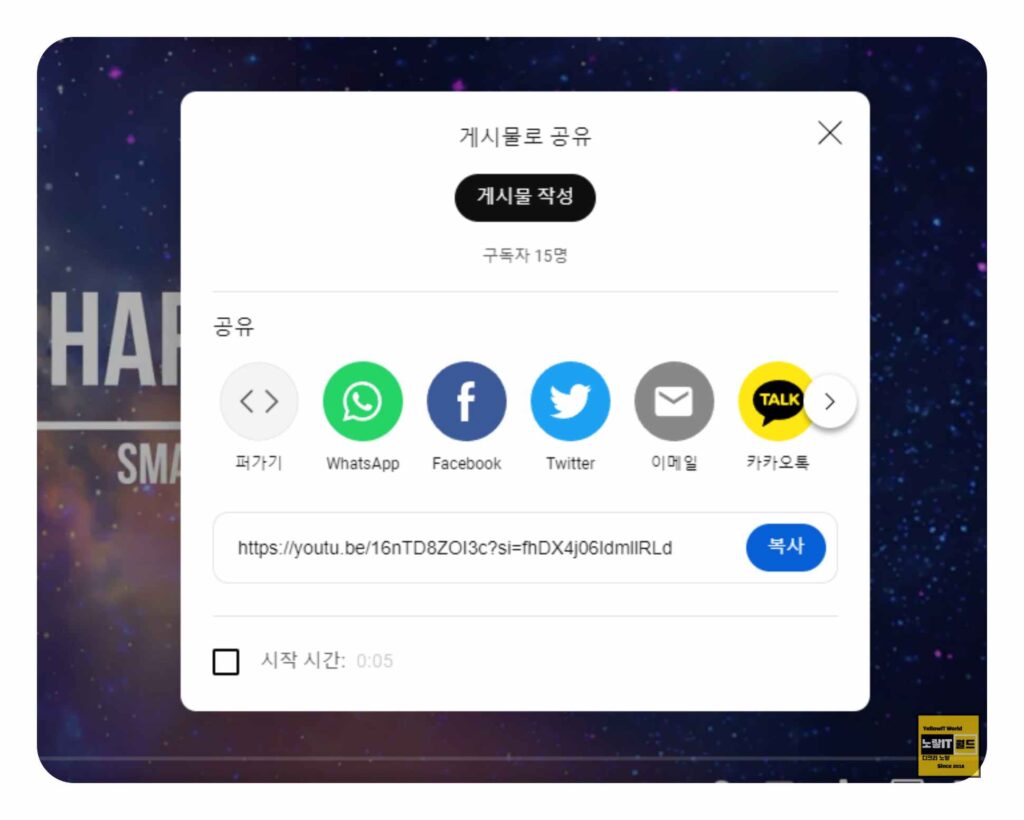
- 유튜브 영상 페이지에서 [공유]를 클릭합니다.
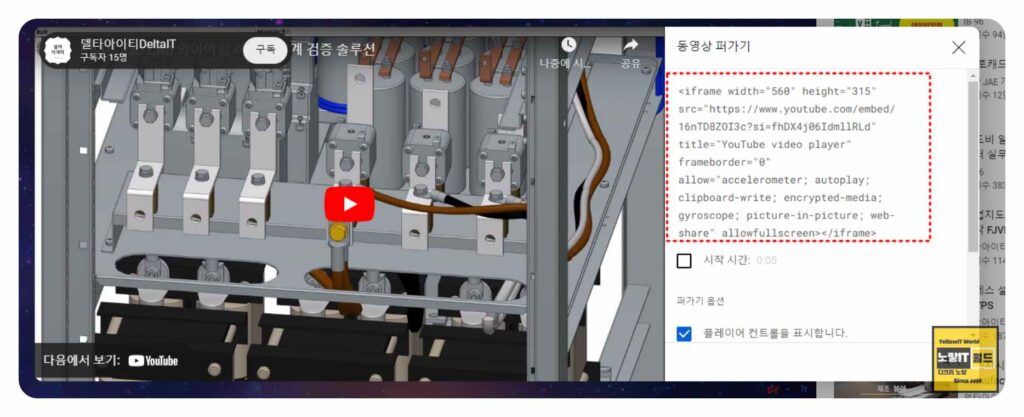
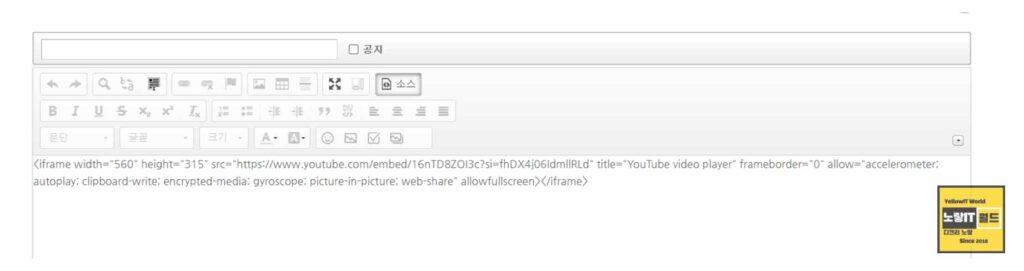
- [퍼가기]에서 제공되는 소스 코드를 복사합니다.
- 웹 페이지에서 해당 위치에 코드를 붙여넣습니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/동영상_고유_ID" frameborder="0" allowfullscreen></iframe>비메오 동영상 주소 확인
<iframe width="560" height="315" src="https://player.vimeo.com/video/동영상_고유_ID" frameborder="0" allowfullscreen></iframe>네이버 카페, 블로그 등
네이버 카페나 블로그에서는 주로 <embed> 태그를 사용합니다. 아래는 네이버 카페에 동영상을 추가하는 예시입니다.
<embed type="application/x-shockwave-flash" src="동영상_주소" width="560" height="315"></embed>3. HTML 응용하기

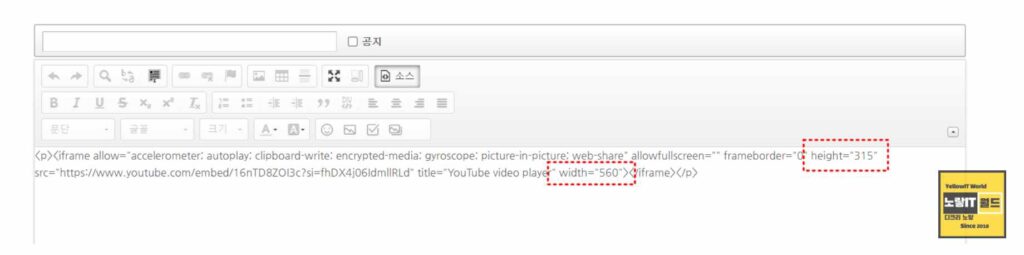
HTML 태그를 사용하여 동영상을 추가하는 것 이외에도 다양한 방법으로 활용할 수 있습니다. 예를 들어, 동영상을 특정 크기로 조정하거나 자동 재생 설정, 제목 또는 설명 추가 등이 가능합니다.

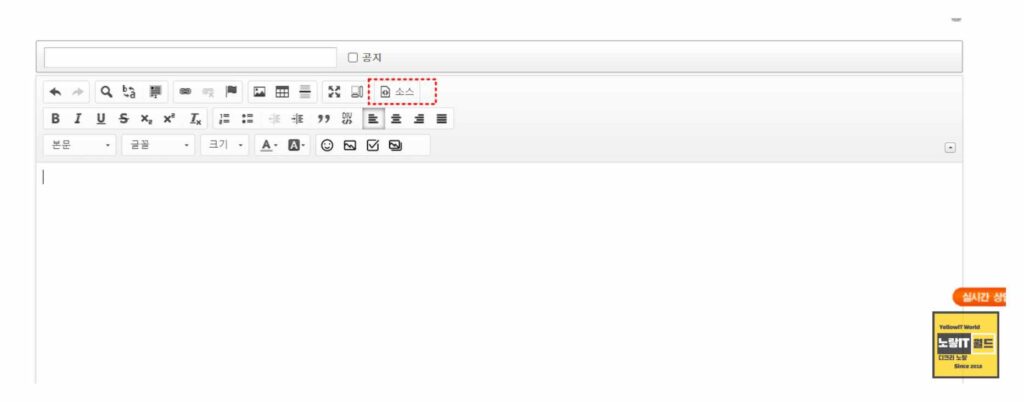
이를 위해서는 HTML 속성(attribute)을 활용하면 되며 게시판에 글을 쓸때 일반모드가 아닌 HTML 소스를 선택해서 코딩화면으로 변환한 다음 동영상 주소를 추가해야합니다.
동영상 크기 조정
<video src="영상파일.mp4" width="800" height="600" controls></video>

width와 height 속성을 사용하여 동영상의 가로 및 세로 크기를 조정할 수 있습니다.
자동 재생 설정
<video src="영상파일.mp4" autoplay muted></video>
유튜브 동영상의 경우, URL 뒤에 ?autoplay=1을 추가하여 자동 재생 설정이 가능합니다.
동영상 반복재생
<video src="영상파일.mp4" loop></video>loop 속성을 추가하면 영상이 끝까지 재생되면 자동으로 반복 재생됩니다.
동영상 시작이미지 썸네일추가
<video src="영상파일.mp4" poster="썸네일이미지.jpg" controls></video>
poster 속성으로 영상 시작 전에 보여줄 썸네일 이미지를 지정할 수 있습니다.
제목 또는 설명 추가
동영상 아래에 해당하는 내용을 텍스트로 추가하려면 <p> 태그를 사용하여 내용을 작성할 수 있습니다.
동영상 인라인 재생
<video src="영상파일.mp4" autoplay muted playsinline></video>
playsinline 속성을 추가하면 모바일 브라우저에서 영상이 전체 화면으로 전환되지 않고 인라인으로 재생됩니다.
동영상 여러개 링크걸기
<video width="600" height="400" controls>
<source src="영상파일1.mp4" type="video/mp4">
<source src="영상파일2.webm" type="video/webm">
<source src="영상파일3.ogv" type="video/ogg">
해당 브라우저에서 지원하지 않을 경우 출력될 메시지
</video>
여러 개의 영상 파일 확장자를 지정하여 지원되는 형식으로 영상이 재생될 수 있도록 할 수 있습니다.

이렇게 HTML 태그를 응용하면 인터넷 동영상을 더 다양한 방식으로 게시판에 추가할 수 있으며 다양한 효과로 원하는 인터넷 스트리밍 동영상 URL 주소를 확인하고 HTML 링크를 걸 수 있습니다.!
참고 : 인터넷 스트리밍 동영상 저장 다운로드 방법 – 구글크롬 개발자모드
네이버블로그 카페 인터넷 동영상 다운로드 저장방법
이상으로, 인터넷 게시판에 동영상을 추가하는 HTML 태그 사용 방법을 알려드렸습니다. 여러분의 컨텐츠를 더 멋지게 공유할 수 있기를 바랍니다. 질문이나 의문이 있으면 언제든지 댓글로 물어보세요. 감사합니다!