티스토리나 워드프레스와 같은 블로그 플랫폼을 사용하는 많은 웹사이트들은 사용자 경험을 향상시키기 위해 사이드바를 표시하는 테마를 사용합니다. 이러한 테마를 사용하면 웹사이트의 내용과 사이드바의 내용이 함께 표시되어 사용자가 쉽게 다양한 정보를 접할 수 있습니다. 그런데 사이드바를 고정하고, 마우스를 움직일 때 스크롤에 맞게 움직이도록 설정하는 방법은 어떤 것일까요?
먼저, 사이드바를 고정하고 스크롤에 맞게 움직이도록 설정하는 것은 사용자 경험을 개선하고 웹사이트의 레이아웃을 더 효율적으로 활용하는 데 도움이 됩니다. 이를 위해 플랫폼에 따라 CSS를 사용하여 직접 설정할 수 있습니다.
그러나 아바다 테마와 같은 몇몇 워드프레스 테마는 이러한 설정을 테마 설정에서 간단하게 조정할 수 있는 기능을 제공합니다. 이러한 테마를 사용하면 웹사이트의 외관과 동작을 커스터마이징하기가 더 쉬워집니다.
또한, 사이드바를 사용하여 광고를 게재하는 경우, 애드센스 정책을 준수하는 것이 중요합니다. 과거에는 사이드바에 애드센스 광고를 고정하는 것이 정책 위반이었지만, 현재는 정책 위반이 아니라는 점을 고려하면서 웹사이트의 수익화를 고려할 수 있습니다. 애드센스와 같은 광고 서비스의 정책을 항상 준수하는 것이 중요합니다.
워드프레스 테마 CSS 편집고정
노랗 목차

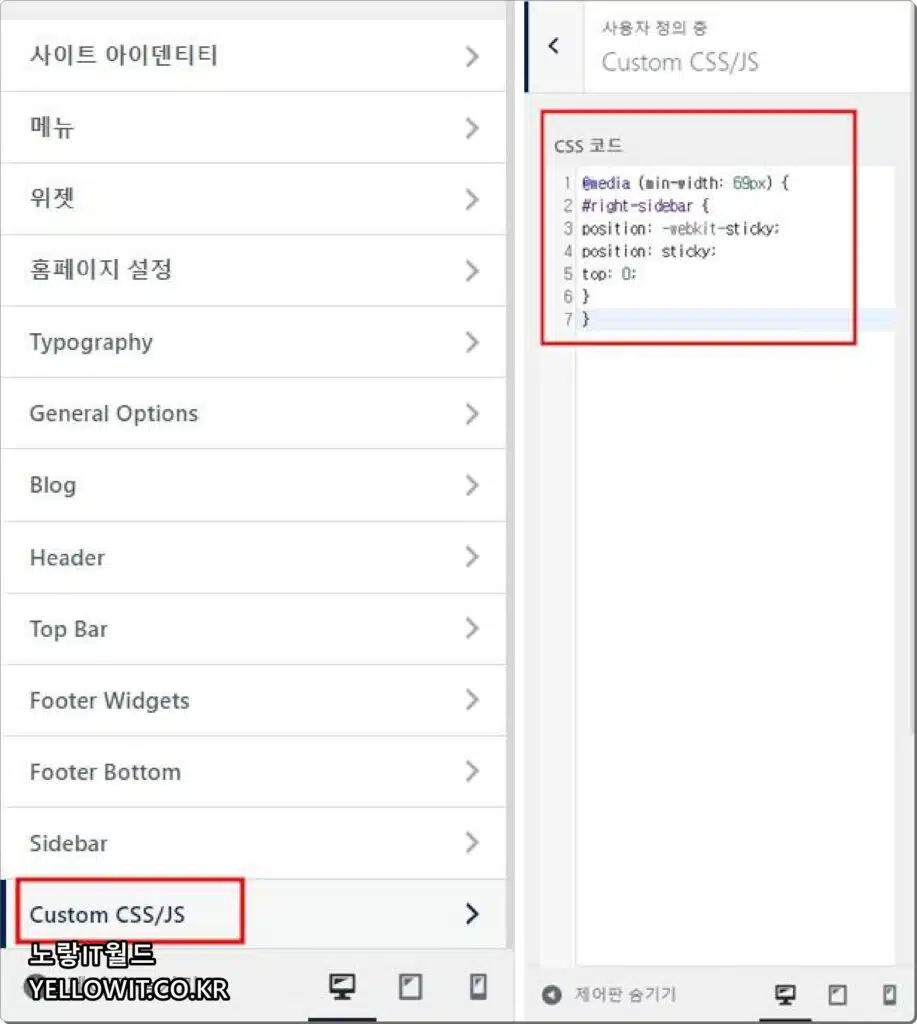
만약 테마에서 슬라이드바 고정을 지원하지 않는다면 테마 편집기를 통해 CSS에 아래 코드를 추가해 줍니다.
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}워드프레스 아바다 테마 사이드바 고정
사이드바가 한 화면에 모두 보인다면 고정을 설정하느게 편리할 수 있으며 만약 사이드바가 쭉 길어서 마우스 스크롤을 쭉 내려야 하는 상황이라면 반대로 고정으로 되어 있다면 한 화면에 깨져서 나오게 됩니다.
이런경우는 반대로 사이드바 고정 해제하는것이 필요합니다.
만약 아바다 테마를 사용하지 않는다면 아래 티스토리 방법을 참고해서 그대로 적용하면 됩니다.
CSS 탭에서 사이드바 부분에
Position : Fixed
추가하면 사이드바가 고정됩니다.
Position : Absoulte
입력하면 반대로 마우스에 따라 사이드바가 움직입니다.
해당 위치값이 없다면 직접 추가합니다.
아바다 테마 사이드바 고정

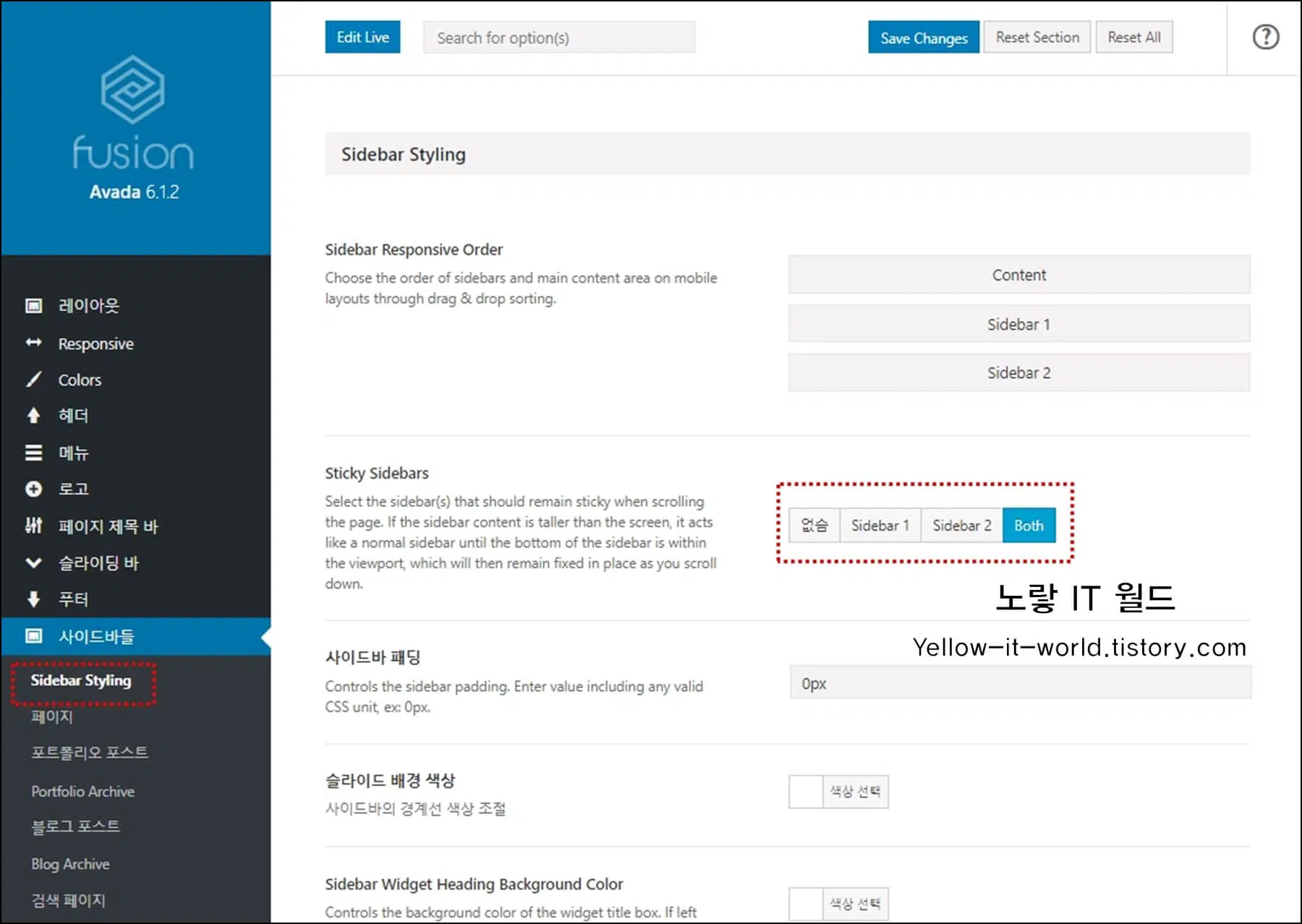
Avada 테마의 설정에 들어갑니다.
사이드바 -> Sidebar Styling에 들어가면 Sticky Sidebars라는 항목이 있습니다.
여기서 고정하고 싶은 슬라이드바1, 슬라이드바2 중 하나를 선택하거나 모두 고정하고 싶다면 Both를 선택합니다.
애드센스광고나 특정한 항목을 마우스 스크롤을 내려도 계속 보이게 하고 싶다면 Sticky 고정을 설정하는것을 추천합니다.
웹사이트의 사용자 경험을 향상시키기 위해 사이드바를 고정하고 스크롤에 맞게 움직이도록 설정하는 것은 가능하며, 이를 위한 방법은 CSS를 사용하거나 테마 설정을 활용할 수 있습니다. 또한 광고를 게재하는 경우 애드센스와 같은 광고 서비스의 정책을 준수하는 것이 중요합니다.
워드프레스 티스토리 참고
워드프레스 최적화 참고
- 이미지 최적화 워드프레스 사진 업로드 주의사항
- 아바다 테마 최적화 성능 옵션 설정 – 워드프레스
- 블루호스트가 추천하는 워드프레스 최적화 방법 개선방법
- 모바일 최적화 AMP 워드프레스 속도 개선
