저는 블루호스트에서 제공하는 가장 저렴한 베이직 버전으로 워드프레스를 사용하고 있기 때문에 사이트가 많이 느려지는데요 이러한 문제를 해결하기 위해서는 기본적으로 용량이 큰 이미지 최적화 업로드하는것이 중요합니다.
그 뿐만 아니라 웹사이트에 방문하는 사람들이 많다면 이 또한 트래픽이 몰리게 되기 때문에 기본적으로 사진을 업로드하는데에는 이미지를 올리기 전에 기본적으로 그 외에도 다양한 방법을 통해 워드프레스 최적화를 통해 트래픽을 절약하고 워드프레스 속도를 개선할 수 있습니다.
- 이미지 최적화: 용량이 큰 이미지는 웹사이트의 로딩 시간을 늦추고 사용자 경험을 저하시킬 수 있습니다. 이미지를 최적화하여 파일 크기를 줄이고 화질을 유지하는 방법을 고려하십시오. 이미지 최적화 플러그인을 워드프레스에 설치하고 사용하면 자동으로 이미지를 최적화할 수 있습니다.
- CDN (콘텐츠 전송 네트워크): 블루호스트와 함께 CDN 서비스를 사용하면 웹사이트의 이미지와 콘텐츠를 전 세계에 더 빠르게 전달할 수 있습니다. CDN은 웹사이트의 성능을 향상시키고 트래픽을 관리하는 데 도움이 됩니다.
- 캐싱: 웹사이트 캐싱은 반복적인 방문자에 대한 로딩 시간을 단축시키고 서버 부하를 줄이는 데 도움이 됩니다. 워드프레스 캐싱 플러그인을 설치하고 활성화하여 사용자에게 더 빠른 페이지 로딩을 제공할 수 있습니다.
- 트래픽 관리: 웹사이트 트래픽이 많은 경우 블루호스트의 호스팅 플랜을 업그레이드하는 것을 고려해보십시오. 더 높은 트래픽을 처리할 수 있는 플랜을 선택하면 웹사이트 성능이 향상될 것입니다.
- 워드프레스 최신 버전 사용: 워드프레스와 플러그인을 항상 최신 상태로 유지하십시오. 최신 버전은 보안 및 성능 업데이트를 포함하고 있으며 웹사이트의 안정성을 높일 수 있습니다.
- 데이터베이스 최적화: 웹사이트의 데이터베이스를 정기적으로 최적화하면 성능이 향상될 수 있습니다. 워드프레스 데이터베이스 최적화 플러그인을 사용하거나 호스팅 제공업체의 도구를 활용하십시오.
- 웹사이트 모니터링: 웹사이트의 성능을 지속적으로 모니터링하고 문제를 신속하게 해결하십시오. Google PageSpeed Insights나 GTmetrix와 같은 도구를 사용하여 웹사이트 로딩 시간을 평가하고 최적화할 수 있는 지점을 확인하세요.
워드프레스 최적화 속도개선
노랗 목차

기본적으로 워드프레스로 만들어진 홈페이지에는 구글속도측정을 통해 내 홈페이지상태를 파악해야합니다.
여기서 현재 내 홈페이지속도와 최적화에 되지 않은 부분등을 파악해 개선한다면 SEO“인터넷검색엔진최적화“에도 도움이 됩니다.
느려진 워드프레스 빠르게 속도개선 플러그인

워드프레스에 속도를 올리기 위해서는 CSS와 Gzip 압축할 수 있는 허밍버드 플러그인을 사용하는것을 추천합니다.
차세대 모바일 AMP 최적화를 통해 모바일 유입이 많은 사이트를 최적화 할 수 있습니다.
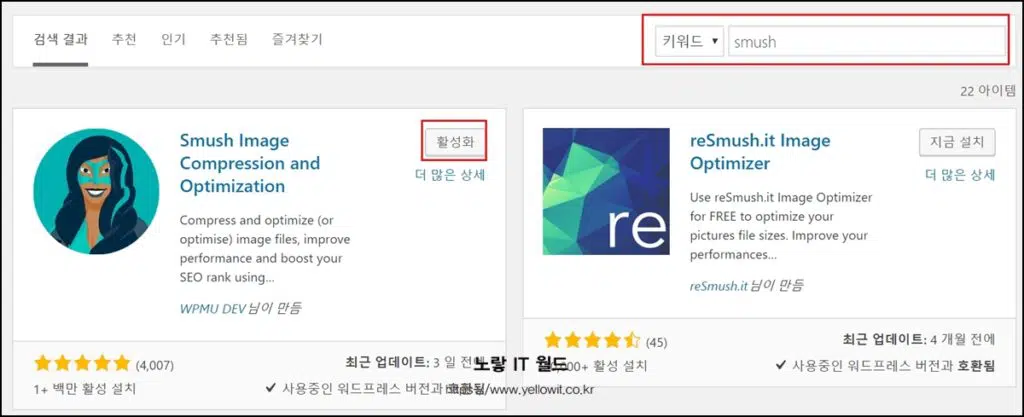
제목에서 제공하는 기본적인 이미지최적화 플러그인인 Smush를 사용하면 이미 올라간 사진이나 앞으로 올릴 사진등을 압축을 해주는 강력한 플러그인입니다.
그리고 저는 유료 플러그인인 Rocket을 사용하고 있으며 해당 플러그인과 궁합이 잘맞는 이미지 압축 플러그인은 Imagify 입니다.
본론으로 들어가 워드프레스의 이미지를 업로드할때 도움이 되는 부분을 정리해보았습니다.
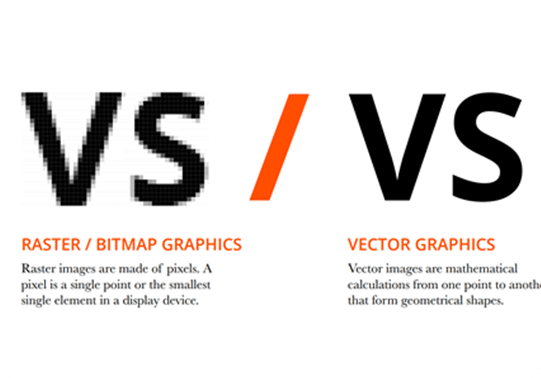
비트맵 or 래스터 이미지 최적화
- 보통 이미지를 업로드 할때 만들어지는 이미지는 여러번 가공한 이미지가 아닌 원본 이미지를 이용해 작업된 결과물로 업로드하는것이 좋습니다.
- 그 이유는 여러번 편집을 하게되면 이미지의 색상 수가 떨어지면서 품질이 떨어집니다.
- 업로드시 이미지는 CMYK가 아닌 RGB 이미지를 업로드합니다.
- 참고 : 포토샵 RGB 모드 변경방법
- CMYK는 출력에서 사용하는 색상값으로 워드프레스는 디스플레이로 보는것이기 때문에 RGB 모드로 작업 된 이미지로 업로드합니다.
- 이미지가 벡터 이미지가 아닌 경우 동일한 품질로 이미지를 렌더링 하기에 충분한 색상이 없기 때문에 좋은 퀄리티의 이미지를 만들 수 없습니다.
- Adobe Photoshop 또는 Adobe Fireworks와 같은 그래픽 패키지가 그래픽을 최적화 한 후에는 원래 품질로 되돌릴 수 없습니다.
- GIF는 색인 색상이며 JPG는 파일 크기를 줄이기 위해 품질이 저하 될 수 있으며 파일 크기가 작을수록 다운로드 시간이 단축됩니다.
웹 페이지에서 이미지 최적화 크기 조정
- 웹 페이지의 HTML에서 <img> 태그의 너비 및 높이 속성을 사용하여 이미지 크기를 조정하지 않느것이 좋습니다.
- 웹페이지 이미지 크기 조정을 사용하면 브라우저가 해당 이미지를 다시한번 크기를 재조정 하게 됨으로 시간이 지연됩니다.
- 그렇기 때문에 이미지 크기를 저하 시키기 위해 지속적인 편집을 하지 않는것이 좋으며 검증된 그래픽 소프트웨어를 이용해 이미지 크기를 이용해 너비나 높이 사이즈를 지정해서 업로드 하는것이 워드프레스 사이트의 다운로드 시간을 단축하는데 도움이 됩니다.
그 외에 블루호스트를 사용한다면 블루호스트에서 제공하는 최적화 방법을 참고하세요