티스토리뿐만 아니라 모든 웹사이트는 자신의 홈페이지가 검색될 때 뜨는 아이콘 및 파비콘을 설정을 할 수 있는데 자신의 홈페이지의 대표 이미지가 되기도 하며 홈페이지 검색 시 검색되는 대표 이미지뿐만 아니라 홈페이지의 캐릭터성을 띄기 때문에 이 부분을 설정해주시는 것도 검색 최적화 SEO 방법 중에 하나가 되며 실제 검색 요인 중에서도 이 부분이 있기도 합니다.
| 종류 | 크기 (픽셀) | 용도 |
|---|---|---|
| 파비콘 (Favicon) | 16×16, 32×32, 48×48, 64×64 등 | 웹 브라우저 탭, 북마크 아이콘, 주소 표시줄 |
| 앱 아이콘 | 72×72, 96×96, 144×144, 192×192 | 모바일 앱 아이콘, 홈 화면 아이콘 |
| 웹사이트 로고 | 다양한 크기 | 웹페이지 상단 로고, 헤더 아이콘 등 |
그렇다면 티스토리 기준이지만 기본적인 Icon과 Favicon 만들기 위해서는 사이즈 규격은 32px x 32px or 16px x 16px로 균일합니다.
파비콘 용도 및 장점
노랗 목차
티스토리 파비콘(Favicon)은 웹사이트나 웹페이지를 대표하는 아이콘입니다. 주로 웹 브라우저의 탭에 표시되는 작은 아이콘으로, 사용자가 해당 웹페이지를 빠르게 식별하고 쉽게 액세스할 수 있게 도와줍니다. 파비콘은 웹사이트나 브랜드의 로고, 아이덴티티, 또는 특정 이미지를 작은 크기로 축소하여 나타내는 것이 일반적입니다.
파비콘은 다음과 같은 용도로 사용됩니다

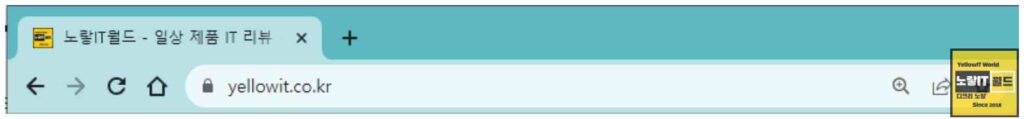
- 웹사용자가 여러 개의 탭을 열어놓은 웹 브라우저에서 각 웹페이지를 식별하기 위해 사용됩니다.
- 북사용자가 웹페이지를 북마크할 때, 해당 웹페이지의 파비콘은 북마크 목록에 표시되어 웹사이트를 더 쉽게 찾을 수 있게 도와줍니다.
- 작은 크기의 아이콘으로 웹사이트를 대표하는 역할을 하기 때문에, 웹페이지나 브랜드의 로고를 대신하여 사용할 수도 있습니다.
- 일부 브라우저에서는 주소 표시줄 왼쪽에 파비콘을 표시하여 사용자에게 더 나은 시각적 경험을 제공합니다.
파비콘은 웹사이트의 브랜딩과 사용자 경험을 향상시키는 데 도움이 되며, 작은 크기의 이미지 파일로 제작되므로 웹페이지의 로딩 속도에도 영향을 미치지 않습니다. 일반적으로 파비콘은 웹사이트 루트 디렉토리에 “favicon.ico” 또는 “favicon.png”와 같은 파일명으로 저장되며, HTML 문서의 <link> 태그를 통해 지정됩니다.
아이콘 만들기
아이콘 제작방법은 다양하며 기본 이미지 사이즈를 32 x 32 나 16 x 16으로 만들면 됩니다.
저는 기본적으로 포토샵을 이용한 방법으로 진행하겠습니다.

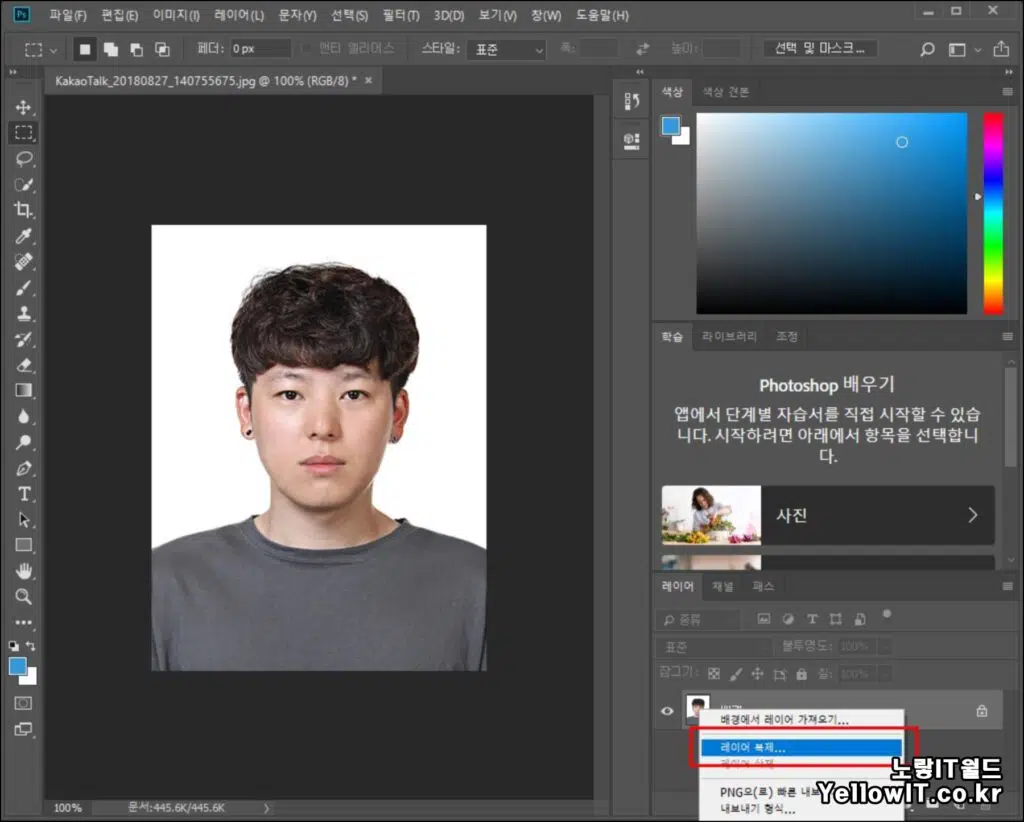
- 포토샵으로 이미지를 하나 불러옵니다.
- 그리고 오른쪽 하단에 보이는 레이어에서 이미지를 우클릭 후 레이어 복제를 눌러줍니다.


- 레이어 복제된 이름은 편한 대로 지정해줍니다.
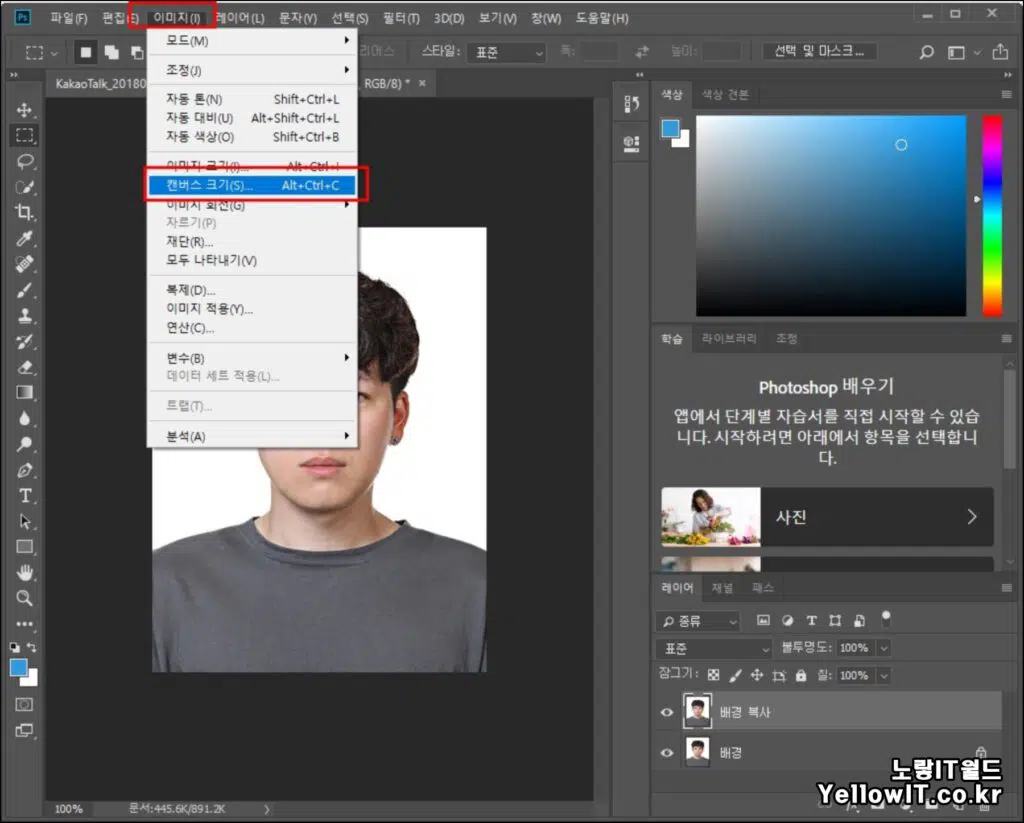
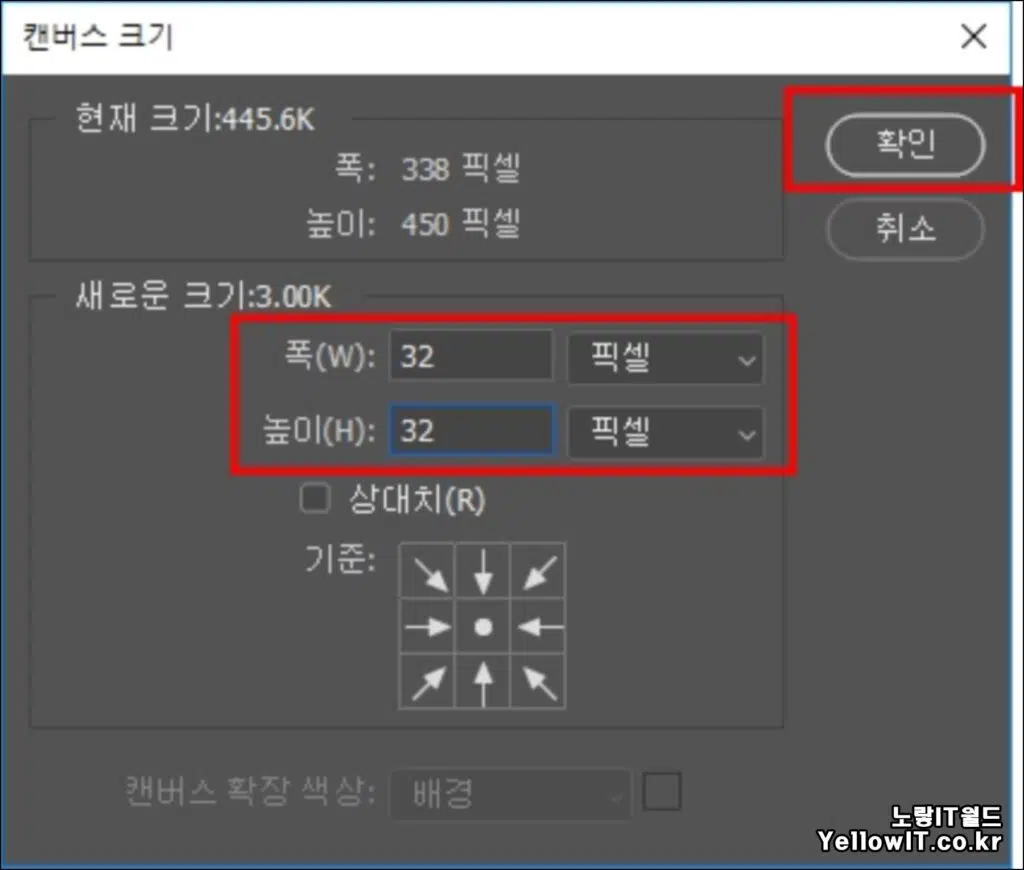
- 상단의 이미지 -> 캔버스 크기 버튼을 눌러줍니다.
- 기본 세팅은 센터 미터로 되어 있습니다.
- 픽셀로 변경 후 폭과 높이를 32px로 변경합니다.
- 이미지보다 캔버스 크기가 작다고 뜹니다 계속을 눌러줍니다.

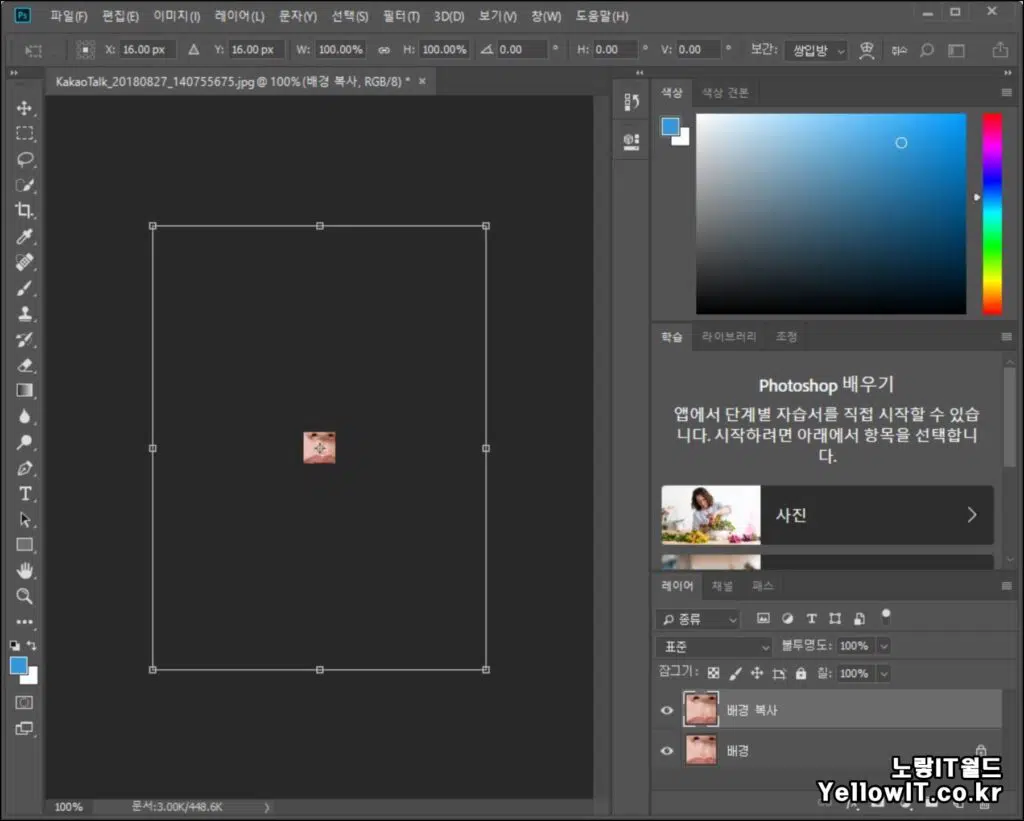
캔버스 크기가 작아져 이미지가 일부분만 보입니다.

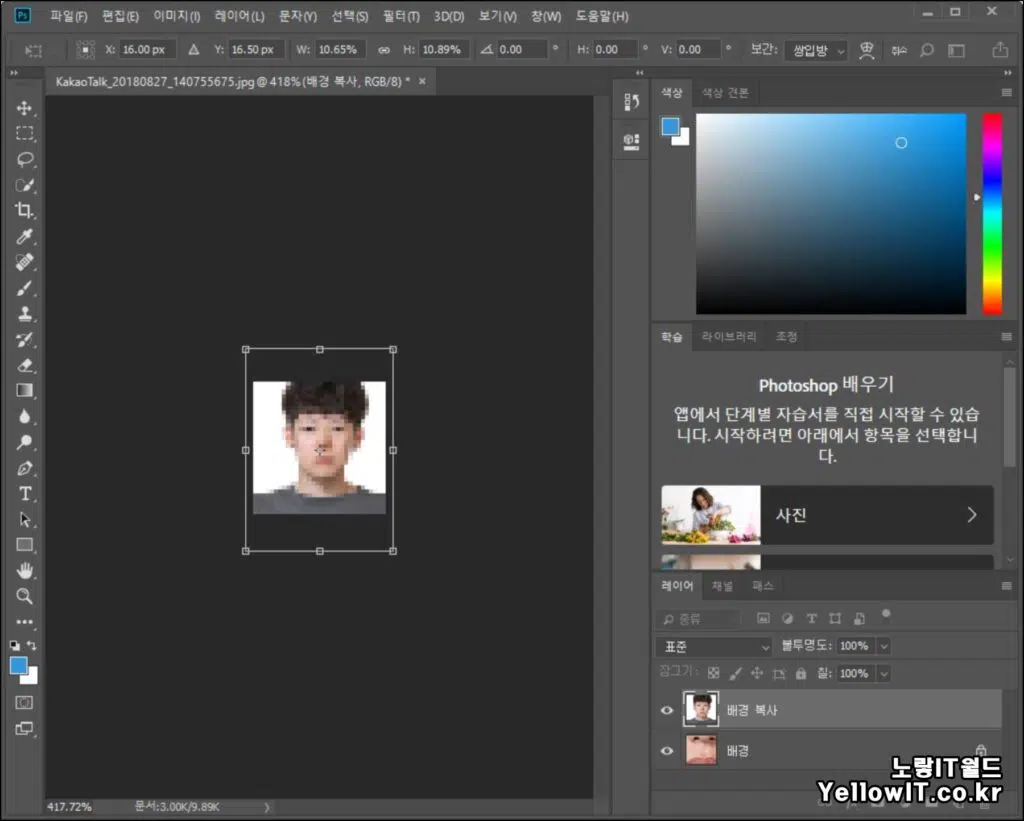
Ctrl + T 버튼을 눌러 이미지를 보이는 캔버스 크기만큼 줄여줍니다.

픽셀이 줄어들어 이미지가 깨지는 것을 볼 수 있습니다.

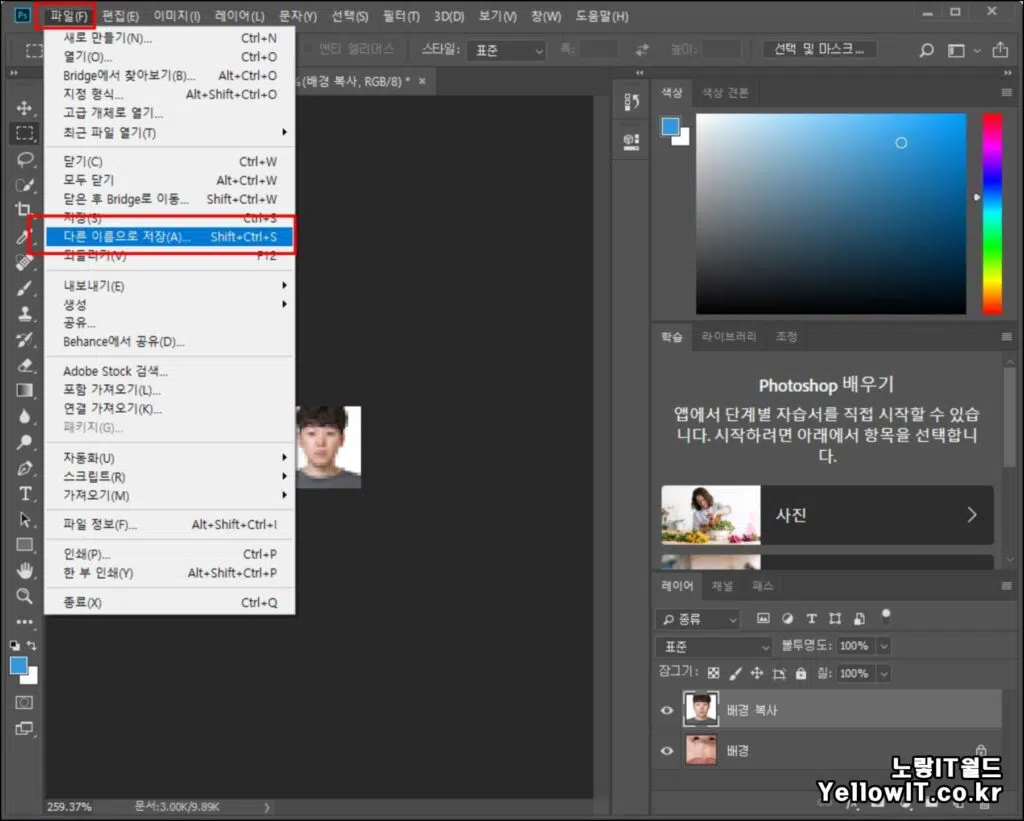
저장을 해주시면 32 x 32 사이즈의 티스토리 아이콘이 만들어집니다.
파비콘 만들기
Favicon을 제작해주는 사이트가 있습니다.
- http://www.degraeve.com/favicon/
- http://favicon-generator.org
- http://tools.dynamicdrive.com/favicon/
- https://iconverticons.com/
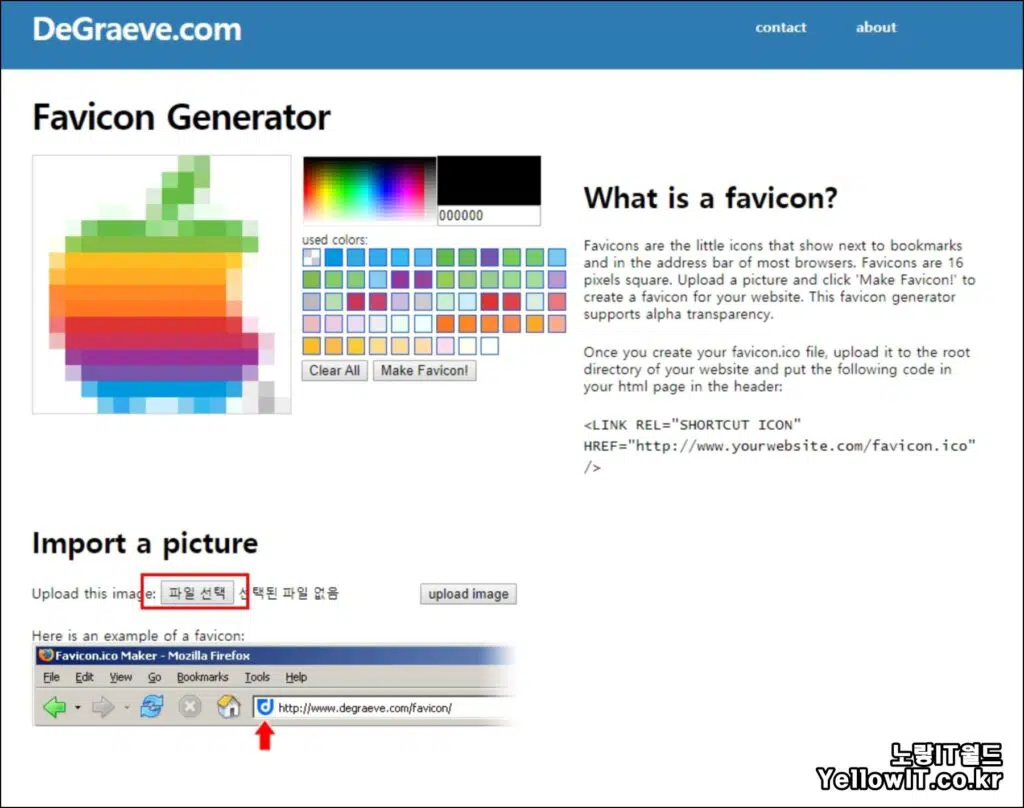
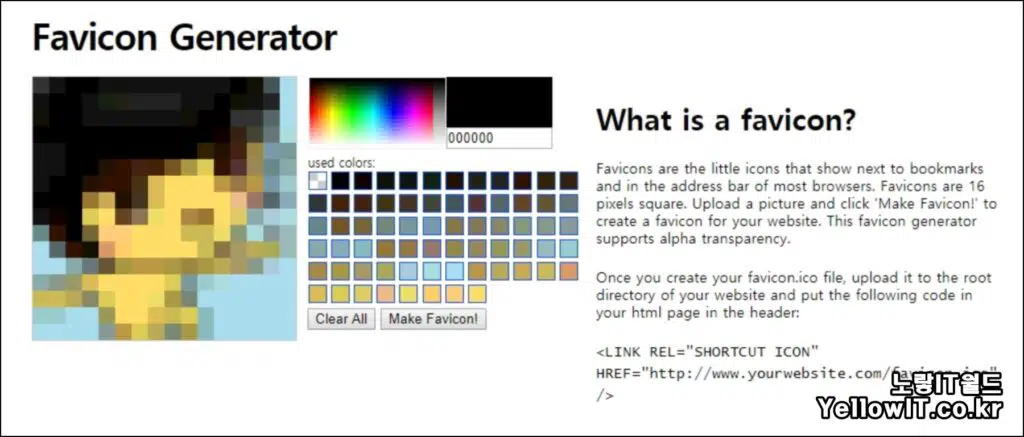
저는 첫 번째 사이트를 통해 Favicon을 제작해 보겠습니다.

사이트에 접속 후 파일 선택 버튼을 눌러줍니다.


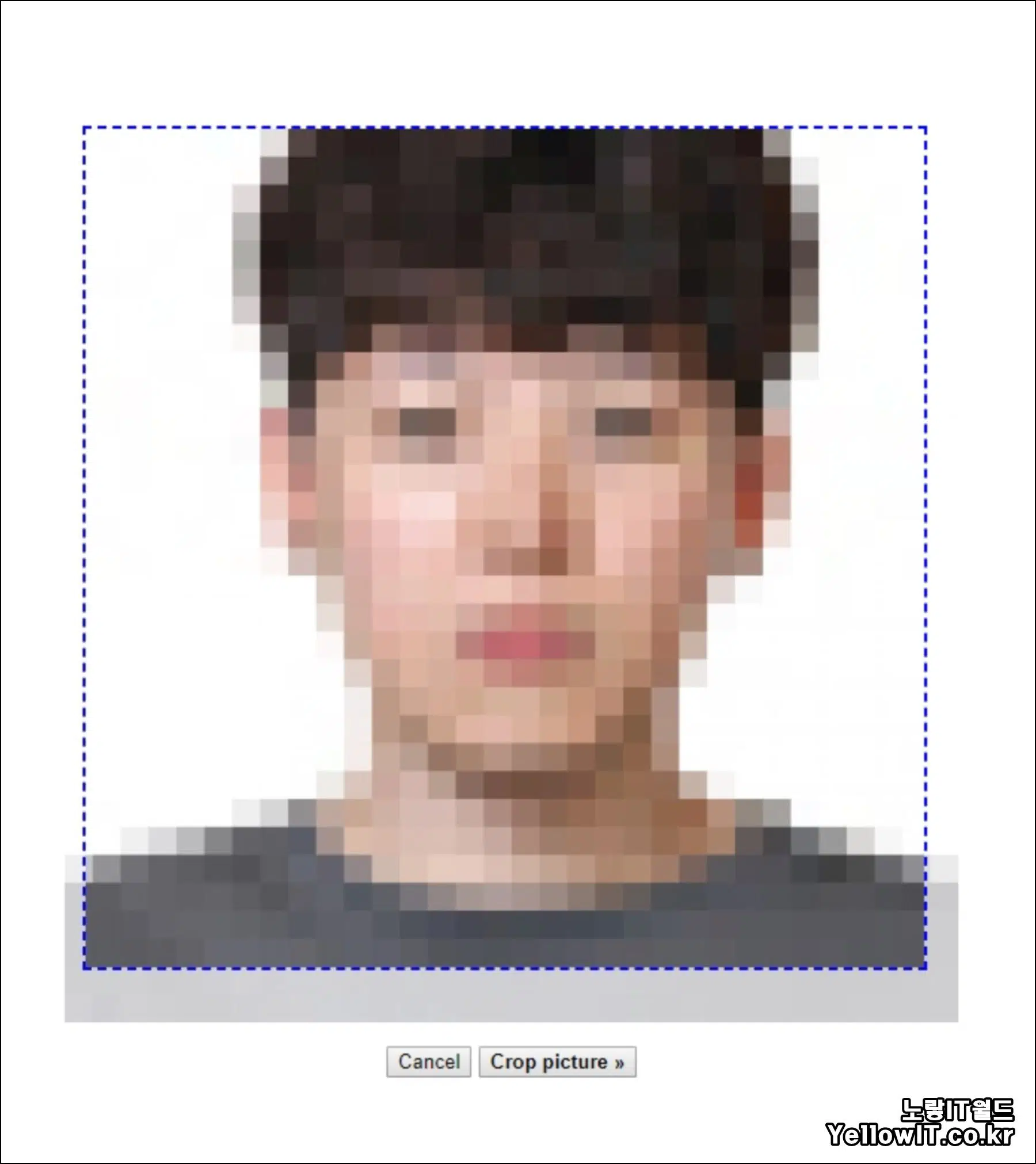
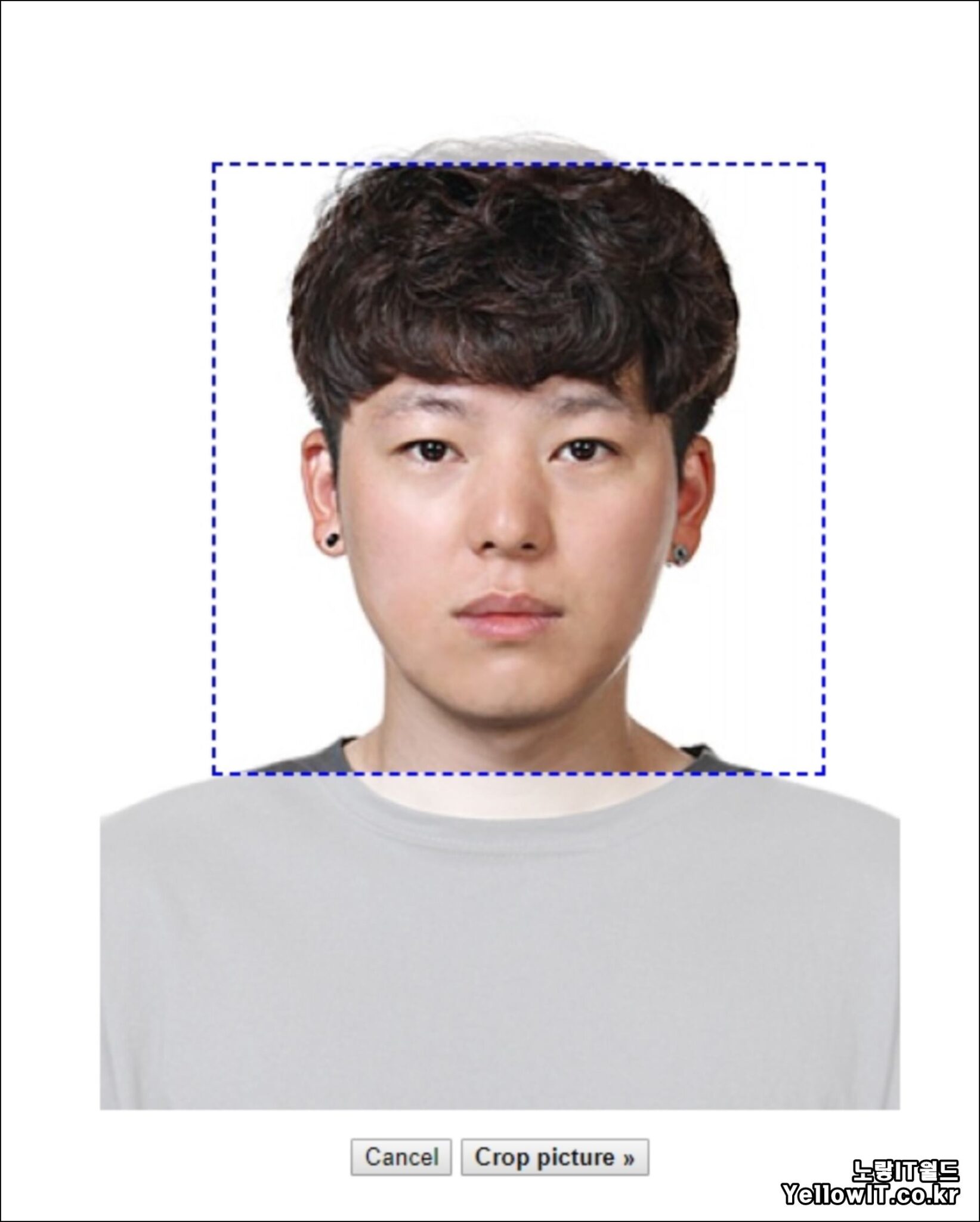
- 아까 만들었던 아이콘 이미지를 설정했으며 Crop Picture버튼으로 원하는 부분을 선택 가능합니다.
- 그리고 Favicon을 만들 땐 고해상도 이미지를 넣으면 알아서 파비콘 사이즈로 저하시켜주기 때문입니다.
이미지 말고 캐릭어 그림을 넣어서 Favion으로 만들어도 좋습니다.

단순한 이미지를 구해서 재 캐릭터를 만들어 보겠습니다.

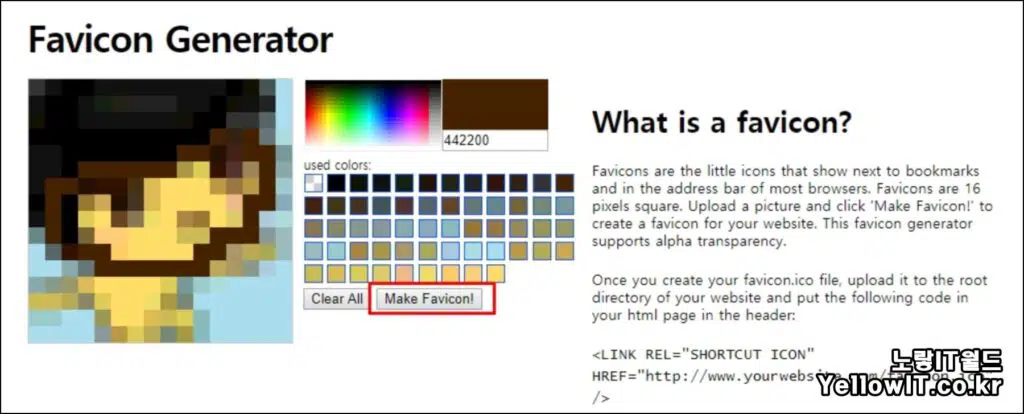
스포이트로 원하는 부분을 더 색을 칠해 강조하고 싶은 부분을 추가할 수 있습니다.
파비콘 디자인이 완성되었다면 Make Favicon! 을 눌러주면 자동으로 만들어주며 완성이 되면 하단의 표시 부분을 선택 후 저장하면 됩니다.
티스토리 아이콘 파비콘 등록

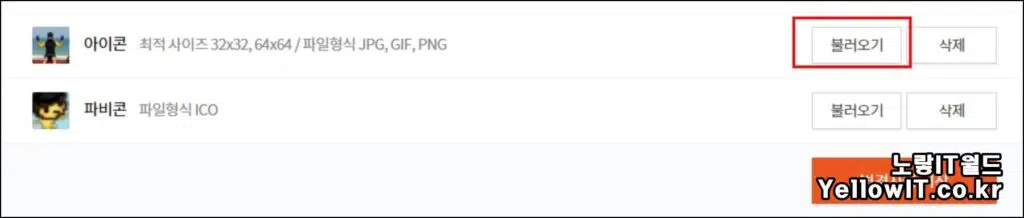
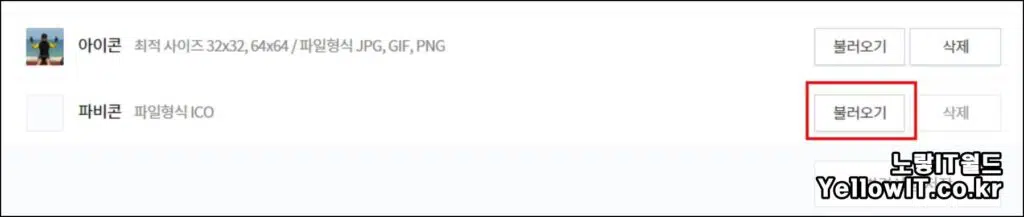
티스토리의 블로그로 들어와 파비콘 불러오기를 선택합니다.
Icon 파일로 만들어진 Favicon 파일Icon 파일로 만들어진 Favicon 파일을 열어줍니다.
다음은 아이콘을 불러오기 해 아까 만든 32 x 32 사이즈의 이미지를 불러옵니다.
이상 Icon 과 Favicon모드 정상 세팅되었고 변경사항 저장으로 모든 작업이 완료되었습니다.
파비콘은 일반적으로 작은 크기의 이미지로 웹 브라우저 탭에 표시되므로 주로 16×16 픽셀 또는 그 이상의 크기로 사용됩니다. 앱 아이콘은 모바일 애플리케이션 또는 웹 앱의 아이콘으로 사용되며, 홈 화면에서 크게 표시되므로 큰 크기의 이미지가 필요합니다. 웹사이트 로고는 웹페이지 상단에 표시되며, 크기는 디자인과 웹사이트의 레이아웃에 따라 다양할 수 있습니다
참고 : 워드프레스 로고 및 파비콘 설정방법