티스토리나 워드프레스 등 웹사이트를 운영하는 분들에게 코어 웹 바이탈에 대한 중요성에 대해 알아보도록 하겠습니다. 흔히 구글서치 콘솔에 들어가서 항목을 살펴보면 코어 웹 바이탈이라는 항목을 볼 수 있는데 이는 구글이 웹페이지의 성능을 측정하고 사용자 경험을 개선하기 위해 도입한 세 가지 핵심 기능입니다.
그리고 이 정보를 통해서 웹페이지가 검색 엔진 결과에 노출되는 위치와 사용자들의 만족도에 직접적인 영향을 미치기 때문에 검색엔진에서 상위에 노출되기 위해서는 이 코어웹바이틀을 이해할 필요성이 있습니다.
코어 웹 바이탈의 세 가지 주요 지표
노랗 목차
LCP (Largest Contentful Paint)

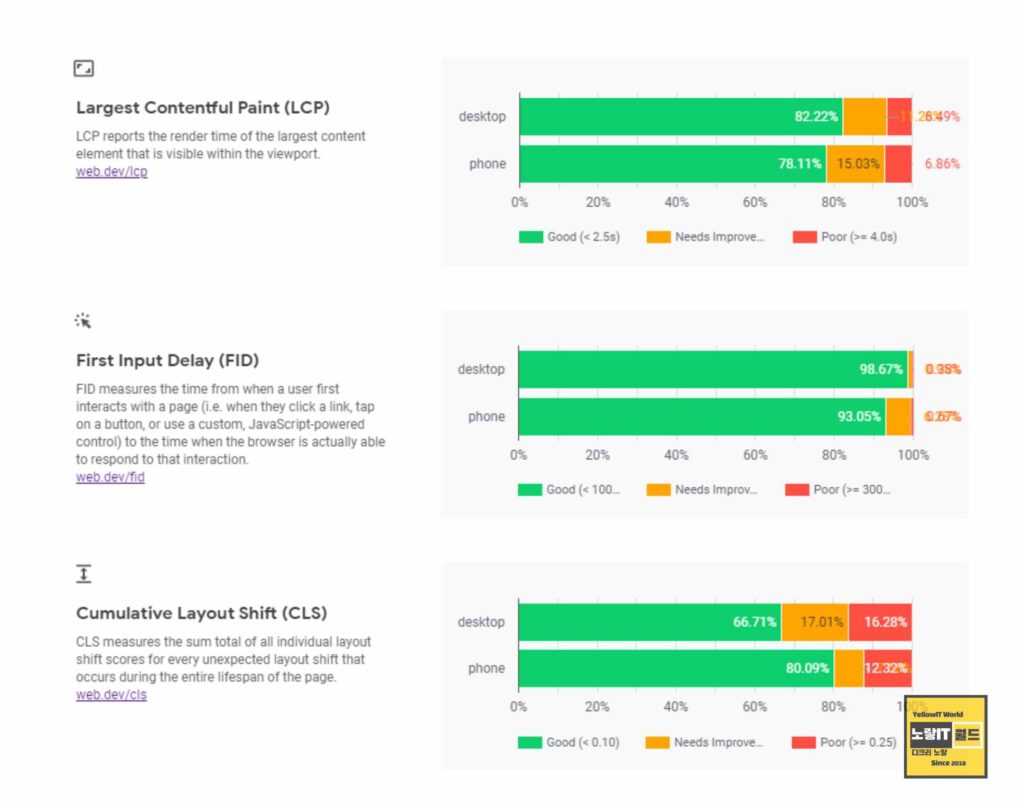
코어웹바이탈에서 LCP는 웹 페이지의 로딩 속도를 측정하는 지표로, 콘텐츠 렌더링 시간을 의미합니다.
이는 웹 페이지가 완전히 로드되는 데 소요되는 전체 시간이 아니라, 뷰포트 내에서 사용자에게 가장 중요한 부분이 표시되는 데 걸리는 시간을 의미합니다. 뷰포트는 사용자가 스크롤 동작 없이 볼 수 있는 영역을 의미하는데 간단한 웹 페이지의 경우, 주로 텍스트와 큰 이미지 중에서 해당 큰 이미지가 LCP로 간주됩니다.
그렇기 때문에 웹페이지에서 큰 이미지가 빠르게 로드되면 웹페이지가 빠르게 나타나 사용자에게 긍정적인 이미지를 느끼게 해주기 때문에 Google은 웹페이지 로딩 후 처음 2.5초 이내에 LCP가 발생하도록 목표를 세우고 있으며, 2.5초~4초 미만은 개선이 필요하며, 4초 이상은 성능이 좋지 않다고 판단합니다.
- 좋음: 가장 큰 콘텐츠 요소가 2.5초 이내에 렌더링됩니다.
- 개선 필요: 가장 큰 콘텐츠 요소는 4초 이내에 렌더링되지만 2.5초보다 오래 걸립니다.
- 나쁨: 가장 큰 콘텐츠 요소를 렌더링하는 데 4초 이상 걸립니다.
FID (First Input Delay)

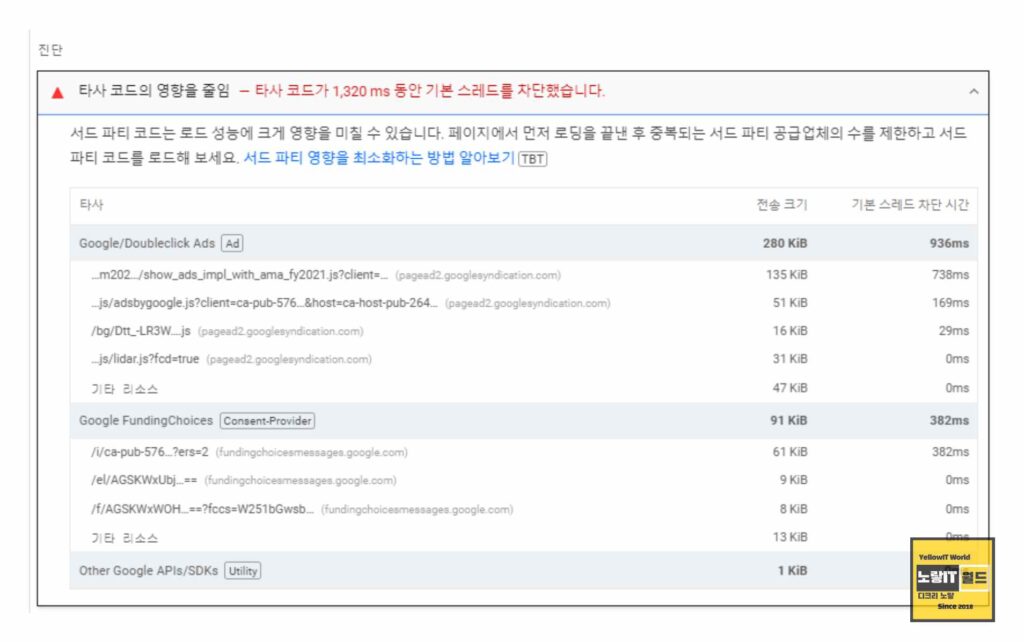
또한 FID는 웹사이트의 상호작용성과 반응성을 나타내며, 사용자가 웹페이지와 상호작용을 시도하는 첫 번째 순간부터 웹페이지가 응답하는 시간을 측정합니다.
웹페이지에 접속 시 사용자의 첫인상을 결정하는 중요한 지표로, 웹페이지가 얼마나 빠르게 사용자 입력에 반응하는지를 나타내는데 이는 밀리세컨드(ms)로 측정되며 좋은 사용자 경험을 위해 첫 입력 지연이 100ms 이하가 되도록 최적화를 해야합니다.
- 양호: 페이지의 FID 점수가 100ms 미만이면 매우 양호한 상태입니다.
- 개선 필요: 페이지의 점수가 100ms를 초과하고 300ms 미만인 경우 FID 점수를 개선해야 합니다.
- 나쁨: FID 점수가 300ms를 초과하면 성능이 좋지 않은 것으로 판단됩니다.
CLS (Cumulative Layout Shift)

CLS는 페이지의 시각적 안정성을 측정하며, 페이지 로드 중에 요소들이 얼마나 안정적으로 위치하는지를 나타냅니다.
특히 AMP 모바일에서 중요한 지표로 간주되며, 페이지의 요소가 얼마나 자주 이동하는지를 측정하는 부분으로서 사용자가 이미 페이지 콘텐츠를 보는 중에도 웹페이지가 지속적으로 광고나 이미지 및 레이아웃 요소 등이 이동하면 사용자 경험이 저하되기 때문에 CLS 점수가 낮게 표시됩니다.
- 좋음: 페이지의 CLS 점수가 0.1 미만이면 매우 양호한 상태입니다.
- 개선 필요: 페이지의 CLS 점수가 0.25 미만이면 양호하나, 0.1 이상인 경우 개선이 필요합니다.
- 나쁨: 페이지의 CLS 점수가 0.25 이상이면 많은 작업이 필요한 상태입니다.
이러한 세 가지 코어웹바이탈 지표를 통해 웹페이지의 성능을 이해하고개선하여야 SEO에 도움이 됩니다..
코어 웹 바이탈의 중요성 및 SEO에 미치는 영향

코어 웹 바이탈은 사용자 경험을 개선하고 검색 엔진 순위에 직접적인 영향을 미치기 때문에 SEO에서 중요한 역할을 합니다.
기본적으로 구글은 좋은 사용자 경험을 제공하는 웹페이지를 우선 시 하기 때문에 이는 코어 웹 바이탈을 통해 인터넷검색엔진 최적화를 측정합니다.

빠르게 로드되는 웹페이지는 사용자가 더 편리하게 이용할 수 있고, 이는 고객으로의 전환과 이탈률 감소에 긍정적인 영향을 미칩니다. 따라서 코어 웹 바이탈을 개선하는 것은 웹사이트의 성과 향상뿐만 아니라 검색 결과에서 더 높은 순위를 얻기 위한 필수적인 요소입니다.
구글 Discover와 연관성

구글 Discover는 사용자의 관심사를 기반으로 한 자동 개인화 콘텐츠를 제공하는 서비스로서 작은 블로그나 웹사이트가 빠르게 성장하기 위해서는 구글 Discover를 효과적으로 활용하는 것이 중요하며 이를 위해서는 코어 웹 바이탈을 개선하여 PASS 상태를 유지하는것이 좋습니다.
기본적으로 티스토리와 같이 직접적으로 호스팅 서버에 관여할 수 없지만 HTML이나 CSS, 광고설정등을 통해 어느정도 웹페이지의 속도를 조절할 수 있으며 워드프레스의 경우라면 적절한 플러그인 사용과 함께 빠른 호스팅 서버를 사용하느것이 좋습니다.

그리고 최근 구글 애드센스의 자동광고 설정으로 인해 원치 않게 자동으로 적용되는 광고로 인해 발생하는 Cumulative Layout Shift (CLS)의 문제는 특히 주목해야 할 부분입니다. 구글 애드센스의 자동 광고를 무심코 적용하면 웹페이지의 시각적 안정성이 저하될 수 있습니다. 따라서 자동 광고를 사용할 때에는 신중한 고려와 세심한 설정이 필요합니다.
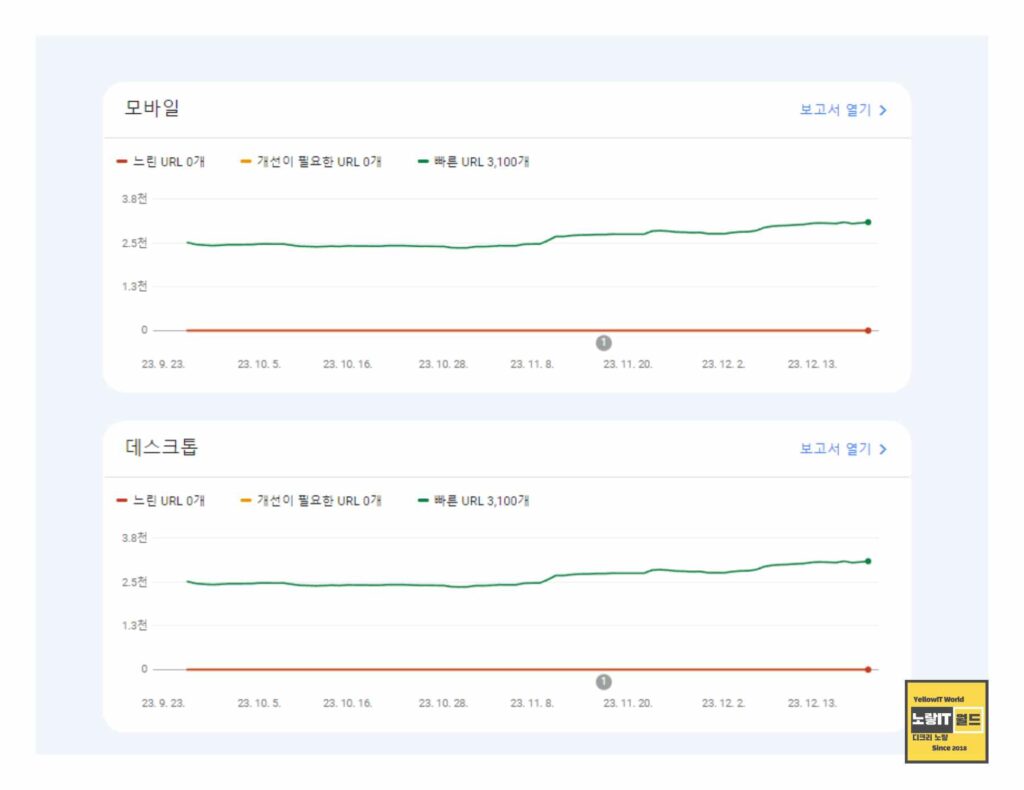
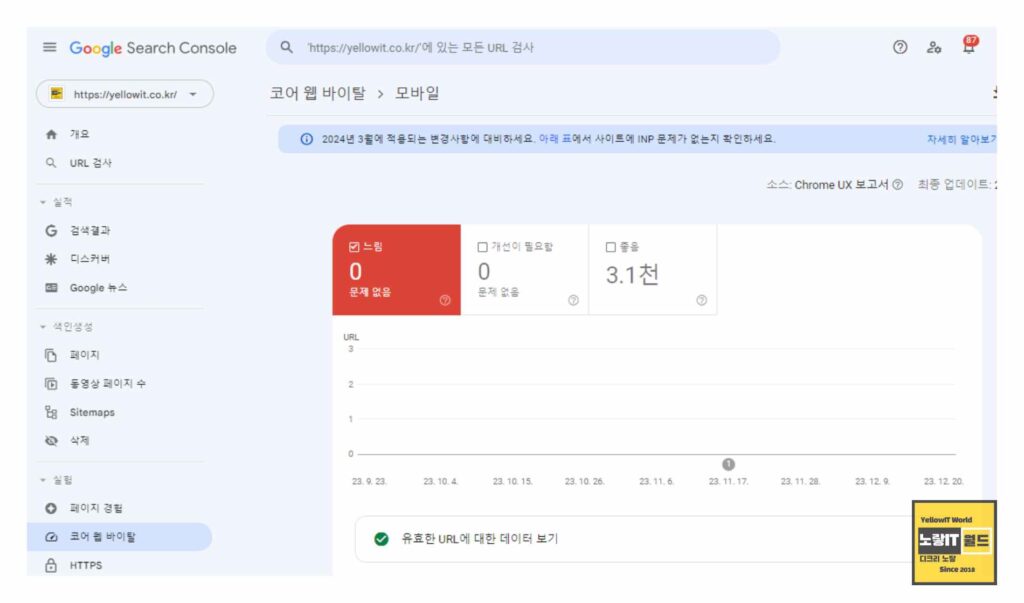
1. Chrome UX 보고서 (CrUX)
- 개요
- Chrome UX 보고서는 Chrome 브라우저를 사용하는 실제 사용자들의 필드 데이터를 기반으로 웹사이트의 성능을 평가합니다.
- 사용자들이 웹페이지를 어떻게 경험하는지에 대한 정확하고 실시간 데이터를 제공하여 웹사이트 소유자가 실제 사용자의 피드백에 근거해 개선점을 파악할 수 있습니다.
- 활용 방법
- CrUX를 통해 제공되는 필드 데이터를 기반으로 웹페이지의 LCP, FID, CLS와 같은 코어 웹 바이탈 지표를 확인합니다.
- 웹사이트 성능 개선을 위한 우선순위를 결정하고 사용자 경험을 향상시키는데 활용합니다.
2. Google Lighthouse
- 개요:
- Google Lighthouse는 코어 웹 바이탈 지표를 포함한 다양한 성능, SEO, 접근성 등의 지표를 제공하는 실험실 도구입니다.
- 사용자가 웹페이지를 빠르게 로딩하고 상호작용할 수 있도록 도움을 주는 실행 가능한 통찰력을 제공합니다.
- 활용 방법:
- Lighthouse를 사용하여 웹페이지의 성능, 접근성, SEO 등 다양한 측면에서 문제를 식별하고 개선점을 제시합니다.
- 특히 코어 웹 바이탈에 중점을 두어 LCP, FID, CLS 등을 확인하여 개선 방안을 제안합니다.
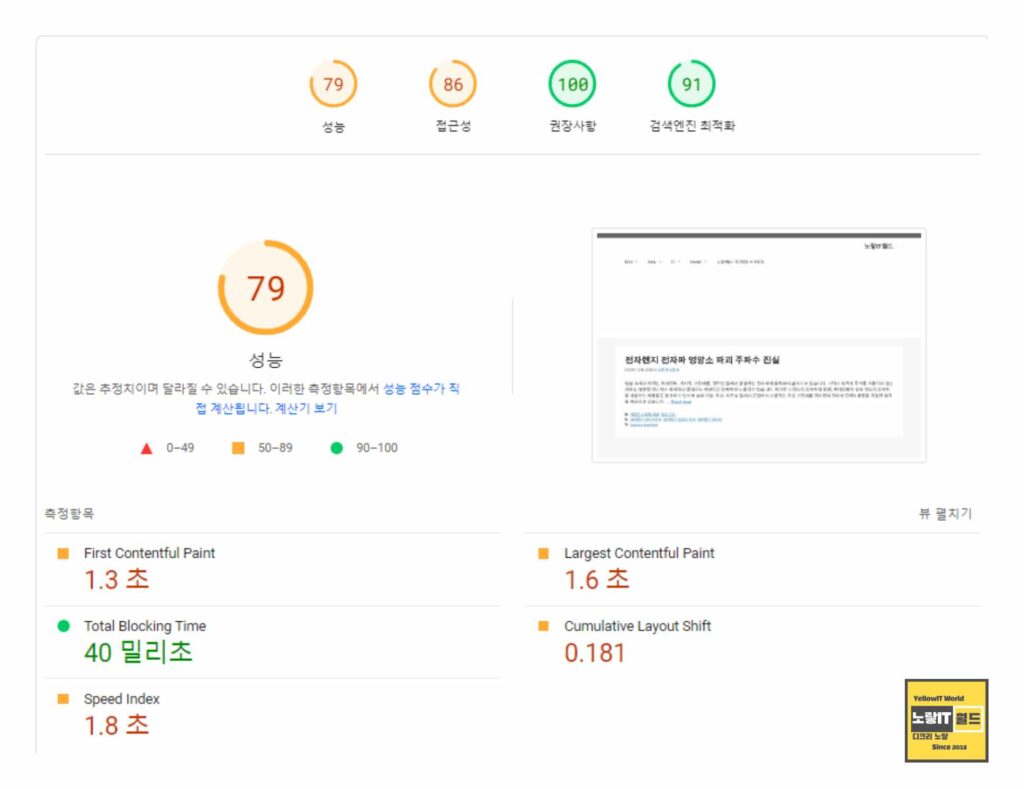
3. Google PageSpeed Insights
- 개요:
- Google PageSpeed Insights는 CrUX와 Lighthouse의 기능을 결합하여 현장 및 실험실 데이터를 제공하는 도구입니다.
- 웹사이트 성능을 높이고 사용자 경험을 개선하기 위해 필요한 정보를 한 곳에서 제공합니다.
- 활용 방법:
- PageSpeed Insights를 사용하여 웹페이지의 성능을 분석하고, 현장과 실험실 데이터를 통합하여 ganz한 결과를 확인합니다.
- 웹사이트 소유자는 PageSpeed Insights를 통해 언제든지 웹페이지의 성능을 평가하고 개선할 수 있습니다.
추가적인 참고 사항
- CrUX, Lighthouse, PageSpeed Insights 연계 활용
- 이 세 도구를 통합적으로 활용하여 현장에서 어떻게 사용자들이 웹페이지를 경험하는지와 실험실에서 어떻게 개선이 가능한지를 ganz하게 파악할 수 있습니다.
- 사용자들의 실제 경험과 실험실 데이터를 함께 고려하여 코어 웹 바이탈을 개선하는데 유용합니다.
- 정기적인 모니터링 및 개선
- 정기적으로 CrUX, Lighthouse, PageSpeed Insights를 사용하여 웹페이지의 성능을 모니터링하고, 변경사항이나 성능 저하가 있는지 확인합니다.
- 코어 웹 바이탈을 지속적으로 개선하며 사용자들에게 최상의 경험을 제공합니다.
코어 웹 바이탈은 웹사이트의 성능을 향상시키고 사용자 경험을 개선하는 데 핵심적인 역할을 합니다. SEO에서도 중요한 위치를 차지하고 있으며, 구글 Discover를 통한 노출을 원하는 작은 웹사이트에게 더욱 필수적입니다. 따라서 웹사이트 소유자와 개발자들은 코어 웹 바이탈을 주의 깊게 모니터링하고 최적화하여 웹페이지의 성능을 향상시켜야 합니다.