워드프레스나 티스토리등 자신의 홈페이지 블로그에 보다 자세한 정보를 기입하기 위해서 표 테이블 이용할텐 핸드폰 “Amp“이나 테블릿이 출시 되기전까지는 대부분 PC로만 접속을 하기 때문에 PC 해상도에 맞춰 표를 작성했음 되었습니다.
하지만 지금처럼 다양한 해상도로 접속함에 있어서 PC에 맞춰 제작된 표가 작은 화면인 핸드폰에서는 잘려 나올 수 있으며 그렇게 되면 인터넷검색최적화에도 제약을 받게 됩니다.
실제로 이러한 문제로 인해 구글 서치콘솔에서는 크롤링 오류가 발생하기도 합니다.
그렇기 때문에 어떤 플랫폼으로 들어오더라도 화면에 간격이나 잘리는 부분등이 가독성을 신경써야 하며 기본적으로 워드프레스와 같은 웹사이트 및 블로그등 표나 이미지가 짤린다면 해상도를 변경하거나 모바일최적화를 통해 각 플랫폼에 맞게 자동으로 맞춤형 테마를 사용하느것이 좋습니다.
워드프레스 표 테이블 짤림 해상도 최적화 방법
표 테이블 비교
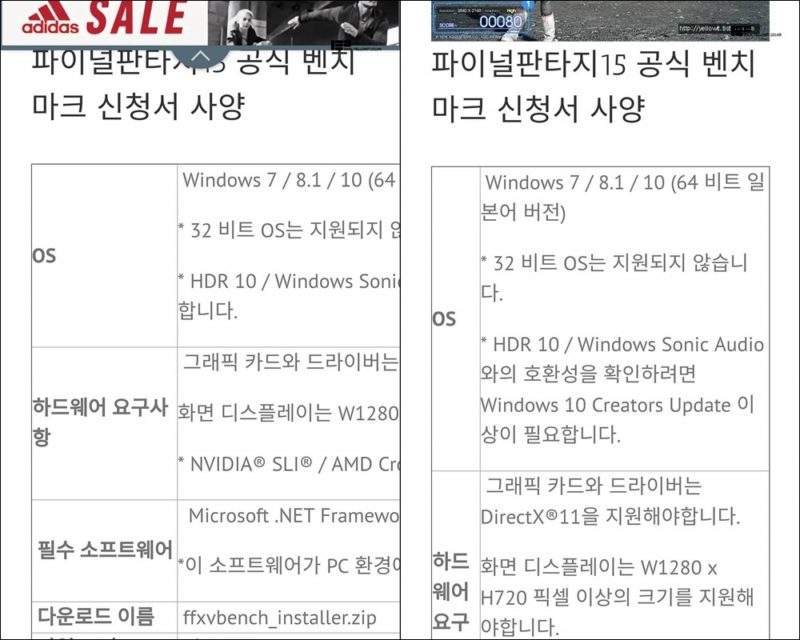
정상적인 표

보는것과 같이 높은 해상도인 컴퓨터에서는 화면에 짤림 없이 테이블이 보입니다.
모바일 화면 표 짤림

하지만 해상도가 떨어지는 모바일로 접속하게 되면 표가 커서 화면에서 짤려 나옵니다.
이렇게 되면 검색엔진최적화에도 나쁠 뿐더러 해당정보를 보고 싶은 유저들도 볼수가 없어 답답함을 느끼게 됩니다.
표 테이블 짤림 해결방법
그렇다면 표를 해상도에 맞게 나올수 있도록 최적화 하는방법을 알아보겠습니다.

표가 짤리는 글을 수정합니다.
그리고 HTML 코드를 수정해야 하기 때문에 텍스트로 변경합니다.

보는것과 같이 표 부분에 사이즈가 보입니다 이 PX로 모든 해상도에 표시되기 때문에 해당 해상도보다 모자르게 되면 짤리게 됩니다.
그렇다면 PX (픽셀)이 아닌 화면에 % (퍼센티지)로 나타나게 해줘야 합니다.
저같은경우는 해당 사이즈 부분에 100%로 변경했습니다.
CSS를 사용하여 테이블의 스타일을 수정하여 테이블이 잘리는 문제를 해결할 수 있습니다. 예를 들어, 테이블의 너비를 100%로 설정하거나 셀 내용의 줄간격을 조정하여 테이블을 더 잘 표시할 수 있습니다.

그럼 왼쪽처럼 짤려 나왔던 표가 오른족처럼 화면에 100% 최적화되어 표시되는것을 볼 수 있습니다.
마지막으로, 테이블을 이미지로 변경하여 표시할 수도 있으며 이 경우 테이블이 모니터 화면에서 잘리지 않을 것입니다.
그러나 이 방법은 텍스트를 검색하거나 복사하기가 어려워질 수 있으므로 테이블의 목적에 따라 적절한 방법을 선택해야 합니다.
참고 : 티스토리 워드프레스 표 가운데 정렬 태그 방법
티스토리 워드프레스 엑셀시트 표 복사 붙여넣기 안될때