티스토리 블로그를 운영하면서 독자들에게 눈에 띄는 링크 버튼을 제공하고 싶다면, CSS1와 HTML2을 활용하여 차원이 다른 시각적 요소를 제공할 수 있습니다. 이 글에서는 티스토리의 글쓰기 화면에서 CSS로 디자인된 티스토리 버튼을 추가하고, 필요할 때마다 손쉽게 마우스 호버 시 자동으로 색상이 변하는 링크버튼 활용할 수 있는 방법을 상세히 알아보도록 하겠습니다.
블로그를 관리함에 있어 링크 버튼은 블로그 글에 상호작용성을 부여하고, 독자들의 주목을 끌어 블로그 내용을 탐색하도록 유도하는 데 중요한 역할을 합니다. 특히 눈에 띄는 디자인의 티스토리 버튼은 정보를 강조하고, 홍보 및 네비게이션에 활용하기에 이상적입니다.
우선, 티스토리 블로그 글에 링크 박스버튼3을 추가하기 위해 다음 내용을 참고하세요
티스토리 버튼 CSS 만들기
노랗 목차

먼저, 티스토리 블로그의 HTML 편집으로 이동합니다.

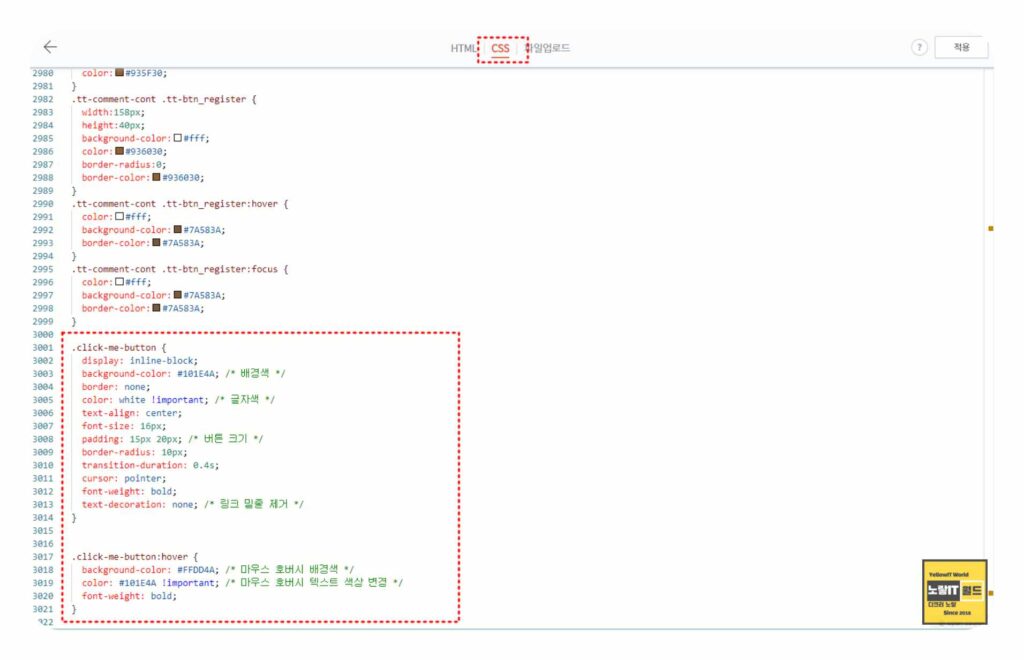
이후 아래의 CSS 코드를 가장 하단에 추가한 다음 저장합니다.
.click-me-button {
display: inline-block;
background-color: #101E4A; /* 배경색 */
border: none;
color: white !important; /* 글자색 */
text-align: center;
font-size: 16px;
padding: 15px 20px; /* 버튼 크기 */
border-radius: 10px;
transition-duration: 0.4s;
cursor: pointer;
font-weight: bold;
text-decoration: none; /* 링크 밑줄 제거 */
}
.click-me-button:hover {
background-color: #FFDD4A; /* 마우스 호버시 배경색 */
color: #101E4A !important; /* 마우스 호버시 텍스트 색상 변경 */
font-weight: bold;
}
여기서 ‘click-me-button‘ 클래스는 티스토리 버튼의 스타일을 정의하는데 사용되며 마우스 호버 시 배경색 및 텍스트 색상을 원하는 대로 변경4할 수 있습니다.
만약 원하는 색상의 코드를 모르겠다면 아래 CSS 코드별 색상표를 참고해서 지정할 수 있습니다.
참고 : HTML CSS 색상코드 – 컬러코드 16가지 RGB CMYK 가산혼합
이렇게 CSS를 적용하면 버튼의 스타일이 정의됩니다. 이 코드에서는 버튼의 배경색, 글자색, 크기, 둥근 모서리 및 호버 효과를 설정합니다. 필요한 경우 이 코드를 커스터마이징하여 버튼을 디자인할 수 있습니다.
티스토리 서식 저장하기
이제 위의 CSS를 추가했다면, 링크 버튼을 만들 HTML 태그를 티스토리에 서식에 저장해두고 필요할 때마다 꺼내서 사용할 수 있습니다.

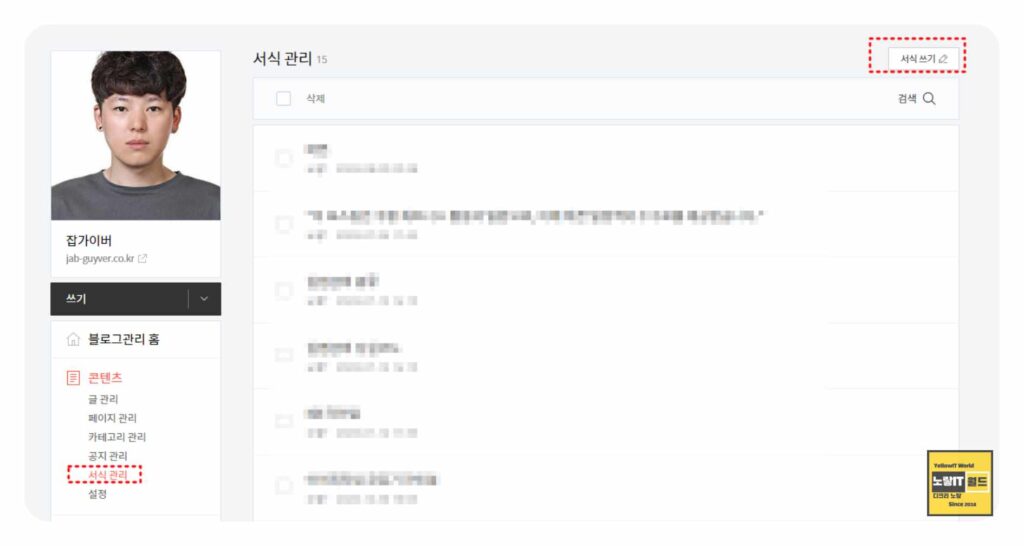
- 티스토리 대시보드로 이동한 후 ‘서식’ 메뉴를 선택합니다.
- ‘서식쓰기’를 클릭합니다.
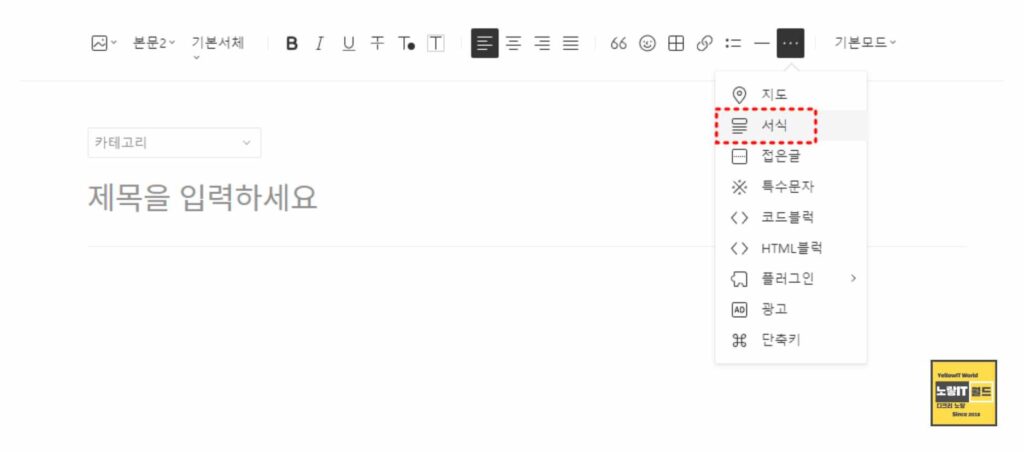
- 다음 HTML 태그를 복사하여 HTML 모드로 전환한 후 붙여넣고 저장합니다.
<a class="click-me-button" href="https://www.example.com" target="_blank" rel="noopener">클릭하세요!</a>
이제 저장한 서식을 사용하여 티스토리 글쓰기 화면에서 티스토리 버튼을 쉽게 추가할 수 있습니다.
티스토리 글쓰기 링크 박스 추가하기

링크 박스에 들어갈 문구와 링크를 수정하고, 실제 글을 미리보거나 발행하면 멋진 사각형 버튼이 보입니다.

이제 여러분은 티스토리 블로그에서 CSS와 HTML을 활용하여 눈에 띄는 티스토리 링크버튼을 만들고, 독자들에게 더 매력적인 콘텐츠를 제공할 수 있을 것입니다. 간단하면서도 효과적인 방법을 통해 블로그를 더욱 독특하게 꾸며보세요!
티스토리 사각박스 응용 Tip
박스 스타일링 : 사각 박스의 스타일을 변경하려면 CSS의 border 속성을 활용하세요. border를 통해 박스의 테두리 두께, 스타일 및 색상을 설정할 수 있습니다.
.custom-box {
border: 2px solid #333; /* 테두리 스타일 및 색상 설정 */
padding: 10px; /* 내용과 테두리 간격 설정 */
background-color: #F0F0F0; /* 박스 배경색 설정 */
}그림자 효과 : 사각 박스에 그림자 효과를 추가하려면 CSS의 box-shadow 속성을 활용하요하여 이를 통해 박스가 화면에서 떠있는 듯한 입체적인 느낌을 줄 수 있습니다.
.custom-box {
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); /* 그림자 설정 */
}반응형 디자인 : 만든 사각 박스가 다양한 화면 크기에서도 잘 보이게 하려면 CSS의 미디어 쿼리를 활용하여 반응형 디자인을 적용하세요. 이렇게 하면 화면 크기에 따라 박스의 크기나 스타일을 조절할 수 있습니다.
@media (max-width: 768px) {
.custom-box {
font-size: 14px; /* 작은 화면에서 글자 크기 줄이기 */
}
}둥근 모서리 : 사각 박스의 모서리를 둥글게 만들려면 CSS의 border-radius 속성을 활용하세요
.custom-box {
border-radius: 10px; /* 둥근 모서리 설정 */
}텍스트 정렬 : 텍스트를 박스 내에서 가운데 정렬하려면 CSS의 text-align 속성을 사용하세요.
.custom-box {
text-align: center; /* 가운데 정렬 */
}박스에 이미지 추가 : 박스 내에 이미지를 추가하려면 HTML에서 <img> 태그를 사용하세요.
<div class="custom-box">
<img src="이미지_경로.jpg" alt="이미지 설명">
<p>이미지 아래에 텍스트 추가 가능</p>
</div>이러한 효과들을 통해 블로그 글쓰기에 더욱 효과적으로 독자들을 끌어들이고, 독특한 스타일을 부여하여 블로그를 더욱 독특하게 만들 수 있습니다. 디자인 요소를 적절히 활용하여 콘텐츠를 더욱 흥미로운 것으로 만들어보세요.
- CSS는 “Cascading Style Sheets”의 약어로, 웹 페이지의 디자인과 스타일을 정의하는 스타일 시트 언어입니다. CSS는 HTML이나 XML로 작성된 웹 페이지의 요소들을 시각적으로 꾸미고, 레이아웃을 조정하며, 웹 페이지의 전반적인 모양과 스타일을 제어하는데 사용됩니다.
CSS는 HTML과 함께 웹 페이지를 디자인하고 스타일링하는 핵심 기술 중 하나이며, 웹 개발자와 웹 디자이너가 웹 사이트를 보다 미려하고 사용자 친화적으로 만들기 위해 필수적으로 이해하고 활용해야 하는 도구입니다. ↩︎ - HTML은 “HyperText Markup Language”의 약어로, 웹 페이지를 생성하고 구조화하는 데 사용되는 마크업 언어입니다. HTML은 웹 브라우저에게 웹 페이지의 구조와 내용을 설명하고 표시하는 역할을 합니다. 이 언어는 웹 페이지의 모든 요소와 컨텐츠를 정의하며, 웹 페이지를 렌더링할 때 그 내용을 읽고 표시하며 HTML의 주요 특징 및 역할은 다음과 같습니다
구조화된 문서: HTML은 웹 페이지의 구조를 정의합니다. 텍스트, 이미지, 링크, 표, 목록 등 웹 페이지 내의 모든 요소들은 HTML 태그를 사용하여 정의됩니다.
하이퍼링크: HTML은 다른 웹 페이지로 연결하는 링크를 생성하는 데 사용됩니다.<a>태그를 사용하여 하이퍼링크를 만들 수 있으며, 이를 통해 사용자는 다른 웹 페이지로 이동할 수 있습니다.
멀티미디어: HTML은 이미지, 오디오, 비디오 등 다양한 멀티미디어 요소를 웹 페이지에 포함할 수 있습니다.<img>,<audio>,<video>등의 태그를 사용하여 멀티미디어 콘텐츠를 삽입할 수 있습니다.
폼과 입력 요소: HTML은 웹 페이지에서 입력 양식과 사용자 입력을 처리하는 데 사용됩니다. 텍스트 필드, 라디오 버튼, 체크박스, 드롭다운 메뉴 등 다양한 입력 요소를 제공하며, 이를 통해 사용자로부터 정보를 수집할 수 있습니다.
웹 접근성: HTML은 웹 페이지의 접근성을 향상시키는 데 기여합니다. 시맨틱 HTML 요소를 사용하면 스크린 리더 및 장애인을 위한 보다 접근 가능한 웹 페이지를 만들 수 있습니다.
브라우저 호환성: 대부분의 웹 브라우저에서 HTML을 지원하므로, 웹 페이지는 여러 다른 브라우저에서도 동일하게 표시될 수 있습니다.
HTML 문서는 일반적으로 확장자가.html이며, HTML 태그와 요소로 구성되어 있습니다. 각 태그는<태그명>과</태그명>과 같이 여는 태그와 닫는 태그의 쌍으로 이루어져 있으며, 요소 사이에 텍스트나 다른 HTML 요소를 포함할 수 있습니다.
HTML은 웹 개발의 기초이며, 웹 페이지를 작성하고 구조화하는 데 필수적인 언어입니다. ↩︎ - 링크 박스 버튼은 웹 페이지나 블로그에서 사용자에게 특정 링크로 이동하거나 특정 동작을 수행하도록 유도하는 요소입니다. 이 버튼은 일반적으로 텍스트, 아이콘 또는 이미지와 함께 사용자에게 클릭 가능한 영역을 제공하며, 웹 페이지 내에서 다른 페이지로 연결하거나 추가 정보를 표시하는 데 사용됩니다.
링크 박스 버튼은 주로 다음과 같은 목적으로 사용됩니다
내비게이션: 웹 사이트의 주요 섹션으로 이동하도록 독자나 사용자를 유도하는 데 사용됩니다. 예를 들어, 홈페이지, 카테고리 페이지, 연락처 페이지 등으로 이동할 때 많이 사용됩니다.
다운로드: 사용자에게 파일 다운로드를 제공할 때, 파일 다운로드 버튼을 클릭하여 파일을 다운로드할 수 있도록 합니다.
소셜 미디어 공유: 공유하기 버튼은 사용자가 콘텐츠를 소셜 미디어 플랫폼에 공유할 수 있도록 합니다.
작업 수행: 사용자가 특정 작업을 수행하도록 유도하는 버튼으로, 주문하기, 등록하기, 로그인하기 등의 작업을 수행할 수 있도록 합니다.
광고 및 홍보: 제품 판매, 프로모션, 할인 정보를 전달하거나 홍보할 때 링크 박스 버튼을 사용하여 사용자의 관심을 끌 수 있습니다.
링크 박스 버튼의 디자인은 주로 버튼의 스타일, 색상, 크기 및 텍스트 또는 아이콘과 관련이 있으며, 이러한 디자인 요소는 웹 디자이너나 개발자가 사용자 경험을 개선하고 사용자의 상호작용을 유도하기 위해 조정할 수 있습니다. ↩︎ - 마우스 호버 시 배경색 및 텍스트 색상을 원하는 대로 변경하려면 CSS의
:hover유사 클래스를 사용하여 스타일을 지정할 수 있습니다. 아래는 간단한 예제로 설명합니다.
예를 들어, 버튼을 만들고 마우스 호버 시 배경색을 빨간색으로 변경하고 텍스트 색상을 흰색으로 변경하고 싶다고 가정해 봅시다.
Html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>버튼 예제</title> </head> <body> <a class="custom-button" href="#">호버하세요!</a> </body> </html>
CSS (styles.css).custom-button { display: inline-block; padding: 10px 20px; background-color: #3498db; color: #fff; text-decoration: none; border-radius: 5px; transition: background-color 0.3s, color 0.3s; /* 호버 효과의 변화를 부드럽게 만듭니다. */ } .custom-button:hover { background-color: #e74c3c; /* 마우스 호버 시 배경색을 빨간색(#e74c3c)으로 변경 */ color: #fff; /* 마우스 호버 시 텍스트 색상을 흰색(#fff)으로 변경 */ }
위의 CSS 코드에서.custom-button:hover는 버튼이 호버 상태일 때 적용되는 스타일을 정의합니다. 배경색을 빨간색으로 변경하고 텍스트 색상을 흰색으로 변경하도록 설정되어 있습니다.
이렇게하면 마우스를 버튼 위로 가져가면 배경색과 텍스트 색상이 원하는 대로 변경됩니다. 이를 통해 버튼에 시각적인 호버 효과를 부여할 수 있습니다. CSS의:hover유사 클래스를 사용하면 웹 요소에 다양한 상호작용 효과를 쉽게 추가할 수 있습니다. ↩︎

문의사항이있습니다. 제가 선생님 말씀하신 것처럼 만들어서 사용중인데 글 내용엔 정상적으로 버튼이 적용되나 티스토리 제일 하단 Designed by 티스토리© Kakao Corp. 여기 밑에 “클릭하세요”라고 외부버튼이 나오는데 이것만 삭제할수 없나요.ㅠㅠ 해결이 안되어 한참 헤매고 있습니다.ㅠ
그건 홈페이지 제일하단에 뜨느거 아닌가요? 그렇다면 티스토리 설정에서 html 편집으로 들어가면 있을텐데요