티스토리 블로그를 운영하다 보면, 다양한 테마를 사용하게 됩니다. 각 테마는 그 자체로 독특한 느낌과 디자인을 지닙니다. 티스티로 테마 중 북클럽 스킨테마 역시 블로그를 개성있고 세련되게 꾸밀 수 있는 훌륭한 선택 중 하나입니다. 하지만 Tistory BookClub 북클럽 테마를 사용하면서 느낄 수 있는 불편한 점 중 하나는 바로 “사이드바가 고정되지 않는다”는 것입니다.
마우스 스크롤 휠을 스크롤을 내리면서 글을 읽을 때, 사이드바에 있는 다른 포스트나 카테고리에 빠르게 접근하고 싶을 수 있습니다. 이런 경우, 고정된 사이드바가 큰 도움이 될 수 있습니다.
본 포스팅에서는 북클럽 테마의 사이드바를 고정하는 방법에 대해 알아보겠습니다. 이를 통해 사이트 방문자들이 더욱 편리하게 블로그를 이용할 수 있도록 도와줄 것입니다.
티스토리 사이드바 고정해제 맟 마우스 스크롤 고정 – 사이즈 조절 CSS
티스토리 북클럽 테마 사이드바 고정 CSS
노랗 목차
티스토리 북클럽 스킨 사이드바를 고정하는 방법은 사실 매우 간단합니다.

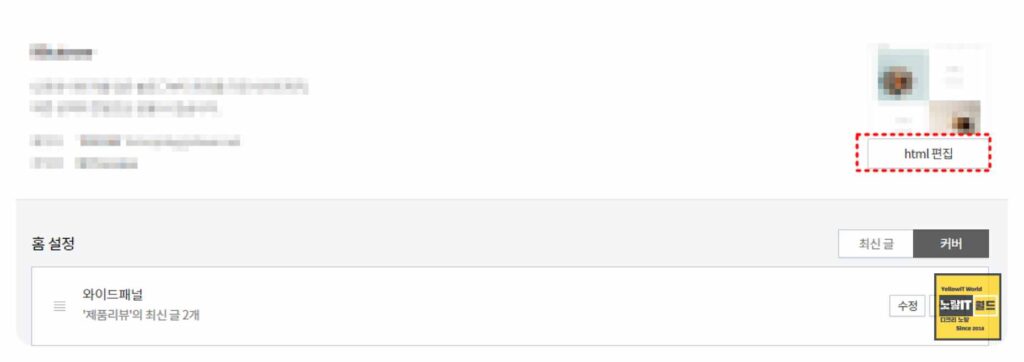
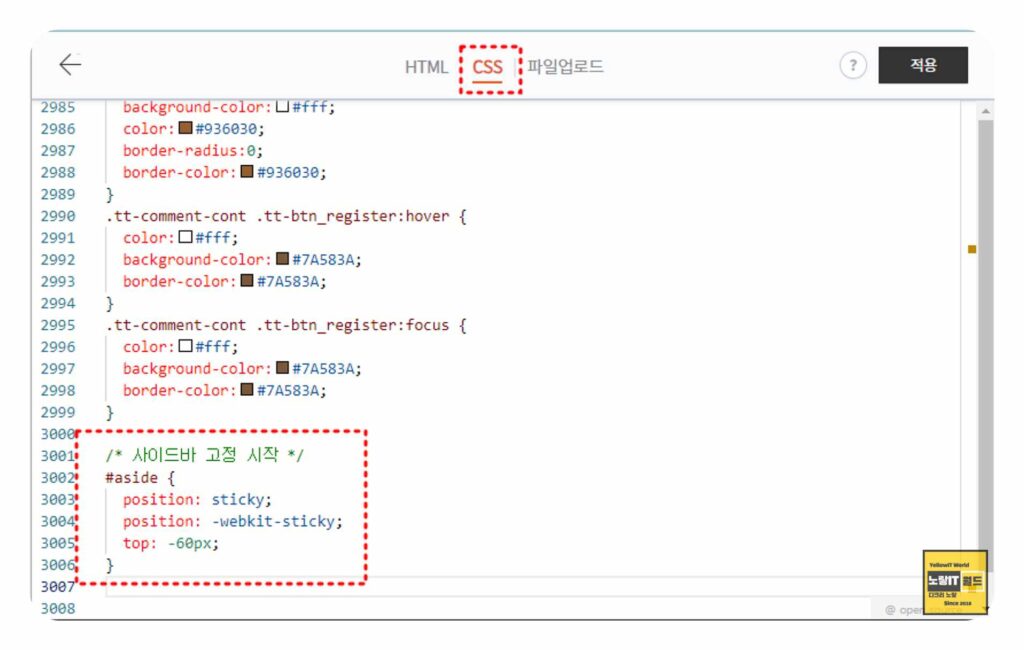
티스토리 스킨편집으로 들어가 BookClub 스킨의 HTML 편집 -> CSS 탭을 선택합니다.

이후 아래의 코드를 티스토리 블로그 관리자 페이지에서 HTML/CSS 편집 메뉴에 들어가서 제일 하단에 추가해줍니다.
/* 사이드바 고정 시작 */
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}코드 설명
position: sticky;와position: -webkit-sticky;: 이 두 줄은 사이드바를 고정시키는 데 사용됩니다. 여기서-webkit-sticky는 웹킷 브라우저(예: Safari)를 위한 것입니다.top: -60px;: 이 부분은 사이드바가 얼마나 높은 위치에서 고정될 것인지를 지정합니다. 이 값은 사이트의 디자인과 레이아웃에 따라 조절할 수 있습니다.
티스토리 북클럽 테마를 사용하면서 사이드바를 고정하는 방법은 매우 간단합니다. 위에서 제시한 CSS 코드를 사용하면, 사이트 방문자들은 스크롤을 내리면서도 사이드바에 빠르게 접근할 수 있게 됩니다. 이렇게 하면 블로그의 사용성이 크게 향상될 것입니다.