워드프레스에는 다양하게 커스터마이징을 할 수 있는 장점이 있는 만큼 초보자들이 원하는 기능을 사용하는데에는 단점으로 다가가는 부분이 있습니다. 기본적으로 사용하는 기능 중에서 편하게 표를 만들어 글을 작성해야 하는 경우가 있는데 기본적으로 네이버블로그나 티스토리처럼 다양한 표”테이블“의 스킨을 제공하지 않아 투박한 형태의 디자인을 사용해야 하는 경우 다양한 테이블 플러그인을 사용하는 방법이 있습니다.
우선 이번에는 가장 기본적으로 워드프레스 제공하는 기본 기능을 이용해 “표(테이블)를 만들고 표 제목 및 바닥글을 추가하는 방법“에 대해 알아보겠습니다.
그리고 표에서 셀합치기 “셀 병합“기능은 기본 워드프레스에서 제공하지 않기 때문에 가장 기본적인 표만들기 방법을 추천해보겠습니다.
그리고 테마나 해상도 (모바일,PC)에서 표가 짤려보이는 분들은 표를 반응형 테마에 맞게 화면에 짤리지 않는 테이블을 만드는 방법도 알아보도록 하겠습니다.
표가 큰 경우 특히 해상도가 적은 핸드폰 접속 시 화면에 짤릴 수 있는데 그런경우 모바일최적화를 위한 AMP 페이지를 만들거나 AMP 반응형 테마를 지원하는 테마를 설치합니다.
워드프레스 필수 플러그인 – Jetpack 제트팩 최적화
노랗 목차
워드프레스 기본 표 만들기

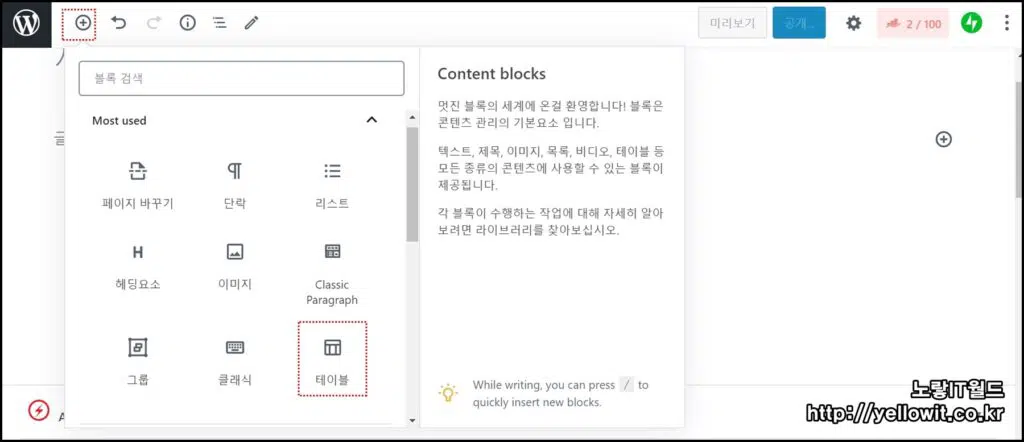
좌측상단 +를 눌러주면 기본적으로 표를 만들 수 있는 “테이블“기능을 통해 표 만들기가 가능합니다.

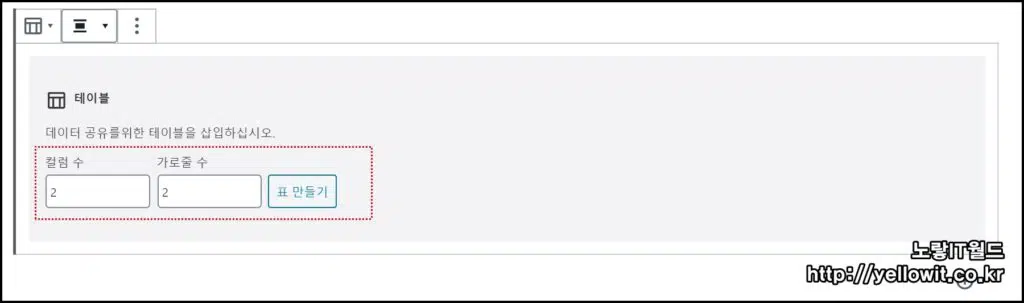
테이블은 가로 세로 원하는 셀을 입력해서 간단하게 만들 수 있습니다.

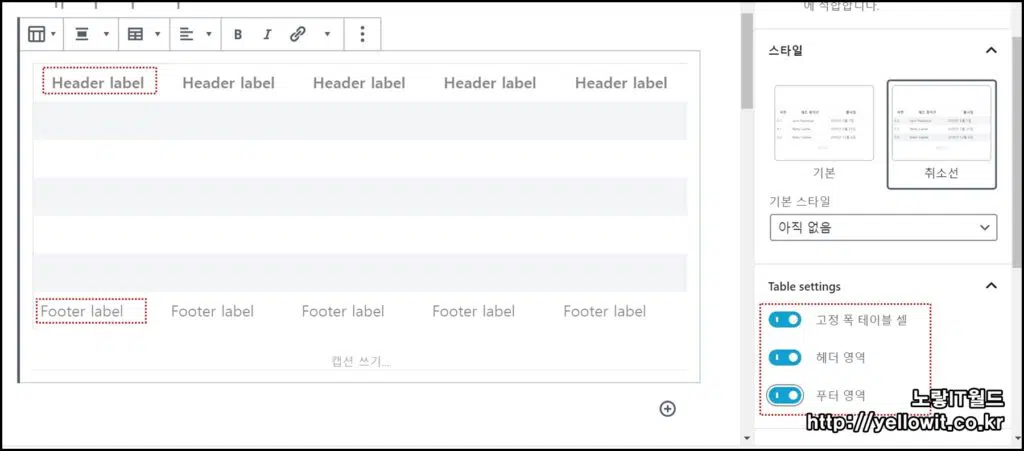
만들어진 표는 기본디자인 외에도 취소선 디자인을 제공합니다.
테이블 설정에서는 “고정 폭 테이블 셀“과 헤더영역과 푸터영역에 원하는 이름을 추가할 수 있으나 단점으로는 원하는 셀을 병합해서 합치거나 나누는 기능이 없어서 원하는 표시트를 제작이 불가능합니다.
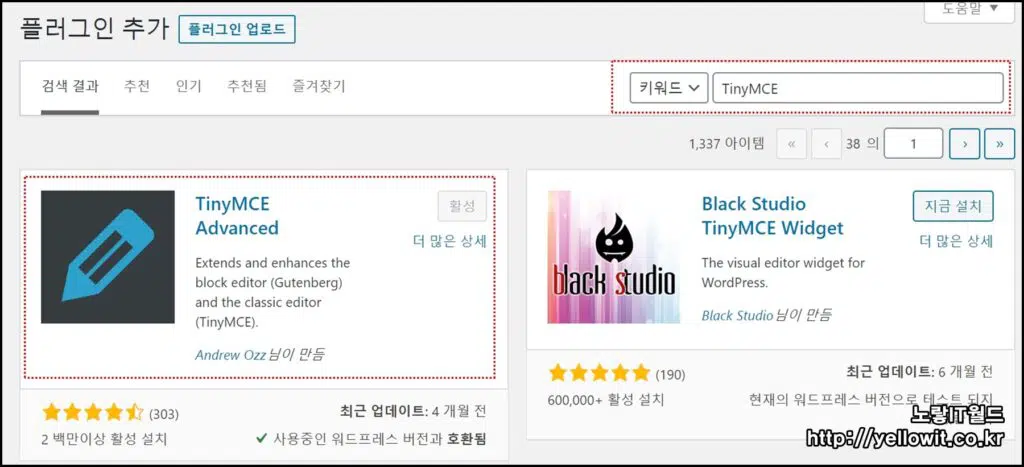
그런경우 저는 고전편집기를 주로 사용하는데 그중에서도 “TinyMCE Advanced“를 추천합니다.
무료 테이블 “표 만들기”플러그인

TinyMCE Advanced 플러그인은 무료로 제공되며 클래식 에디터에서 작동이 가능합니다.

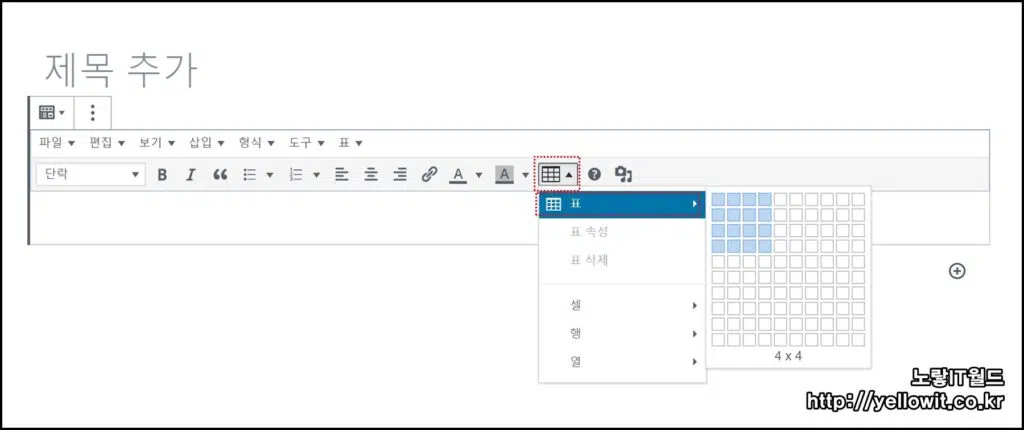
글 작성시 클래식에디터로 변경하면 보는것과 같이 표를 생성할 수 있는 아이콘이 추가됩니다.

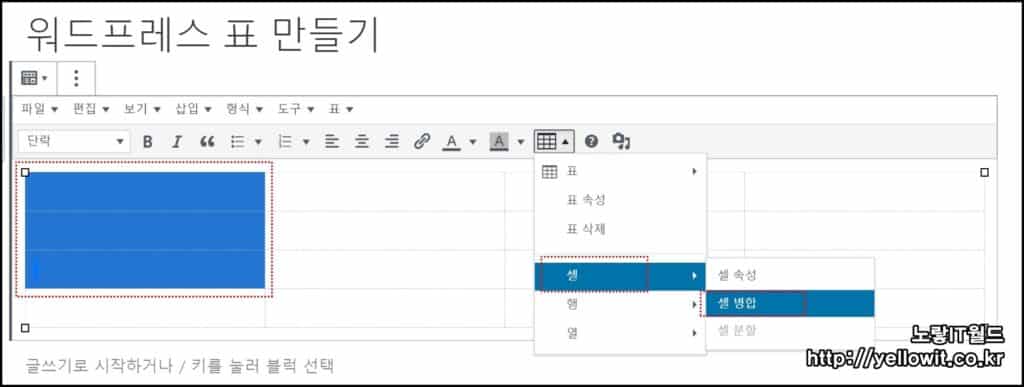
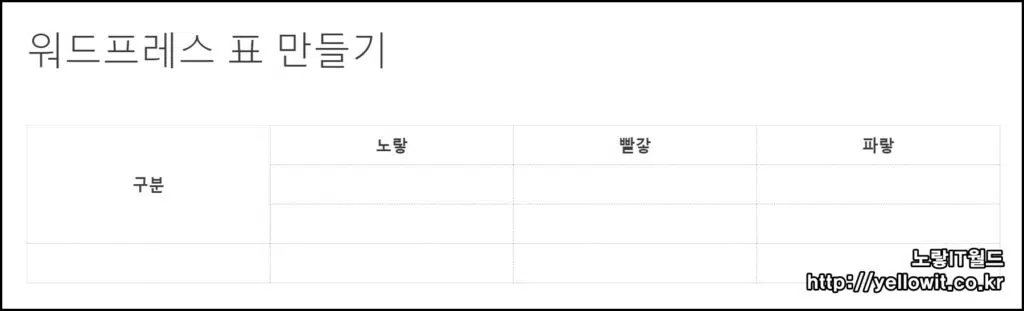
- 병합하고자하는 셀을 드래그해서 선택하면 표를 병합하거나 분할할 수 있습니다.
- 그 외에도 행이나 열을 원하는 만큼 추가하거나 삭제도 가능합니다.

마이크로소프트의 오피스 프로그램인 엑셀로 작성된 표도 자동으로 인식되어 셀병합된 시트를 인식하기 때문에 더 편리하게 표를 만들고 수정할 수 있습니다.
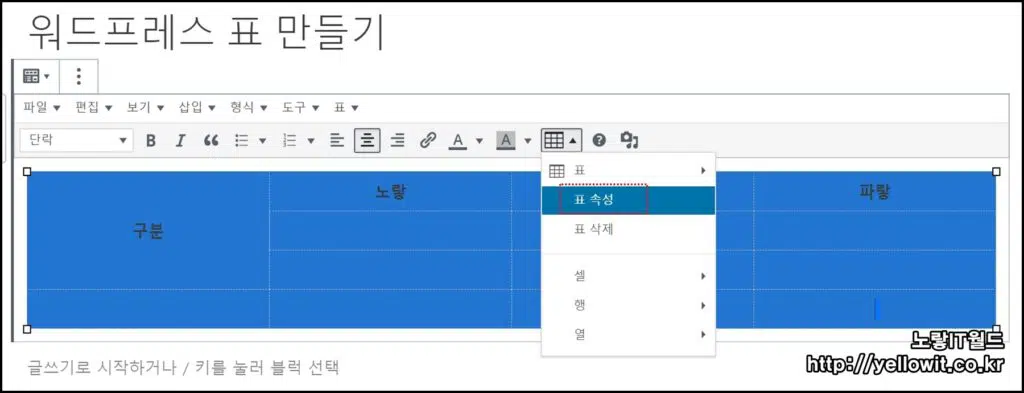
워드프레스 표 해상도 화면짤림 최적화

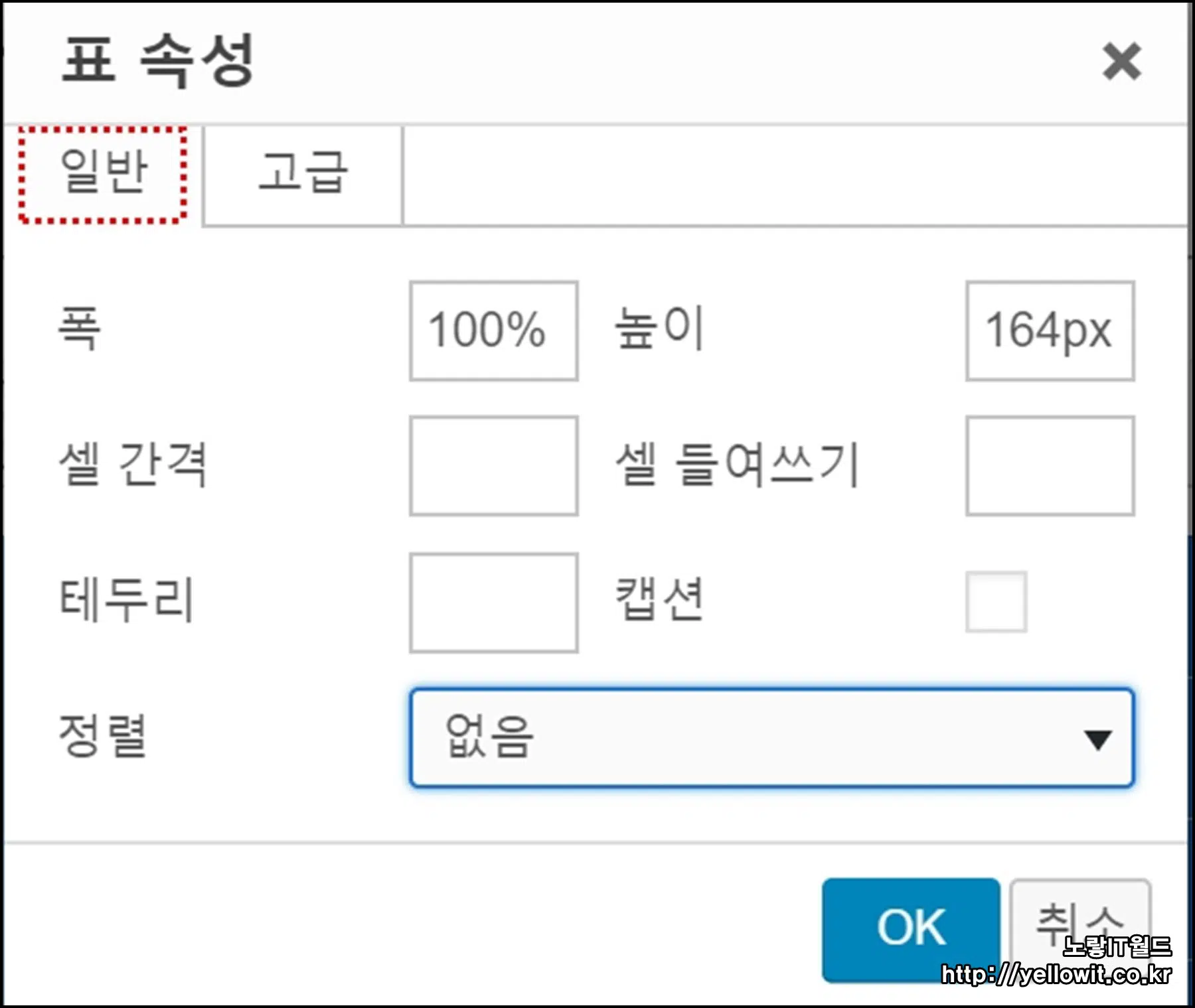
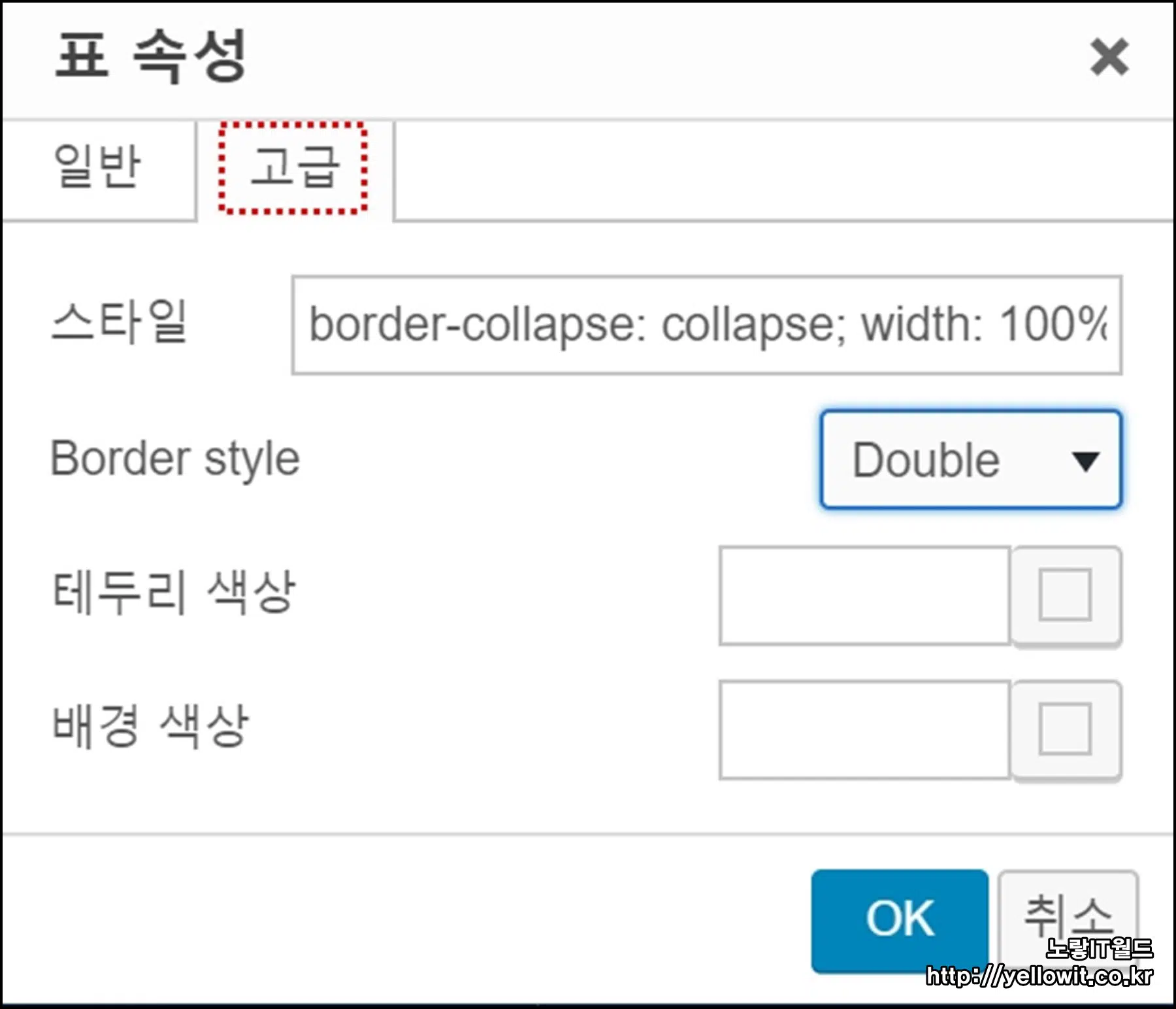
표 속성으로 들어가면 표 테두리의 색상이나 두께 그리고 반응형 디자인에 맞는 표의 크기를 만들 수 있습니다.


일반적으로 만들어진 테이블 표의 폭과 높이 값은 PX단위로 고정할 수 있으며 전체화면에 맞춰져 표가 해상도가 작은 모바일이나 해상도가 큰 PC에서도 짤림 없이 보이고 싶다면 %로 설정하면 해상도에 맞는 제작이 가능합니다.
보통 화면의 100%나 90%정도로 표를 만들면 해상도가 작은 테마를 사용하더라도 짤림 없이 사용이 가능합니다.
워드프레스 표만들기 팁
그 외에도 셀 간격과 들여쓰기, 캡션, 테두리, 정렬, 보더스타일, 테두리색상, 배경색상 등 간단하게 표를 수정할 수 있습니다.
워드프레스는 대표적으로 표 만들기가 번거롭고 수정할 때 시간이 엑셀보다 오래걸리기 때문에 저 같은 경우는 마이크로소프트 엑셀로 표를 만들어 Ctrl + C로 시트를 복사해서 붙여넣기합니다.
이때 복사 붙여넣기가 되지 않는다면 구글 스프레드 시트를 통해 표를 만들면 간편합니다.