워드프레스를 사용하는 분들이라면 무거운 WP의 단점을 개선하기 위해 다양한 최적화 모듈을 사용할텐데 그중에서 클라우드 서버를 이요한 워드프레스 속도개선방법으로 클라우드플레어라는 기술을 사용하기도 합니다.
이를 이용하면 외부공격으로부터 방화벽 설정 및 Http -> Https로 SSL 등록이 가능하며 그외에도 다양한 캐싱제거를 통해 워드프레스 접속속도를 비약적으로 개선할 수 있으며 무료로 사용할 수 있다는 장점이 있습니다.
이러한 워드프레스 클라우드플레어를 단독적으로 사용도 가능하지만 될 수 있다면 워드프레스 최적화플러그인과 함께 사용하느것이 궁합이 좋으며 자체적으로 제공하는 Cloudflare의 플러그인을 소개해봅니다.
워드프레스 최적화 플러그인 CloudFlare 연동
노랗 목차

기본적으로 Cloudflare를 제공하는 최적화플러그인으로 아래 2가지를 추천합니다.
- WP Rocket
- WP Hummingbird
WP Rocket의 경우 유료플러그인으로 매우 만족스럽게 사용하고 있지만 돈이 들어가는게 싫은 분들은 허밍버드를 사용하느것도 추천합니다.
워드프레스 Gzip 압축테스트

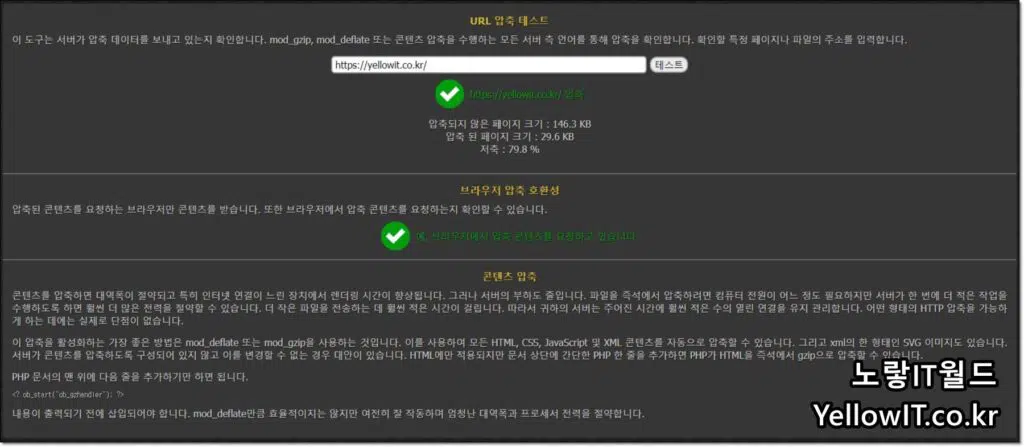
그리고 Gzip이 압축되었는지 확인하는 방법으로는 HTTPS 압축 테스트 홈페이지로 접속하면 확인이 가능합니다.
자신의 워드프레스 주소를 입력하면 압축하기전 용량과 압축 후 용량이 표시되며 녹색체크가 표시되면 제대로 워드프레스 Gzip이 압축이 된것입니다.
압축되지 않은 페이지 크기 : 146.3 KB
압축 된 페이지 크기 : 29.6 KB
저축 : 79.8 %
콘텐츠를 압축하면 대역폭이 절약되고 특히 인터넷 연결이 느린 장치에서 렌더링 시간이 향상됩니다. 그러나 서버의 부하도 줄입니다. 파일을 즉석에서 압축하려면 컴퓨터 전원이 어느 정도 필요하지만 서버가 한 번에 더 적은 작업을 수행하도록 하면 훨씬 더 많은 전력을 절약할 수 있습니다. 더 작은 파일을 전송하는 데 훨씬 적은 시간이 걸립니다. 따라서 귀하의 서버는 주어진 시간에 훨씬 적은 수의 열린 연결을 유지 관리합니다. 어떤 형태의 HTTP 압축을 가능하게 하는 데에는 실제로 단점이 없습니다.
이 압축을 활성화하는 가장 좋은 방법은 mod_deflate 또는 mod_gzip을 사용하는 것입니다. 이를 사용하여 모든 HTML, CSS, JavaScript 및 XML 콘텐츠를 자동으로 압축할 수 있습니다. 그리고 xml의 한 형태인 SVG 이미지도 있습니다. 서버가 콘텐츠를 압축하도록 구성되어 있지 않고 이를 변경할 수 없는 경우 대안이 있습니다. HTML에만 적용되지만 문서 상단에 간단한 PHP 한 줄을 추가하면 PHP가 HTML을 즉석에서 gzip으로 압축할 수 있습니다.
PHP 문서의 맨 위에 다음 줄을 추가하기만 하면 됩니다.
<? ob_start(“ob_gzhandler”); ?>
내용이 출력되기 전에 삽입되어야 합니다. mod_deflate만큼 효율적이지는 않지만 여전히 잘 작동하며 엄청난 대역폭과 프로세서 전력을 절약합니다.
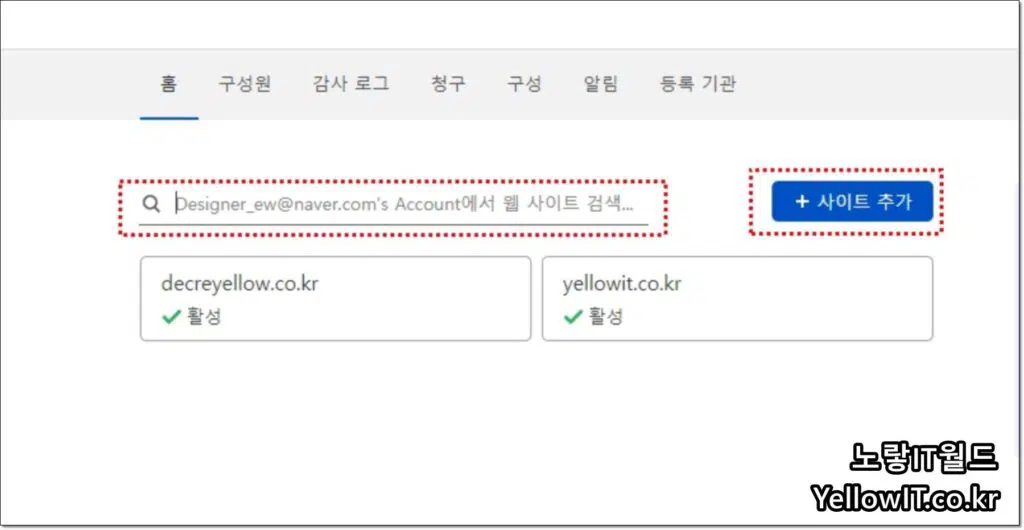
CloudFlare 사이트 추가

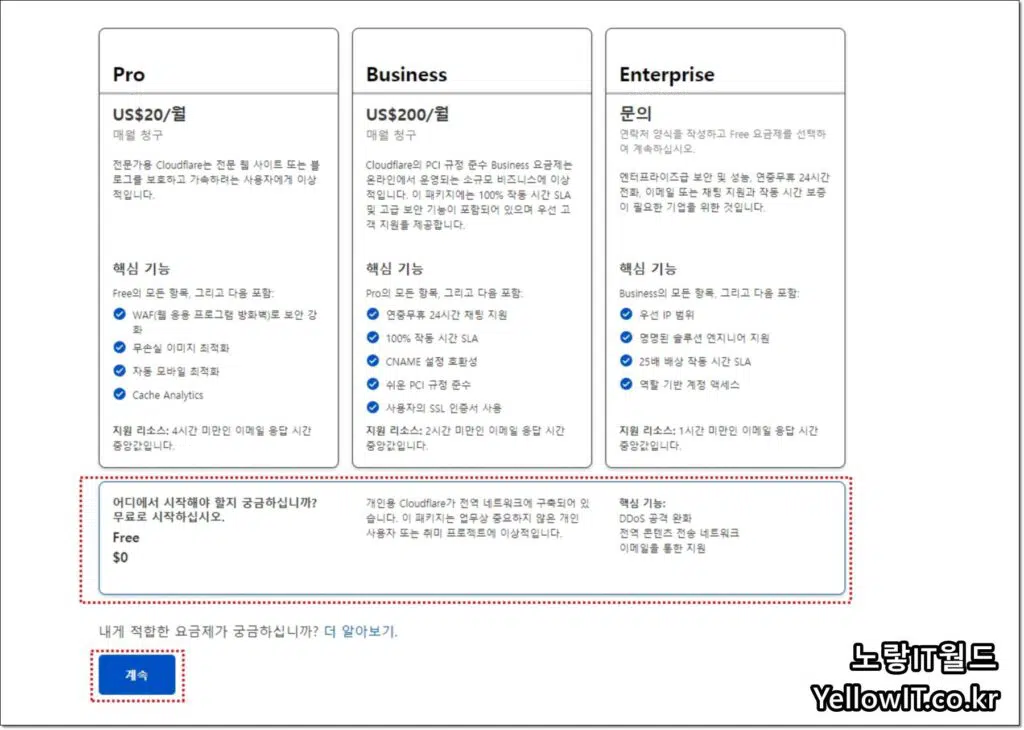
클라우드플레어 홈페이지에 접속 후 등록하고자 하는 사이트 주소를 입력합니다.

클라우드플레어는 프로와 비지니스,기업용이 있지만 무료버전으로 사용도 가능합니다.
- 클라우드 애플리케이션 보호
- Cloudflare는 에지와 원본에서 모두 클라우드 애플리케이션의 속도를 높이고 보호합니다.
- 클라우드 연결 보호
- Cloudflare는 HTTP(s) 프로토콜뿐만 아니라 SSH, SMTP, SFTP를 비롯한 TCP/UDP 서비스도 보호합니다.
- 클라우드 액세스 보호
- Cloudflare의 인증 및 ID 관리는 VPN을 사용하지 않고도 데이터를 올바르게 감시합니다.
- 자체 공급자 사용
- 대부분의 클라우드 공급자와의 통합이 빠르고 용이하므로 바로 준비하여 빠르게 실행할 수 있습니다. 심지어 자체 IP도 가져올 수 있습니다!

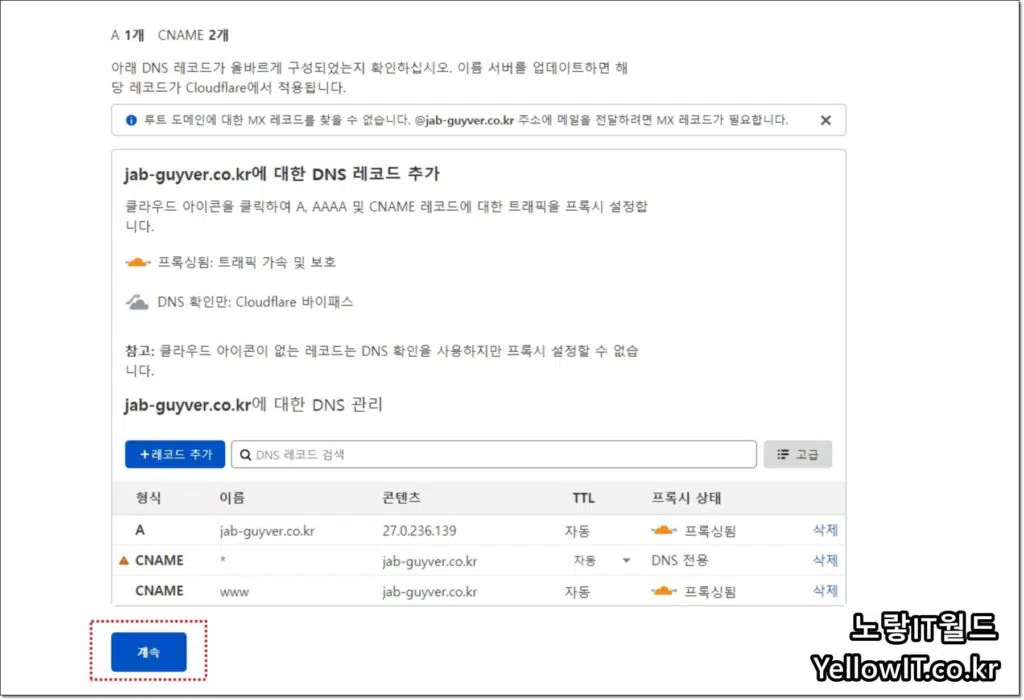
사이트 추가가 되었다면 현재 DNS 레코드를 추가할 수 있습니다.

저같은 경우는 도메인을 카페24에서 사용하고 있는데 해당 DNS 서버를 CloudFlare로 변경해야합니다.
카페24 도메인서버 DNS 변경

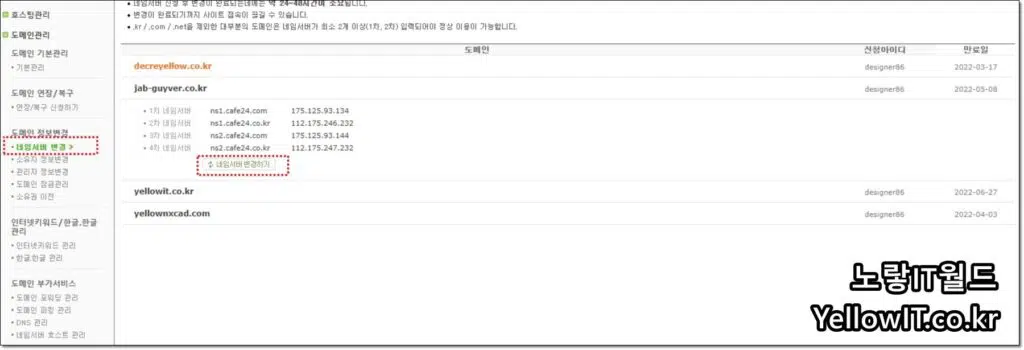
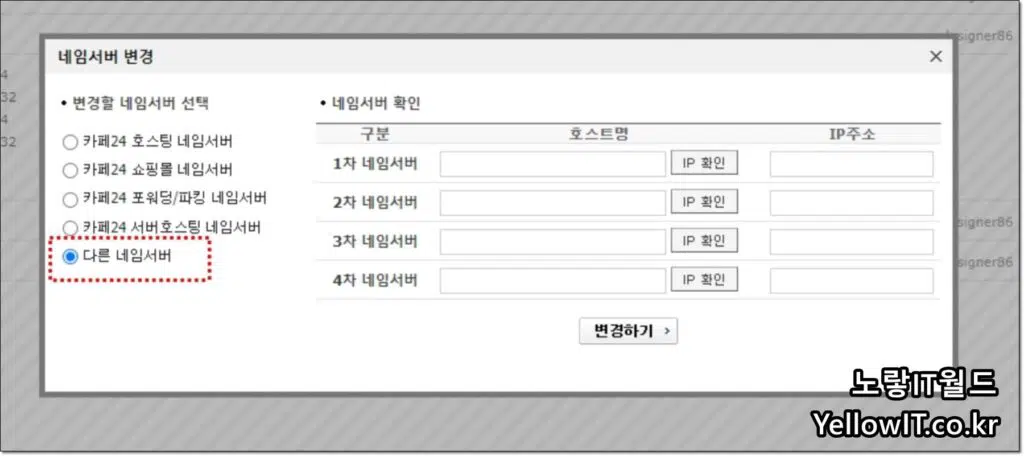
카페24기준 네임서버 변경으로 들어갑니다.
참고 : 카페24 네임서버 변경방법

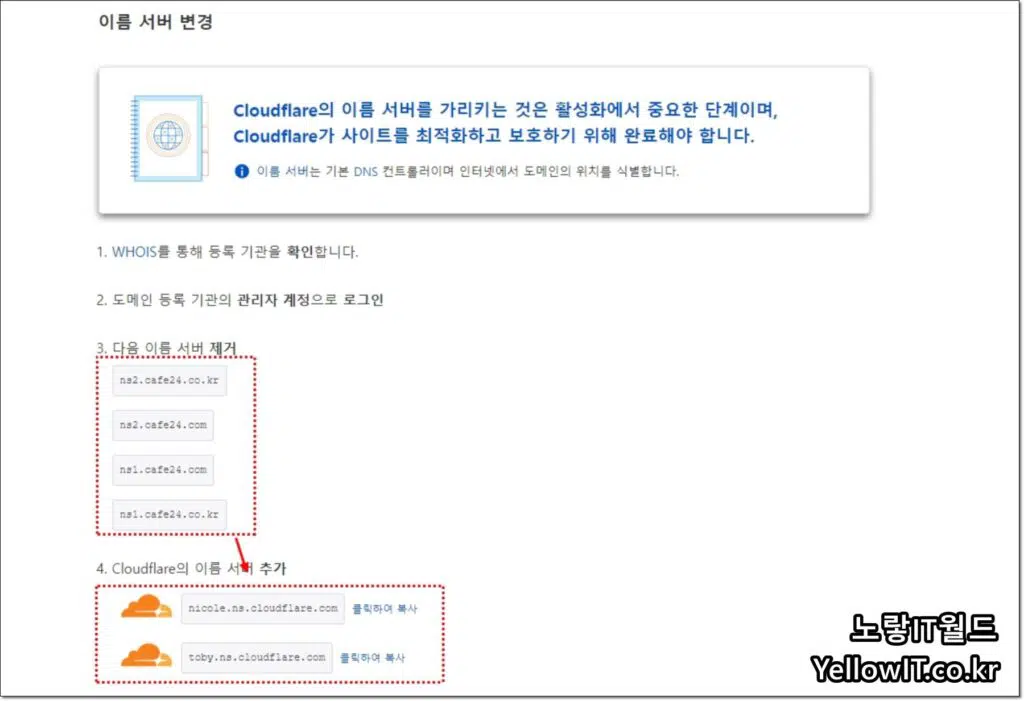
다른 네임서버를 체크합니다.

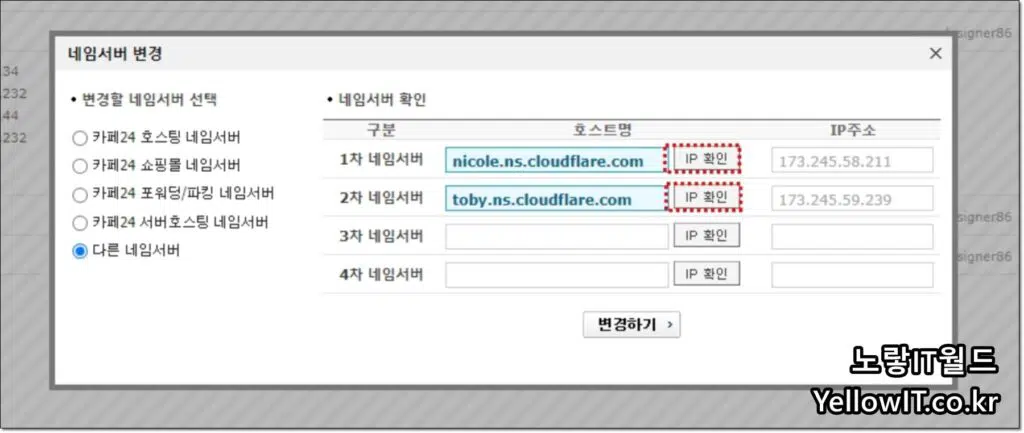
카페24로 되어 있는 호스트명을 클라우드플레어 주소로 변경합니다.
- 1차 네임서버 : nicole.ns.cloudflare.com
- 2차 네임서버 : tody.ns.cloudflare.com

도메인서버 dns를 변경했다면 완료를 눌러줍니다.
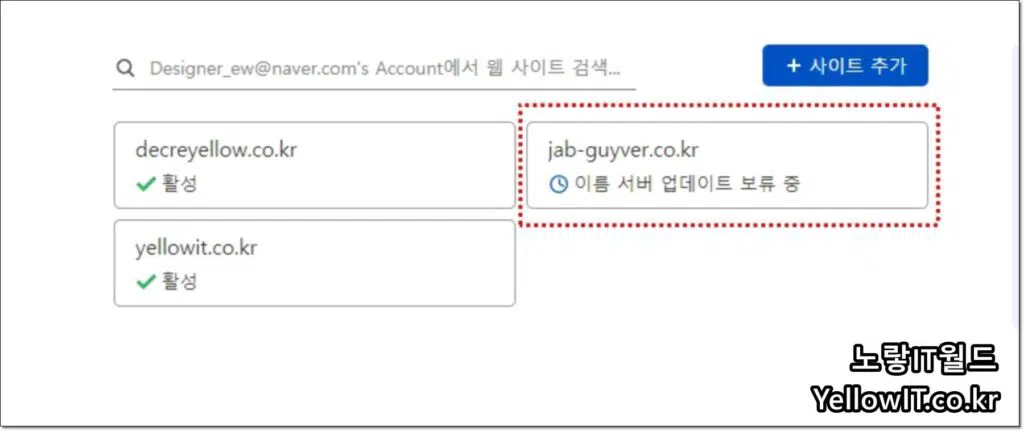
이때 카페24에서 변경했다고 하더라도 처리되는데에는 최대 24시간이 소요될 수 있으며 저의 기준으로는 5분~10분정도 시간이 소요되었습니다.

도메인변경이 완료되면 활성으로 변경됩니다.

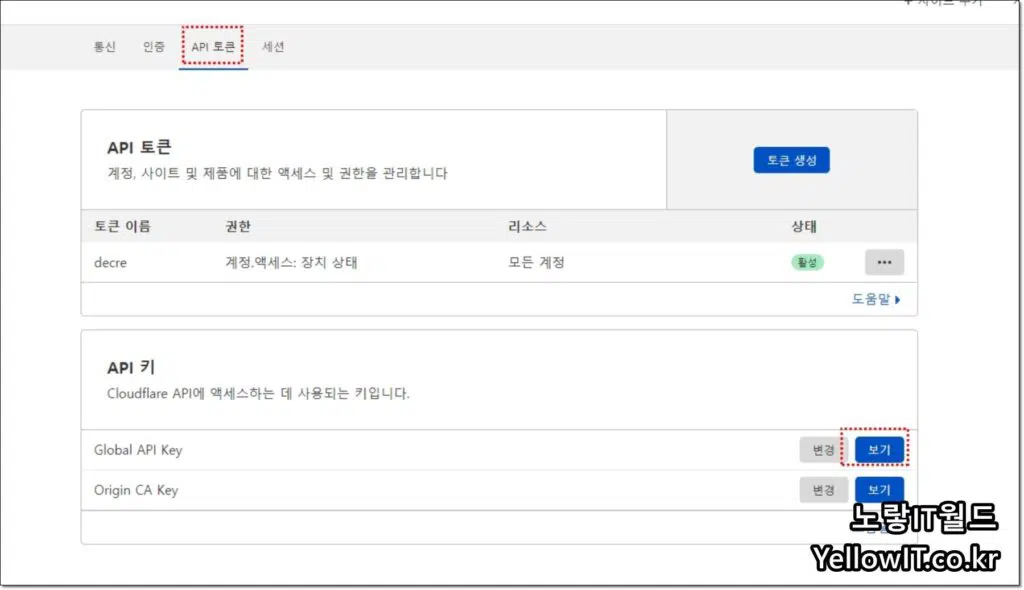
연동이 완료되었다면 플러그인에 있는 API 토큰을 이용해 Global API Key 보기를 눌러 토큰값을 입력하면 최종등록이 완료됩나디.
워드프레스 클라우드플레어 최적화

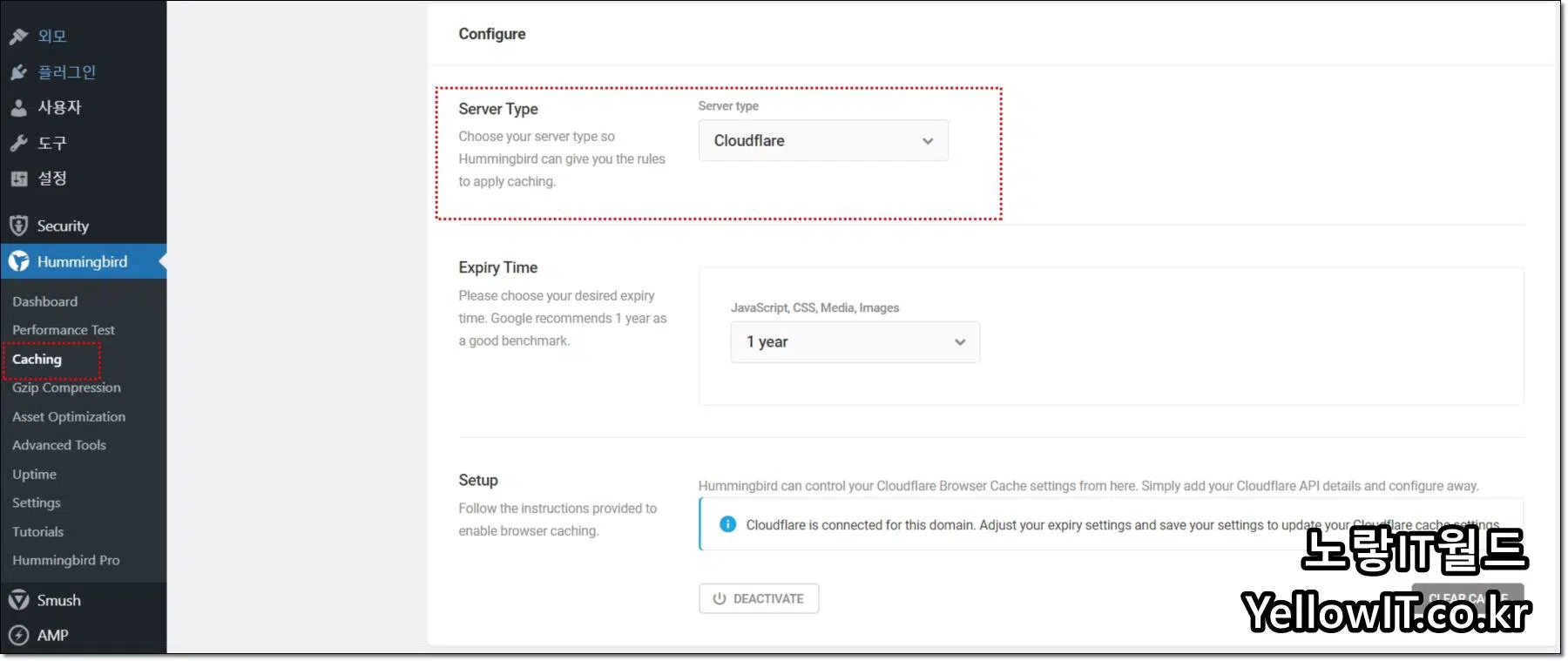
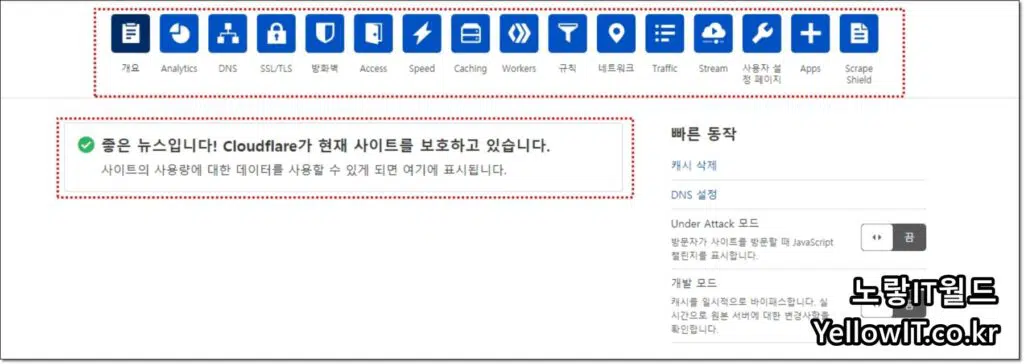
연동이 완료되었다면 클라우드플레어의 최적화 기능을 사용할 수 있습니다.
- 워드프레스 분석
- DNS
- SSL / TLS
- 방화벽 설정
- 속도개선
- 캐싱제거
- 규칙 및 네트워크 트래픽등등

무료사용자들도 자동최소화 기능을 통해 웹사이트 소스코드의 파일크기를 줄일 수 있습니다.
- JavaScript
- CSS
- HTML
압축을 통해 워드프레스 속도가 개선됩니다.
그리고 Brotli 압축을 통해 방문자의 HTTPS 트래픽에 대한 페이지 로드시간을 단축합니다.
클레어플레어 플러그인과 프로와 비지니스로 구입하면 더욱 빠른 속도를 제공하지만 전문 홈페이지가 아니라면 무료버전으로도 충분히 속도가 개선됩니다.
CloudFlare 연동해제 삭제방법
더이상 클라우드플레어를 사용을 원치않은 경우 고급동작에서 CloudFlare 사이트제거를 통해 등록을 해제할 수 있습니다.
워드프레스 수동 Gzip 압축방법

워드프레스의 텍스트 Gzip 수동으로 압축하거나 압축유무를 확인하기 위해 websiteplanet 사이트로 접속합니다.

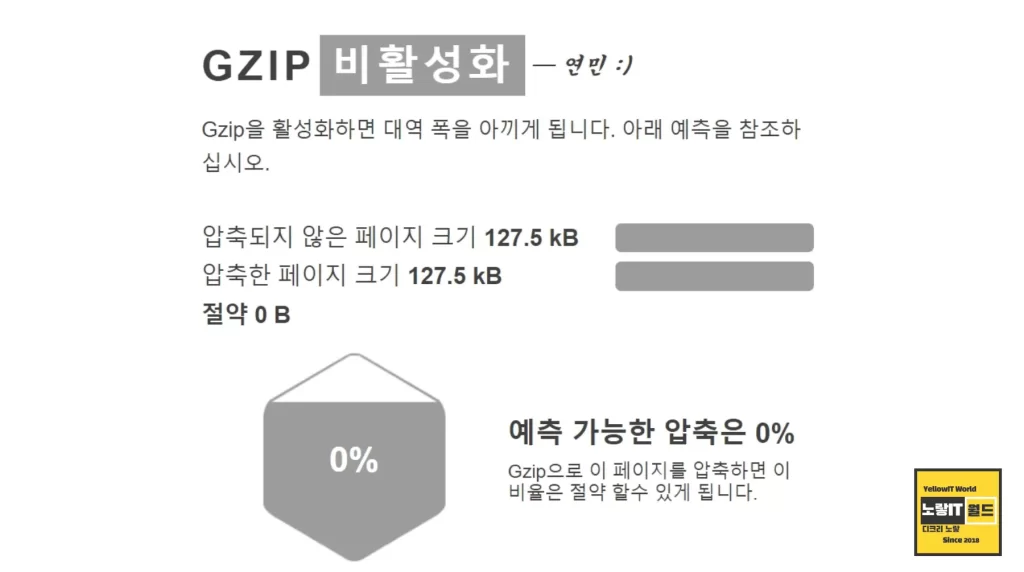
그럼 현재 내 웹사이트의 Gzip 압축유무 및 용량을 확인할 수 있습니다.

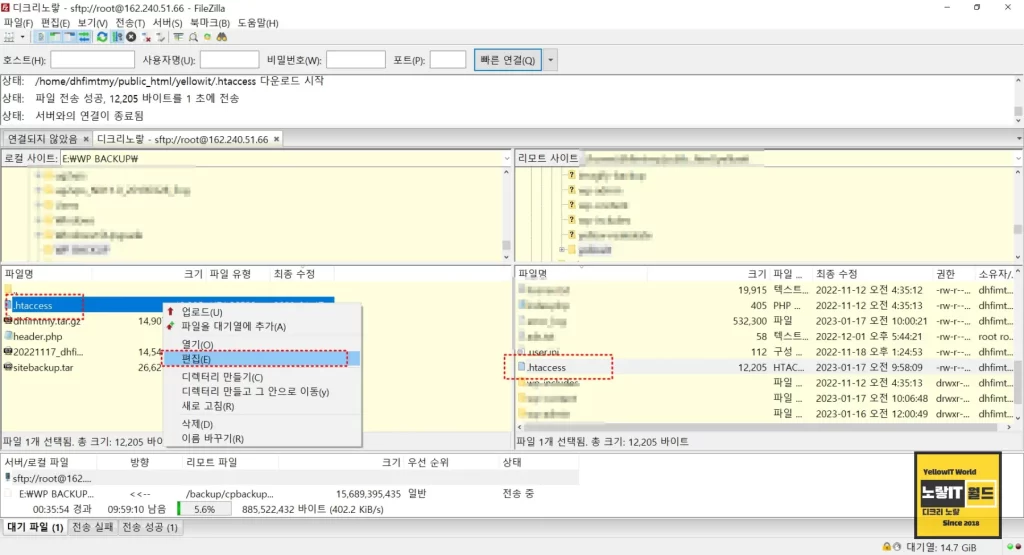
현재 압축되지 않은 상태로서 파일질라등을 통해 FTP 접속 후 .htaccess 파일을 수정합니다.
compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>.htaccess 파일 하단에 위 코드를 추가하면 Gzip 압축이 수동으로 됩니다.

만약 .htaccess 파일을 수정할 수 없다면 PHP를 사용해 압축된 콘텐츠를 전송할 수 있습니다. HTML 파일을 .php 확장자로 지정하고 PHP 파일에 아래와 코드를 추가합니다.
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>“Accept-encoding” 헤더를 확인할 수 있고 gzip으로 압축된 파일 버전(그렇지 않으면 정규 버전)을 반환할 수 있습니다.