티스토리에서 글을 작성하다 보면 본문 글씨의 폰트 크기 등을 바꾸고 싶을 때가 있습니다. 테마에 따라 제공하는 글씨크기가 다르며, 홈페이지의 컨셉이나 디자인에 따라 글씨의 모양과 크기를 조절하는 것이 중요합니다.
기본적으로 티스토리에서 제공하는 본문 글씨 폰트 글씨크기는 12pt인데, 테마에 따라 다르게 설정될 수 있습니다. 예를 들어, Fastboot 테마를 사용하는 경우 12pt 글씨 크기는 작게 느껴질 수 있습니다. 큰 화면의 태블릿에서는 문제가 없을 수 있지만 작은 화면의 스마트폰에서는 가독성이 떨어질 수 있습니다.
하지만 기존에 작성한 글을 일일이 수정하기 어려운 경우도 있습니다. 그래서 HTML과 CSS 두 가지 요소를 이용하여 홈페이지 디자인을 변경할 수 있습니다. HTML은 홈페이지의 기본 구조를 담당하고, CSS는 디자인적인 부분을 다루는데요. 티스토리 Fastboot 테마를 사용하는 경우에도 CSS를 편집하여 본문 글씨 크기, 여백 등을 조절할 수 있습니다.
이러한 방법으로 티스토리 블로그의 디자인을 더욱 개인적으로 커스터마이징할 수 있습니다.
참고 : 티스토리 본문 글씨크기 H2 H3 H4 제목 색상변경 CSS 설정
Fastboot 본문 글씨 폰트 크기 변경
노랗 목차
티스토리의 CSS를 건드리기 위해서는 꾸미기 -> 스킨편집 으로 들어가자

우측상단에 보면 html편집 을 선택한다

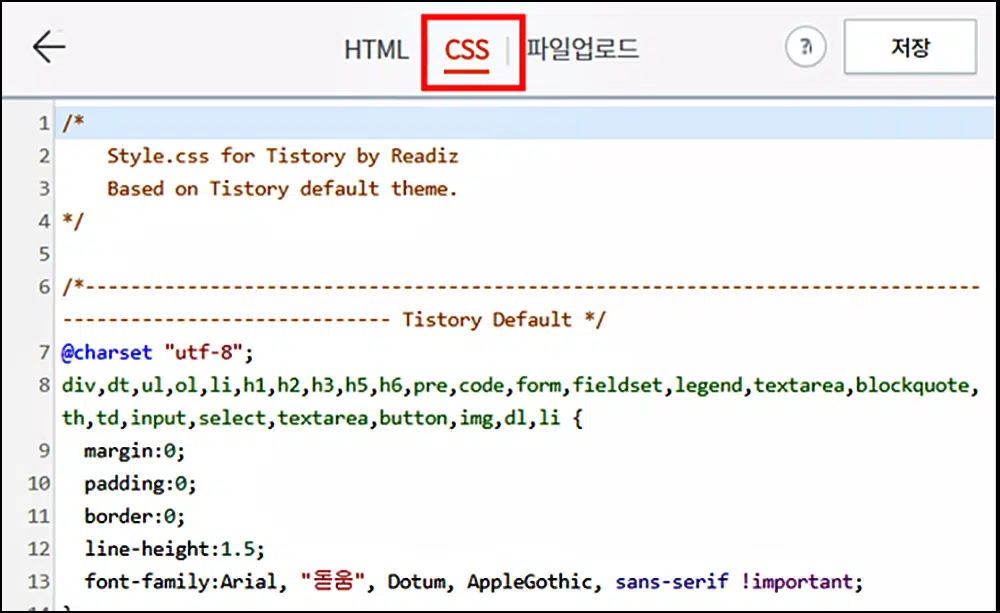
상단에 보면 html / css / 파일업로드 3가지가 보이는 css를 선택해주자
Ctrl + F 를 누르면 상단에 검색창이 활성화 된다

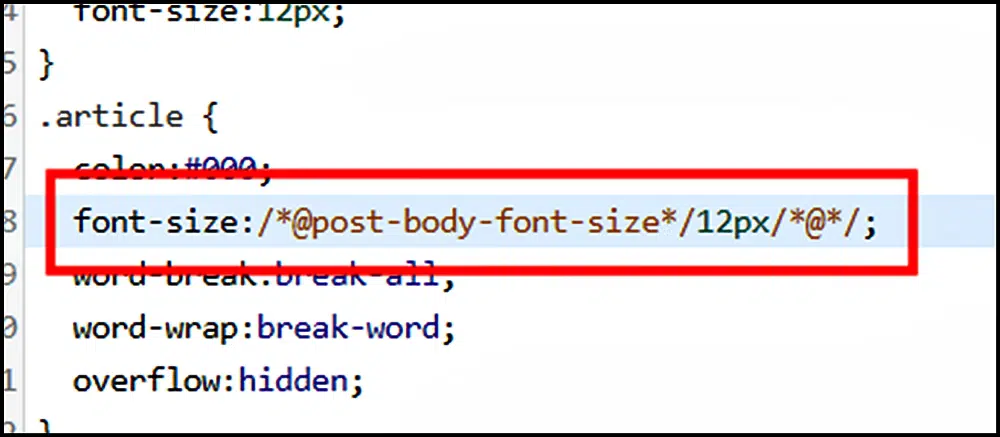
여기에 POST 라고 검색 후 아래와 같은 태그를 검색한다.
| font-size: /*@post-body-font-size*/폰트사이즈/*@*/; |
여기에 12px를 자신이 원하는 폰트사이즈로 변경하면 되는데 저의 경우 17폰트로 변경했다.

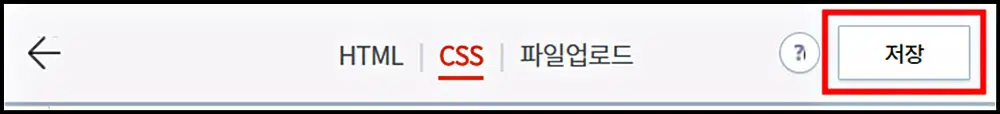
그리고 우측상단에 저장 버튼을 꼭 눌러주자.
전체적으로 본문 글씨가 비러 변경되었으며 가독성 부분이 증가한것을 볼 수 있다.
티스토리 폰트 글씨 크기 및 색상변경 응용
티스토리 블로그에서 폰트 크기를 변경하고 텍스트의 색상을 변경하는 방법을 예시와 함께 알아보겠다.
1. 폰트 크기 변경:
예를 들어, 블로그의 본문 텍스트 폰트 크기를 조절하려면 다음과 같이 CSS 코드를 추가한다.
/* CSS 예시 - 폰트 크기 변경 */
.entry-content {
font-size: 16px; /* 원하는 폰트 크기로 변경 */
}
위 코드에서 .entry-content는 본문의 클래스 이름을 나타냅니다. font-size 속성을 사용하여 원하는 폰트 크기로 변경할 수 있다.
2.폰트 색상변경
티스토리 블로그의 링크 텍스트의 색상을 변경하려면 다음과 같이 CSS 코드를 추가한다.
/* CSS 예시 - 링크 텍스트 색상 변경 */
a {
color: #0077cc; /* 원하는 색상 코드로 변경 */
}
위 코드에서 a는 모든 링크를 선택하는 선택자입니다. color 속성을 사용하여 링크 텍스트의 색상을 원하는 색상 코드로 변경할 수 있으며 이를 으용하면 아래와 같이 사용가능하다.
/* CSS 예시 - 폰트 크기 및 색상 변경 */
.entry-content {
font-size: 16px; /* 본문 폰트 크기 변경 */
color: #333; /* 본문 텍스트 색상 변경 */
}
a {
color: #0077cc; /* 링크 텍스트 색상 변경 */
}
이상 티스토리 본문 글씨 폰트 크기 변경방법을 알아보았으며 만약 글씨색상을 변경하기 위한 코드가 궁금하다면 아래 글을 참고한다.
참고 : HTML CSS 색상코드 – 컬러코드 16가지 RGB CMYK 가산혼합
참고 : 티스토리 2개이상 H1태그 – 빙 검색엔진 웹마스터도구 오류
티스토리 기본 설정 꾸미기 세팅 방법
티스토리 참고
- 티스토리 카페24 도메인 구입 설정방법
- 애드센스 수익 높이는 워드프레스 티스토리 유튜브
- 사진 정보 노출 촬영시간 조리개값 티스토리 표시방법
- 검색 누락 티스토리 저품질 다음 고객센터 문의방법
- 방문유입 방문자수 늘리기 티스토리 블로그 스토리채널 연동

1 thought on “티스토리 Fastboot 폰트 크기 본문 글씨 폰트 설정방법”