웹사이트를 구축하거나 워드프레스 블로그를 운영하시는 분들께서는 한 번쯤은 페이지 속도 측정을 해보셨을 것입니다 .웹사이트의 페이지 로딩 속도는 사용자 경험과 검색 엔진 순위에 영향을 미치므로, 빠른 로딩 속도는 매우 중요합니다.
이 글에서는 워드프레스와 같은 웹사이트의 속도측정하고 개선하는 방법을 알아보겠으며 워드프레스를 사용하는 예시를 통해 왜 속도 측정이 중요하며, 어떻게 최적화하는지를 설명하겠습니다.
왜 웹사이트 속도 측정이 필요한가?
노랗 목차
1. 사용자 경험 개선
웹사이트가 빠르게 로딩되면 사용자는 정보에 쉽게 접근하고 페이지 간 전환이 빠르게 이루어질 수 있습니다.
이는 사용자들이 웹사이트를 더 긴 시간 동안 유지하고 더 많은 콘텐츠를 소비하도록 유도할 수 있습니다.
2. 바운스율 감소
로딩 시간이 길면 사용자들은 페이지를 떠나고 다른 사이트로 이동하는 경향이 높이기 때문에 이로 인해 바운스율1이 증가하여 검색 엔진에서 해당 웹사이트의 신뢰도가 떨어질 수 있습니다.
3. 검색엔진최적화 (SEO) 향상
검색 엔진은 웹사이트의 속도를 검색 결과 순위에 반영합니다.

빠른 웹사이트는 SEO에 긍정적인 영향을 미치며, 검색 엔진은 사용자 경험을 더 중요하게 여기기 때문에 웹사이트 속도가 검색 결과 순위에 미치는 영향은 점점 더 커지고 있으며 그외에도 다양한 사용자경험 및 검색엔진수위, 모바일 사용자 증가에 따른 패킷절약등이 있습니다.
- 사용자 경험 향상: 페이지가 빠르게 로딩되면 사용자들은 더 긴 시간 동안 사이트를 머물며 편안한 경험을 얻을 수 있습니다. 느린 페이지 로딩은 사용자들의 불편함을 초래하고 이탈률을 높일 수 있습니다.
- 검색 엔진 순위 향상: 검색 엔진은 페이지 속도를 검색 순위에 반영합니다. 빠른 로딩 속도는 검색 엔진 최적화(SEO)에 긍정적인 영향을 미치며, 더 높은 순위에 도달할 수 있습니다.
- 모바일 사용 증가: 모바일 사용자가 늘어나면서 모바일 기기에서의 빠른 페이지 로딩은 더욱 중요해졌습니다. 느린 로딩 속도는 모바일 사용자의 실망과 떠남을 초래할 수 있습니다.
로딩속도가 빨라야 하는 이유
예를 들어, A와 B라는 블로그가 있다고 가정해보겠습니다.
A 블로그는 페이지 로딩 속도가 빠르고, B 블로그는 로딩 속도가 느립니다.

- A 블로그의 경우
- 사용자들은 빠른 로딩으로 인해 원하는 정보에 빠르게 접근할 수 있습니다. 이로 인해 사용자들은 더 오래 머물며 콘텐츠를 탐색할 가능성이 높아집니다. 검색 엔진은 사용자의 긍정적인 경험을 고려하여 A 블로그를 더 높은 순위로 평가할 수 있습니다.
- B 블로그의 경우
- 페이지 로딩이 느릴 경우, 사용자들은 기다리는 동안 실망하고 다른 사이트로 이동할 가능성이 높습니다. 검색 엔진은 이탈률이 높은 사이트를 하위 순위로 평가할 수 있습니다.
워드프레스 웹사이트 속도측정 도구
| 속도측정 사이트 | 특징 | 장점 | 단점 |
|---|---|---|---|
| PageSpeed Insights | 구글에서 제공하는 도구로 웹페이지 성능 분석 | 데스크톱 및 모바일 성능을 각각 측정하여 제공 구체적인 개선 방안과 리소스 최적화 제시 Google의 지원으로 신뢰도 높음 | 분석 내용이 기술적이어서 초보자에게는 이해하기 어려울 수 있음 몇몇 개선 제안이 구현하기 복잡할 수 있음 |
| Pingdom | 페이지 요청 수, 로딩 시간, 페이지 크기 측정 | 사용자 경험을 나타내는 Grade 제공 다양한 지역에서 테스트 가능 요약 정보와 상세 정보 모두 제공 | 모바일 테스트가 무료 버전에서 지원되지 않음 페이지 내용을 기반으로 한 구체적인 개선 제안이 상대적으로 부족할 수 있음 |
| GTmetrix | Google Lighthouse 기반 웹페이지 평가 | 성능 및 구조를 ganz내어 종합적으로 평가하는 Grade 제공 다양한 성능 관련 정보와 세부 정보 제공 다양한 지역에서 테스트 가능 | 웹페이지 성능 관련 정보에 초점을 맞추어 상세한 기술적 정보가 부족할 수 있음 |
| WebPageTest | 다양한 기능과 정보를 제공하는 오픈소스 도구 | 다양한 설정과 옵션으로 세밀한 테스트 가능 다양한 성능 지표 제공 다양한 지역에서 테스트 가능 | 사용법이 다소 복잡하여 초보자에게는 사용하기 어려울 수 있음 디자인이 다소 오래된 느낌일 수 있음 |
워드프레스등 속도 측정 도구가 있습니다. 몇 가지 대표적인 도구를 살펴보겠으며 워드프레스 외에도 티스토리나 네이버블로그등에는 딱히 테스트를 할 필요가 없고 별도의 호스팅 서버를 사용하는 경우에만 사용하느것이 좋습니다.
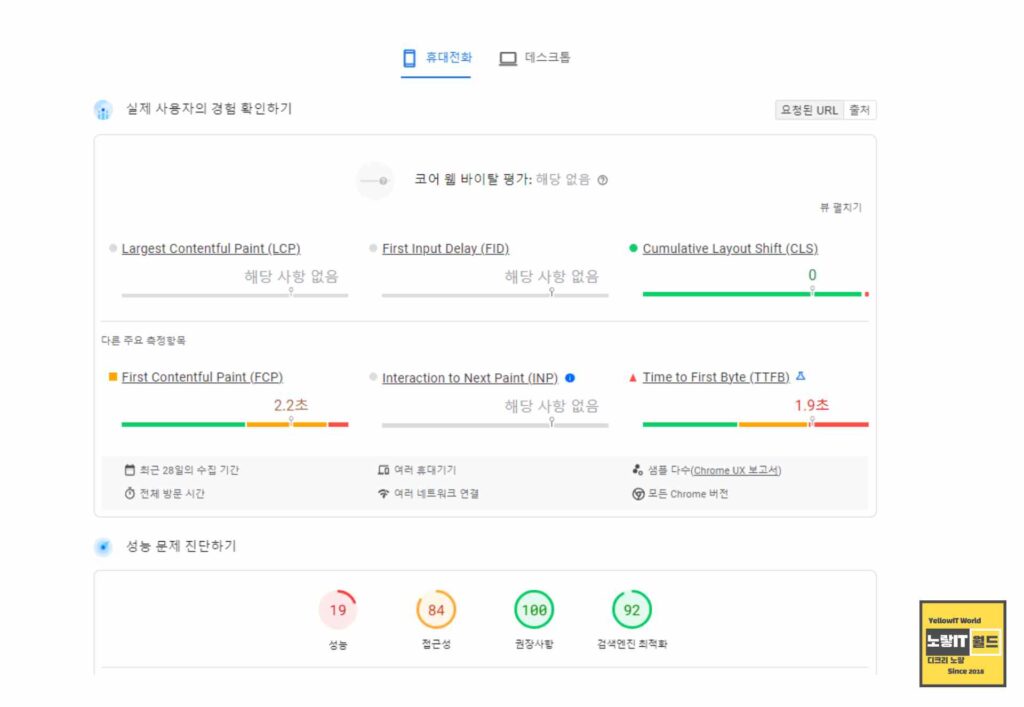
PageSpeed Insights
- 구글에서 제공하는 도구로 신뢰성이 높음.
- 데스크톱 및 모바일 성능을 따로 측정하여 제시, 모바일 친화성 강조.
- 성능 개선을 위한 구체적인 조언과 개선 방안을 제시하여 실질적으로 개선 가능.
- 구글의 성능 관련 권고 사항을 준수하는 데 도움을 줌.
- SEO에 유리한 성능 개선을 위해 중요한 지표.

구글에서 제공하는 도구로, 웹페이지의 성능을 분석하고 개선 방법을 추천합니다. 데스크톱 및 모바일 성능을 나누어 측정하며 구체적인 개선 방안을 제시합니다.
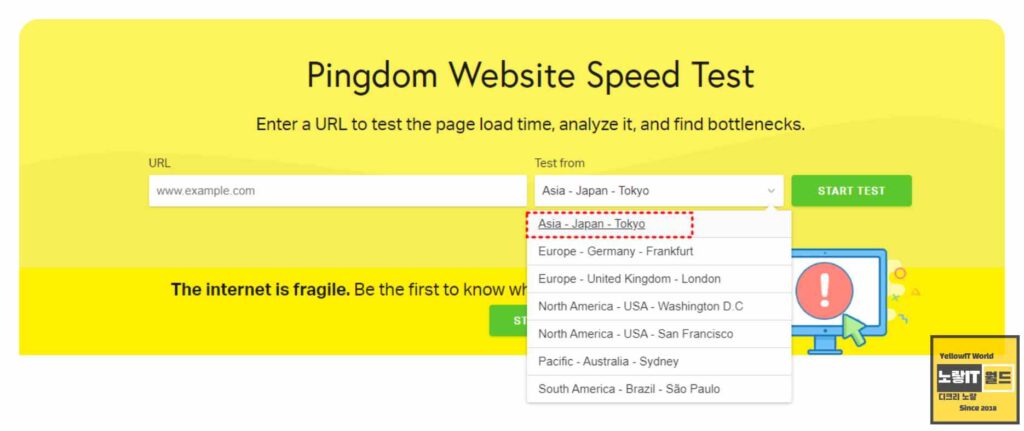
Pingdom
- 페이지 요청 수, 로딩 시간, 페이지 크기 등을 기준으로 명확한 평가 지표 제공.
- 결과를 100점 만점으로 변환하여 시각적으로 이해하기 쉬움.
- 초보자도 쉽게 이해할 수 있는 직관적인 사용자 인터페이스.

페이지 요청 수, 로딩 시간, 페이지 크기 등을 기준으로 성능을 측정하고 결과를 100점 만점으로 환산하여 보여줍니다.
이때 테스트지역을 체크할 수 있는데 대한민국 기준이라면 USA나 미국과 같은 지역적으로 먼곳이 아닌 아시아 일본으로 체크하는것이 속도측정이 정확합니다.
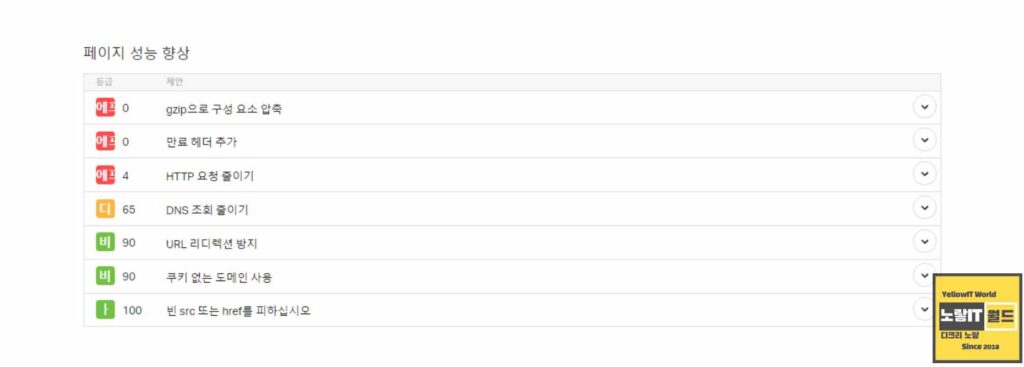
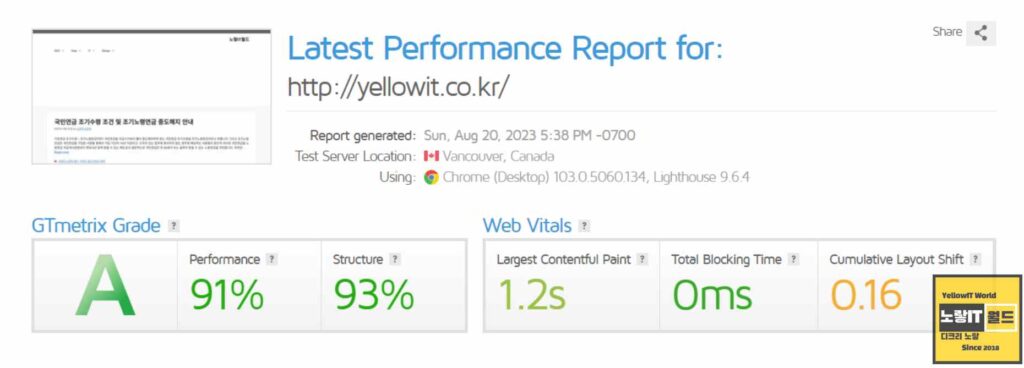
GTmetrix
- Google Lighthouse 기반의 평가로 웹페이지의 구조 및 성능 평가 가능.
- 세부 점수와 개선 방안 제시로 사용자에게 구체적인 향상 방법 제공.
- 페이지 경험을 고려한 ganz외 등급 제공으로 실제 사용자 경험 반영.
- 다양한 기능 제공으로 고급 사용자에게도 유용함.

Google Lighthouse 기반2으로 웹페이지의 로딩 속도와 구조를 평가하며 페이지의 성능 및 구축 품질을 종합적으로 점수화하여 보여줍니다.
WebPageTest
- 다양한 지역에서 성능 측정 가능한 범용적인 도구.
- 상세한 설정 및 분석 기능으로 고급 사용자에게 적합.
- 다양한 성능 항목에 대한 상세한 정보 제공.

다양한 테스트 지역과 브라우저에서 웹페이지의 성능을 측정하며, 보다 상세한 데이터를 제공합니다.
웹페이지 속도개선 최적화 방법 5가지
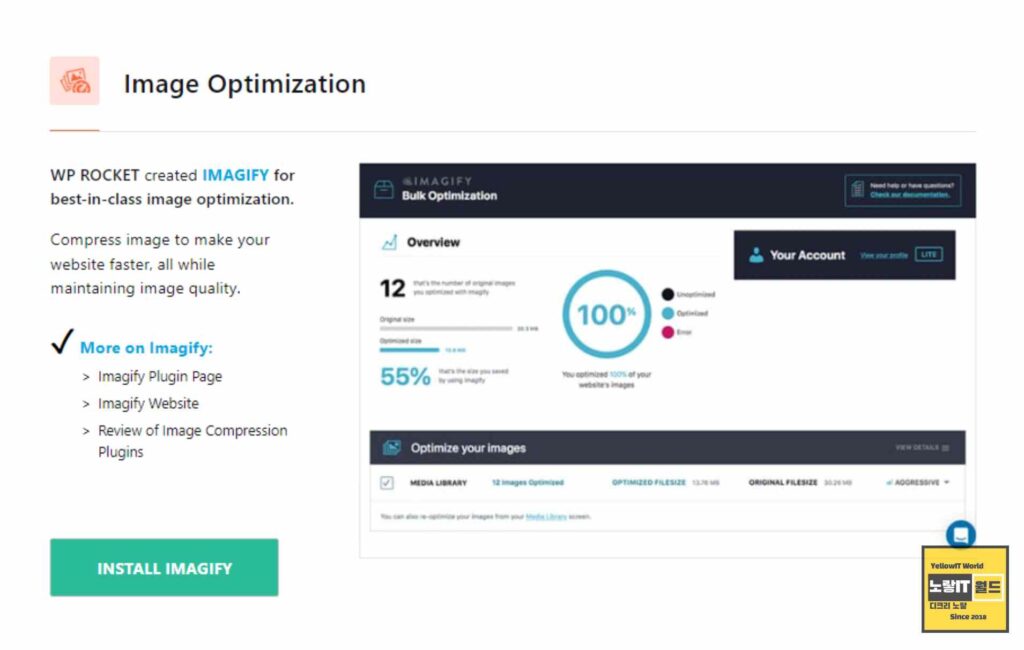
1.이미지 최적화
큰 크기의 이미지는 페이지 로딩 속도를 느리게 합니다. 이미지를 압축하거나 필요하지 않은 이미지를 제거하여 페이지 로딩 속도를 개선할 수 있습니다.

저 같은 경우 용량이 큰 PNG 및 JPG 확장자는 피하고 Webp 확장자로 이미지 파일을 변환하여 압축 후 업로드 합니다.
그럼 워드프레스 이미지 로딩 및 트래픽 소모를 절약할 수 있으며 워드프레스 플러그인 중에서는 Imagify 주로 사용합니다.
참고 : 워드프레스 트래픽 절약 – 과부하 서버 느려짐 및 다운방지
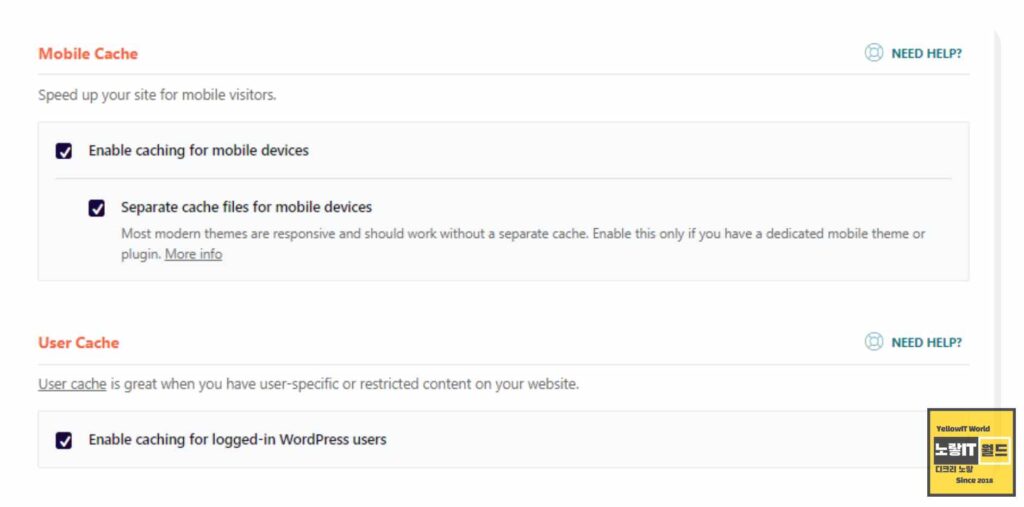
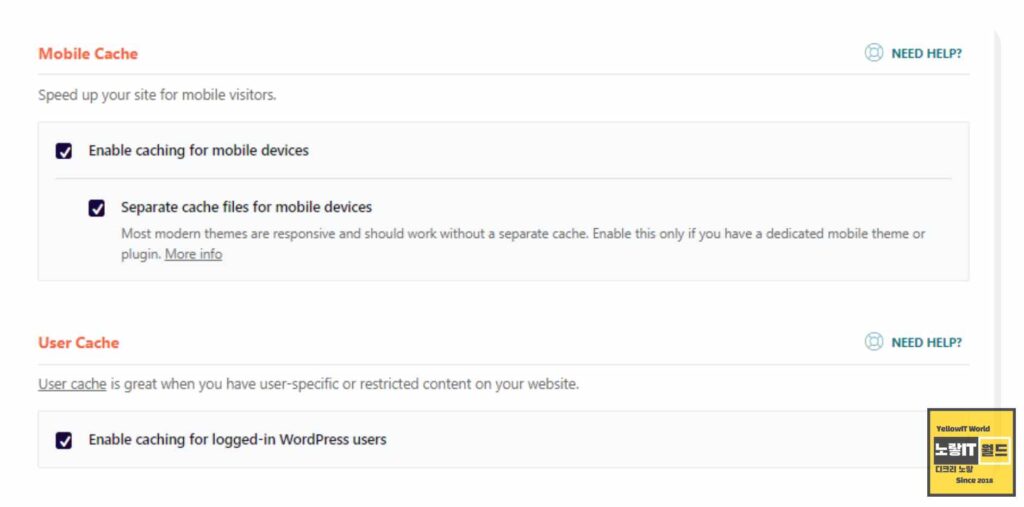
2. 브라우저 캐싱
브라우저 캐싱을 설정하여 사용자가 사이트를 다시 방문할 때 이미지와 리소스를 다시 다운로드하지 않도록 하며 대부분의 워드프레스 최적화 플러그인에서 제공하며 저 같은 경우 Wp-Rocket 플러그인을 주로 사용합니다.
3. CDN 사용

콘텐츠 전달 네트워크(CDN)를 사용하여 콘텐츠를 여러 지역의 서버에 저장하여 로딩 속도를 향상시키며 제트팩 “젯팩) – JectPack에서 무료로 제공하며 Wp-Rocket에서는 별도의 추가요금을 지물해야하기 때문에 저 같은 경우는 별도로 사용하지 않습니다.
하지만 클라우드 플레어를 사용하면 CDN을 무료로 사용할 수 있습니다.
4. 렌더링 블로킹 최소화

CSS와 JavaScript 파일을 최소한으로 사용하고, 필요한 경우에만 로딩되도록 조절하여 페이지 로딩을 빠르게 하며 잘못 설정하면 플러그인 충돌 및 웹페이지 테마 및 기능이 제대로 작동하지 않을 수 있기 때문에 하나하나 테스트를 해가며 옵션을 체크해야합니다.
5. 빠른 호스팅 서버 선택
빠른 호스팅 서비스를 선택하여 서버 응답 시간을 줄이고, SSL 인증서를 사용하여 보안과 성능을 개선합니다.

개인적으로 블루호스트의 경우 속도가 매우 빠르지 않으며 국내의 경우 카페24가 비용이 비싸거나 서비스가 좋지 못한 단점외에는 속도면에서는 딱히 나쁘지 않습니다. 가성비 좋게 빠른 호스팅을 사용하기 위해서는 최근에는 클라우드웨이즈가 각광받는거 같습니다.
워드프레스 등 웹사이트의 로딩 속도는 사용자 경험과 검색 엔진 순위에 큰 영향을 미치는 중요한 요소입니다. 페이지 속도 측정 도구를 활용하여 현재의 성능을 확인하고, 최적화 방법을 적용하여 빠른 로딩 속도를 개선할 수 있으며 웹사이트를 통해 제공되는 정보와 콘텐츠가 빠르게 전달될수록 사용자들은 더욱 만족하며 사이트를 지속적으로 이용할 가능성이 높아집니다.
- 바운스율(Bounce Rate)은 웹사이트에서 방문자가 웹페이지를 방문한 후 해당 페이지에서 어떤 상호 작용 없이 바로 떠나는 비율을 나타내는 지표입니다. 다시 말해, 방문자가 한 페이지만 방문한 후 사이트를 떠나는 비율을 나타내며 백분율로 표현됩니다.
바운스율은 사용자 경험과 관련하여 중요한 지표로 간주됩니다. 낮은 바운스율은 사용자들이 웹사이트에서 더 많은 페이지를 방문하고 긴 시간 동안 머무르는 것을 의미하며, 높은 바운스율은 사용자들이 웹사이트에 만족하지 않고 빠르게 이탈하는 것을 나타냅니다.
예를 들어, 블로그 게시물을 방문한 사용자가 해당 페이지에서 제공되는 정보를 읽고 더 이상의 상호 작용 없이 사이트를 떠난다면 이는 바운스로 간주됩니다. 하지만 사용자가 여러 페이지를 방문하거나 상호 작용을 한 후에 사이트를 떠나지 않으면 바운스로 간주되지 않습니다. ↩︎ - Google Lighthouse는 웹사이트의 성능, 접근성, SEO, 프로그레시브 웹 앱 및 기타 기능을 평가하는 오픈소스 도구입니다. 이 도구는 Google에 의해 개발되었으며, 웹 개발자 및 디자이너들이 웹사이트의 품질을 쉽게 측정하고 개선할 수 있도록 도와줍니다. ↩︎
