기존에 구글 검색엔진에서 구글 AMP ‘모바일최적화“를 하면 17%의 애드센스 수익상승과 함께 빠른속도 및 색인에 도움이 된다고 했는데 실제로 사용해보니 AMP 플러그인은 별다른 효과를 보지못하고 이번에 삭제를 했는데 문제는 이미 구글에 AMP 페이지가 색인이 되어 있다는 점과 AMP 페이지로 접속 시 삭제된 AMP 페이지로 접속되어 404 NOT ERROR 발생할 수 있기 때문에 강제로 PC버전으로 접속되도록 강제 리디렉션 이동이 필요합니다.
참고 : 워드프레스 AMP 애드센스 자동광고 수동광고 설정
모바일최적화 AMP 워드프레스 속도 개선
CMS 구글 AMP 색인삭제
노랗 목차
우선 구글검색센터에서는 구글 AMP 콘텐츠에 대한 삭제에 대해서 Goolge AMP Cache를 업데이트를 해야 소스코드에 대해서는 rel=”amphtml” 링크를 모두 삭제하라고 나옵니다.
| Google 검색에서 AMP가 아닌 표준 페이지는 유지하면서 페이지의 AMP 버전을 삭제하려면 다음 단계를 따르세요. 소스 코드에 있는 AMP가 아닌 표준 페이지에서 rel=”amphtml” 링크를 삭제합니다. 삭제된 AMP 페이지에 대해 HTTP 301 Moved Permanently 또는 302 Found 응답을 반환하도록 서버를 구성합니다. 삭제된 AMP 페이지에서 AMP가 아닌 표준 페이지로 연결되는 리디렉션을 구성합니다. Google 검색에서 삭제하는 것 외에도 Google이 아닌 다른 플랫폼에서 AMP 페이지를 삭제하려면 다음 단계를 완료하세요. AMP 페이지를 삭제하고, 서버가 삭제된 AMP 페이지에 HTTP 404 Not Found를 전송하도록 구성하여 AMP 페이지에 더 이상 액세스할 수 없도록 합니다. 이렇게 하면 Google AMP Cache가 다른 플랫폼에 오래된 콘텐츠를 제공하지 않습니다. 캐시에서 AMP 콘텐츠가 삭제되도록 Google AMP Cache를 업데이트합니다. Google 검색에서 콘텐츠를 검색하여 AMP 페이지가 삭제되었는지 확인합니다. 많은 수의 AMP 페이지를 삭제한 후 이를 확인하려면 Search Console에 있는 AMP 상태 보고서를 사용하세요. ‘색인이 생성된 AMP 페이지’ 그래프에서 추세선이 내려가는지 확인하세요. 퍼머링크를 활성 상태로 유지하려면 서버에서 삭제된 AMP 페이지의 HTTP 301 Redirect를 AMP가 아닌 표준 페이지로 보내도록 구성합니다. Google 검색에서 AMP 페이지 및 AMP가 아닌 페이지를 삭제하려면 다음 단계를 따르세요. 서버 또는 CMS에서 페이지의 AMP 버전 및 AMP가 아닌 버전을 삭제합니다. 오래된 콘텐츠 삭제 도구를 사용해 페이지 삭제를 요청합니다. 삭제할 페이지의 AMP 버전 및 AMP가 아닌 버전의 URL(웹 주소)을 입력 하세요. 캐시에서 AMP 콘텐츠가 삭제되도록 Google AMP Cache를 업데이트합니다. Google 검색에서 콘텐츠를 검색하여 AMP 페이지가 삭제되었는지 확인합니다. 많은 수의 AMP 페이지를 삭제한 후 이를 확인하려면 Search Console에 있는 AMP 상태 보고서를 확인하세요. ‘색인이 생성된 AMP 페이지’ 그래프에서 추세선이 내려가는지 확인하세요. 오래된 콘텐츠 삭제 페이지에서 요청 상태를 확인할 수 있습니다. |
위 내용을 정리해서 워드프레스 AMP 플러그인 삭제 후 이미 구글 색인된 페이지를 삭제하고 AMP 접속되는 페이지를 강제로 리디렉션하는 방법을 알아봅니다.
구글봇 AMP 페이지 색인차단
AMP 페이지를 삭제하기 전 AMP 앱이 설치되어 있다면 AMP HEAD 아래에 메타코드를 추가해서 AMP 페이지의 색인을 차단합니다.
<meta name="robots"
content="noindex,follow"/>워드프레스 Real Time Find And Replace
워드프레스에서 amp 플러그인만 삭제하면 구글 검색엔진의 인덱싱에서 지워지더라도 구글봇이 계속 AMP 페이지로 인식해서 AMP 페이지로 인덱싱해서 연결되기 때문에 AMP 페이지를 업애고 싶다면 rel=”amphtml”을 제거하는것이 중요합니다.

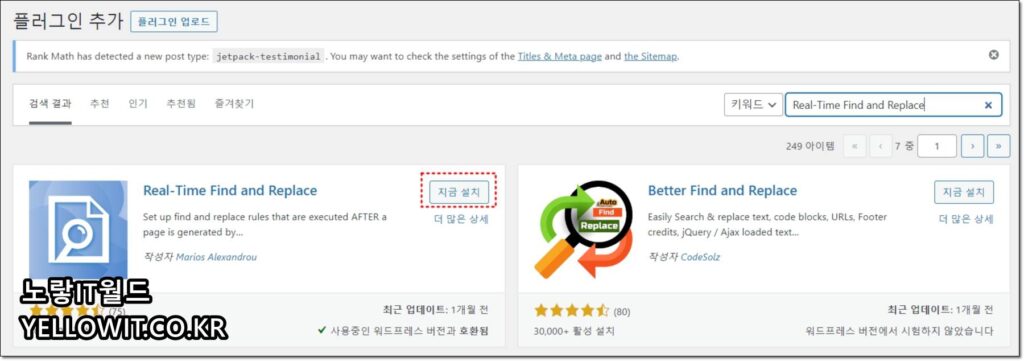
amphtml을 제거하는 가장 쉬운 방법은 Real Time Find And Replace 플러그인을 설치해서 사용하느것입니다.

Real Time Find And Replace 앱을 설치 후 설정에서 ADD를 눌러 교체를 진행합니다.
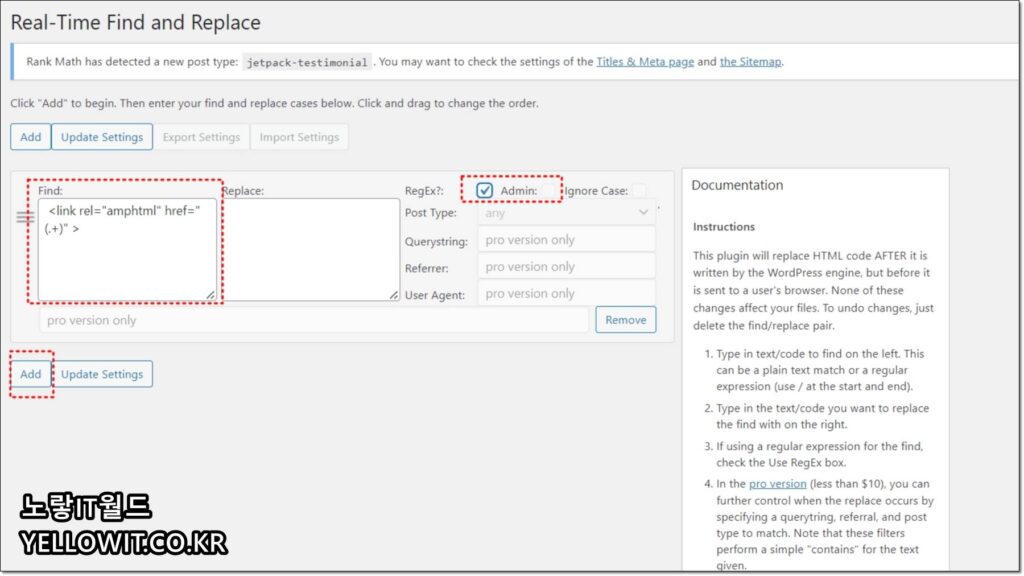
FIND에서 교체할 항목으로 <link rel=”amphtml” href=”(.+)” > 입력합니다.
Replace 항목에는 교체할 내용을 작성하는데 <link rel=”amphtml” href=”(.+)” > 내용을 모두 삭제할 것이기 때문에 빈칸으로 둡니다.

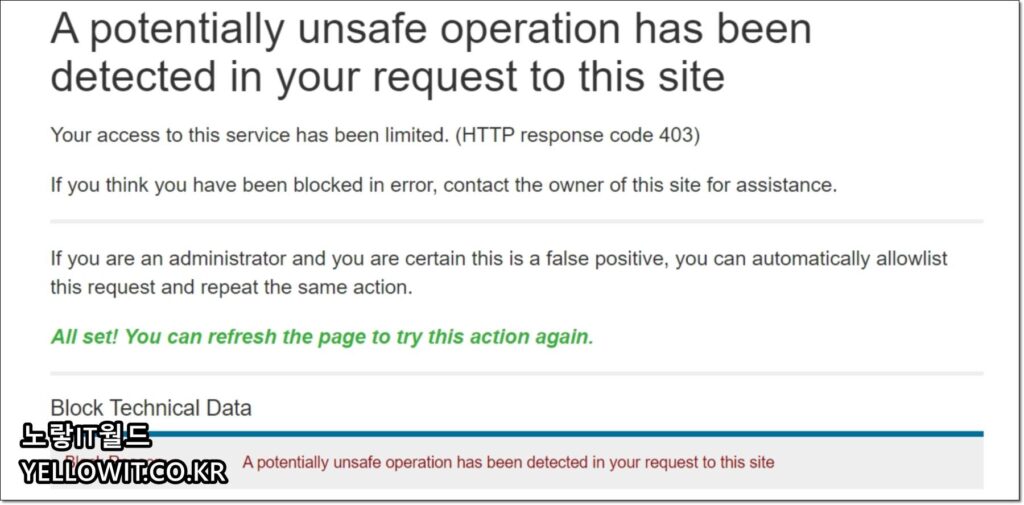
admin을 체크하고 Update Settings를 눌러주면 AMPHTML이 모두 삭제 시 보안 백신 플러그인을 사용하고 있다면 이러한 변경에 대해 위험감지가 뜰 수 있습니다.
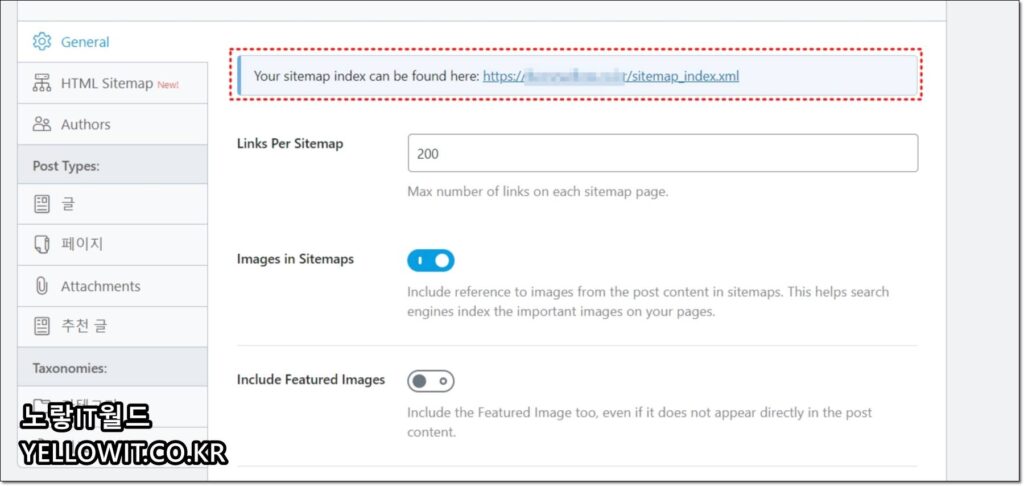
구글 AMP 삭제 후 새로운 사이트맵 등록

새로운 구글 페이지의 색인을 위해서는 새롭게 만들어진 사이트맵을 구글서치콘솔에 다시 등록해서 업데이트해줍니다.
구글 AMP 페이지 접속 강제 리디렉션
워드프레스 웹사이트를 플러그인 없이 강제로 리디렉션을 하고 싶다면 파일질라 등 FTP 프로그램을 통해 Root 접속 후 .htaccess 파일에 아래 내용을 추가해줍니다.
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]구글 AMP 페이지를 삭제했다고 하더라도 아직 남아있는 AMP 페이지로 언제든지 접속이 될 수 있습니다.
그런경우 구글 AMP 접속되는 페이지를 데스크탑 PC버전으로 접속되도록 강제로 리디렉션 시켜줍니다.
FTP 접속이 어려운 상황이라면 리디렉션 플러그인을 통해 NON AMP 페이지로 강제 리디렉션이 가능합니다.
저 같은경우는 SEO 플러그인인 RANK MATH 플러그인을 통해 Redriection 사용했으며 그 외에도 다른 플러그인 (예 : Simple 301 Redirects)을 사용해도 무방합니다.

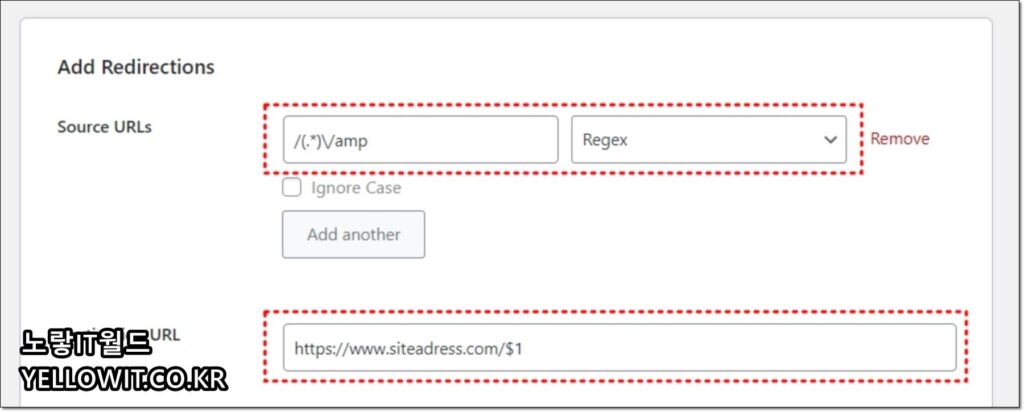
Add Redirections를 눌러 Source URLs 항목에 /(.*)\/amp 입력해줍니다.
Regex로 정규표현방식을 선택해 준 뒤 amp로 접속되는 페이지를 아래 자신의 워드프레스 주소로 변경해줍니다.
https://siteadress.com/$1
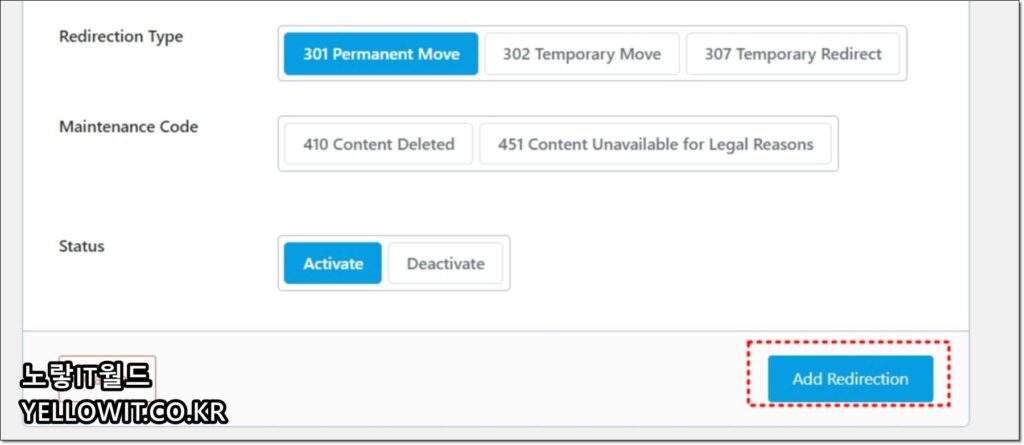
이후 Add Redirections 눌러주면 AMP로 접속되는 주소를 모두 AMP 없는 주소로 강제 리디렉션되어 접속됩니다.
이후 구글서치콘솔에서 구글 AMP 페이지 및 색인오류가 급증하게 되고 유효한 페이지가 감소하게 되는것을 볼 수 있습니다.