워드프레스를 이용해 홈페이지를 제작당히 모바일 친화적인 테마덕분에 홈페이지 디자인부터 인터넷검색최적화 와 워드프레스 위젯 디자인등 편리한 부분도 있지만 단점도 존재합니다.
그리고 해상도가 높은 PC버전에는 사이드바 위젯 이용해 보다 다양한 컨텐츠를 꾸밀수 있지만 비교적 화면사이즈가 작고 집중도가 집약되는 모바일 AMP 버전으로 접속시에는 워드프레스 위젯 사이드바는 가독성이나 홈페이지 속도를 저하시키는 요인으로 발생할 수 있습니다.
- 가독성 향상: 모바일 화면은 작기 때문에, 사이드바 위젯이 표시되면 본문 콘텐츠를 읽는 데에 필요한 화면 공간이 충분하지 않을 수 있습니다. 이로 인해 가독성이 떨어질 수 있습니다.
- 페이지 속도 최적화: 사이드바 위젯은 추가적인 자원을 로딩하고 페이지 로딩 시간을 증가시킬 수 있습니다. 모바일 사용자들은 빠른 페이지 로딩을 기대하므로, 사이드바를 제거하여 웹사이트 속도를 향상시킬 필요가 있습니다.
- 전문적인 디자인: 모바일 화면에서는 간결하고 전문적인 디자인이 중요합니다. 사이드바는 이러한 디자인을 방해할 수 있으며, 모바일 사용자들에게 더 나은 사용 경험을 제공하기 위해 숨겨져야 합니다.
워드프레스 테마 설정 또는 커스터마이저를 통해 모바일 화면에서 사이드바를 숨기거나, 위젯의 순서를 변경할 수 있습니다. 이를 통해 사용자 경험을 개선하고 웹사이트 성능을 향상시킬 수 있는데 모바일 친화적인 디자인은 웹사이트의 가독성과 성능을 향상시키며, 모바일 사용자들에게 뛰어난 경험을 제공합니다. 이에 따라 사이드바 숨김과 같은 조치를 취하여 웹사이트를 모바일 사용자에게 최적화하는 것은 중요한 전략입니다.
워드프레스 위젯 사이드바 모바일 숨기는 방법
노랗 목차
워드프레스 대시보드로 이동하고 “외관” 또는 “테마 설정” 메뉴로 들어갑니다.
사이드바 위젯 설정을 찾고, 모바일 화면에서 표시하지 않을 위젯을 비활성화합니다.
하지만 사이드바를 숨기는 기능은 테마에서 지원하지 않는다면 별도의 플러그인 및 CSS 편집을 통해 비활성화해야합니다.
워드프레스 위젯 사이드바 플러그인
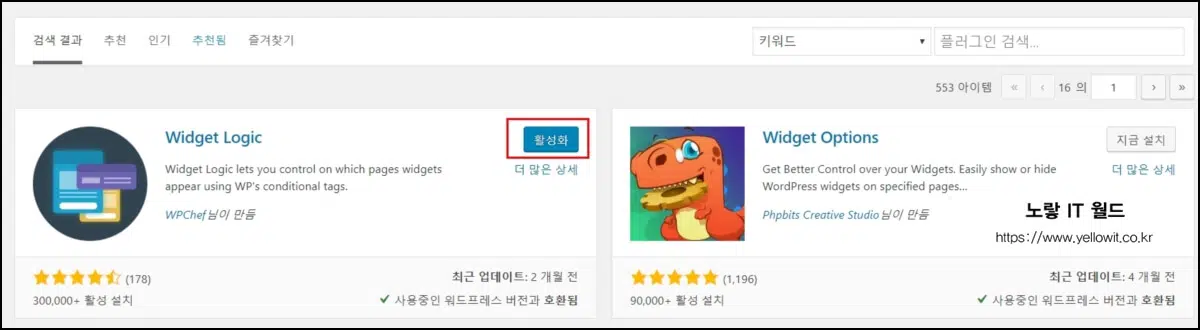
워드프레스 플러그인을 통해 사이드바 위젯을 숨기고자 한다면 Widget Options” 또는 “Widget Logic”과 같은 플러그인을 설치하는 방법이 있습니다.
이러한 플러그인은 위젯을 특정 기기 또는 화면 크기에서만 표시하도록 설정할 수 있습니다.

워드프레스 플러그인에서 Widget Logic 다운로드 후 설치해줍니다.

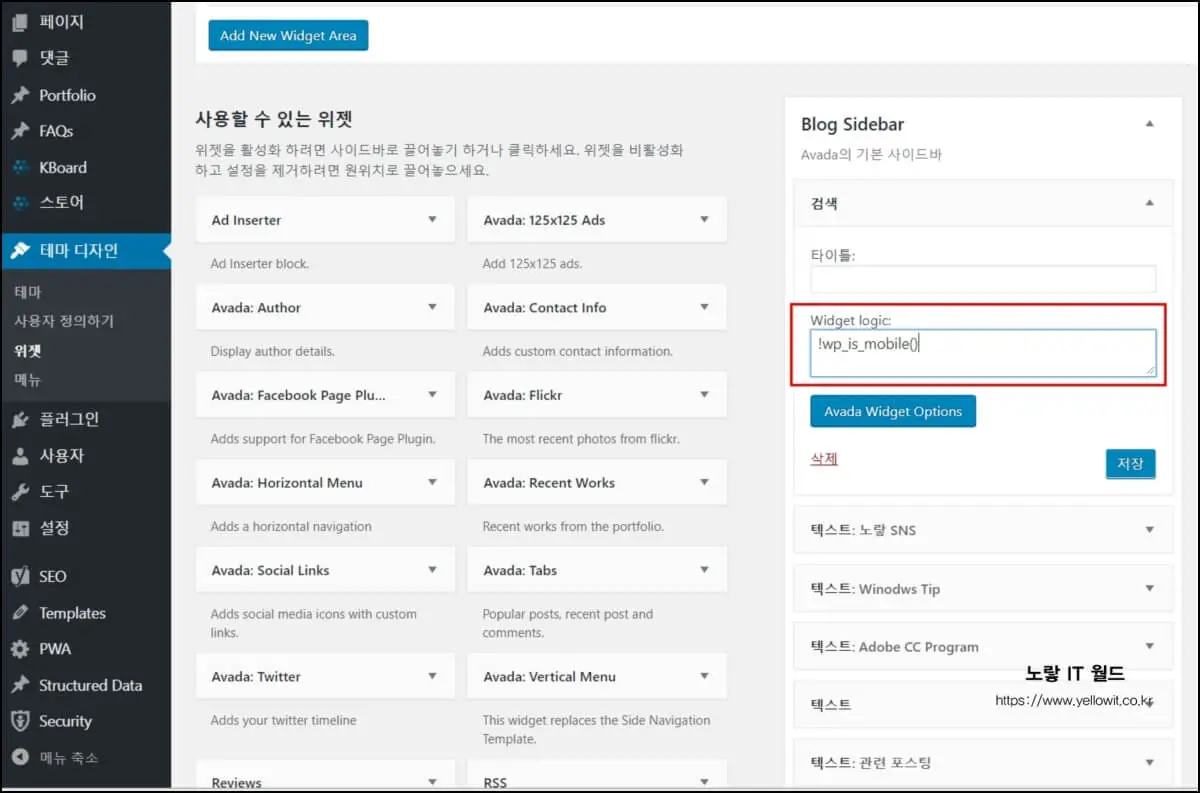
다음 테마디자인 – 위젯에서 만들어둔 사이드바를 클릭하면 하단에 Widget Logic 이라는 부분이 추가된것을 볼 수 있습니다.
이 부분에 각각 PC버전에서만 보이게 하고 싶은지 모바일 상태에서만 보이게 할것인지 아래에 맞게 입력합니다.
- wp_is_mobile() :입력 모바일에서만 출력
- !wp_is_mobile() : 입력 PC에서만 출력
저는 모바일에서 출력이 안되길 바라기 때문에 !wp_is_mobile() 입력했습니다.
워드프레스 CSS 모바일 사이드바 숨기기
모바일 화면에서 특정 위젯을 숨기려면 사용자 정의 CSS를 활용할 수 있습니다. 이를 위해 다음과 같은 코드를 사용할 수 있습니다:
@media screen and (max-width: 768px) { /* 모바일 화면 크기에 따라 조정 */
.widget-class-name {
display: none;
}
}“widget-class-name”은 숨길 위젯의 CSS 클래스 이름을 나타냅니다.
모바일 화면에 표시되는 위젯 순서를 변경하려면, 테마 설정 또는 위젯 설정에서 위젯을 드래그하여 원하는 위치로 이동하면 됩니다.
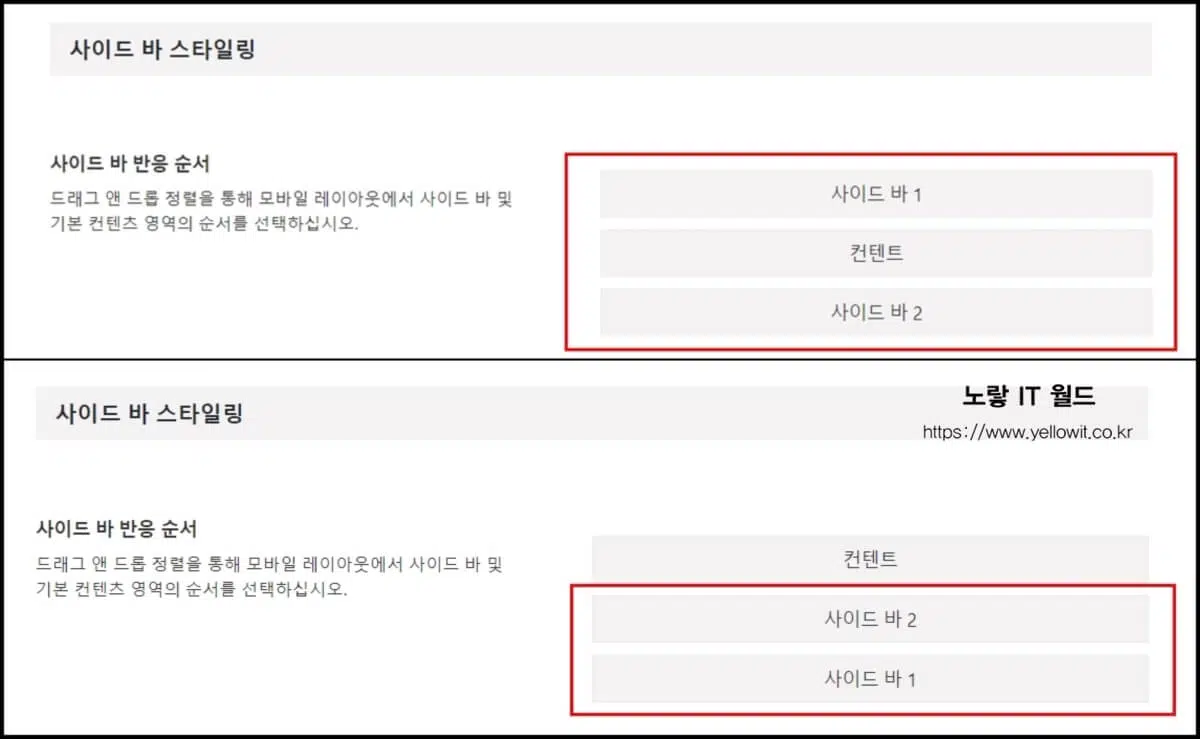
아바다 테마 사이드바 순서 변경

그리고 제가 사용하는 아바다 테마에서는 모바일 레이아웃에 대해 사이드바 순서를 변경할 수 있습니다.
이렇게 사이드바가 보이게 하고 싶지 않다면 상단에 있는 사이드바를 아래로 내려주는것으로도 사이드바가 가장 위에 표시되는 문제를 해결할 수 도 있습니다.
워드프레스를 사용하여 웹사이트를 운영하는 동안, 모바일 사용자 경험을 개선하고 사이드바 위젯을 조절하는 것은 중요한 과제 중 하나입니다. 사용 중인 테마와 플러그인에 따라 설정 옵션이 다를 수 있으므로, 테마 레벨 또는 플러그인 레벨에서 적절한 조치를 취하실 필요가 있습니다.
워드프레스 참고포스팅
- 아바다 테마 최적화 성능 옵션 설정 워드프레스
- 블루호스트가 추천하는 워드프레스 최적화 방법 개선방법
- PWA Progressive Web App – 워드프레스 최적화 플러그인
- 워드프레스 목차 플러그인 TOC Easy Table of Contents
- Hummingbird 플러그인 Gzip CSS 압축 워드프레스 최적화