티스토리 블로그에서 구글 애드센스 광고를 자동광고 기능이 제공되지만, 본문의 상단이나 하단, 중간 등 원하는 위치에 직접 티스토리 애드센스 수동광고를 추가하여 수익을 극대화하고 싶다면 수동 설정 방법을 사용해야 하며 이번 포스팅에서는 티스토리 블로그에 구글 애드센스 광고를 수동으로 삽입하는 방법을 알아보겠습니다.
구글 애드센스 수동광고 추가
노랗 목차
먼저 워드프레스나 티스토리 광고를 추가하기 위해서는 구글 애드센스 웹사이트에 접속하여 광고 단위를 만들어야 합니다.

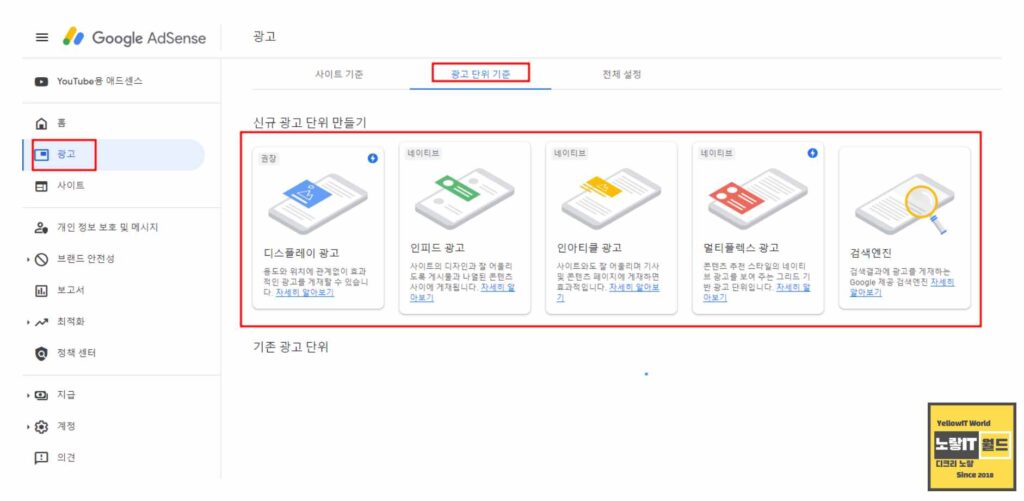
애듯네스 광고 단위를 만들기 위해 애드센스 웹사이트에 로그인한 후, “광고 단위” 메뉴에서 “신규 광고 단위 만들기“를 선택합니다.
| 광고 종류 | 특징 |
|---|---|
| 디스플레이 광고 | 텍스트, 이미지 또는 텍스트와 이미지의 형태로 보여지는 광고로 다양한 크기 제공 가능 |
| 인피드 광고 | 피드 형태의 광고로 뉴스 피드나 리스트에서 자연스럽게 보여짐 |
| 인아티클 광고 | 글 내부에 삽입되는 광고로 컨텐츠에 맞는 광고를 제공하여 더욱 자연스러움 |
| 검색 광고 | 사용자의 검색 결과 페이지에 나타나는 광고로 검색어와 연관된 광고를 제공 |
| 매치드 콘텐츠 광고 | 컨텐츠와 일치하도록 디자인된 광고로 컨텐츠의 일부처럼 보여짐 |
| 비디오 광고 | 동영상 광고로 유튜브 비디오나 웹사이트에서 재생되는 광고 |
원하는 광고 형식(디스플레이 광고, 인피드 광고, 인아티클 광고 등)을 선택한 후 광고 단위의 이름을 지정합니다.
예를 들어, “상단 광고“라는 이름을 입력하고 “만들기” 버튼을 클릭합니다.

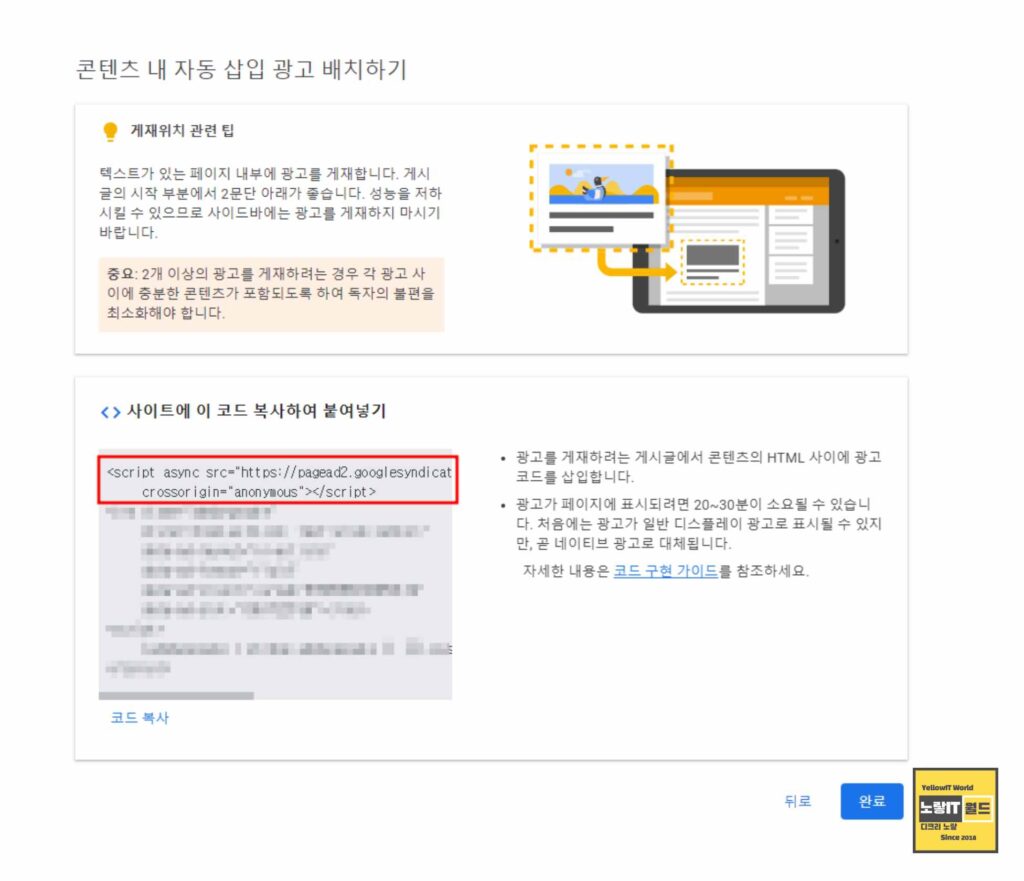
이렇게 생성된 광고 단위는 광고의 수익 및 광고 코드를 확인할 수 있는 페이지로 이동합니다.
여기서는 HTML 광고코드가 표시되는데 이 코드 중에서는 <script async ~ ></script> 태그 사이의 코드만 임시로 복사합니다.
티스토리 스킨 HTML 애드센스 광고코드 추가

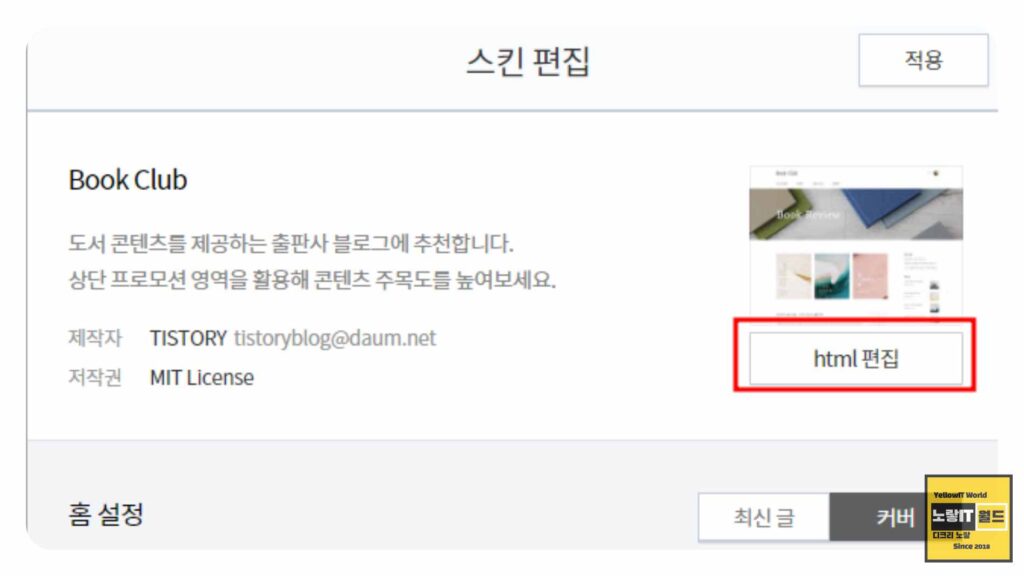
다음으로, 티스토리 관리 페이지로 이동하여 “꾸미기” 메뉴에서 “스킨 편집“을 선택합니다. “HTML 편집”을 클릭하여 편집 모드로 전환합니다.

편집 모드에서는 <head> 태그 바로 아래에 복사한 코드를 붙여넣기 합니다.
그리고 “적용“을 클릭하여 코드를 저장합니다.
이렇게 하면 중복되는 코드를 별도로 관리하여 사이트의 속도를 늦출 위험을 줄일 수 있습니다.
티스토리 광고 수동추가
이렇게 만들어진 애드센스 수동광고 코드를 티스토리에 수동으로 넣어가며 원하는 위치에 추가할 수 있습니다.

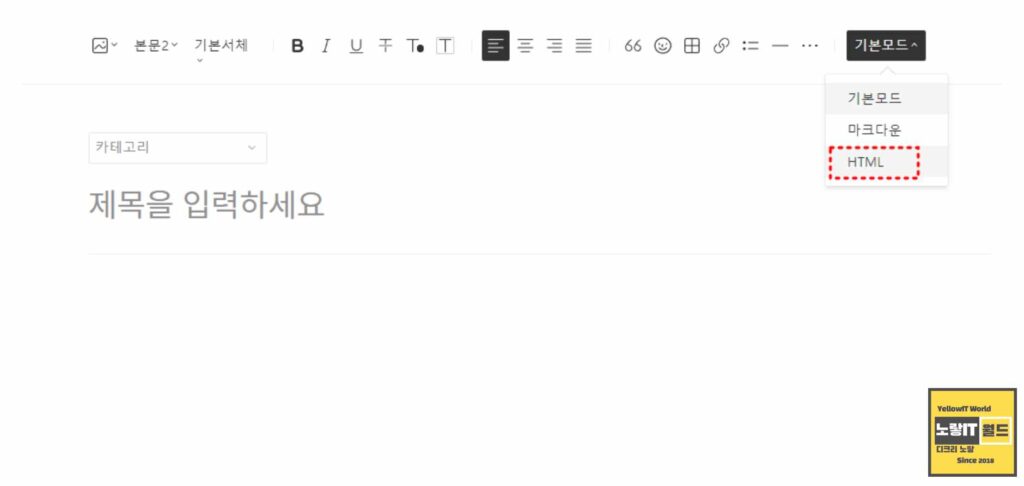
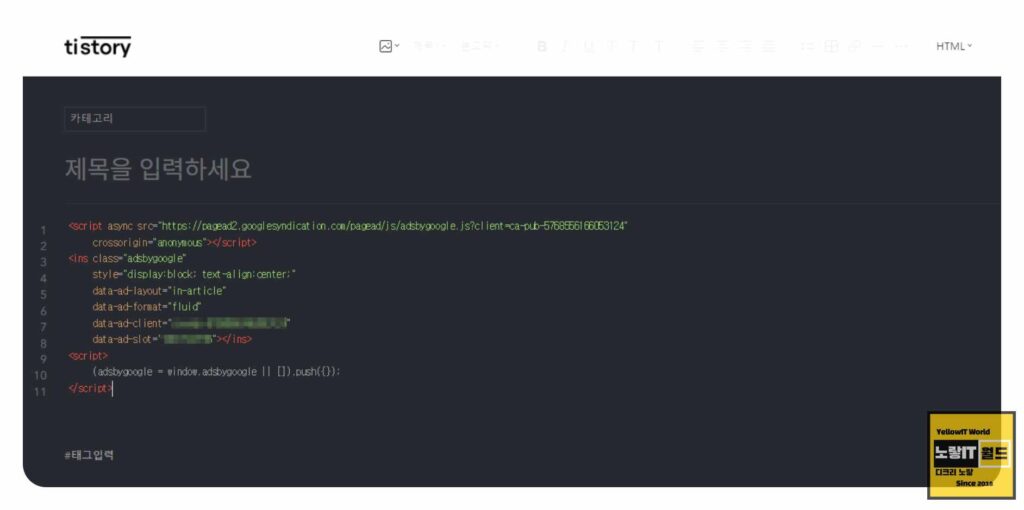
티스토리 상단의 편집 모드를 “기본 모드“에서 “HTML 모드“로 전환한 후, 애드센스 광고를 삽입하고자 하는 위치에 애드센스 수동광고 코드를 붙여넣습니다.

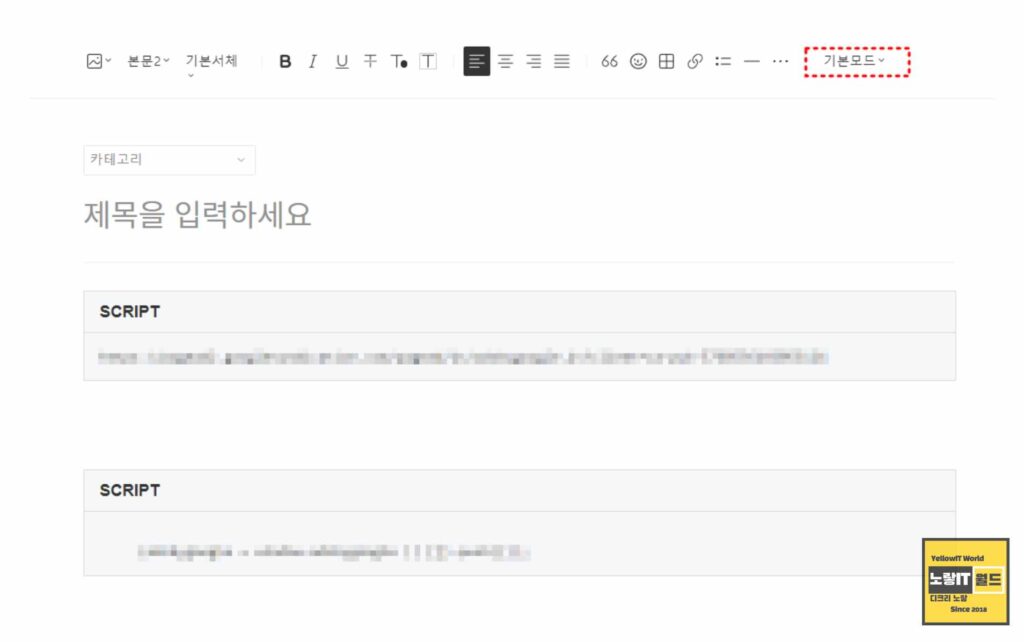
마지막으로, “기본 모드“로 전환하면 광고가 삽입된 부분에 직사각형 모양의 스크립트가 나타나는데 이는 광고 코드가 정상적으로 삽입된 것을 나타냅니다.

애드센스 광고를 수동으로 삽입할 때 주의해야 할 점은 광고와 사진 또는 글이 너무 가까이 붙어있을 경우 애드센스 광고 정책 위반에 해당할 수 있으니, 애드센스 광고 위에는 1칸을 띄우고 아래쪽에는 2칸을 띄워주는 것이 좋습니다.
이렇게 티스토리에 애드센스 광고를 수동으로 설정할 수 있으며 매번 광고코드를 추가하느것이 번거롭기 때문에 티스토리의 서식기능을 사용하면 애드센스 광고를 수동으로 추가하기 편리합니다.
이제 여러분은 티스토리 블로그에 구글 애드센스 광고를 수동으로 설정하는 방법을 알게 되었습니다. 원하는 위치에 광고를 추가하여 수익을 극대화하세요.