기존에 홈페이지를 만든다고 하면 자바스크립트를 공부하거나 나모웹에디터, 드림위버등을 사용하느것이 대부분이였지만 요새는 네이버블로그나 다음 티스토리처럼 CMS형 맞춤 홈페이지를 제작할 수 있는 방법이 많이 있습니다. 그 중 국내에서 가장 대표적인 건 Xpress Engine : XE를 통해 홈페이지를 만들고 파일질라나 알FTP와 같은 FTP 프로그램을 통해 웹사이트를 업로드하는 번거로움과 어려운 난위도가 있었습니다.

워드프레스를 처음 시작하는 분들이라면 나에게 맞는 CMS 블로그는 무엇인지부터 알아보느것이 중요합니다.
이러한 워드프레스는 현재 국내 LG전자나 대부분의 대기업 홈페이지로 만들어졌으며 전세계 50% 이상이 워드프레스로 사이트가 만들어졌으며 이 50%라고 하는 수치는 수십년동안 만들어진 오래된 모든 웹사이트를 통틀어 50%를 차지한다는건 대부분의 홈페이지는 워드프레스로 만들어졌다고 할 수 있습니다.
워드프레스 종류
Worlpress 가입형
블로그처럼 워드프레스에서 제공하는 기본기능만 사용
- 무료가 아닌 단점이 있으나 추가 비용이 들지 않음
- 플러그인이나 스크립트 수정이 불가능한 단점이 있으나 잘 모르는 유저라면 오히려 신경쓰지 않아도 되기 때문에 편함
- 초보자들이 쉽게 접근하기 좋음
- 추가 기능을 사용하기 위해서는 일부 유료 옵션 요금제를 사용해야
Worldpress 설치형
FTP 업데이트 및 스크립트 수정이 가능
- 호스팅과 도메인을 별도로 진행 워드프레스 설치해야함
- 플러그인이나 스크립트 수정이 가능하며 FTP 를 통한 업데이트 및 다양한 커스터마이즈가 가능함
- 설정에 따라 무한에 가까운 커스텀이 가능하지만 CSS나 HTML, CSS, 자바스크립트등을 다룰 줄 아는게 좋음
워드프레스는 티스토리와 같이 웹사이트 형으로 가입형 방식이 있으며 XE 방식처럼 FTP나 플러그인 설치등이 가능한 설치형이 있으며 이 부분은 아래 내용에서 담겠습니다.
워드프레스 가입형 요금제 종류
| 요금제 | 월 가격 (약) | 주요 특징 | 애드센스 광고설정 여부 |
|---|---|---|---|
| 무료 요금제 | 무료 | 기본 기능 제공, 워드프레스 광고 포함 | 뷸거눙 |
| 개인 요금제 | $4 | 광고 제거, 첫 해 도메인 무료, 개인 블로그 및 소규모 사이트에 적합 | 불가능 |
| 프리미엄 요금제 | $8 | 고급 디자인 도구, 광고 수익 가능, 소셜 미디어 및 마케팅 기능 추가, 프리랜서 및 창업자에게 적합 | 가능 |
| 비즈니스 요금제 | $25 | 플러그인 및 제3자 테마 설치 가능, SEO 도구 통합, 200GB 저장공간, 비즈니스 기능 필요 사용자에게 적합 | 가능 |
| 이커머스 요금제 | $45 | 모든 비즈니스 기능 포함, 온라인 스토어 관리 기능, 결제 처리 및 배송 옵션 통합 | 가능 |
프리미엄 요금제 이상에서는 워드프레스.com의 광고 네트워크 또는 Google 애드센스와 같은 외부 광고 네트워크를 통해 광고를 설정하고 수익을 창출할 수 있습니다.

그렇기 때문에 애드센스와 같은 광고수익을 위해 워드프레스를 처음 시작하느것이라면 무료 요금제로 워드프레스 가입형을 하느거 자체가 의미가 없기 때문에 이 경우 워드프레스 설치형을 진행하거나 가입형을 사용하는 경우 비즈니스 요금제 이상을 사용해야 합니다.

저 같은 경우 테스트를 위해 워드프레스 가입형 무료버전을 만들어 사용하고 있으며 속도가 느리다는 단점이 있다고 하지만 현재 제가 테스트하기에는 딱히 큰 문제가 없는 수준으로 보여집니다.
워드프레스 설치 – 호스팅 및 도메인

워드프레스 설치형의 경우 가장 먼저 호스팅과 도메인을 구입해야 합니다.
- 호스팅 : 홈페이지가 작동할 수 있는 하드웨어 서버
- 도메인 : 홈페이지가 접속할 수 있도록 주소 URL
이때 국내의 경우 카페24를 통해 호스팅과 도메인을 구입할 수 있으며 해외의 경우 블루호스트를 통해 워드프레스를 설치할 수 있습니다.
워드프레스 호스팅 및 도메인 구입
카페24를 사용하는 경우 별도의 보안인증서를 구입해야 HTTPS SSL 인증서 구입이 가능하지만 블루호스트를 호스팅으로 사용시 무료로 보안인증서가 제공됩니다.
| 업체 이름 | 장점 | 특징 |
|---|---|---|
| 워드프레스닷컴 (Automattic) | 호스팅 포함, 사용이 쉬움 | 워드프레스 공식 호스팅 서비스, 빠른 설정 가능 |
| Bluehost | 비용 효율적, 초보자 친화적 | 워드프레스 공식 추천 호스팅 제공자, 원클릭 설치 가능 |
| WP Engine | 관리형 워드프레스 호스팅 전문 | 높은 성능과 보안, 엔터프라이즈급 솔루션 제공 |
| SiteGround | 뛰어난 고객 지원, 고성능 | 워드프레스 공식 추천, 자동 일일 백업 및 자동 업데이트 제공 |
| GoDaddy | 다양한 부가 서비스, 사용 용이성 | 워드프레스 전용 호스팅 옵션 제공, 추가 비즈니스 도구 제공 |
| Kinsta | 고성능, 관리형 서비스 | 구글 클라우드 플랫폼 기반, 스케일링 용이 |
| DreamHost | 경쟁력 있는 가격, 개방형 정책 | 워드프레스 공식 추천, 무제한 대역폭 및 저장 공간 제공 |
| 카페24 | 한국 시장에 최적화, 종합 전자상거래 솔루션 제공 | 한국어 지원 및 원스톱 쇼핑몰 구축 가능, 워드프레스 호스팅 서비스 제공 |
| 클라우드웨이즈 | 뛰어난 확장성과 보안, 관리형 워드프레스 호스팅 | 높은 성능 보장, 사용자 친화적 관리 패널, 다양한 데이터 센터 위치 제공 |
워드프레스 보안인증서 참고
- 무료 SSL 보안인증서 발급 HTTPS Free SSL Certificate
- SSL 보안인증서 HTTPS 구입 워드프레스 설치방법
- Cloud Flower 보안인증서 HTTPS 설정방법
인터넷을 접속하다보면 “이 사이트는 안전하지 않습니다“와 같은 사이트가 표시되는에 보안인증서가 설치되지 않은 사이트로서 인터넷 결제등의 쇼핑몰의 경우 개인정보 유출로 인해 이러한 사이트를 조심해야하며 쇼핑몰 제작을 원한다면 이러한 https 보안인증서는 필수라고 할 수 있습니다.

그 외에도 무료 보안인증서 설치방법은 다양하지만 CloudFlower를 통한 CDN 설정을 하면 웹을 통한 페이지 로딩을 개선하여 워드프레스 속도를 개선할 수 있으며 HTPS와 HTTPS의 보안인증서를 무료로 제공합니다.
CDN 사용 트래픽 및 속도개선
CDN(Content Delivery Network)은 웹 콘텐츠를 전 세계적으로 분산된 서버 네트워크를 통해 전달하는 서비스입니다. 이를 통해 웹 사이트의 성능과 가용성을 향상시키고, 트래픽을 효과적으로 관리할 수 있습니다.
CDN을 사용하면 일반적으로 다음과 같은 이점이 있습니다.
- 속도 향상: CDN은 사용자와 가까운 지역에 위치한 서버를 사용하여 콘텐츠를 전송합니다. 이로 인해 사용자는 빠른 응답 시간과 빠른 다운로드 속도를 경험할 수 있습니다.
- 대역폭 절약: CDN은 콘텐츠를 원본 서버에서 가져와 사용자에게 전달하는 동안 캐싱을 수행합니다. 이는 원본 서버로의 요청 횟수를 줄여 대역폭 사용을 절약할 수 있습니다.
아래는 일반적인 예시를 통해 CDN 사용 시 속도 향상과 대역폭 절약의 정도를 보여주는 표입니다. 이는 일반적인 시나리오를 기반으로 하며, 실제 결과는 여러 요소에 따라 다를 수 있습니다.
| CDN을 사용하지 않을 때 | CDN을 사용할 때 | 성능 향상 (%) | 트래픽 감소 (%) | |
|---|---|---|---|---|
| 페이지 로드 시간 | 4초 | 2초 | 50% | N/A |
| 대역폭 | 100GB | 50GB | N/A | 50% |
위의 표에서 “페이지 로드 시간”은 일반적인 웹 페이지의 로딩 시간을 나타냅니다. “대역폭”은 일정 기간 동안의 트래픽 양을 의미합니다.
CDN을 사용하면 페이지 로드 시간이 약 50% 감소할 수 있으며, 대역폭은 약 50% 감소할 수 있습니다. 하지만 이는 일반적인 예시이며, 사이트의 특성, 콘텐츠의 크기, 사용자의 지리적 위치 등에 따라 실제 결과는 다를 수 있습니다.

워드프레스 설치형을 사용하게 되면 호스팅 성능에 따라 홈페이지 속도가 크게 달라지고 트레픽등을 신경써야 하기 때문에 신중한 선택이 필요합니다.
대신 워드프레스의 장점은 작업물에 대한 소유권을 본인이 가지는것인데 워드프레스 가입형의 경우 웹사이트에 귀속되기 때문에 소유권이 완전히 자기것이라고 말하긴 애매하기 때문에 호스팅을 옮길 경우 데이터 마이그레이션이 가능한지도 확인이 필요합니다.
워드프레스 설치 후 기본설정

워드프레스를 설치했다면 가장 먼저 자신의 홈페이지에 대한 사이트이름과 사이트 설명을 컨텐츠에 맞게 등록합니다.
참고 : 워드프레스 사이트이름 및 주소 변경
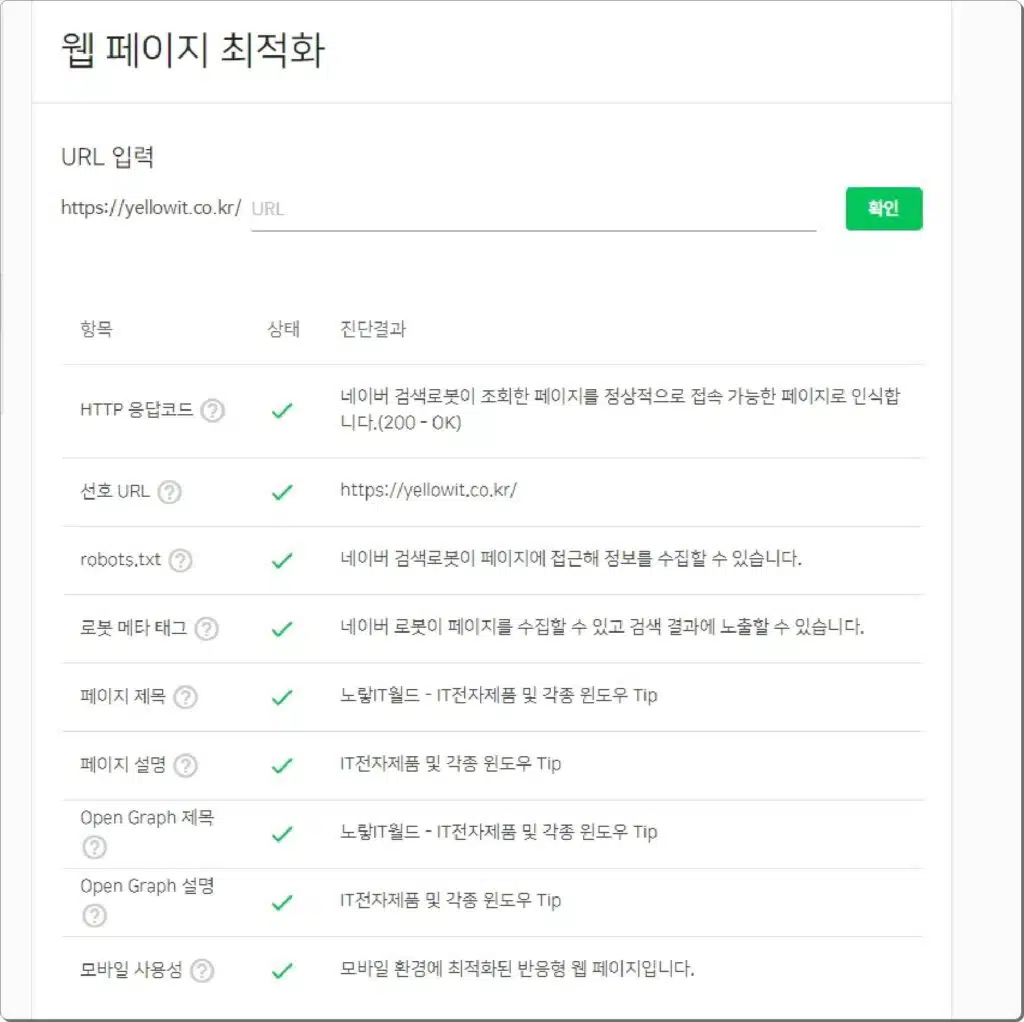
이렇게 등록한 정보는 각 검색엔진의 Meta정보로 활용하여 검색노출에 도움이 되며 이는 구글과 네이버에 대한 각 권장하는 설명 글자수가 다르기 때문에 어느한쪽에 맞춰 등록하느것을 권장합니다.
| 구분 | 설명 |
|---|---|
| HTTP 응답코드 | 웹 브라우저와 웹 서버의 통신을 위한 표준규약으로 검색엔진 로봇이 정상적으로 조회가능한 페이지인지 확인합니다. |
| 선호 URL | 여러개의 글이 작성될 때 해당 컨텐츠에서 가장 선호하는 대표 URL로서 모든 글의 앞에 위치하게 되는 홈페이지 주소를 의미합니다. |
| Robots.txt | 검색엔진이 수집 접속허용 및 차단을 하는 사이트 루트에 Robots.txt 확인합니다. |
| 로봇 메타태그 | 로봇이 페이지를 수집하고 검색에 노출할 수 있는지 확인 |
| 페이지 제목 | HTML 문서에서 <Head> </Head> 사이에 위치하는 홈페이지 이름 |
| 페이지 설명 | HTML 문서에서 </Head>태그 위에 위치하는 Description 메타정보로 홈페이지에 대한 설명 |
| Open Graph 제목 | HTML 문서에 <Head> 태그내에 있는 og:title 메타정보 |
| Open Graph 설명 | HTML 문서에 </Head> 태그내에 있는 og:description 메타정보 |
| 모바일 사용성 AMP | 모바일로 접속 시 인터넷속도와 가독성 레이아웃을 위한 반응형 모바일최적화 앱인지 확인합니다. |
인터넷 검색엔진에 등록하기 위해서는 기본적으로 검색엔진 최적화 SEO 설정 “Search Engine Optimize“이 되어 있어야 하며 기본적으로 위 항목은 가장 중요하고 기본적인 요소입니다.
워드프레스 최적화 속도개선
워드프레스 최적화를 통한 속도개선은 크게 2가지로 잡을 수 있는데 데스크탑 모드와 핸드폰으로 접속시 AMP최적화로 나눌 수 있습니다.

워드프레스 최적화를 위해서는 아래와 같은 설정이 필요합니다.
- 사용하지 않는 자바스크립트 줄이기
- 오프스크린 이미지 지연하기
- css, 자바스크립트, 텍스트 압축
- 차세대 형식의 이미지 .webp 사용하기
- 초기 서버응답시간 단축하기
- 과도한 DOM 크기 지양하기
- 사용하지 않는 CSS 줄이기
- 웹포튼가 로드되는 동안 텍스트 표시 확인하기
- 스크롤성능 개선에 패시브 리스너 사용하지 않기
- Document.write 피하기
- 효율적인 캐시정책 사용하여 정적인 애셋 제공하기
- 중요요청 체이닝 차단
- 요청수는 낮게 전송크기는 작게 압축하기
- 콘텐츠가 포함된 최대 페인트 요소 피하기
- 대규모 레이아웃 변경 피하기
- 긴 기본 스레드 작업 피하기
- 활성 작업을 거치지 않은 애니메이션 피하기
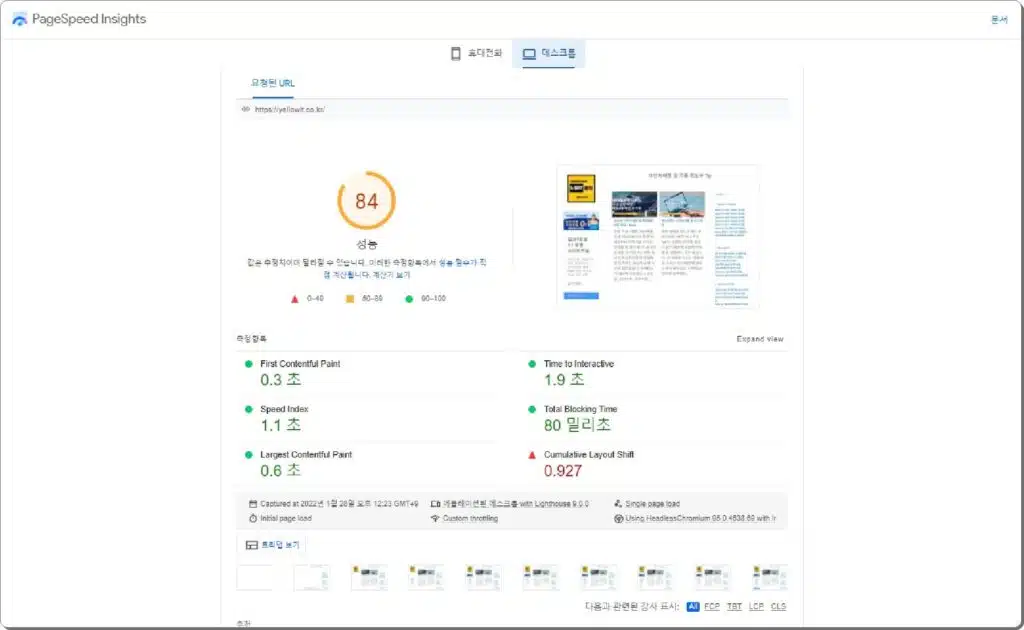
이를 확인하기 위해서는 구글 페이지 스피드를 통해서 각각 홈페이지 속도를 측정하고 워드프레스 최적화에 필요한 요소가 무엇인지 확인해서 하나하나 해결해 나가는것입니다.

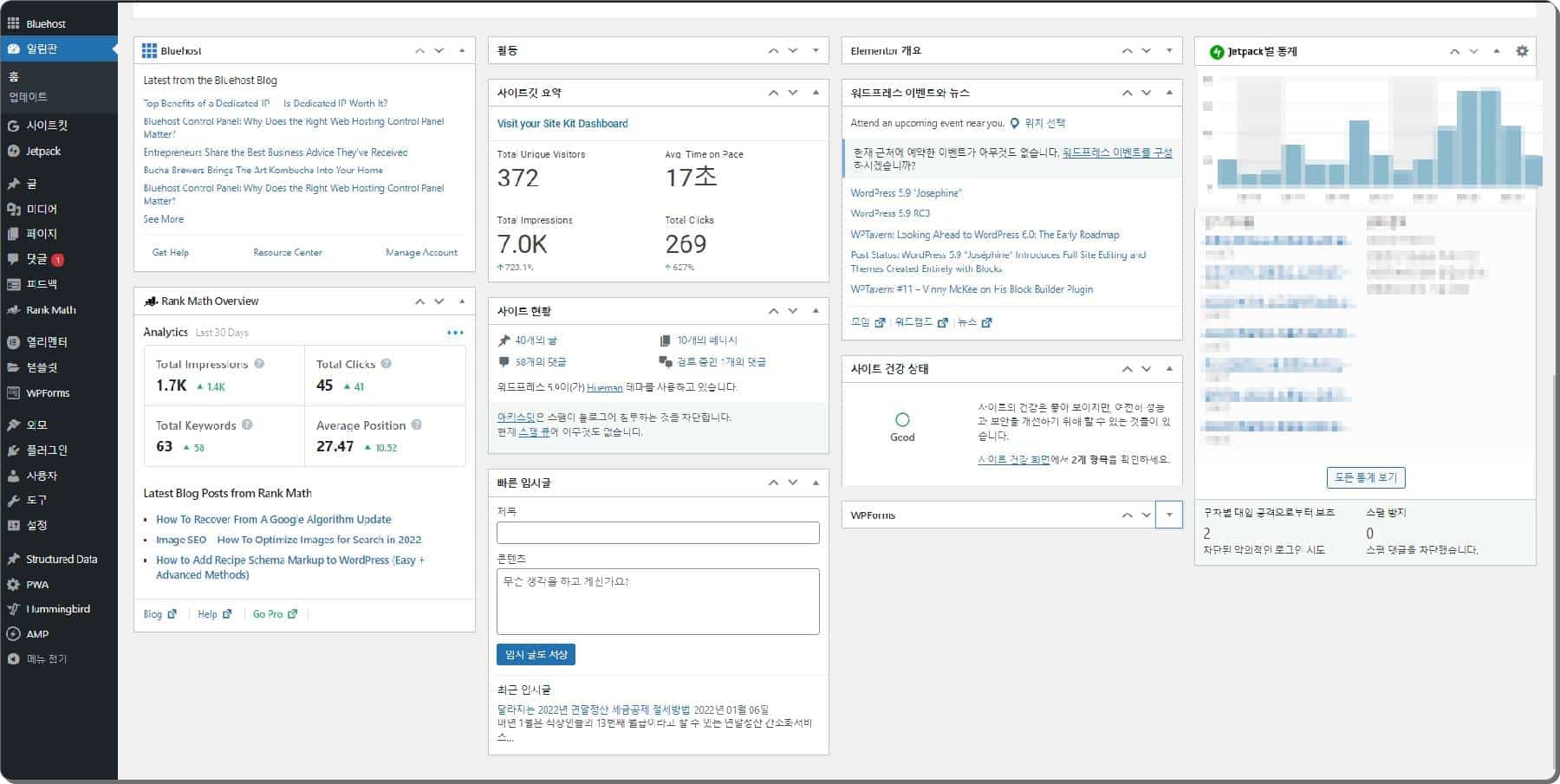
워드프레스 설치 후 접속을 해보면 2가지 모드가 존재합니다.
- 워드프레스 관리자모드 : 홈페이지 설정 및 분석 최상위 모드
- 워드프레스 비주얼모드 : 일반 사용자가 접속 시 보여지는 화면

바로 Admin 접속을 통한 Administrator 관리자모드로 접속해서 홈페이지 설정을 변경하거나 관리할 수 있으며 테마를 변경, 플러그인 설치 및 삭제등이 가능한 모드와 일반 사용자들이 접속했을 때 보여지는 일반모드입니다.
자신의 워드프레스 주소/wp-admin
워드프레스 관리자모드 접속방법
이렇게 관리자모드 접속 시 주소의 뒤에 wp-admin만 붙히면 되기 때문에 보안에 취약하기 때문에 관리주소라고 하는 백엔드 주소는 보안을 위해 변경하느것이 좋습니다.
워드프레스 테마 및 플러그인 무료 vs 유료

기본적으로 워드프레스를 처음 설치하게 되면 플러그인이 없는 클린상태인데 여기서 자신의 입맛에 맞는 테마와 플러그인을 설치해서 구성을 자신만의 스타일로 꾸며나갈 수 있습니다.
| 주제 | 무료 테마 이름 | 무료 테마 특징 | 유료 테마 이름 | 유료 테마 특징 |
|---|---|---|---|---|
| 블로그 | Astra | 빠르고 가볍다, SEO 최적화, 사용자 정의 용이 | Genesis Framework | SEO 강화, 속도 최적화, 개발자 친화적, 광범위한 자식 테마 지원 |
| 비즈니스 | Neve | 멀티퍼포즈 사용 가능, 모바일 우선 디자인, 페이지 빌더 호환성 | Avada | 강력한 옵션 패널, 다양한 데모, 풍부한 기능, 풀리디자인 툴 통합 |
| 전자상거래 | OceanWP | 우커머스 완벽 호환, 확장성 좋음, 맞춤화 용이 | Flatsome | 우커머스 전문, UX Builder 포함, 반응형, 최적화된 체크아웃 경험 |
| 사진 & 아트 | Hitchcock | 사진가 및 디자이너를 위한 미니멀 디자인, 포트폴리오 특화 | Oshine | 다양한 포트폴리오 레이아웃, Tatsu 페이지 빌더, 다중 데모, 고급 타이포그래피 옵션 |
| 매거진/뉴스 | Hueman | 다양한 레이아웃 옵션, 풍부한 광고 공간, 매거진 스타일 최적화 | Newspaper | 뉴스 사이트 및 매거진 전용, 태그디바이 페이지 빌더, 맞춤 광고 시스템, GDPR 준수 |
| 교육 & 학술 | Education LMS | 교육기관에 최적화, 강의 및 이벤트 관리 기능, WooCommerce 지원 | Eduma | LearnPress LMS 플러그인 통합, 강사 프로필, 온라인 테스트 및 퀴즈 기능, VC 페이지 빌더 |
| 멀티퍼포즈 | Sydney | 다목적 사용 가능, 맞춤 헤더, 풀 스크린 슬라이더 | Divi | 시각적 페이지 빌더, 실시간 디자인, 다용도로 활용 가능, 수백 개의 레이아웃 팩 |
| 개인 포트폴리오 | Portfolio Lite | 아티스트 및 크리에이터용 간단한 포트폴리오, 갤러리 기능 | Kalium | 창조적 전문가를 위한 프리미엄 포트폴리오, WPBakery 페이지 빌더, 다양한 스킨과 레이아웃 옵션, 레티나 지원 |
| 헬스 & 웰빙 | Wellness | 헬스, 스파, 웰니스 센터를 위한 디자인, 이벤트 스케줄 관리 | WellnessCenter | 예약 시스템 통합, 서비스 관리 기능, 슬라이더 레볼루션, 레이어 슬라이더 지원 |
| 다목적 테마 | GeneratePress Free | 가볍고 빠르며 접근성 좋음, 기본적인 웹사이트 요구사항 충족 | GeneratePress Premium | 고급 모듈 확장, 더 많은 맞춤화 옵션 및 훅, 페이지 빌더와의 완벽한 호환성 |
| 다용도 디자인 | OceanWP Free | 확장성이 뛰어나고 다양한 데모와 맞춤 설정 가능, 우커머스 지원 | Avada | 완전히 맞춤화 가능한 테마 옵션, 포괄적인 데모 콜렉션, 강력한 레이아웃 및 디자인 옵션 |
비교적 무료버전의 플러그인은 기능에 제한이 있지만 전문적인 블로그를 꾸미는것이 아니라면 무료버전에서도 충분한 성능을 보여줄 수 있으니 중복된 기능을 최소화하여 최소한의 플러그인을 조합하느것을 추천합니다.
| 기능 카테고리 | 무료 플러그인 | 설치 추천 이유 | 유료 플러그인 | 설치 추천 이유 |
|---|---|---|---|---|
| SEO 최적화 | Yoast SEO | 웹사이트의 검색 엔진 최적화를 강화하기 위해 | All in One SEO Pack | 고급 SEO 기능과 추가적인 지원을 받기 위해 |
| 보안 | Wordfence Security | 웹사이트 보안을 강화하고, 해킹 및 멀웨어로부터 보호하기 위해 | Sucuri Security | 웹사이트 보안 감사 및 실시간 멀웨어 스캔 제공 |
| 양식 생성기 | WPForms Lite | 사용자 친화적인 드래그 앤 드롭 인터페이스로 간단한 양식을 만들기 위해 | Gravity Forms | 복잡한 양식과 데이터 수집이 필요할 때 보다 다양한 기능 제공 |
| 백업 및 복원 | UpdraftPlus | 데이터 손실을 방지하기 위해 정기적인 백업 및 복원 기능 제공 | BackupBuddy | 더욱 강력한 백업 옵션과 스케줄링 기능 제공 |
| 성능 최적화 | W3 Total Cache | 웹사이트의 로딩 시간을 단축하고 성능을 최적화하기 위해 | WP Rocket | 캐싱, 이미지 최적화, 데이터베이스 최적화 등의 향상된 성능 최적화 제공 |
| 전자 상거래 | WooCommerce | 워드프레스 기반의 온라인 스토어를 간단하게 설정할 수 있음 | WooCommerce Premium | 추가적인 결제 게이트웨이, 맞춤형 쿠폰, 보고 기능 등 제공 |
| 페이지 빌더 | Elementor | 사용자가 직접 웹 페이지 디자인을 할 수 있는 드래그 앤 드롭 빌더 제공 | Elementor Pro | 전문적인 템플릿, 팝업 빌더, 동적 콘텐츠 생성 등 고급 기능 제공 |
| 제트팩 | Jetpack Free | 보안, 백업, 속도, 이미지 최적화, 사이트 관리 기능을 무료로 제공 | Jetpack Professional | 실시간 백업, 스팸 필터링, 고급 SEO 도구, 수익화 도구 등 포괄적인 서비스 제공 |
| 애드센스 광고 관리 | Advanced Ads | 광고를 쉽게 관리하고 삽입할 수 있도록 지원하는 기능 제공 | Advanced Ads Pro | 더 많은 광고 타입과 조건부 로직을 통한 광고 배치, 향상된 추적 기능 제공 |
| 방문자 분석 | Google Site Kit | 구글 애널리틱스, 서치 콘솔 등 구글의 웹사이트 도구를 워드프레스에 쉽게 통합 가능 | MonsterInsights Pro | 심층적인 분석과 보고 기능 제공, 전자상거래 추적 등 고급 기능 제공 |
| AMP 최적화 | AMP | AMP 표준을 준수하여 모바일 최적화를 쉽게 구현 가능 | WP Rocket (AMP 지원) | AMP 콘텐츠의 캐싱과 성능 최적화를 포함하여 모바일 페이지 속도 개선 |
일반적으로 워드프레스 설치 후 자신의 호스팅이 하드디스크나 나스, VPS 서버에 따라 홈페이지 속도가 크게 달라지고 테마나 플러그인을 설치에 따라서도 크게 달라지기 때문에 워드프레스 속도를 개선하기 위해서 최적화 플러그인으로 대표적인 플러그인을 설치합니다.
- 워드프레스 무료 최적화 플러그인
- 워드프레스 유료 최적화 플러그인
그리고 홈페이지 유입이 핸드폰 유입이 많다면 AMP 플러그인을 통한 모바일최적화도 추가로 진행합니다.
기본적인 설정이 완료되었다면 워드프레스 홈페이지 기본적인 설정이 완료되었습니다. 최적화 부분은 추후에 진행해도 되지만 필요한 플러그인을 설치했다면 미리 최적화가 완료된 상태에서 검색엔진에 등록 후 카테고리와 글을 작성하느것이 깔끔한 절차라고 생각합니다.
워드프레스 속도 최적화 CSS 기본세팅
워드프레스에 기본적으로 테마나 플러그인을 설치했다면 기본적으로 테마의 CSS를 통해 워프 속도를 최적화하여 SEO에 도움이 되도록 설정할 수 있습니다.
대표 이미지 썸네일 숨기기 (CSS)
만약 페이지에서 대표 이미지를 아예 숨기고 싶다면, display: none 속성을 사용하여 이미지를 숨길 수 있습니다. 이 방법은 이미지 파일을 로드하되, 화면에 표시되지 않도록 할 수 있습니다.
.post-thumbnail {
display: none;
}이 코드는 WordPress에서 기본적으로 사용되는 대표 이미지 클래스인 .post-thumbnail을 숨깁니다. 만약 다른 테마나 플러그인에서 다른 클래스명을 사용한다면, 해당 클래스명을 확인하고 적용하면 됩니다.
Critical CSS (핵심 CSS) 로딩
페이지가 로딩될 때 바로 필요한 스타일만 로드하도록 하는 코드입니다. 이는 중요한 스타일을 인라인으로 넣어 페이지 렌더링을 빠르게 할 수 있게 도와줍니다. 이 코드는 직접 삽입하거나 외부 플러그인 없이 구현할 수 있습니다.
<style>
/* Critical CSS - 스타일을 직접 페이지 헤더에 넣어 빠르게 표시할 수 있는 스타일 */
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
main {
margin: 20px;
}
</style>웹폰트 최적화 (font-display: swap)
웹폰트 로딩을 최적화하여 폰트가 로드되기 전까지 텍스트가 표시될 수 있게 합니다. 이는 폰트 로딩 시간 동안 페이지 내용이 지연되는 것을 방지합니다.
@font-face {
font-family: 'MyWebFont';
src: url('path-to-font.woff2') format('woff2'),
url('path-to-font.woff') format('woff');
font-display: swap;
}font-display: swap 속성을 사용하면 폰트가 로드되지 않았을 때, 시스템 폰트로 우선 텍스트를 표시하고, 폰트가 로드되면 바꿔주는 방식으로 페이지 로딩 성능을 개선할 수 있습니다.
Lazy Loading 이미지 스타일
저 같은 경우 이미 WP Rocket의 Lazy Load 기능을 사용할 수 있지만, CSS로 lazy load가 적용된 이미지를 좀 더 제어하려면 다음과 같은 코드를 사용할 수 있습니다. 이를 통해 이미지를 지연 로딩할 수 있습니다.
.lazyload {
opacity: 0;
transition: opacity 0.3s ease;
}
.lazyloaded {
opacity: 1;
}이 코드는 이미지를 로드하기 전에는 투명하게 만들고, 로딩이 완료되면 서서히 나타나도록 합니다. Lazy Load로 적용된 이미지에서 이 효과를 사용할 수 있습니다.
미디어 쿼리 최적화
특정 디바이스에서만 스타일을 적용하도록 미디어 쿼리를 설정할 수 있습니다. 불필요한 스타일을 모바일에서 로딩하지 않도록 하는 방식입니다.
@media (max-width: 768px) {
.desktop-only {
display: none;
}
}
@media (min-width: 769px) {
.mobile-only {
display: none;
}
}이 코드는 desktop-only 클래스를 가진 요소는 화면 크기가 768px 이하인 모바일에서는 보이지 않도록 하고, mobile-only 클래스를 가진 요소는 769px 이상의 디바이스에서 보이지 않도록 합니다. 이를 통해 각 화면 크기에서만 필요한 스타일을 로딩할 수 있습니다.
CSS 애니메이션 최적화
페이지 로딩 성능을 개선하려면, 애니메이션 속도를 최적화하는 것도 중요합니다. 애니메이션을 부드럽게 만들고, 성능을 저하시킬 수 있는 과도한 애니메이션을 피할 수 있습니다.
.smooth-animation {
transition: all 0.3s ease;
}이 코드는 애니메이션을 부드럽게 전환하며, 과도한 애니메이션을 줄이는 데 도움을 줄 수 있습니다.
워드프레스 Q&A
Q1: 워드프레스 가입형과 설치형의 주요 차이점은 무엇인가요?
A1: 가입형 워드프레스(WordPress.com)는 호스팅이 제공되며 기본 기능 사용에 초점을 맞춥니다. 반면 설치형 워드프레스(WordPress.org)는 사용자가 호스팅을 직접 관리하고, 필요에 따라 플러그인이나 테마를 자유롭게 추가하고 수정할 수 있습니다.
Q2: 워드프레스 설치형 사용 시 호스팅을 선택할 때 주의해야 할 점은 무엇인가요?
A2: 웹 호스팅의 성능, 보안, 고객 지원, 비용을 고려해야 합니다.
또한 워드프레스와의 호환성, SSL 인증서 제공 여부, 백업 서비스 등도 중요한 선택 기준입니다.
Q3: 워드프레스를 사용할 때 보안을 강화하는 방법은 무엇인가요?
A3: 정기적인 업데이트와 백업을 수행하고, 강력한 보안 플러그인을 설치하여 보호합니다. 또한, SSL 인증서를 사용하여 데이터 전송을 암호화하고, 관리자 페이지의 주소를 변경하여 접근을 제한하는 것도 좋은 방법입니다.
Q4: 워드프레스 테마를 선택할 때 어떤 것을 고려해야 하나요?
A4: 테마는 사이트의 목적과 잘 맞아야 하며, 반응형 디자인을 지원해야 합니다.
- 반응형 디자인: 모바일, 태블릿, 데스크톱에서 최적화된 레이아웃.
- 커스터마이징 옵션: 사용자가 원하는 스타일과 기능으로 쉽게 수정 가능한지 확인.
- 속도: 경량 테마가 로딩 시간을 줄여줍니다.
- 플러그인 호환성: WooCommerce, Elementor 등 주요 플러그인과의 호환성.
- 지원 및 업데이트: 정기적으로 업데이트되며, 고객 지원을 제공하는 테마를 선택.
코드가 잘 최적화되어 있고, 정기적으로 업데이트되며, 개발자의 지원을 받을 수 있는지도 중요합니다.
Q5: 워드프레스 사이트의 속도를 개선하기 위한 방법은 무엇인가요?
A5: 캐싱 플러그인을 사용하고, 이미지를 최적화하며, 불필요한 플러그인을 제거합니다.
- 캐싱 플러그인 사용: WP Rocket, W3 Total Cache 설치.
- 이미지 최적화: Smush 또는 Imagify 플러그인을 사용해 이미지 크기를 줄입니다.
- 불필요한 플러그인 제거: 사용하지 않는 플러그인을 비활성화하거나 삭제합니다.
- CDN 설정: Cloudflare와 같은 CDN 서비스를 통해 로딩 속도를 향상시킵니다.
- 자바스크립트 및 CSS 파일 최소화: Hummingbird와 같은 플러그인으로 파일을 압축합니다.
또한 CDN을 활용하여 콘텐츠 로딩 시간을 줄이는 것도 효과적입니다.
Q6: 워드프레스 사이트의 SEO를 향상시키기 위한 플러그인은 무엇이 있나요?
A6: Yoast SEO, All in One SEO Pack 등의 플러그인이 SEO 설정을 관리하고 최적화하는 데 도움을 줍니다. 이 플러그인들은 메타 태그, 사이트맵 생성, 콘텐츠 분석 등의 기능을 제공합니다.
Q7: 워드프레스 데이터 마이그레이션은 어떻게 하나요?
A7
- 플러그인 사용: All-in-One WP Migration, UpdraftPlus를 사용하여 데이터 이전.
- 수동 마이그레이션: FTP를 통해 파일과 데이터베이스를 백업한 후 새 서버로 이동.
- 도메인 변경 시: wp-config.php와 데이터베이스에서 URL을 수정해야 합니다.
Q8: 워드프레스에서 가장 추천하는 무료 및 유료 플러그인은 무엇인가요?
A8:
- 무료
- Yoast SEO (검색엔진 최적화)
- Elementor (페이지 빌더)
- UpdraftPlus (백업)
- Smush (이미지 최적화)
- 유료
- WP Rocket (속도 최적화)
- Elementor Pro (고급 페이지 빌더 기능)
- Advanced Ads Pro (광고 관리)
- MonsterInsights (심층 분석 및 트래킹)
다음은 워드프레스 메인페이지와 함께 카테고리, 글을 작성하고 각 검색엔진에 노출시키기 위한 방법에 대해 알아보도록 하겠습니다.