워드프레스 웹사이트 운영 중, 누구나 웹 검색에서 상위 노출되고 사용자들에게 원활한 경험을 제공하고자 합니다. 이를 위해서는 데스크탑과 모바일 환경에서의 최적화가 필수적입니다. 특히, 모바일 디바이스에서의 웹사이트 접근이 더욱 증가함에 따라 워드프레스 AMP(Accelerated Mobile Pages)와 같은 모바일최적화 기술을 활용하는 것이 매우 중요합니다.
| 장점 | 설명 |
|---|---|
| 빠른 로딩 시간 | AMP는 모바일 웹 페이지의 로딩 속도를 크게 개선합니다. 사용자는 빠르게 콘텐츠에 접근할 수 있습니다. |
| 검색 엔진 최적화 (SEO) | Google과 다른 검색 엔진에서 AMP 페이지를 선호하며, 빠른 로딩 속도로 높은 검색 엔진 순위를 유지합니다. |
| 사용자 경험 향상 | 빠른 페이지 로딩, 모바일 친화적인 레이아웃 및 사용자 친화적인 디자인으로 사용자 만족도가 증가합니다. |
| 낮은 반복율 (Bounce Rate) | 빠른 로딩 페이지와 더 나은 사용자 경험으로 인해 페이지 이탈률이 낮아집니다. |
| 광고 수익 향상 | AMP는 광고 플랫폼과 통합할 수 있어 광고 수익을 높일 수 있습니다. |
AMP 기술은 모바일 웹 페이지를 빠르게 로드하고 사용자 경험을 최적화하는 데 도움을 주며, 모바일 기기 사용자들의 만족도를 높입니다. 이와 함께, 모바일 최적화 플러그인을 워드프레스에 통합하면 검색 엔진 최적화 (SEO) 측면에서도 큰 이점을 얻을 수 있습니다.
그러나 주의할 점은, 워드프레스의 많은 무료 플러그인 중에서는 이러한 모바일최적화 기능이 포함되어 있지 않을 수 있습니다. 따라서 모바일최적화를 실현하고자 한다면, 효과적인 모바일최적화 플러그인을 설치하여 사용하는 것이 필요합니다.
워드프레스의 모바일 최적화는 사용자 경험 향상과 SEO 개선을 위한 필수적인 단계입니다.
| 단점 | 설명 |
|---|---|
| 디자인 제약 | AMP는 미리 정의된 템플릿을 사용하기 때문에 웹사이트 디자인에 일부 제약이 따를 수 있습니다. |
| 기능 제한 | 일부 고급 기능 및 자바스크립트 기능이 제한되거나 사용할 수 없을 수 있습니다. |
| 캐시 필수 | AMP 페이지는 Google AMP 캐시에 저장되므로 이를 통과해야 합니다. 일부 사용자에게 추가 로딩 시간을 초래할 수 있습니다. |
| 커스터마이징 어려움 | AMP 페이지의 디자인 및 기능 커스터마이징이 어려울 수 있습니다. |
모바일최적화 기술과 플러그인을 효과적으로 활용하면, 데스크탑 및 모바일 환경에서 웹사이트가 더 빠르게 로드되고 시각적으로 더 잘 표현될 것입니다. 이로써 사용자들은 더 나은 웹 경험을 누리며, 검색 엔진에서도 웹사이트를 상위에 노출시키는데 도움을 주게 됩니다.
AMP 플러그인 비활성화 시 기존 구글 AMP 페이지 삭제
노랗 목차
워드프레스 무료 최적화 플러그인
하지만 구글에서 추천하는 PWA 최적화와 지금 현재 제가 사용하고 있는 유료 플러그인 WP Rocket 플러그인에는 모바일 최적화 amp 가 포함되어 있으나 모바일에서는 소폭의 개선이 있었습니다.
| 설정 항목 | 설명 |
|---|---|
| 테마 호환성 | 현재 사용 중인 워드프레스 테마가 AMP와 호환되는지 확인하고, 필요한 수정을 적용해야 합니다. |
| AMP 레이아웃 선택 | AMP 페이지의 레이아웃을 선택합니다. 주로 표준 레이아웃, 트랜지션 레이아웃 등이 있습니다. |
| AMP 커스터마이징 | 웹사이트의 로고, 색상, 글꼴 등을 AMP 페이지에 맞게 커스터마이징할 수 있는 설정입니다. |
| AMP SEO 설정 | 검색 엔진 최적화를 위한 설정으로, 메타 태그, 제목, 설명 등을 관리합니다. |
| AMP 유효성 검사 | AMP 페이지가 유효한지 확인하고 오류를 수정하는 데 도움을 주는 도구입니다. |
| AMP 애드 센스 지원 | 광고 수익을 얻기 위해 Google AdSense와 같은 광고 플랫폼을 AMP 페이지에 통합할 수 있습니다. |
| AMP 분석 및 통계 | AMP 페이지의 성능 및 사용자 행동을 추적하기 위한 분석 및 통계 도구를 설정합니다. |
| AMP 캐시 설정 | AMP 캐시를 사용하여 페이지 로딩 속도를 향상시킬 수 있도록 설정합니다. |
위의 유무료 모두 데스크탑에서는 Google Page Speed에서 높은 속도개선을 볼 수 있지만 모바일에선 그렇지 못한데요 이 부분을 AMP 플러그인을 이용해 개선할 수 있습니다.
AMP 모바일최적화 플러그인 – Accelerated Mobile Pages

현재 워드프레스 AMP 플러그인 중에서 가장 인지도가 높은 플러그인으로서 해당 플러그인을 사용하기전 제 워드프레스의 구글페이지 스피드점수입니다.
22점으로 느림 상태인것을 볼 수 있습니다.
AMP 플러그인 기능
WP용 AMP는 WordPress 사이트에 Accelerated Mobile Pages (Google AMP Project) 기능을 자동으로 추가합니다.
AMP는 모바일 방문자 접속시 웹 사이트를 더 빠르게 만들수 있는 기능을 제공합니다.
- 구텐베르크 지원
- GDPR 준수
- Swift라는 AMP의 새로운 기본 테마
- 비즈니스 웹 사이트 및 방문 페이지 용 사전 제작 된 AMP 레이아웃
- OneSignal 푸시 알림 통합
- 고급 WooCommerce 지원 추가 정보
- 중력 양식 지원 추가 정보
- AMP 플러그인 관리자 – AMP 버전에서만 특정 플러그인 기능을 비활성화 할 수 있습니다.
- 구조화 된 데이터 옵션
- 페이지 나누기 / 다음 페이지 (페이지 매김) 지원
- 문의 양식 7 지원 추가 정보
- Facebook 댓글 지원
- Github 요지 지원
- AMP에있는 이메일 수신 동의서 양식 추가
- 클릭 유도 문안 상자 및 알림 표시 줄
- 9 광고 크기 – 최근에 추가 된 2 개의 광고 슬롯 추가
- Disqus Comments 지원
- Google 태그 관리자 지원
- 페이지, 카테고리 및 태그 지원 추가
- 사용자 정의 AMP 편집기
- 모바일 리디렉션 – 트래픽의 50 % 이상이 모바일에서 나왔고 사용자 경험을 향상시키기 위해 아무 것도하지 않았습니다.
- SEO가 떨어지고 SERPS가 낮아질 수 있습니다. 빠른 모바일 버전은 사용자 환경이 빨라짐에 따라 참여도가 높아 지므로 이탈률이 낮아집니다.
- 사용자 정의 포스트 유형 지원
- AMP를위한 4 가지 디자인
- AMP 페이지 및 기타 SEO 플러그인에 대한 YOast SEO 지원
- AMP WooCommerce 지원
- AMP 페이지 및 게시물 지원 켜기 / 끄기
- 번역 패널 및 RTL
- 내부 AMP 연결 – AMP 페이지를 내부적으로 탐색 할 수 있습니다.
- 자동으로 AMP를 웹 사이트에 통합하십시오.
- Google 애널리틱스 지원.
- 게시물 및 페이지를 지원합니다.
- 페이지 빌더 및 단축 코드 호환성.
- 갤러리에 대한 회전식 지원.
- 더 나은 이미지 스트레칭 및 크기 조정.
- Youtube Video Embed 지원.
- RTL 지원
- 사용자 지정 AMP FrontPage
- Chartbeat, Hi-stats, Yandex Metrika, Piwik, Segment.com, StatCounter, 효과적인 측정 및 comScore 지원
- Widgets & WooCommerce
- SEO 지원
- 페이스북,인스타지원
- 새로운 사용자를 위해 쉽게 설정할 수있는 AMP 설치 마법사.
- 범주 기본 제거기 지원
- 태그베이스 제거제 지원
- 새로운 소셜 미디어 통합 7 개가 추가되었습니다 (Reddit, Tumblr, Telegram, Digg, StumbleUpon, Wechat, Viber).
- AMP Theme Framework 핵심 지원이 추가되었습니다. 이제 단 몇 분만에 자신의 AMP 템플릿을 만들 수 있습니다.
- AMP를 기본 웹 사이트로 사용할 수 있습니다!
워드프레스 모바일최적화 마법사

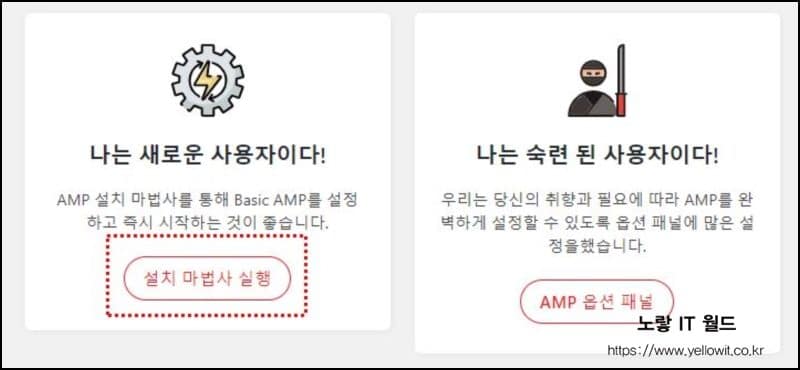
워드프레스 모바일최적화 플러그인을 설치하면 두 가지 설정방식을 제공합니다.
- 초보자를 위한 설치 마법사 실행
- 숙련자를 위한 AMP 옵션 패널
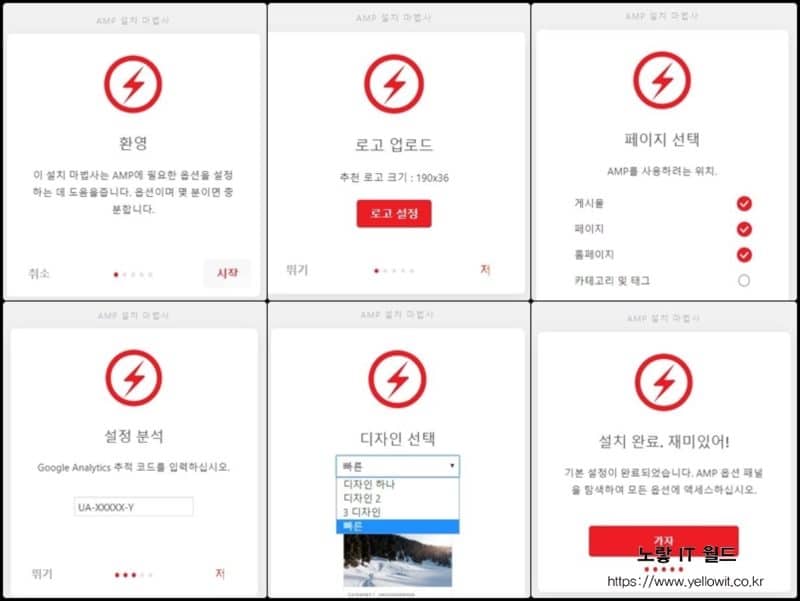
초보자 설치 마법사 실행을 눌러줍니다.

- 로고 사이즈 190 x 36 업로드
- amp 페이지 선택
- 구글 애널리틱스 추적코드 입력
- amp 테마 설정
4개의 선택만으로 쉽게 모바일 설정이 완료됩니다.

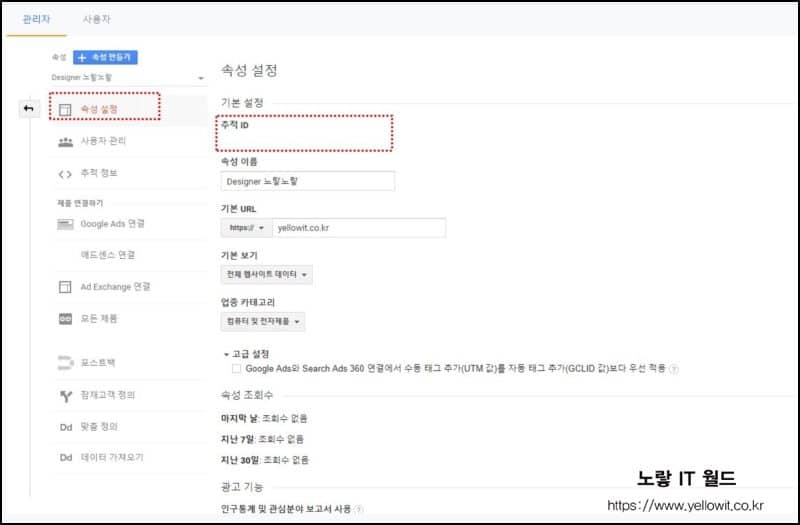
여기서 구글 애널리틱스의 추적ID를 입력해주면 AMP 인한 분석을 더욱 디테일하게 할수 있습니다.
속성 설정 – 기본설정에 보면 추적ID 코드를 확인할 수 있습니다.
워드프레스 AMP 모바일최적화 설정
위 방법은 간단한 설정으로 이후 디테일하게 설정을 해주는것이 중요하며 구글 애드센스 광고도 함께 삽입하는 방법을 알아보겠습니다.

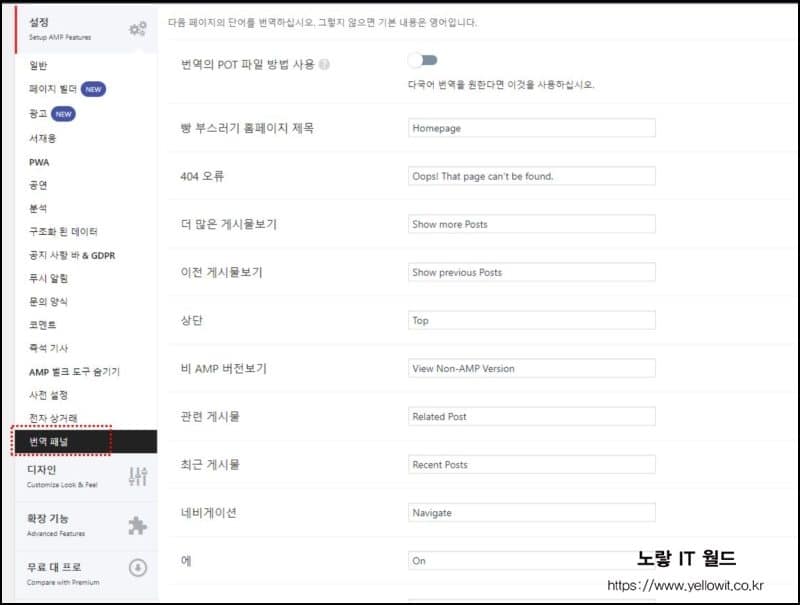
우선 AMP로 접속했을대 방문자들이 영어로 뜬다면 문제가 되겠죠?
번역패널로 들어가 각각에 대한 부분을 한글로 변경해주면 접속시 해당 언어가 영어가 아닌 한글로 표시됩니다.

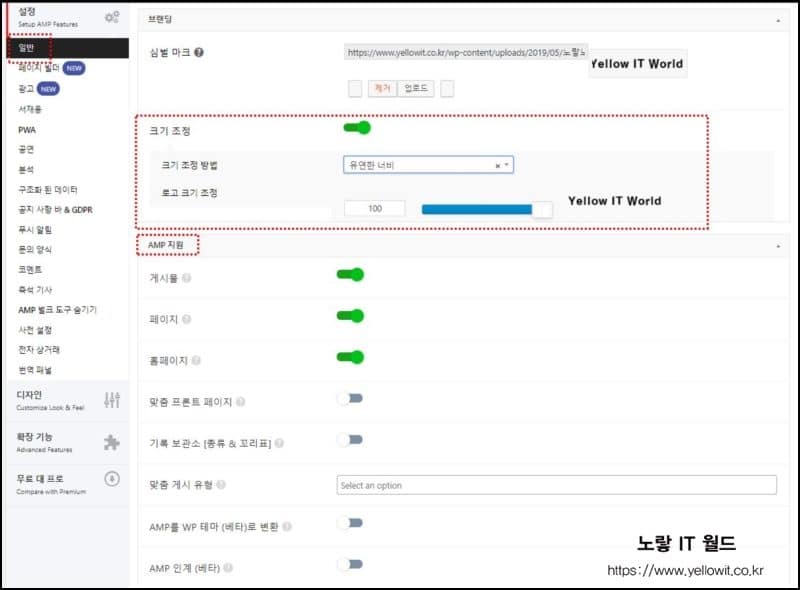
워드프레스 AMP 기본적인 설정으로서 로고를 설정해서 크기를 조절할 수 있습니다. 모바일로 접속 시 해상도가 작아지기 때문에 화면에 가려지지 않도록 적절한 로고크기로 설정합니다.
핸드폰으로 접속시 크기를 조절할 수 있으며 AMP에 대해 앞서 설정한 게시물,페이지,홈페이지,프론트페이지(첫 화면)에 대해서 워드프레스 모바일최적화 설정이 가능합니다.

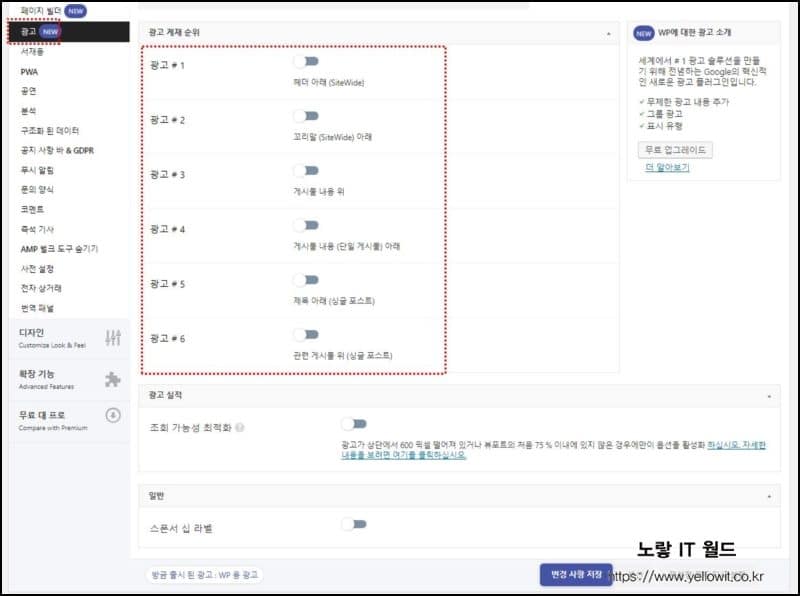
기존에 설정한 애드센스 광고가 있다면 AMP 화면에서는 광고가 나오지 않습니다.
WP AMP 플러그인 안에 있는 ADSENSE 부분에서 각각의 위치에 설정할 수 있지만 광고는 아래 다른 플러그인을 소개합니다.

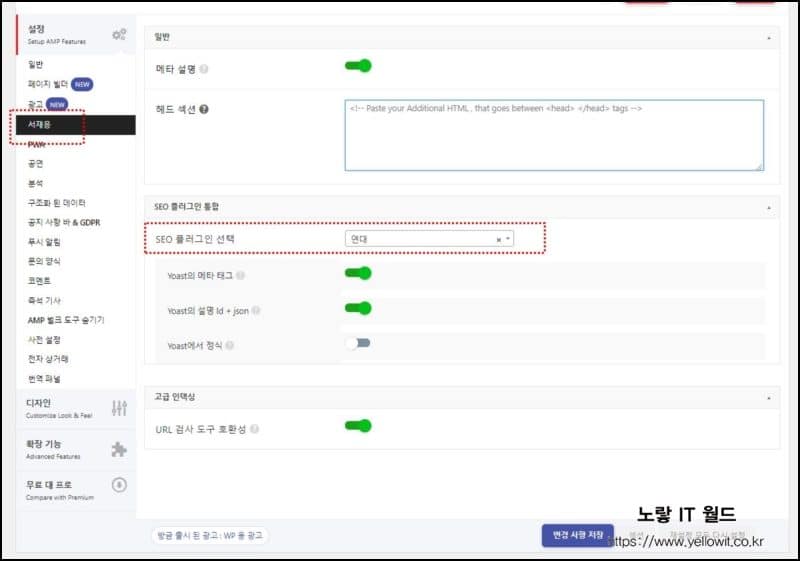
AMP 모바일 SEO 설정 모바일에 대한 SEO 인터넷검색최적화 작업을 할 수 있으며 기존에 사용 중 인 플러그인이 있다면 SEO 플러그인에서 선택 해 주면 매우 간편합니다.
저 같은 경우는 기존에 yoast SEO 플러그인을 사용하다 최근 Rank Math SEO 플러그인으로 교체했습니다.

Accelerated Mobile Pages 에서 PWA 플러그인을 제공하고 있습니다.

PWA 대한 설정화면입니다.

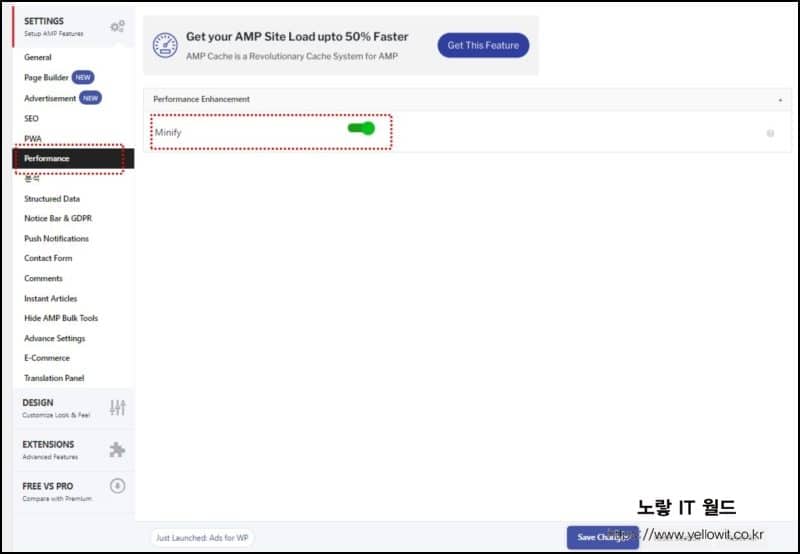
모바일 성능부분에서는 Minify 압축기능을 제공하며 꼭 체크해줍니다.
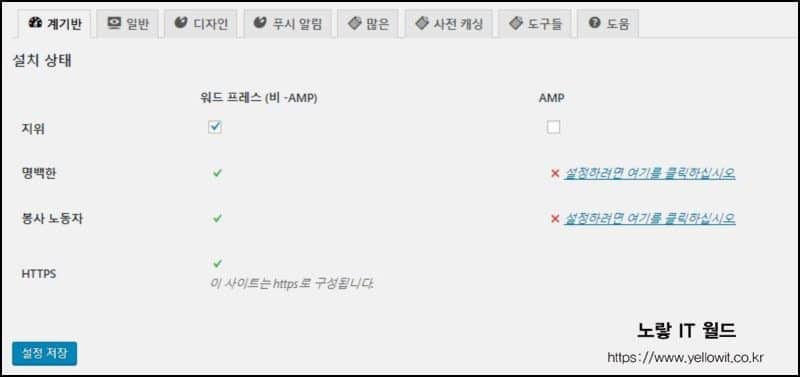
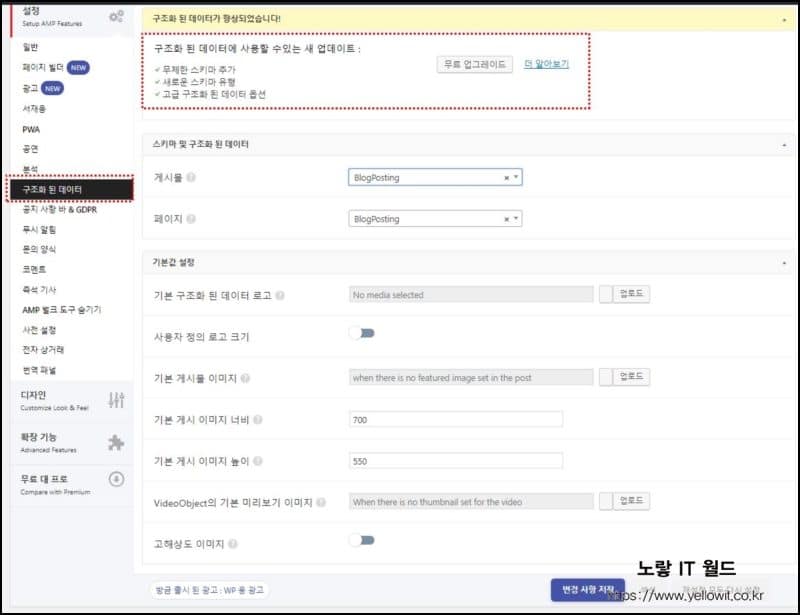
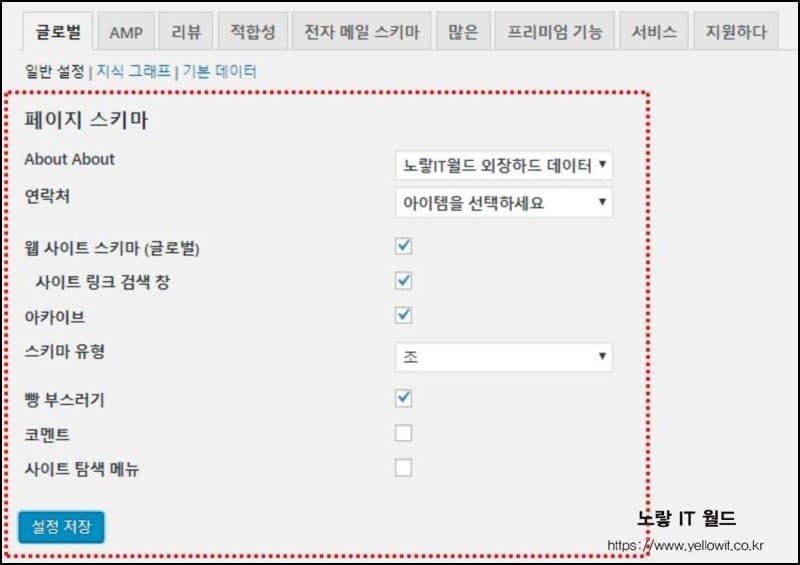
스키마 설정

SEO점수를 높게 받을 수 있는 데이터베이스를 구조화 하는 스키마 설정도 가능합니다.

스키마 설정을 하게되면 관련 포스팅이나 코멘트,페이지,아카이브를 구조화할 수 있습니다.

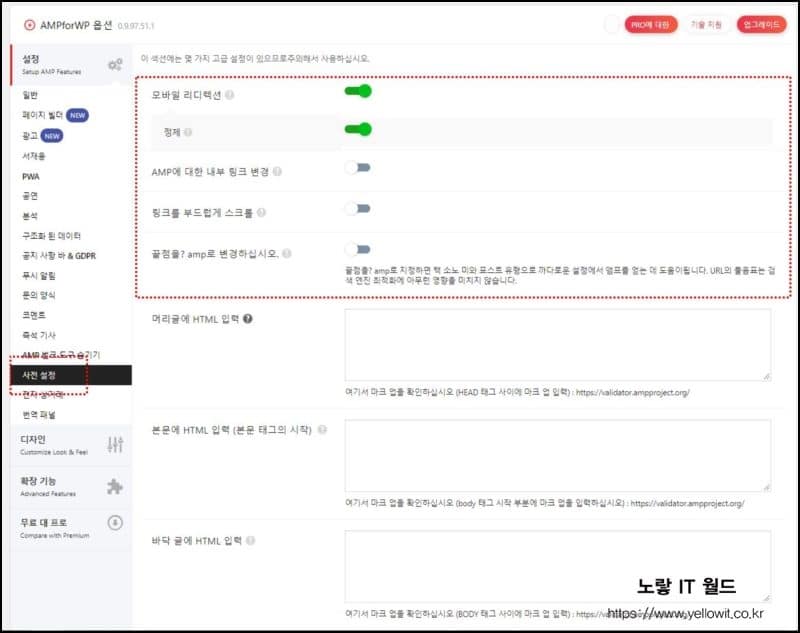
사전설정으로 들어가면 핸드폰으로 접속시 자동으로 AMP 리디렉션 할 수 있으며
모바일과 PC 접속을 확인할 수 있게끔 주소 끝에 /AMP 로 변경할 수 있습니다.
그리고 모바일로 접속시 부드러운 스크롤이 설정하면 홈페이지가 버벅거림 없이 텍스트를 읽늗네 가독성과 쾌적함을 줄 수 있습니다.

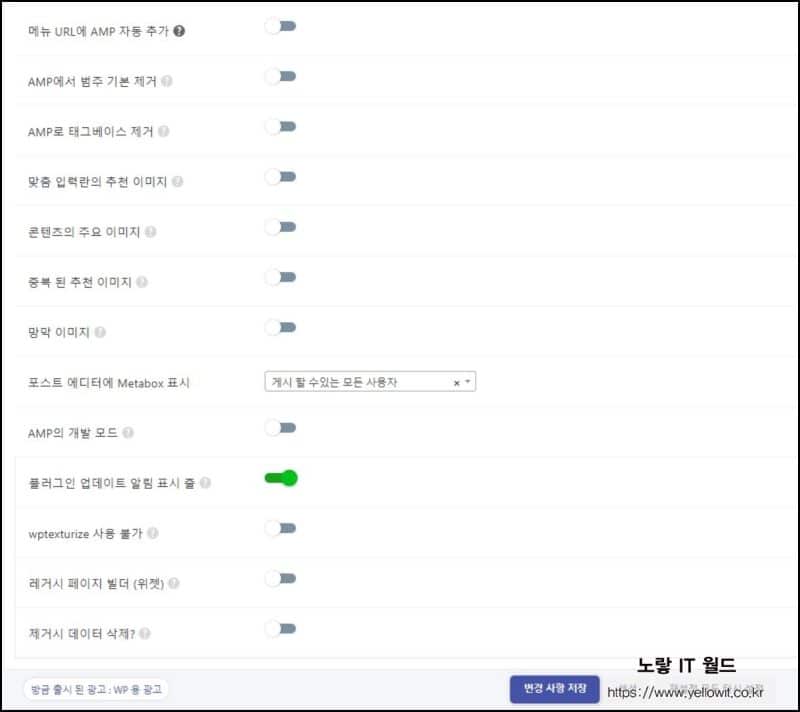
그 외에도 AMP 범주제거 및 맞춤 추천이미지,wptexturize,amp 데이터베이스 제거등 최적화 할수 있는 요소들을 체크해줍니다.
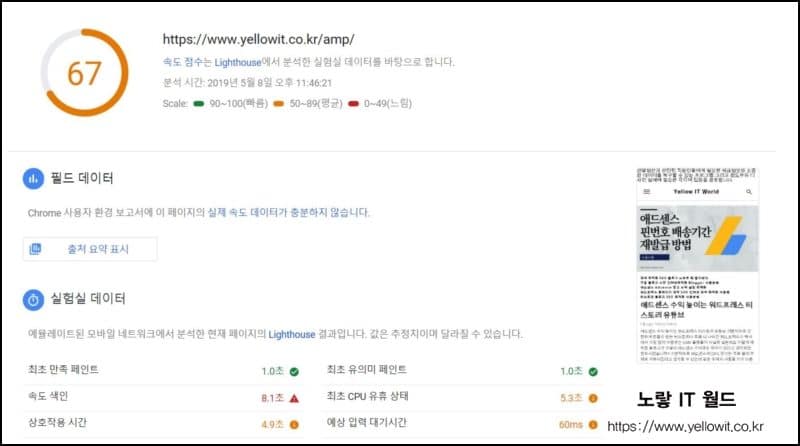
AMP 모바일접속 속도 개선효과

| AMP 적용 전 속도점수 | AMP 적용 후 속도점수 |
|---|---|
| 22점 | 33점 |
이렇게 설정 후 모바일 점수가 22점에서 66점으로 3배나 개선된것을 볼 수 있으며 같은 점수로 최고 88점까지 개선시켜 본적이 있습니다.
AMP 애드센스 광고 설정

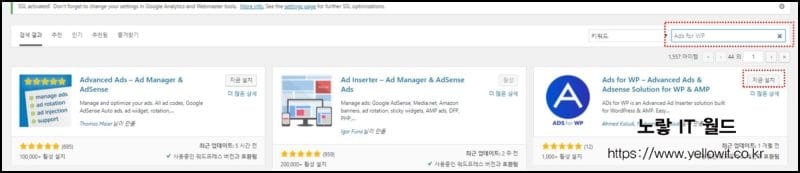
이렇게 최적화된 모바일에서 애드센스 광고를 설정하기 위해서는 AMP Adsense 플러그인 – Ads for WP – Advanced Ads & Adsense Solution for WP & AMP 을 설치합니다.
- 보고서 및 통계가 포함 된 광고 실적 분석 (AMP 지원)
- 보고서 및 데이터로 트래픽 및 수익에 대한 깊은 통찰력을 확인하십시오.
- 모바일 VS 데스크톱, 이전 시간의 비교를 포함하여 트래픽 및 광고 수익의 AMP 및 AMP 비교 개요를 제공합니다.
- 조건부 표시로 광고를 타겟팅 할 수 있습니다.
- 애드센스 차단 지원
- 모든 광고 네트워크 및 AMP를 지원하는 광고 수익 공유
- 추가 된 Infolinks 지원
- ontent.ad 지원 추가됨
- 새로운 기능 : Ad Now 지원 추가됨
- 애드 센스 자동 광고 지원
- AMP 지원 광고 그룹
- 광고 위젯이 추가되었습니다.
- 광고 만료 및 예약 옵션이 추가되었습니다.
- AMP 호환성 : Automattic에 의한 WP & AMP를위한 AMP와의 완벽한 통합.
- 무제한 광고
- Google 애드 센스 지원
- 맞춤 광고 HTML 지원
- Media.net 지원
- 광고 단축 코드
- 특정 광고 게시 제어
- 콘텐츠 사이, 콘텐츠 이후 또는 콘텐츠 전에 쉽게 삽입하십시오.
- 클릭 한 번으로 고급 광고 플러그인에서 마이그레이션!
- 새로운 기능 : 쉽게 여백 정렬 및 설정
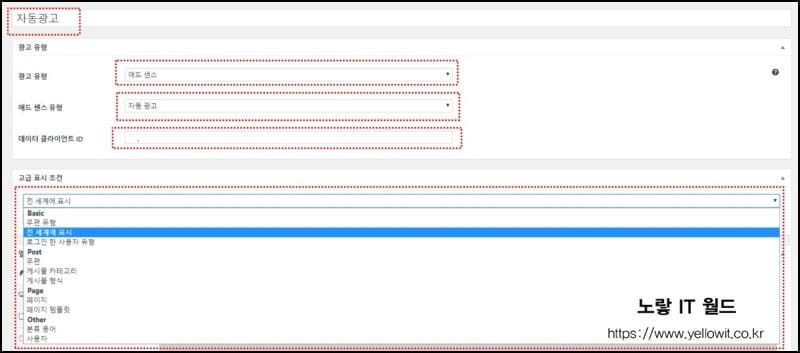
모바일 최적화 자동광고 설정

플러그인을 이용해 보는것과 같이 자동광고 설정이 가능합니다.
- 광고 유형 : 알아보기 쉬운 이름 작성
- 애드센스 유형 : 자동광고
- 데이터 클라이언트 id : 자신의 애드센스 자동광고 코드 입력
그리고 마지막에 고급 표시조건에 자동광고를 표시하고자 하는 부분을 체크합니다.
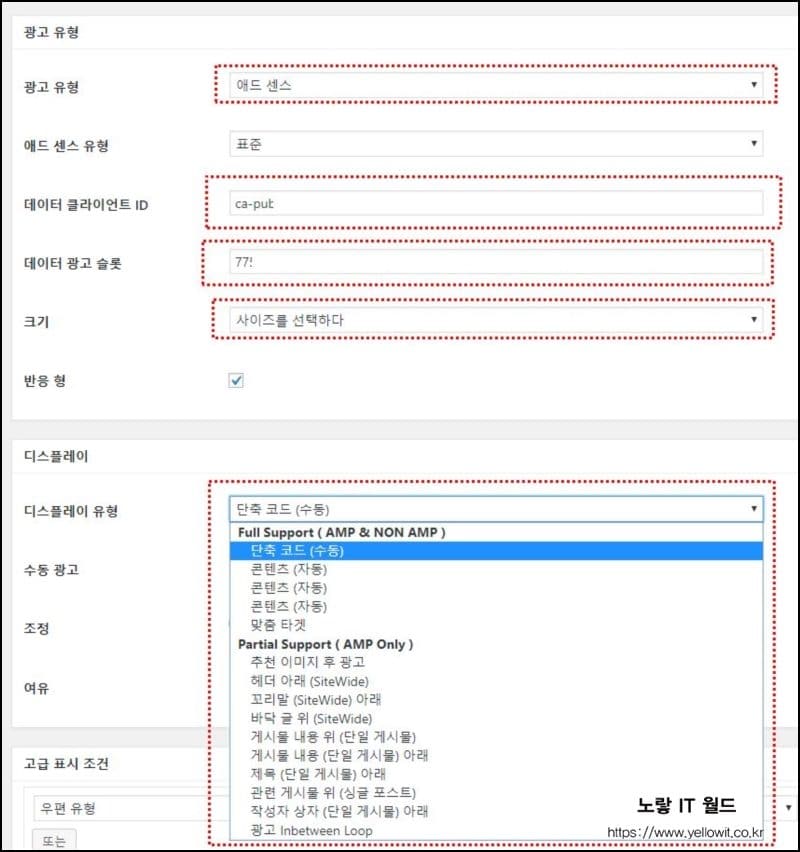
각각 위치별 애드센스 광고 설정

원하는 위치에 애드센스 광고를 삽입하고 싶다면 위와 같이 설정을 합니다.
- 광고 유형 : 애드센스
- 애드센스 유형 : 표준
- 애드센스 id & 슬롯 입력
- 광고 출력시 사이즈 입력
- 디스플레이 유형 : 노출시키고자 하는 광고위치를 지정해줍니다.
각각에 포스팅 위치로 설정이 가능합니다.
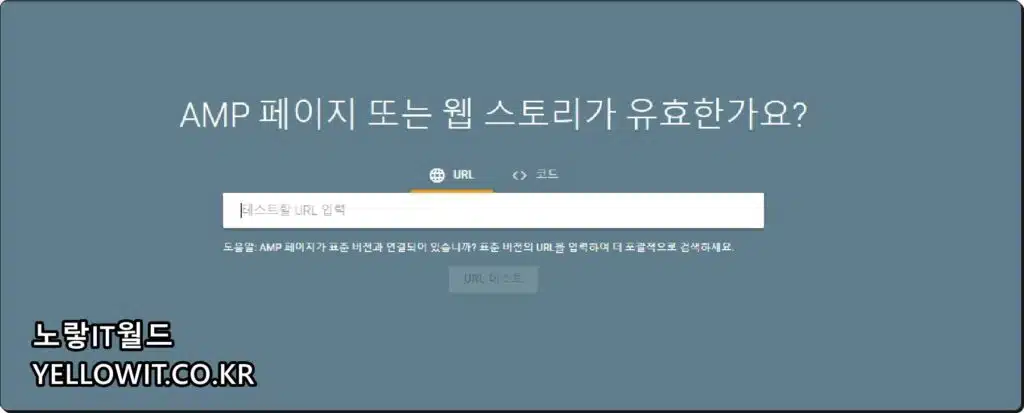
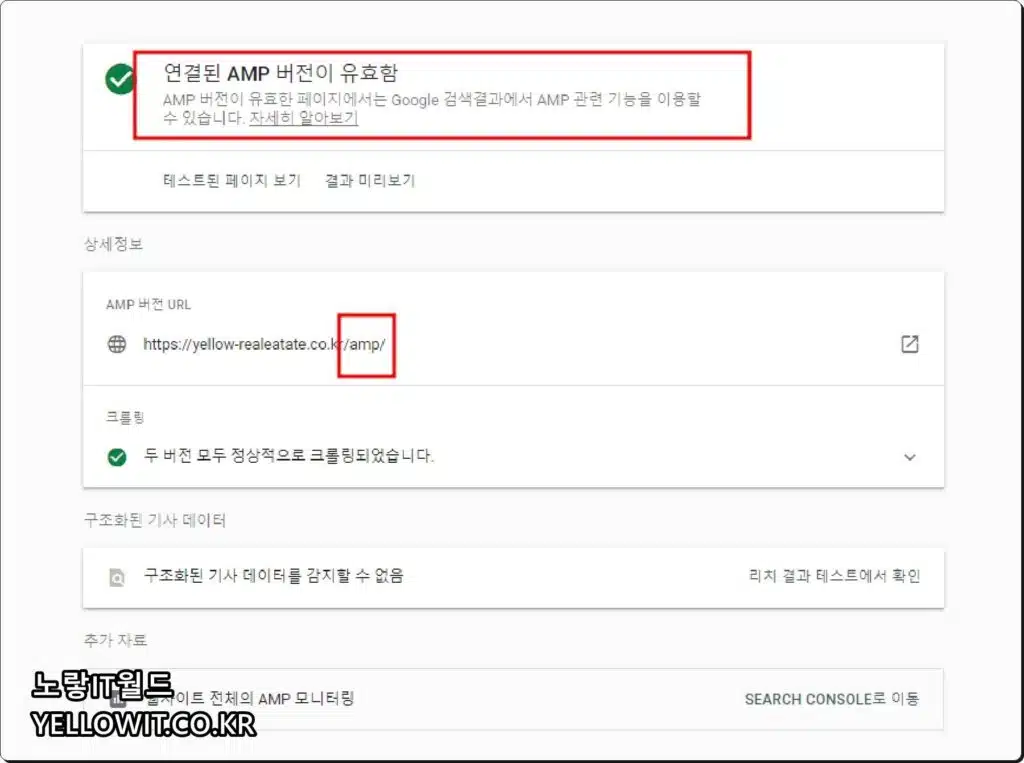
AMP 페이지 테스트

구글 AMP 테스트 페이지를 통해 현재 설정된 페이지가 모바일최적화가 되었는지 확인할 수 있습니다.

AMP 플러그인을 통해 리디렉션된 페이지는 현재 유효하며, 해당 페이지에 접속 시 주소 끝단에 “amp”로 변경된 것을 확인할 수 있습니다. 이제 모바일로 웹사이트에 접속하면 해당 AMP 페이지로 자동으로 색인된 주소로 접속되어, 방문자 유입을 검토하는 과정이 더욱 편리해집니다. AMP를 통해 모바일 사용자에게 최적의 웹 경험을 제공하고, 웹사이트의 가시성과 효율성을 향상시키는데 큰 도움이 됩니다.
참고 : 워드프레스 AMP 애드센스 자동광고 수동광고 설정

5 thoughts on “모바일최적화 AMP 워드프레스 속도 개선”